Como Criar um Formulário de Contato no WordPress

Um formulário de contato é altamente benéfico para o seu site. Além de ajudar a manter seu endereço de e-mail confidencial, reduzindo assim o spam, facilita o acesso dos seus visitantes diretamente no seu site. Se você criou uma página de Contato em seu site do WordPress, é fácil adicionar um formulário de contato, personalizá-lo e começar a receber mensagens.
A maneira mais fácil de criar um formulário é usando um plugin do WordPress – atualmente, há muitos que você pode escolher. Neste tutorial, usaremos o Contact Form 7.
Com mais de 3 milhões de instalações ativas, o Contact Form 7 é o plugin de formulários de contato mais utilizado. Sua interface intuitiva e configuração rápida vai lhe ajudar a criar um formulário a qualquer momento.

Conteúdo
O que você precisará
Acesso ao painel de administração do WordPress.
Passo 1 – Instalando o Contact Form 7
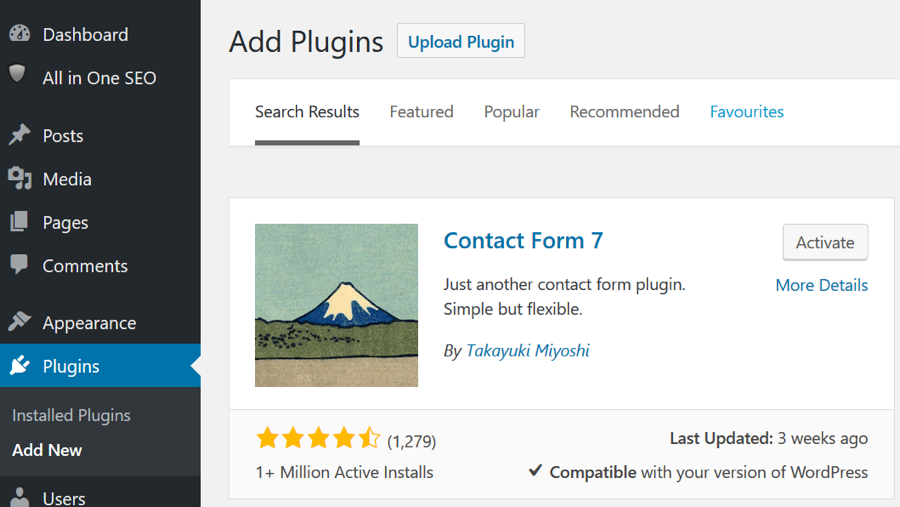
- Faça login no painel de controle do WordPress e selecione Plugins> Adicionar novo no menu do lado esquerdo.
- Procure o Contact Form 7 e selecione Instalar .
- Uma vez instalado, selecione Ativar para iniciar o plugin no seu site.
Passo 2 – Criando um Formulário
Uma vez que o plugin está ativo, uma nova seção Contato é exibida no menu do lado esquerdo do painel.
- Selecione Contato -> Adicionar novo para criar seu primeiro formulário.
- Adicione um título ao seu formulário – por exemplo, Formulário de contato do WordPress .
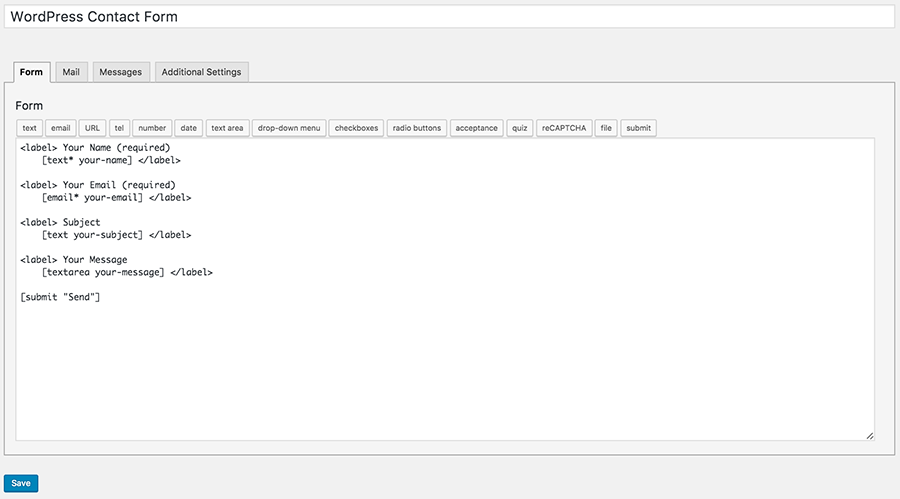
- Alguns rótulos e campos de entrada foram colocados no formulário para ajudá-lo a começar. Você pode removê-los, ou adicionar novos rótulos e campos de entrada, selecionando-os a partir da lista exibida na parte superior da área de texto.

