Como usar o Debug Facebook para corrigir erros em imagens e links do WordPress
Compartilhar o seu conteúdo no Facebook é um das melhores formas para maximizar seu público potencial. Contudo, em alguns casos, a imagem destacada WordPress não aparece no Facebook, já aconteceu com você? A boa notícia é que você pode resolver este problema rapidamente com ajuda da ferramenta Depurador do Facebook (Debug Facebook).
Então vamos ao ponto, a imagem destacada WordPress não aparece quando você compartilha seu post no Facebook? Você vai precisar seguir dois passos para resolver isto:
- Limpar o cache do WordPress.
- Forçar o Facebook a recarregar suas tags gráficas abertas.
Neste artigo vamos abordar sobre o que é Facebook Debugger e como funciona, pois esta ferramenta que vai resolver o fato da imagem destacada WordPress não aparecer tanto no Facebook e até mesmo em outras redes sociais – você vai entender ao longo do artigo. Também vamos explicar o que causa erros ao fazer upload das imagens do seu conteúdo e ensinaremos como corrigir este problema. Vamos começar!
Conteúdo
Como o Facebook exibe imagens e links do seu WordPress (e o que pode dar errado nisso)
Quando você compartilha seu conteúdo no Facebook, a plataforma tenta extrair um específico conjunto de informações que informam o que exibir. Para fazer isto, o Facebook usa elementos chamados de “open graphs meta tag”, também conhecidos como “tags og”.
Mas o que é Open Graph? Open Graph e as tags foram desenvolvidas pelo Facebook em 2010, para ajudar produtores de conteúdo a controlar a forma que a plataforma usa para exibir os links para suas páginas. Na prática, estas tags permitem que você escolha qual título, descrição e imagem devem ser mostradas quando você compartilha um link do WordPress no Facebook.
Desde a introdução das tags og, outras plataformas de mídias sociais também aderiram a moda, incluindo Twitter, LinkedIn e Google+. Esses novos adeptos ao uso de tags já mostra o nível de importância, concorda?
Contudo, se as plataformas de mídias sociais não conseguirem extrair as informações necessárias do conteúdo, as coisas podem ficar um pouco estranhas e é por isso que a imagem destacada WordPress não aparece quando você compartilha um post no Facebook.
Este erro – junto com o fato de ser irritante – pode impactar negativamente a taxa de cliques do seu conteúdo. Mídias sociais podem ser uma excelente origem de tráfego, então você deve ter certeza de que o seu conteúdo será exibido corretamente quando você compartilhá-lo no Facebook ou em outras plataformas.
Felizmente, usando og tags devidamente é muito simples. Tudo o que você tem que fazer é incluir estas tags no HTML da sua página. Veja como deve se parecer:
<!-- Open Graph data --> <meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="How to Disable Comments on WordPress" /> <meta property="og:description" content="Learn two easy ways to disable comments on WordPress by following this tutorial. The guide covers how to do it using inbuilt WordPress dashboard tools or via plugins. You'll also learn to disable or remove WordPress comments on individual posts, pages, and other neat tricks!" /> <meta property="og:url" content="https://www.hostinger.com/tutorials/wordpress/how-to-disable-wordpress-comments" /> <meta property="og:site_name" content="Hostinger Tutorials" /> <meta property="article:tag" content="disable comments wordpress" /> <meta property="article:section" content="WordPress Tutorial" /> <meta property="article:published_time" content="2018-04-18T15:49:30+00:00" /> <meta property="article:modified_time" content="2018-04-25T12:28:53+00:00" /> <meta property="og:updated_time" content="2018-04-25T12:28:53+00:00" /> <meta property="og:image" content="https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2018/04/wordpress-disable-comments.png" /> <meta property="og:image:secure_url" content="https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2018/04/wordpress-disable-comments.png" /> <meta property="og:image:width" content="900" /> <meta property="og:image:height" content="560" />
A maioria das tags são auto-explicativas. Tudo o que você tem que fazer é configurar o seu próprio título, URL, meta descrição e a imagem associada no local indicado.
