Uma Introdução à Imagem Destacada WordPress

A pergunta “O que é o tamanho da imagem destacada do WordPress?” é uma das perguntas mais comuns entre os usuários do CMS mais popular do mundo. Neste tutorial vamos aprender o que são as imagens destacadas do WordPress, o porquê de sua imagem muitas vezes não ser tão boa quanto na demo do tema, e como mudar o tamanho da imagem destacada do WordPress.

Conteúdo
O Que é Imagem Destacada WordPress?
As imagens destacadas do WordPress são imagens que melhor descrevem os posts, páginas ou tipos de postagem personalizada de seu blog. Esse tipo de imagem é essencial pois ajuda a atrair visitantes para ler seu conteúdo ou dá uma ideia inicial do que será abordado.
Além de ser uma representação do seu conteúdo, a imagem destacada também dá suporte ao tema inteiro.
Geralmente você vai encontrar suas imagens destacadas sendo mostradas como miniatura dos posts. Se você clicar no post a imagem destacada será posicionada no topo da página ou post. Na maioria dos temas as imagens destacadas aparecem após o título da página ou post.
Espere. Maioria dos temas? Sim. Você não entendeu errado. Sua imagem destacada se relaciona ao seu tema. Portanto cada tema irá mostrar sua imagem destaca de forma distinta, seja em um lugar ou com um tamanho diferente.
Como Adicionar uma Imagem Destacada?
Para configurar imagem destacada do WordPress é só seguir as instruções abaixo:
- Acesse o painel admin do WordPress.
- Clique em Posts > Adicionar novo.
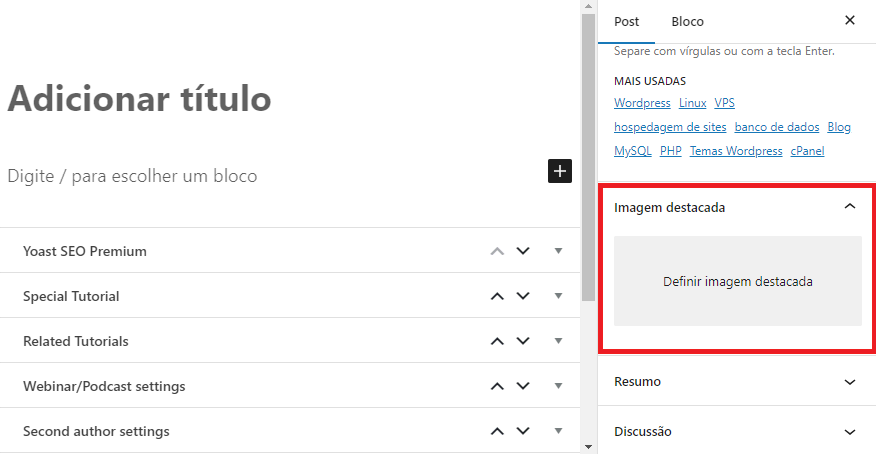
- Você irá encontrar a opção Imagem destacada no menu à direita. (Se você já encontrou a opção pule para o passo 8. Os passos 4 até 7 são para quem não conseguiu encontrar a aba imagem destacada).
- Se você não encontrou a aba e ainda utiliza o editor clássico do WordPress, então clique em Opções de tela no canto superior direito da tela.
- Marque a caixa Imagem destacada.
- Na aba Imagem destacada clique em Definir imagem destacada.
- Agora você vai ter uma janela mostrando a Biblioteca de Mídia.
- Você pode selecionar a imagem desejada diretamente da biblioteca de mídia do WordPress.
- Se você deseja subir uma foto que está no seu computador é só clicar em Selecionar arquivos.
- Selecione os arquivos desejados no seu computador.
Agora você já pode adicionar imagens destacadas. Porém pode ser que no futuro você encontre uma foto melhor para ser sua imagem destacada e deseja remover a atual. Para isso são necessários alguns cliques.
- Acesse a aba Imagem destacada.
- Clique em Remover imagem destacada logo abaixo da imagem.
- Siga os passos anteriores para adicionar uma nova imagem.
Por Que Minha Imagem Destacada Não é Tão Boa Quanto à Demo do Tema?
Agora você já sabe como adicionar e configurar imagem destacada WordPress no seu post ou página. Mas você pode notar um novo problema. Por que a imagem que você adicionou não fica tão boa quanto a imagem demo do tema?
Lembre-se que o tema tem controle total sobre as imagens, e cada tema possui um tamanho de imagem específico.
Vamos dar um exemplo. Digamos que o tema do WordPress que você está utilizando definiu que a imagem destacada deve ter um tamanho de 1000px de largura e 700px de altura. Porém a imagem destacada que você escolheu possui as dimensões de 960px x 720px. Certamente a qualidade da sua imagem destacada não vai ser tão boa quanto da imagem demo do tema. Mas este não é um problema sem solução. Para corrigi-lo é só seguir os passos abaixo.
Como Mudar o Tamanho Imagem Destacada WordPress?
Você pode mudar o tamanho da imagem destacada editando o arquivo do tema functions.php ou com a ajuda de um plugin. O segundo método é mais simples e funciona na maioria dos temas. O plugin Simple Image Sizes permite redimensionar a imagem destacada WordPress e também modificar o tamanho das imagens padrão. E mais, com o plugin Simple Image Sizes você pode facilmente adicionar tamanhos de imagem personalizados.