Se você não tem certeza sobre quais abas ou campos de entrada que você irá precisar, você pode deixar o formulário como está, e sempre pode voltar e editá-lo mais tarde.
Dependendo das abas e dos campos de entrada escolhidos, seu código final deve ser assim:
Your Name (required)
[text* your-name]
Your Email (required)
[email* your-email]
Subject
[text your-subject]
Your Message
[textarea your-message]
[submit “Send”]
Você pode adicionar e remover elementos, de acordo com suas necessidades. Para ajudá-lo a começar, tente com os espaços listados acima do formulário.

O sinal de estrela * indica que um campo é obrigatório.
Passo 3 – Configurando seu formato de e-mail
Quando um visitante envia uma mensagem através do seu formulário, você receberá um e-mail contendo seu nome, detalhes de contato e o corpo de sua mensagem.
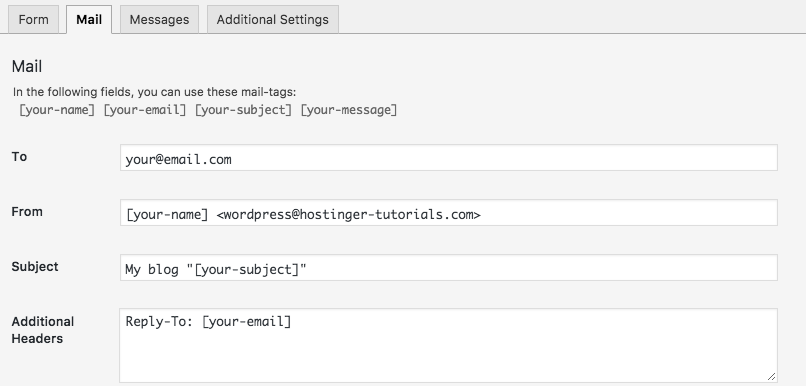
Você pode configurar os e-mails através da guia Email – algumas etiquetas de correspondência estão listadas no topo. Sinta-se livre para experimentar, adicionando-os aos campos – você sempre pode voltar e fazer alterações mais tarde.
IMPORTANTE: Certifique-se de digitar um endereço de e-mail válido no campo Para, pois é aqui que todas as mensagens serão entregues.

Passo 4 – Personalize a experiência do usuário
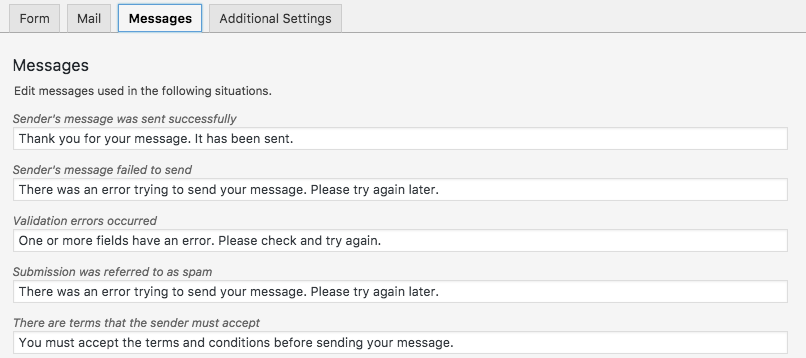
Na guia Mensagens, você pode personalizar as mensagens que seus visitantes vêem quando enviam o formulário – por exemplo, você pode configurar uma mensagem quando o formulário foi enviado com sucesso e aparecer uma mensagem diferente no caso de surgirem alguns erros (por exemplo, o visitante forneceu um endereço de e-mail inválido ou o não preenchimento de um campo obrigatório).