Usando as og tags, você pode controlar todos os aspectos de como o seu conteúdo aparece no Facebook. Isto significa que você pode inclusive realizar testes A/B para verificar qual deles tem uma performance melhor, e usar esta informação para otimizar suas taxas de cliques. E claro, isto somente funciona se a plataforma mostrar seu conteúdo adequadamente. Se a imagem destacada WordPress não aparece de maneira correta no Facebook, você vai precisar resolver alguns problemas. E é nessa hora que o Facebook Debugger vem para ajudar.
Introdução ao Facebook Debugger
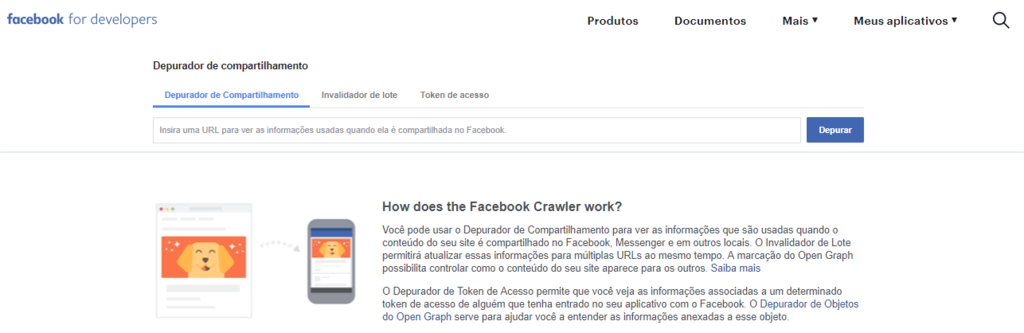
O Facebook Open Graph Debugger ajuda a analisar sua página para conferir se há algum erro na forma como ela lida com as tags. Você também pode usar isto para visualizar como seus links serão exibidos no Facebook quando você os compartilhar, como neste exemplo.
Você não precisa registrar nenhuma conta para usar o Facebook Debugger. Mas é preciso ter uma conta no Facebook.
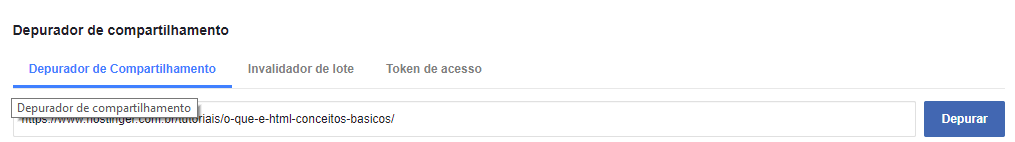
Tudo o que você precisa é visitar este site e inserir o link da página que você quer analisar. Em seguida aperte o botão Depurar e o Facebook Debugger vai retornar uma análise completa para você.