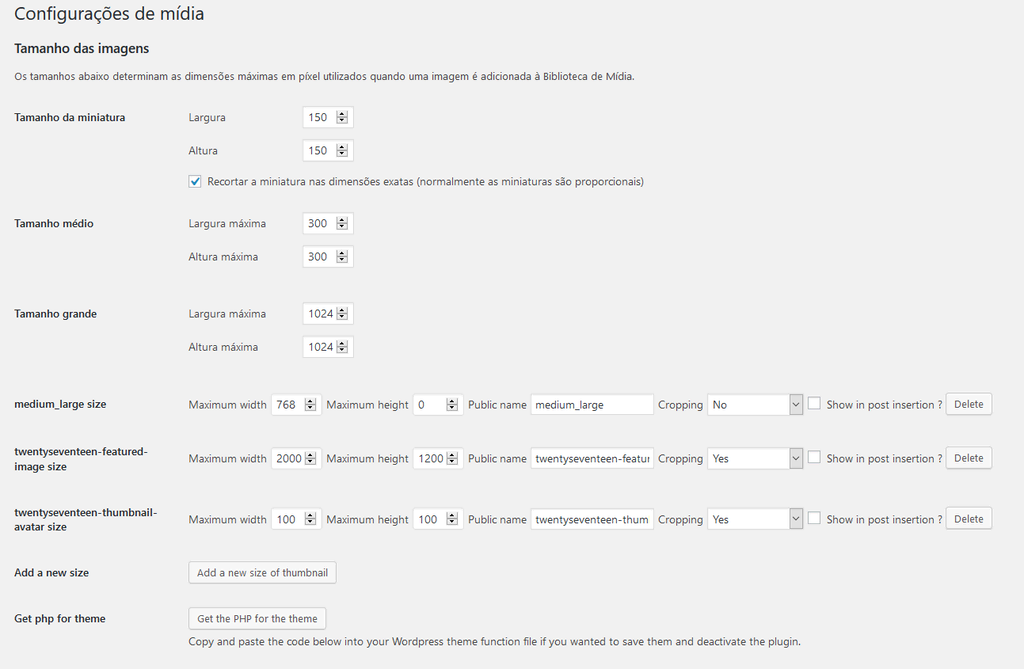
Instale o plugin e navegue até Configurações > Mídia para mudar o tamanho da imagem destacada do WordPress.
As mudanças não terão efeito nas imagens destacadas estabelecidas anteriormente. Para isso é necessário fazer um novo upload e redefinir as imagens destacadas. Apenas clique no botão Regenerate Thumbnails para realizar a correção. Agora todas as imagens destacadas terão as medidas definidas por você.

Conclusão
A imagem destacada do WordPress é muito mais importante do que você imagina. Ela é um fator chave que pode decidir se o visitante irá querer ou não passar mais tempo no seu site. A imagem destacada também representa todo o conteúdo que você disponibiliza em seu post ou página. Neste tutorial você aprendeu como adicionar uma imagem destacada WordPress e como mudar seu tamanho.



