Guia Completo: Os Melhores Editores HTML para Usar em 2024
Todos nós cometemos erros, e isso também acontece enquanto estamos programando. Seja você iniciante no assunto ou uma pessoa com muita experiência na área, cometer um erro ao escrever seu código pode trazer uma tremenda dor de cabeça.
É por isso que um editor HTML (Hyper Text Markup Language) dedicado pode ser extremamente útil. Assim como usamos diferentes tipos de ferramentas para nos ajudar com tarefas simples, como verificar a ortografia de um texto, um editor HTML pode te ajudar a acelerar seu trabalho, identificar erros e corrigi-los antes que eles afetem o seu projeto.
O fato é que existem vários editores de HTML disponíveis no mercado, cada um com seu conjunto de recursos, vantagens e desvantagens. Nos parágrafos a seguir, vamos apresentar algumas das melhores opções para que você escolha o seu editor HTML preferido para usar em 2024. Vamos lá?
Baixe o Guia de Recursos HTML definitivo
Conteúdo
O Que é um Editor HTML?
Um editor HTML é um software que ajuda as pessoas a criar, editar e organizar código HTML, a linguagem utilizada para criar páginas da web. Ele simplifica o processo, oferecendo recursos como destaque de sintaxe, auto-completar e pré-visualização, tornando mais fácil para qualquer pessoa, desde iniciantes até profissionais, desenvolver sites e páginas da web com eficiência.
Para que Serve um Editor HTML?
Como vimos acima, um editor HTML é um software usado para criar e editar códigos HTML. Ele pode vir na forma de um software independente, dedicado à escrita e edição de código, ou como parte de um ambiente de desenvolvimento integrado (IDE).
Um editor HTML geralmente oferece recursos avançados e é projetado especificamente para que os desenvolvedores criem páginas da web de maneira mais eficiente. Ele garante que cada parte do seu código esteja limpo e funcione corretamente.
As características mais comuns de um bom editor HTML são:
- Realce de sintaxe. Diferencia as tags HTML em diferentes cores com base em suas categorias, tornando mais fácil ler e reconhecer a estrutura do código.
- Auto-completar. Sugere automaticamente elementos e atributos HTML com base nos valores digitados anteriormente, economizando tempo ao digitar um código mais longo.
- Detecção de erros. Verifica erros de sintaxe sempre que você digita algum código incorretamente, para que o erro seja corrigido imediatamente.
- Pesquisa e substituição. Ajuda a encontrar um trecho de código específico e substituí-lo de uma só vez, economizando tempo em relação à edição de cada parte do código.
- Integração FTP. Conecta seu servidor web a um cliente FTP diretamente do painel.
- Dobramento de código. Oculta uma seção do código e se concentra em partes específicas do documento HTML.
Alguns editores HTML também podem traduzir HTML para uma linguagem de programação, como CSS, XML ou JavaScript. Dito isso, diferentes tipos de editores HTML podem oferecer conjuntos diferentes de recursos e funcionalidades.

Editor WYSIWYG vs. Editor de Texto
Existem dois tipos principais de editores de código HTML: os WYSIWYG e os editores baseados em texto. Ambos têm suas vantagens e benefícios, como veremos abaixo.
Editor WYSIWYG
WYSIWYG significa “O Que Você Vê É O Que Você Obtém”. Como o nome sugere, o editor WYSIWYG mostra uma visualização ao vivo do seu projeto conforme você adiciona ou modifica elementos. Além disso, o editor de código fornece uma interface visual que se parece com um processador de texto comum.
Com um editor WYSIWYG, os usuários podem adicionar elementos de páginas da web, como cabeçalhos, parágrafos ou imagens, sem precisar escrever uma linha de código – tornando este tipo de editor HTML uma excelente opção para iniciantes com pouca ou nenhuma experiência em codificação.