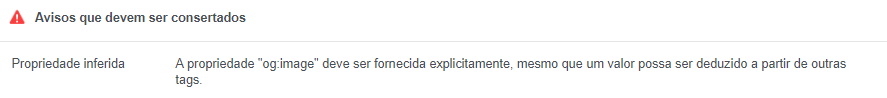
A primeira coisa que você vai ver é uma notificação de que há uma og tag ausente:
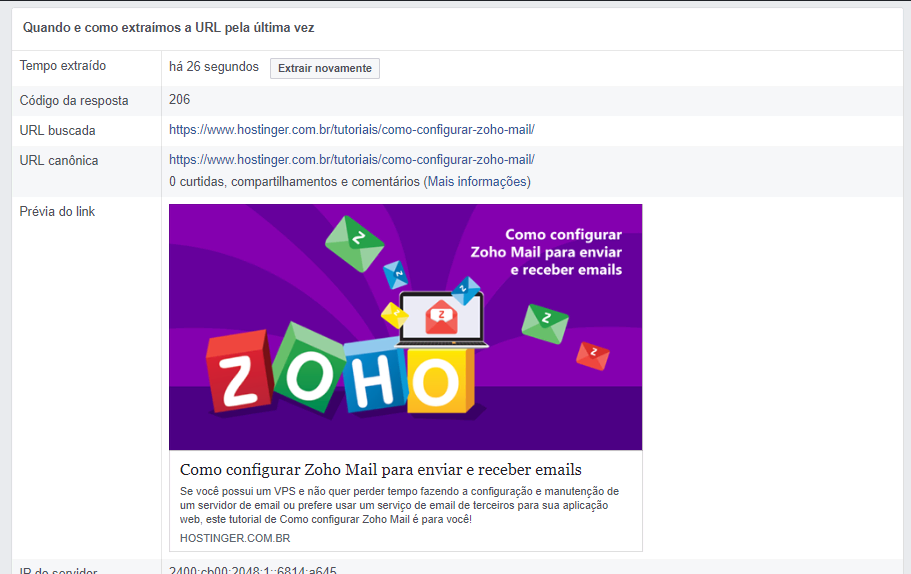
Abaixo, você vai encontrar a última vez que o Facebook acessou ou verificou o link que você inseriu. Esta seção também inclui informações sobre a URL canônica e todos os redirecionamentos encontrados pelo Facebook:
O mais importante é que você também pode ver uma prévia completa de como o Facebook vai interpretar a URL que você compartilhou. Se ao compartilhar e o erro existir, ou seja, a imagem destacada WordPress não aparece, você ficará sabendo neste momento.
Se você quer ter mais cuidado ainda, você pode testar todos os seus conteúdos usando o Debug Facebook antes de compartilhar. Porém, isso não elimina o fato de que o seu conteúdo deve ser otimizado para não conter erros desde o início.
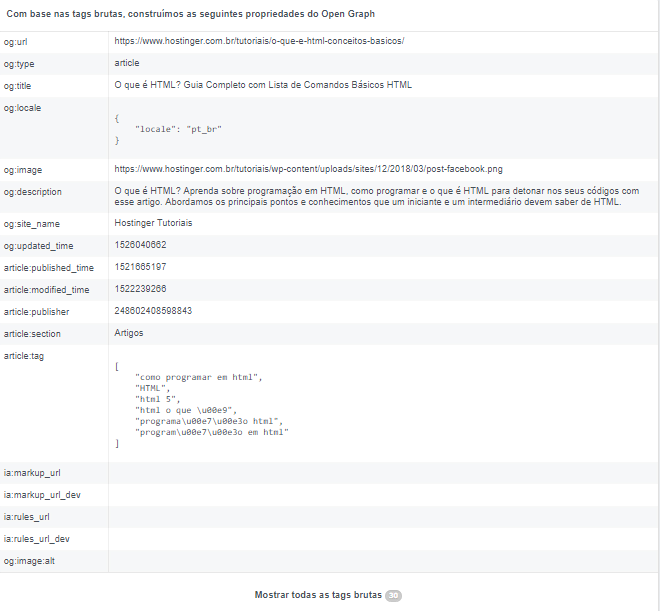
Antes de conversarmos sobre como fazer isso acontecer, role mais para baixo para ver um detalhamento completo de todas as tags na página que você escolheu analisar.
O ideal é que você veja aqui o mesmo título, meta descrição, URL e imagens que configurou no seu WordPress. Se estes não forem os valores exibidos aqui, você talvez queira usar uma ferramenta dedicada para garantir que suas tags sejam definidas corretamente. Vamos conversar sobre como fazer isso.
Como corrigir Open Graph Tags incorretas no Facebook
Se o link do Debug Facebook não estiver exibindo o conteúdo que deveria para sua página WordPress, há grandes chances de que você não esteja usando as og tags devidamente. A melhor maneira para cuidar deste problema é usando um plugin que pode ajudar a definir as og tags para cada página manualmente.
