Como Usar a Função do_shortcode no WordPress
Expandir a funcionalidade do seu site WordPress é muito fácil, especialmente com a ajuda de shortcodes. Para colocá-los em qualquer parte do seu site, você pode usar a função do WordPress do_shortcode. Nos parágrafos a seguir, vamos mostrar como você pode usá-lo. Então, vamos começar explorando o básico dos shortcodes do WordPress.

O Que é Shortcode?
Shortcode é um trecho de código que permite executar uma função, como exibir conteúdo. Por exemplo, se você criar um slider usando o plugin MetaSlider, você precisa incorporar o shortcode do plugin em alguma área do seu site para mostrar o slider.
No entanto, você só pode incorporá-lo no corpo de uma página/post ou na área de widgets do site. Caso contrário, o conteúdo não aparecerá. Para resolver esse problema, você pode usar a função do_shortcode do WordPress. Ele permite que você incorpore o shortcode em qualquer lugar do site que desejar, incluindo o cabeçalho. Ele ficará tipo assim:
<?php echo do_shortcode( '[seu shortcode vai aqui]' ); ?>
Para aplicar essa função, você precisa acessar e ajustar os arquivos do tema. Não se esqueça de fazer um backup completo do seu site WordPress e usar um child theme WordPress para evitar a perda de dados se algo der errado.
Como Usar o do_shortcode no WordPress?
Agora, vamos tentar adicionar um shortcode usando o WordPress do_shortcode. Por exemplo, vamos supor que você queira incluir um slider no cabeçalho do seu tema usando o MetaSlider (certifique-se de ter instalado o plugin antes, naturalmente). No entanto, você não tem nenhum widget para a área do cabeçalho.
Então, você precisa incorporar o shortcode do slider no arquivo de cabeçalho do tema. Para fazer isso, siga as seguintes etapas:
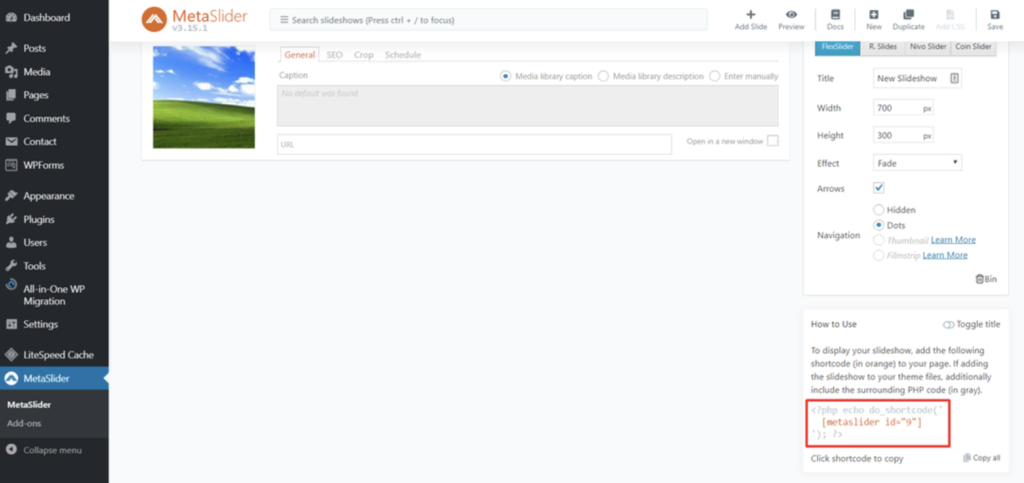
- Clique em MetaSlider na barra lateral esquerda do painel de administração do WordPress.
- Copie o shortcode no canto inferior direito da página.
Se você notar, o shortcode do MetaSlider já está dentro da função do_shortcode do WordPress. Você pode então prosseguir com a edição do arquivo de cabeçalho do tema acessando o gerenciador de arquivos do seu host ou um cliente FTP, como o FileZilla.
Os seguintes passos mostrarão como editar arquivos de tema com o Gerenciador de Arquivos da Hostinger, mas o guia também pode ser seguido em um cliente FTP.
- Acesse seu hPanel e clique em Gerenciador de Arquivos
- Vá para a pasta public_html e navegue até wp-contents -> themes.
- Acesse a pasta do tema atualmente ativo.
- Abra header.php, depois role a página para baixo e coloque a função do_shortcode acima da tag </header> .
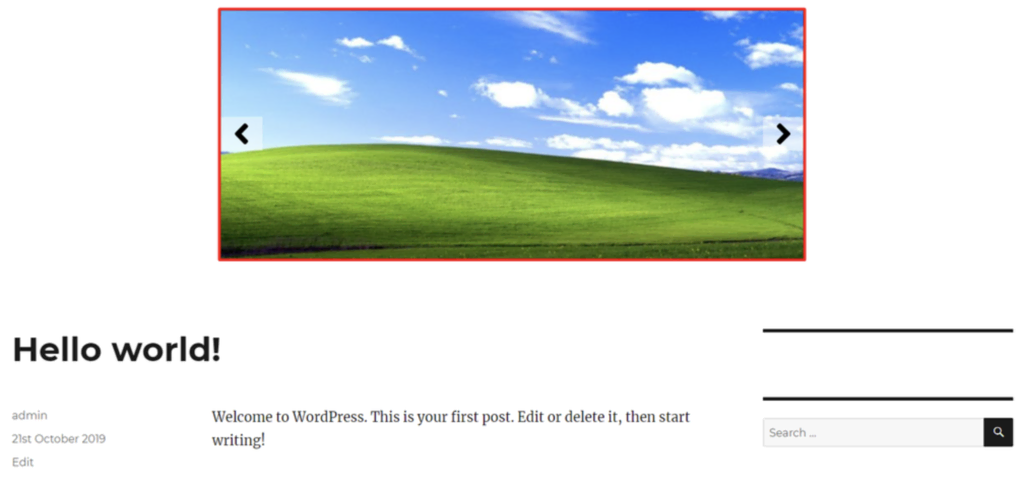
- Salve e verifique a aparência do seu site.
Às vezes, editar os arquivos principais do tema pode quebrar o layout do seu site. Para resolver isso, você deve fazer alterações no CSS para que seu site se reajuste ao conteúdo. Confira nossos tutoriais sobre como inspecionar elementos com o Chrome e baixe nossa folha de dicas CSS.