Editor HTML Textual
Em contraste com um editor WYSIWYG, um editor baseado em texto abre espaço para projetos mais complexos e detalhados. Além disso, este tipo de editor HTML oferece aos usuários avançados mais controle sobre seu trabalho, pois eles podem modificar o código diretamente.
Recursos como auto-completar, realce de sintaxe e detecção de erros estão disponíveis principalmente neste tipo de editor HTML. No entanto, como não há uma visualização ao vivo da sua página, é necessário ter conhecimento suficiente em HTML para evitar erros.
Melhores Editores HTML Gratuitos
Existem muitos editores HTML gratuitos disponíveis na internet. No entanto, encontrar um que ofereça qualidade e recursos úteis pode ser complicado.
Nós analisamos diversos editores HTML disponíveis no mercado com base em aspectos como popularidade, recursos e design. Aqui está a nossa recomendação dos três melhores editores HTML que você pode baixar gratuitamente.
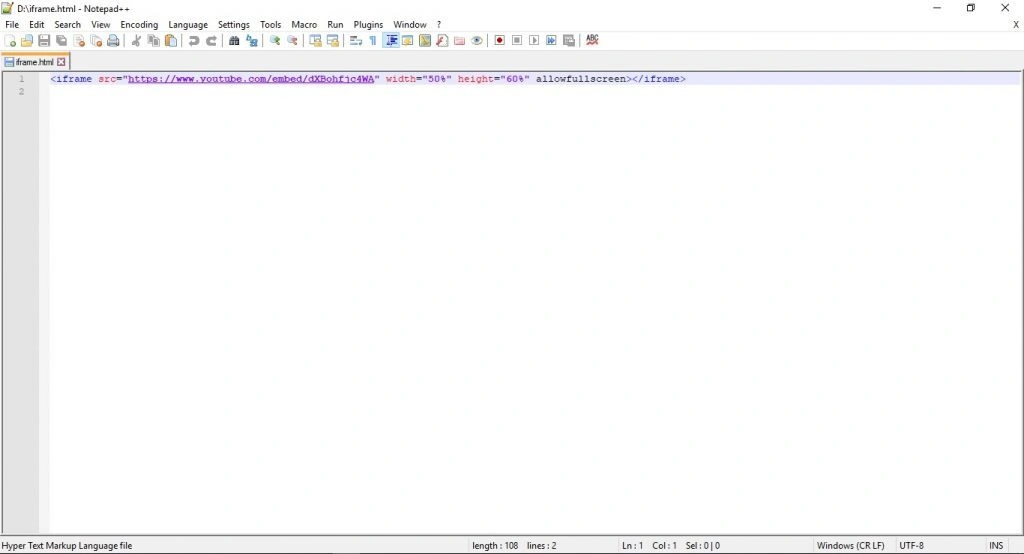
1. Notepad++

O Notepad++ é um editor de HTML gratuito e de código aberto desenvolvido para PCs com Windows. O programa é leve e vem com uma interface de usuário simples. Uma versão móvel está disponível para que os desenvolvedores possam trabalhar em qualquer lugar sem precisar instalá-lo no Windows.
A ferramenta é distribuída no modelo de software livre, e seu repositório está disponível no GitHub. Embora o editor seja exclusivo para Windows, usuários de Linux podem usar o Notepad++ usando uma camada de compatibilidade por meio do Wine.
Sua interface de usuário flexível permite que os usuários escolham entre layouts de tela dividida ou de tela inteira ao codificar. Em um layout de tela dividida, os usuários podem trabalhar em dois documentos diferentes simultaneamente.
O Notepad++ também oferece suporte a várias linguagens para o desenvolvimento web, desde HTML e CSS até JavaScript e PHP.
Outros destaques do Notepad++ incluem:
- Ferramentas avançadas de edição de código – por ser um editor de texto baseado no Scintilla, o Notepad++ garante uma velocidade de processamento rápida com pouca exigência de recursos.
- Integrações de plugins – amplie a funcionalidade e adicione recursos mais avançados criando novos plugins ou instalando plugins de terceiros.