Existem diversos plugins que permitem escolher quais elementos o Facebook deve exibir, e é o mesmo que permite que você configure as suas tags. O jeito mais fácil é chamado de Open Graph for Facebook, Google+, and Twitter Card Tags (mas nós vamos reduzir para Open Graph para o Facebook a partir de agora).
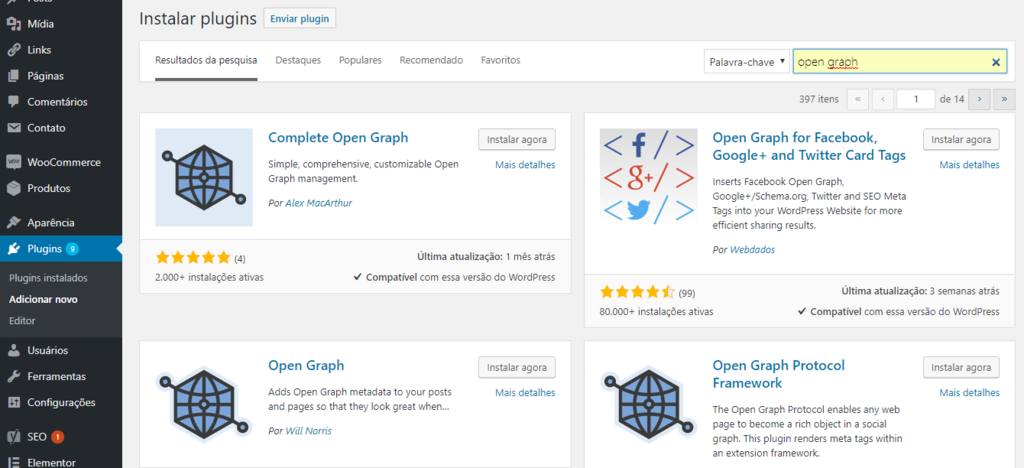
Para usar este plugin, vá até o seu painel de controle do WordPress e navegue para a seção Plugins. Agora, clique em Adicionar Novo Plugin, e use a barra de pesquisa na próxima página para buscar o plugin pelo nome completo. O Open Graphs para Facebook deve aparecer entre os primeiros resultados, e tudo o que tem que fazer é clicar em Instalar Agora.
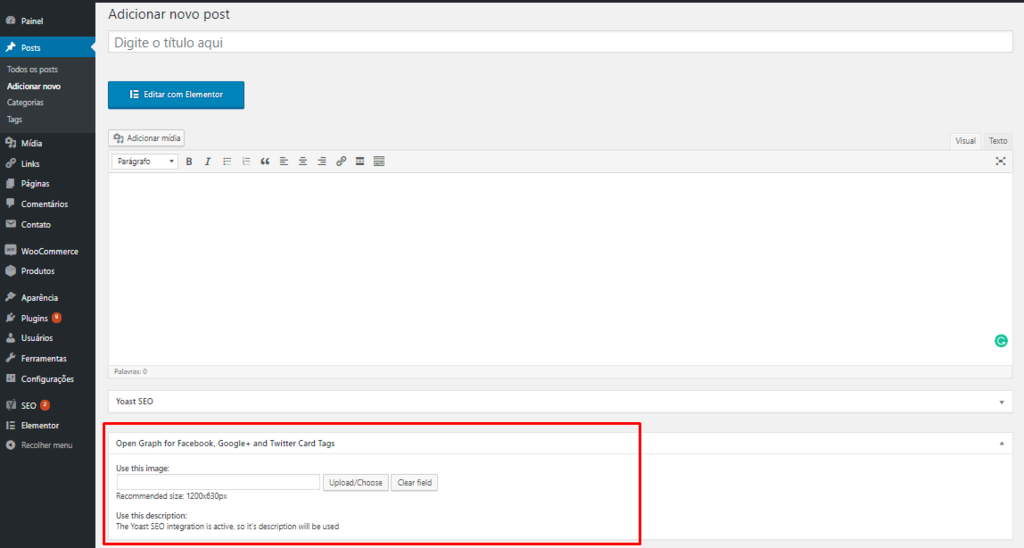
Depois que o WordPress instalar o plugin, um botão azul Ativar deve aparecer próximo ao nome. Você precisa clicar antes de começar a usar o plugin. Quando estiver ativo, um novo widget será exibido no editor do WordPress, logo abaixo, toda vez que abrir uma nova página ou post.
