Como otimizar as Imagens WordPress usando o WP Smush

Se você usa o WordPress e quer melhorar ainda mais a performance do seu site, um dos modos mais fáceis de fazê-lo é otimizando suas imagens. Você pode usar suas imagens escaladas, saiba como fazer isso manualmente com este tutorial. Mas você pode ir ainda mais longe, otimizando suas imagens e escalonando-as automaticamente utilizando o Plugin WP Smush.
O que você precisa?
Antes de começar este guia, você precisará do seguinte:
Passo 1 — Instalando o plugin WP Smush
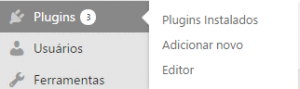
Primeiramente acesse seu Painel de Controle do WordPress e vá para as opções Plugins > Adicionar Novo.
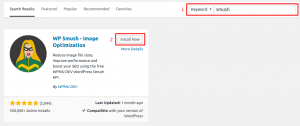
Você será encaminhado para a página de Instalação de plugins.
- Digite “smush” na barra de busca para encontrar o plugin que estamos procurando.
- Clique em Instalar Agora para instalar o Plugin WP Smush.
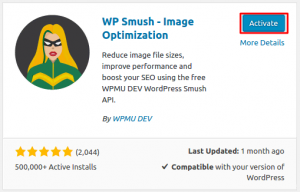
Quando este plugin estiver instalado, o botão que antes aparecia como instalar, mudará para Ativar.
Clique em Ativar para que o plugin Smush seja ativado. Uma vez que a ativação tenha sido um sucesso, você será encaminhado para a página do plugin Smush.
Mais detalhes de como instalar os plugins do WordPress podem ser encontrados neste tutorial aqui.
Passo 2 — Configurando o plugin WP Smush
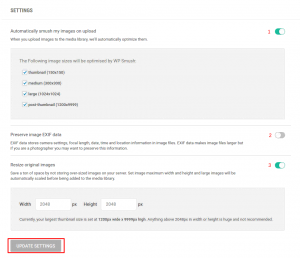
Uma vez que na página do plugin Smush você poderá fazer a configuração para seu site.
- Automatically smush my images on upload – Esta opção irá otimizar automaticamente as imagens adicionadas e as imagens que são criadas pelo WordPress.
- Preserve image EXIF data – Se você precisa de informações sobre sua imagem (por exemplo: horário e localização) então você precisa selecionar esta opção, para que não sejam removidas durante o processo de otimização. No entanto, estas informações tomam um espaço adicional, portanto, se não for realmente necessário para você, deixe essa opção desabilitada, para melhorar a otimização das imagens.
- Resize original images – Se você quiser economizar espaço no seu disco e não quer armazenar imagens muito grandes no seu servidor, então você pode selecionar essa opção e definir os valores máximos de dimensões para as imagens. Se você adicionar imagens que excedem os valores determinados, elas serão automaticamente redimensionadas.
Para salvar essas mudanças feitas clique no botão Update Settings. O plugin Smush irá verificar todas as imagens já carregadas e otimizá-las. Assim que terminar você receberá uma mensagem de confirmação afirmando que todas as imagens foram atualizadas pelo Smush.
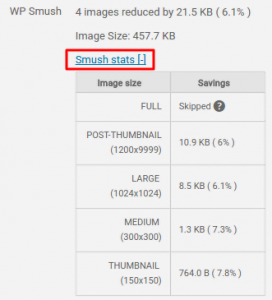
E é isso, seu plugin Smush agora está configurado e toda as suas imagens que foram carregadas e que serão carregadas no futuro irão ser automaticamente otimizadas. Se você quiser saber quanto espaço você está economizando com este plugin, pode acessar em cada imagem a opção Smush Stats que mostrará todas as informações da otimização.
Conclusão
Depois de seguir este tutorial você aprendeu como melhorar ainda mais a performance do seu site WordPress otimizando as imagens do seu site. Isso irá ajudar a reduzir o espaço ocupado em seu disco e irá melhorar o desempenho do site WordPress diminuindo o tempo de resposta do carregamento do site.