- Conexão FTP – ajuda os usuários a se conectar diretamente aos arquivos do servidor e a editá-los no painel.
- Mapa do documento – exibe a visão geral e as seções de um documento, facilitando a navegação dos usuários em um arquivo maior.
O Notepad++ está disponível para Windows e Linux (somente via Wine).
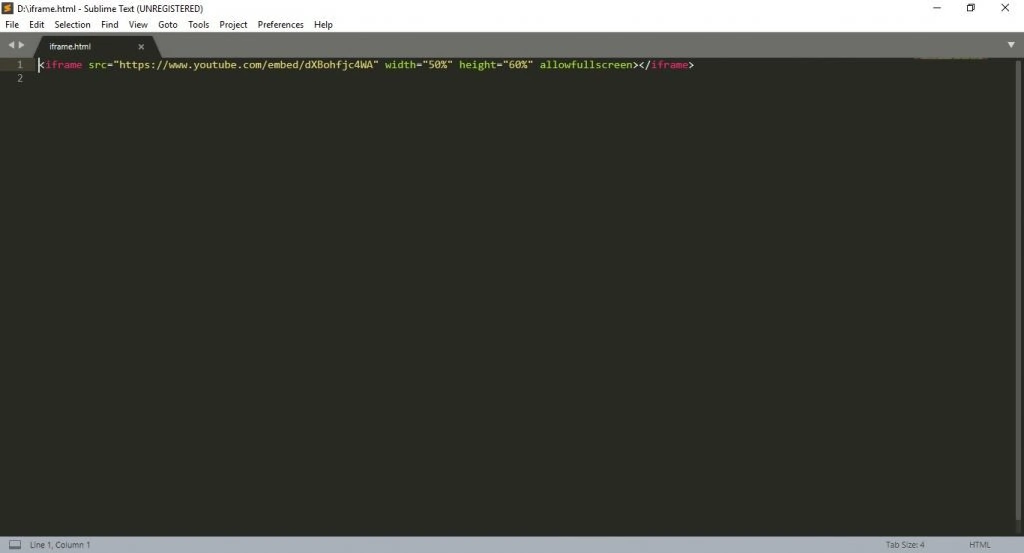
2. Sublime Text

O Sublime é um editor HTML bem semelhante ao Notepad++. Ele oferece suporte a várias plataformas e está disponível para Windows, Mac e Linux. A diferença é que ele se enquadra na categoria freemium, o que significa que os usuários podem usar o Sublime gratuitamente, mas terão de comprar uma licença para aproveitar todos os seus recursos.
Criado especificamente para desenvolvedores web, o Sublime está repleto de ferramentas mais avançadas. Por exemplo, há um sistema de renderização de GPU que ajuda a proporcionar um desempenho ideal em todos os sistemas operacionais. A versão mais recente do software também oferece suporte a TypeScript, JSX e TSX, além de muitas outras linguagens de programação.
Após a instalação, o programa mostra um editor de texto básico, sem barra lateral ou ferramentas. Os usuários podem começar a programar imediatamente usando a paleta de comandos para navegar e executar ações usando atalhos de teclado.
Embora haja uma versão paga disponível, a versão gratuita do Sublime já vem com os recursos adequados para te ajudar nos seus projetos. Alguns dos principais recursos incluem:
- Autocompletar com reconhecimento de contexto – fornece sugestões com base no código existente; cada sugestão inclui um link com sua definição para que você obtenha mais informações.
- Edição em abas – divide o layout em guias para uma edição HTML mais eficiente e fácil.
- Comando GoTo – localiza qualquer coisa em um arquivo, seja uma cadeia de código ou uma seção específica, com um simples atalho de teclado.
- API Python atualizada – atualizada para Python 3.8, o que torna o programa compatível com uma ampla gama de plugins.
O Sublime Text está disponível para Windows, macOS e Linux (32/64 bits).