Esta seção permite que você defina sua og tag de imagem e descrição manualmente. No que diz respeito ao título e a URL do seu conteúdo, o plugin vai cuidar disso automaticamente.
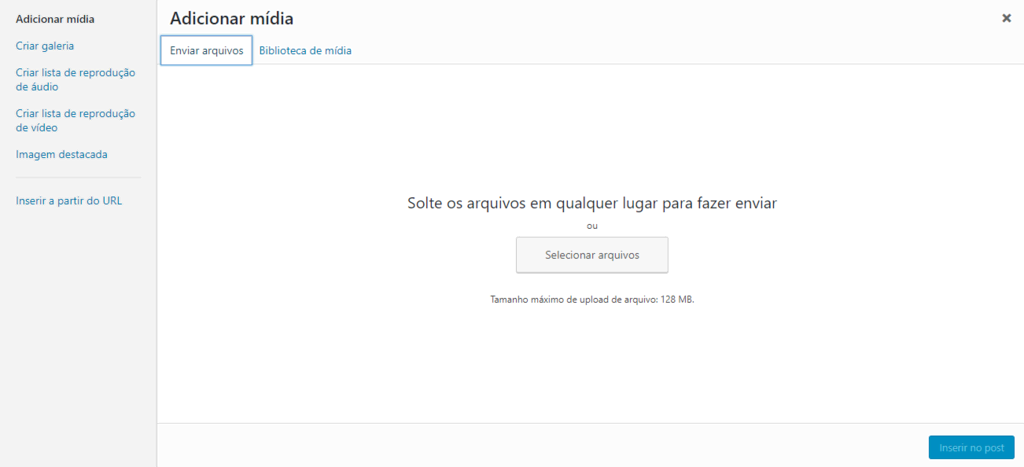
Para definir uma imagem, clique em Enviar/Selecionar Arquivos. O plugin recomenda que você use uma imagem com resolução de 1200×630 px, que é o ideal para o Facebook.
Mantenha em mente que mesmo se você definir uma imagem manualmente através do widget, você também precisa escolher um gráfico em destaque usando a seção Imagem Destacada. Você está livre para a mesma imagem nos dois campos, mas ainda precisa definir cada uma delas separadamente.
Agora que você já cuidou da sua imagem do Facebook, siga adiante e defina a meta descrição do seu conteúdo. Você pode escrever descrições de até 300 caracteres no Facebook, um pouco menor do que o limite do Google de 320 caracteres. Apesar dessa pequena diferença, recomendamos que use a mesma descrição nos dois locais, apenas para tornar sua vida um pouco mais fácil.
Quando terminar de usar o plugin, lembre-se de publicar ou atualizar seu post ou página WordPress. Agora vá adiante e compartilhe seu conteúdo no Facebook. Não deve mais acontecer problemas com as imagens definidas. Se algum erro persistir, confira a próxima seção, onde falaremos sobre o próximo provável culpado.
Como usar o Debug Facebook para corrigir imagens e links do seu WordPress
Se você já configurou as og tags do seu WordPress usando o processo acima, há grandes chances de que este erro não esteja na estrutura do seu site. Ao invés disso, o motivo mais provável pelo qual o Facebook não está exibindo as imagens certas para o seu conteúdo – ou nenhuma delas – é provavelmente o seu plugin de cache. Veja como resolver.
1º Passo: Limpar o cache do WordPress
Os plugins de cache são bem populares pois permitem acelerar a performance do seu site armazenando parte do conteúdo no navegador do visitante. O problema é que algumas vezes o Facebook pode tentar extrair tags do conteúdo em cache e não da versão atualizada.