Conclusão
Agora você já sabe como usar shortcodes e exibi-los usando a função do_shortcode do WordPress. Basta colocá-lo no arquivo do tema e você já pode começar! Não se esqueça de fazer backup do seu site antes de editar o arquivo, para evitar o risco de perder dados.
Você tem alguma pergunta sobre o tópico? Deixe um comentário abaixo!
Descubra Mais Técnicas Avançadas de WordPress
WordPress Multisite
Tipos de Post Personalizados no WordPress
Adicionar CSS Personalizado ao WordPress
Como Editar HTML no WordPress
WordPress Sem Cabeçalho
API Rest do WordPress





Comentários
maio 13 2019
Excelente conteúdo mas não resolveu o meu problema. Eu quero colocar banners específicos em cada categoria, por exemplo vou colocar um banner gerado pelo Meta Slider direto no loop-single-1.php e o código seria esse://// Até aí tudo bem, agora como faço para o banner aparecer apenas nos posts com a categoria esporte? Aguardo
maio 13 2019
Excelente conteúdo mas não resolveu o meu problema. Eu quero colocar banners específicos em cada categoria, por exemplo vou colocar um banner gerado pelo Meta Slider direto no loop-single-1.php e o código seria esse: echo do_shortcode('[metaslider id="7827"]'); Até aí tudo bem, agora como faço para o banner aparecer apenas nos posts com a categoria esporte? Aguardo
maio 14 2019
Oi, Carlos Chame um dos nossos agentes de suporte pelo seu painel de controle que vamos te ajudar, ok? Respondemos em 2 minutos por ali :)