Comentários
julho 14 2019
Na guia opções de tela não tem a caixa "imagem destacada". Será que é meu tema (Newsworthy) que não tem? Preciso dar um jeito de consertar isso. Agradeço se me ajudarem, já procurei muitos tutoriais na internet e não consegui.
julho 15 2019
Oi, Henrique Você pode chamar nossa equipe de sucesso direto pelo seu painel de controle que estamos prontos para te atender :)
novembro 17 2019
Instalei o plugin, coloquei novas imagens e mesmo assim elas não redimensionaram. Para note/desktop elas ficam grandes mas ainda parecem normais. O problema maior é que quando diminui a tela/acessa pelo celular, elas não ficam bonitinhas (responsivas). Help!
novembro 19 2019
Então Nícolas, talvez você precise de um tema responsivo para ajudá-lo com isso! Nesta lista aqui tem uma boa quantidade deles pra você conferir e escolher o seu favorito!
julho 07 2020
Por não menos três anos venho usando o Hostinger e nunca consegui apoio para solução de problemas. A imagem destacada não funciona, ou seja, ao invés da imagem aparecer, o que aparece é o termo SEM FOTO no tema Conversion WP (pago). Já no tema Swenty Seventeen (grátis) seja imagem ou vídeo já aparece automaticamente na matéria. Eu até sou insistente ou abestalhado em continuar usando Hostinger, porque renovei a hospedagem, semana passada, tenho a comprovação deles sobre recebimento, o valor consta do cartão de crédito referente ao pagamento e agora recebo um aviso de que preciso fazer a renovação porque já está vencida. Fica difícil! Araildo Mendes
julho 09 2020
Araildo, tudo bem? Verificamos seu site e ele apresenta problemas críticos no código de desenvolvimento. O arquivo functions.php está bastante alterado. A recomendação que fazemos neste momento é que você use o chat da sua conta de hospedagem para fazer o backup e restaurar o seu site. Esperamos você lá! ;)
outubro 26 2020
Olá, no Wordpress o link para marcar a "imagem destacada" desapareceu na "opção de tela", o que pode estar ocorrendo?
outubro 26 2020
Olá! Você utiliza o editor clássico do WordPress ou o novo editor Gutenberg?
janeiro 19 2021
Olá. É possível que a imagem escolhida para ser destaque não fique aparecendo no topo do post? Por exemplo, toda imagem que eu escolho para ser a miniatura fica aparecendo no topo sendo que esta já havia sido colocada anteriormente, ou seja repete. Gostaria que a imagem que aparece como miniatura fosse aquela já escolhida durante a edição. Como eu faço?
janeiro 22 2021
Olá, Henrique. Uma possível solução para isso seria trocar o tema do seu site. Tem alguns temas que necessariamente obrigam você a colocar a imagem de destaque como miniatura. Outra opção também seria modificar manualmente o código HTML do seu tema.
março 11 2021
Olá, tudo bem? Post muito interessante! Como faço para ao clicar (como visitante) na imagem destacada dos posts, ela (imagem) abrir em lightbox? Atualmente ela está abrindo em tela inteira e na mesma guia, tirando o visitante da página. Obrigado!
março 19 2021
Você pode tentar usar o plugin Ultimate Lightbox para isso!
maio 29 2022
Bom dia, estou na criação do meu blog mas ta muito difícil. Acompanho o passo a passo do tutorial, mas é muito rápido, a seta nunca aparece. Se é um passo a passo, ele tem que dar zoom no video pra gente poder ver melhor. No meu blog não aparece o nome do jeito que aparece, muito menos imagem. Já apaguei exclui tudo várias vezes, tive vontade de desistir, pegar meu pc e vareja no lixo. Sou muito insistente, vejo e revejo o video milhares de vezes e não funciona. O que faço? A equipe de atendentes também não fazem muita coisa, alguns não tem muita paciência nem boa vontade. Será que vou precisar gastar o que não tenho pra pagar alguém para construir um blog pra mim? Meu primeiro post o título fica encima do parágrafo, um pouco afastado, o resumo e depois a imagem, é muito frustrante me sinto uma incapaz.
junho 03 2022
Olá, Sheila, sinto muito que você esteja tendo dificuldades com isso. Parece que você está tendo dificuldades com seu tema atual do WordPress. Eu tentaria trocar de temas, se fosse você. Temos um tutorial mostrando como fazer isso. Mas o começo pode ser bem difícil mesmo, infelizmente é normal. Mas desejamos toda a sorte do mundo para você! ?
outubro 28 2022
Olá, teria como fazer um carrossel de imagens nessa parte em desatque ? ao invés de 1 imagem, ter outras ?
novembro 04 2022
Olá, João Victor! Dá uma olhada neste plugin aqui. Dependendo do seu tema, talvez ele consiga te ajudar a colocar o carrossel no lugar da imagem destacada ?
dezembro 14 2023
Em uma galeria já criada, foi inserido algumas imagens no "banco de imagem" que por sua vez tomou a posição de 1 a 10, toda vez que incluo novas imagens elas vão para a posição 11,12,13 e assim sucessivamente ok! Já na galeria em que o usuário acessa para ver as postagens atuais, a galeria mostra as primeiras fotos que foram colocadas e não as atuais que acabei de colocar. Exemplo: a primeira foto mostrada na galeria foi com data de 01/01/2023, e a ultima com data de 02/02/2023. A ordem de visualização das imagens está invertida da primeira para a ultima. A pregunta é como posso inverter a ordem de apresentação das imagens na galeria da mais atuais para a mais antigas?
dezembro 15 2023
Oi, Ricardo. É uma galeria nativa do WordPress? Nesse caso, você pode alterar essa ordem na barra lateral do próprio editor do artigo!
janeiro 23 2024
Olá, quanto tempo leva para aparacer a nova imagem destacada? no compartilhamento do instagram ainda aparece a antiga
janeiro 26 2024
Às vezes o cache demora um pouquinho para atualizar, Dara. Espera uns minutos ou então dá um hard reset no artigo que ele atualiza!