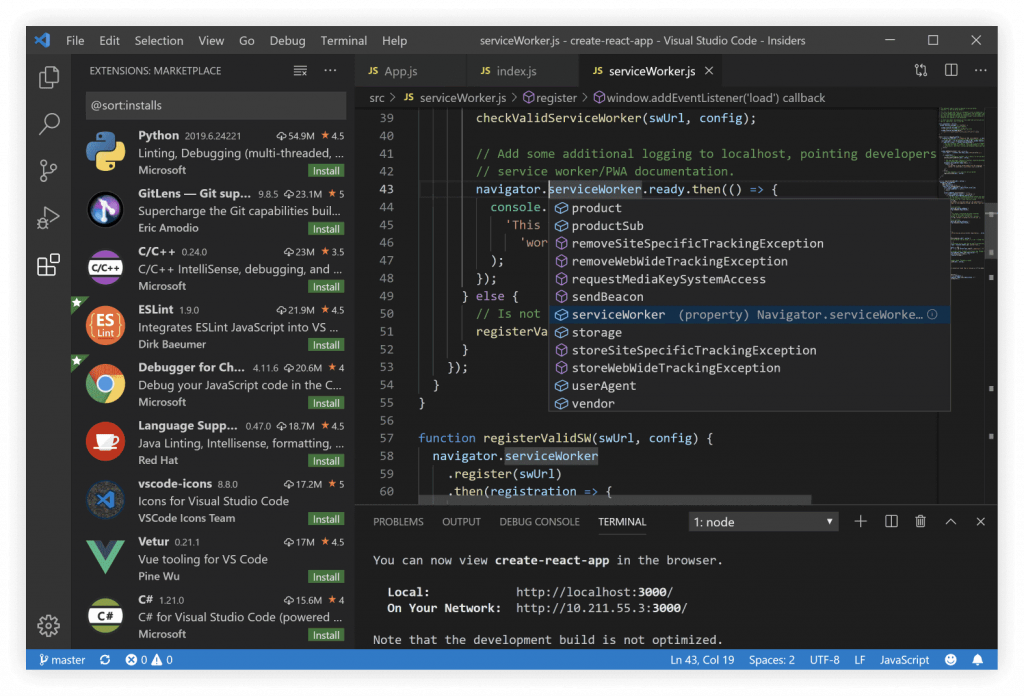
3. Visual Studio Code

O Visual Studio Code é um editor de HTML gratuito e de código aberto da Microsoft, desenvolvido com base no framework Electron, do Github. Com ele, os usuários podem criar projetos usando HTML, CSS e JavaScript em vários sistemas operacionais.
O Visual Studio Code é compatível com Windows, Mac e Linux. Ele também se integra ao Microsoft Azure, o que facilita a implantação do seu código: os usuários podem desenvolver projetos e aplicativos localmente e publicá-los no Azure com um único clique.
O editor usa recursos do IntelliSense para fornecer diferentes tipos de preenchimento automático, incluindo variáveis, campos e definições de funções. Além disso, os usuários podem instalar extensões de linguagem, como Python e Ruby, para permitir que o IntelliSense funcione com outras linguagens de programação.
Além disso, a interface limpa e direta do Visual Studio Code facilita a localização de várias ferramentas de edição de HTML, a abertura de um novo arquivo e a pesquisa de documentos.
Outros recursos essenciais incluem:
- Depuração – a ferramenta de depuração integrada está disponível no painel para editar, compilar ou depurar códigos rapidamente.
- Editor WYSIWYG – basta instalar uma extensão para alterar entre o editor de texto padrão e o editor HTML WYSIWYG.
- Trechos de código – inclui trechos incorporados com o IntelliSense, facilitando a inserção de padrões de código repetidos.
- Espaço de trabalho com várias raízes – os usuários podem trabalhar simultaneamente em diferentes projetos ou arquivos de diferentes pastas principais.
O Visual Studio Code está disponível para Linux x64, Windows e macOS.