Por exemplo, se uma cópia em cache de uma de suas páginas não incluem as og tags, o Facebook talvez tenha problemas para exibir a informação correta. Ou você pode ter alterado a imagem em destaque de alguma página, mas o Facebook continua insistindo em utilizar a versão desatualizada.
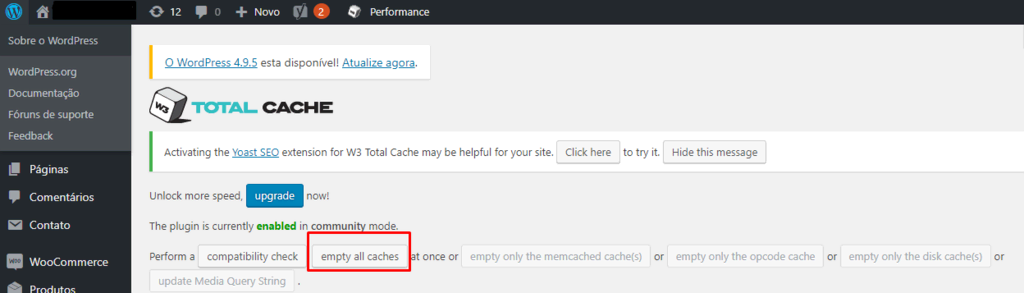
Em qualquer caso, a correção mais simples para corrigir o problema é limpar o cache do WordPress. Tem diversas formas para fazer isto, dependendo de qual plugin você está usando. Se você é fã do W3 Total Cache, por exemplo, você precisa navegar até o painel de controle nas seções Performance>Painel de Controle. Você vai ver um botão escrito clear cache no topo da página, que fará exatamente o que você procura.
Clique neste botão e espere até que o plugin faça o trabalho. Depois de alguns segundos, a página deve recarregar, e o cache deve estar limpo.
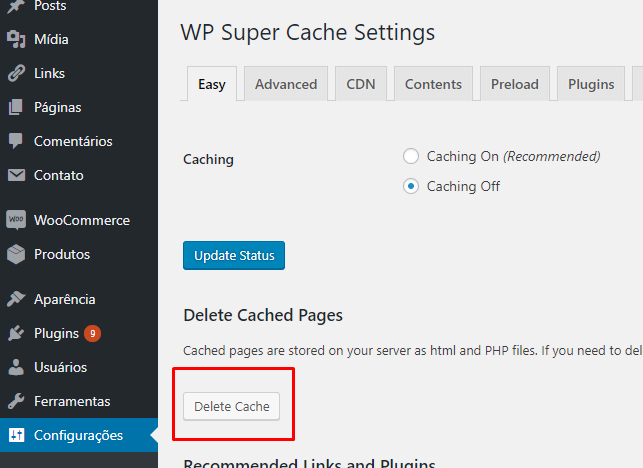
Este processo é bem simples também para outros plugins de cache, como o WP Super Cache. Se você está usando esta ferramenta, vá até a seção Plugin > WP Super Cache> Configurações do seu painel de controle, e encontre o botão Deletar Cache.