Passo 5 – Salvando e publicando seu formulário
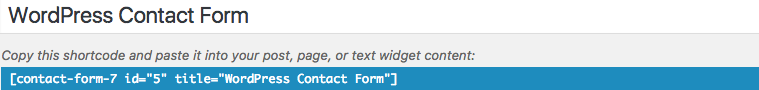
Quando estiver pronto, você pode salvar suas alterações clicando em Salvar no painel lateral direito. Uma vez com o formulário salvo, um código curto será exibido na parte superior. Será destacado em azul como este:

[contact-form-7 id="123" title="WordPress Contact Form"]
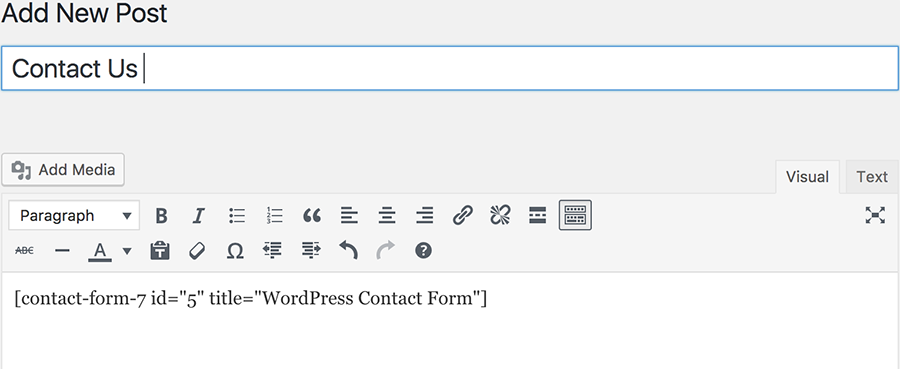
Para publicar seu formulário:
- Selecione o código e copie-o.
- Cole o código na página, postagem ou widget, no local que você gostaria que seu formulário fosse exibido.

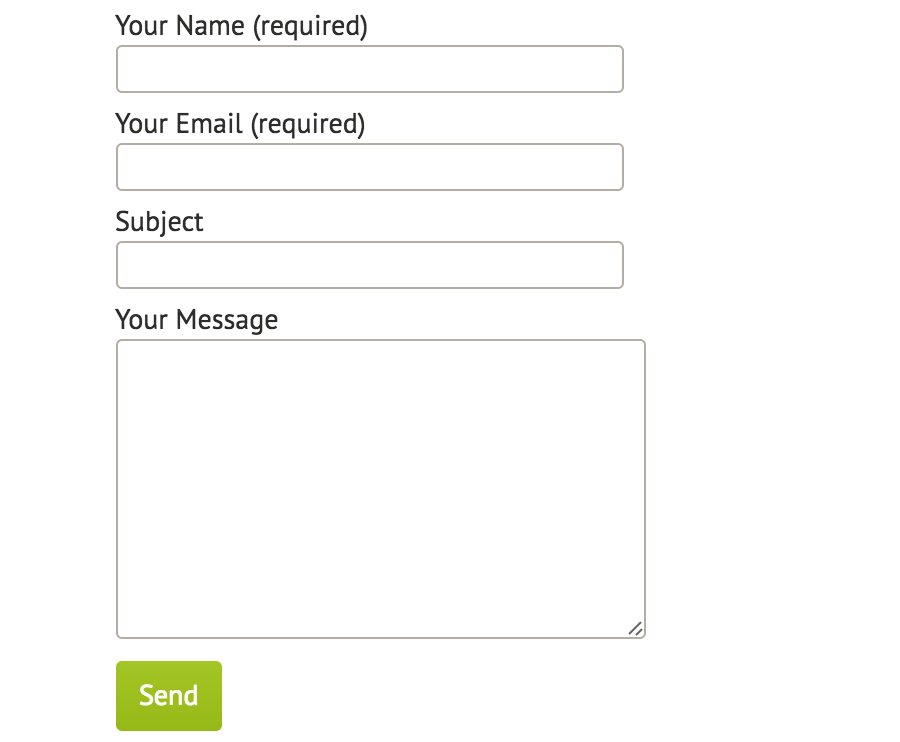
- O resultado final deve ser assim:

Passo 6 – Testando o formulário WordPress
É importante testar seu formulário para se certificar de que ele se parece e se comporta conforme o esperado. Além disso, é fundamental garantir que você receba as mensagens por e-mail.
Para fazer isso, basta visitar o seu site WordPress e enviar o formulário como faria um visitante – você sempre pode voltar ao editor de formulários e fazer alterações. Ao fazer qualquer alteração, lembre-se de pressionar o botão Salvar. Não há necessidade de copiar e colar o código novamente.
Conclusão
As instruções fornecidas neste tutorial, fornecem a base que você precisa para criar e publicar um formulário de contato para o seu site WordPress e para receber mensagens via e-mail. Há mais para explorar: você pode experimentar tags e espaços reservados, personalizando ainda mais o seu formulário e seus e-mails.
Você também pode experimentar o Flamingo – um plugin de armazenamento de mensagens, para armazenar todas as suas mensagens recebidas em um banco de dados (muito útil se o seu servidor de correio tiver problemas).



Comentários
dezembro 12 2017
Perfeito vou utilizar este plugin
dezembro 21 2017
Obrigado, me ajudou mesmo! Abraço, sucesso e fique com DEUS.
dezembro 21 2017
Oi, Felipe. Obrigada pelo feedback:)
maio 22 2018
Ola, Nao consigo fazer funcionar de nenhum jeito. Sempre da "Sender's message failed to send". Consegue me ajudar?
maio 22 2018
Olá, Bernardo, tudo certo? Essa mensagem é um pouco vaga. Podem ser N motivos. Você pode ativar os erros do PHP para verificar qual é a mensagem de erro, para daí sim conseguir trabalhar em cima da informação que receber. Se você possui uma hospedagem conosco, pode entrar em contato pelo chat com a nossa equipe de suporte. Espero ter te ajudado, qualquer coisa pode comentar aqui novamente também! :)
junho 01 2018
Gostei muito , faz tempo que tento por um formulário e não sabia, valeu
junho 05 2018
Agora o seu site pode ganhar mais leads com esse formulário! Que bom que gostou do tutorial, Sergio. Volte mais vezes! :D
junho 13 2019
Amei!! Me ajudou muito.
novembro 03 2019
não está chegando o email
novembro 05 2019
Oi, nesse caso o melhor é você entrar em contato com a nossa equipe de suporte que eles vão investigar e encontrar uma maneira de resolver seu problema!
janeiro 17 2020
Seu conteudo foi de grande ajuda para mim.
abril 22 2020
Obrigada, ajudo muito. esse site é 10.
novembro 22 2020
Preciso de um formulário de contato exatamente igual a esse! Como faço? Obrigada
novembro 23 2020
Olá Telma, recomendamos que você use o Contact Form 7 mesmo, que é o que indicamos no artigo! Aí é só seguir o passo a passo aqui em cima :D
dezembro 11 2020
Parece que meu e-mail pessoal está cadastrado com o e-mail da empresa no Formulário do WordPress e por isso, tenho recebido constantes e-mails duplicados em minha caixa de entrada no Gmail do google. Como desativar isso?
dezembro 15 2020
Olá Fábio, nas configurações de formulários do WordPress não é possível remover o email indesejado e deixar apenas aquele no qual você deseja receber os formulários?
outubro 05 2021
Excelente tutorial! Direto ao ponto, muito obrigado.