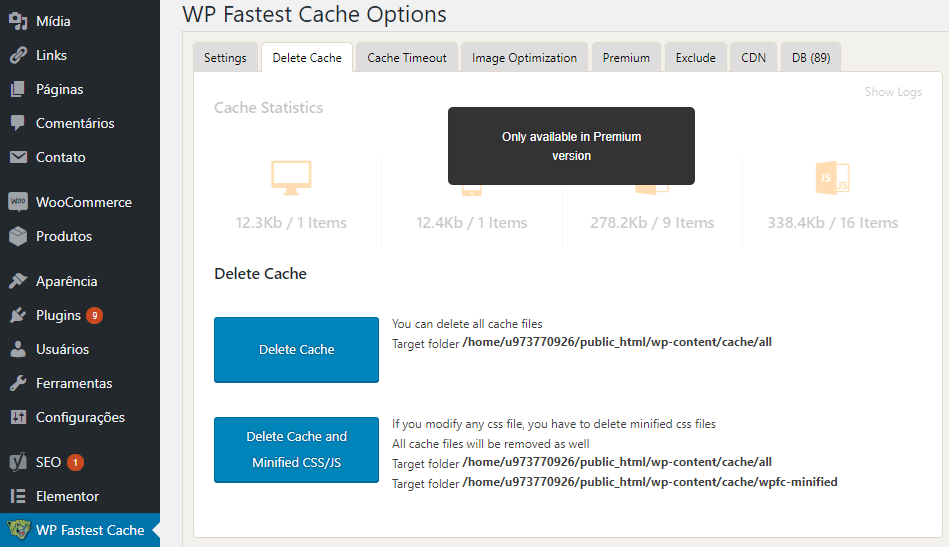
Outra opção popular é o WP Fastest Cache. Para tal, vá até a seção do WP Fastest Cache e encontre a seção Deletar Cache na tela seguinte. Você vai encontrar um botão azul que diz Deletar Cache.
Estas são as três plugins WordPress mais populares para limpar cache. Se você está usando uma ferramenta diferente, confira este documento. Aqui você deve encontrar instruções de como limpar o cache, e provavelmente esse processo será bem simples.
2º Passo: Forçar o Facebook a recarregar os Open Graph Tags
Este passo é mais simples do que o anterior. Considerando que o cache está limpo e você já definiu as og tags para o seu conteúdo, o Facebook deve estar apto a estruturar os links corretos.
Porém, você ainda deve informar ao Facebook que suas páginas devem ser verificadas novamente para que as informações sejam atualizadas. Para fazer isso, volte ao Depurador do Facebook e digite a URL que você deseja compartilhar na plataforma:
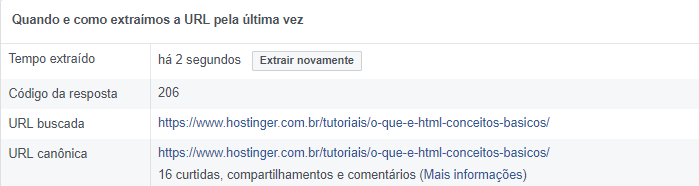
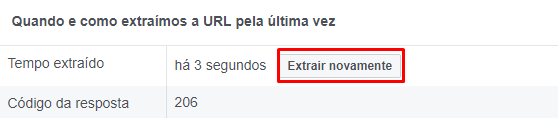
Na próxima tela, você vai encontrar o mesmo tipo de relatório que falamos anteriormente. Procure pelo botão Extrair novamente, próximo ao campo Tempo extraído.
Clique neste botão, e o Facebook fará a varredura no seu artigo mais uma vez. Se tudo correr bem (e esperamos que sim), a amostra do seu conteúdo deve ser perfeita.
A partir de agora, tudo o que tem que fazer é lembrar de definir imagens e meta descrição que quer mostrar separadamente no Facebook para cada conteúdo. Se você tiver mais problemas, limpe o cache novamente.
Conclusão
Quando as pessoas acessam o seu Facebook, o que elas esperam é encontrar um conteúdo relevante e com as informações corretas. Se o Facebook está mostrando as imagens erradas do seu conteúdo WordPress, você tem alguns caminhos para corrigir este erro.
Resumindo, a primeira opção é o uso de plugins como Open Graph for Facebook, Google+, and Twitter Card Tags. Se isto não funcionar, você sempre pode usar o Facebook Debugger e limpar o cache.
Se tiver alguma pergunta sobre como corrigir erros no Facebook Debugger, deixe seu comentário abaixo que nós vamos te ajudar.

















Comentários
março 24 2021
O plugin resolveu meu problema! Obrigado
março 26 2021
De nada, Ivan! Ficamos muito felizes em saber! :D