Melhores Editores HTML Premium
Embora os editores de texto HTML gratuitos ofereçam ótimos recursos, a maioria não oferece ferramentas específicas para a criação de sites avançados.
Para criar um design responsivo para a web, ter acesso a modelos predefinidos e obter suporte de uma equipe dedicada, a melhor opção é selecionar um editor HTML pago. Confira a seguir alguns dos melhores editores HTML premium que testamos.
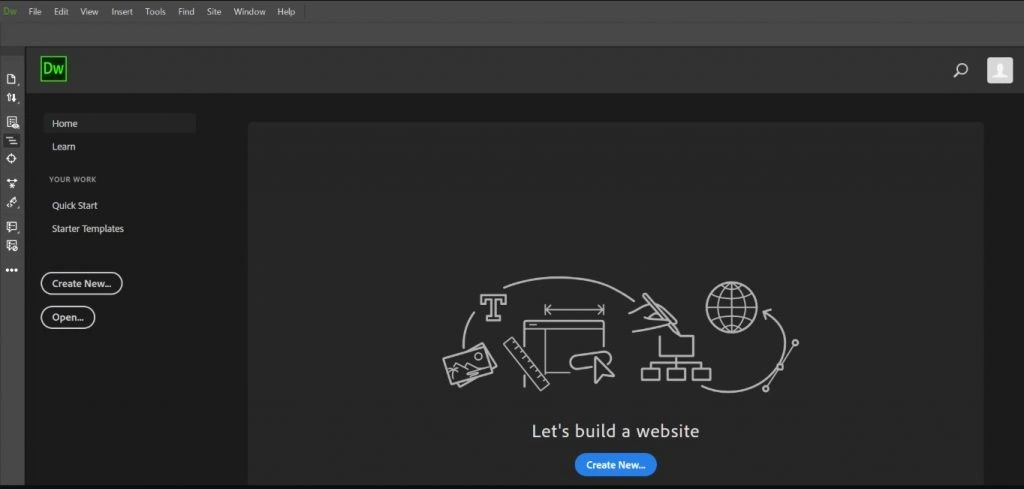
1. Adobe Dreamweaver CC

O Adobe Dreamweaver CC é um aplicativo IDE focado em desenvolvimento back-end e front-end. Além disso, o software fornece kits de ferramentas de design e desenvolvimento web para facilitar a criação de sites.
O Dreamweaver inclui uma ferramenta robusta de edição de código que suporta várias linguagens de marcação e programação, como HTML, CSS e JavaScript. Além disso, o software permite que os usuários escolham entre o editor baseado em texto e o WYSIWYG (ou combinem ambos).
O editor de texto tem muitos recursos úteis, como realce de sintaxe, auto-completar código e suporte a vários idiomas. Além disso, o editor visual vem com a funcionalidade de arrastar e soltar.
Embora não haja uma versão gratuita disponível, a Adobe oferece um período de avaliação de sete dias. Para continuar usando o software, estão disponíveis vários planos a partir de R$ 90/mês. A licença pode ser mensal, anual ou pré-paga.
Alguns recursos mais importantes são:
- Templates iniciais – fornecem a estrutura básica de um site, que os usuários podem personalizar para incluir várias páginas, de blogs a portfólios.
- Designs responsivos – os layouts de grade fluidos redimensionam automaticamente os elementos do site para que se ajustem a vários tamanhos de tela em qualquer dispositivo.
- Suporte a Git – gerencie com eficiência o código do site e execute várias operações do Git, como “push”, “pull” e “fetch”, no painel do Dreamweaver.
- Acesso às bibliotecas da Creative Cloud – concede acesso a ativos de outros programas da Adobe compatíveis com as bibliotecas da Creative Cloud, incluindo Photoshop, Premiere Pro e After Effects.
O Adobe Dreamweaver CC está disponível para Windows e macOS. Seus preços partem de R$ 90 mensais em uma assinatura anual.
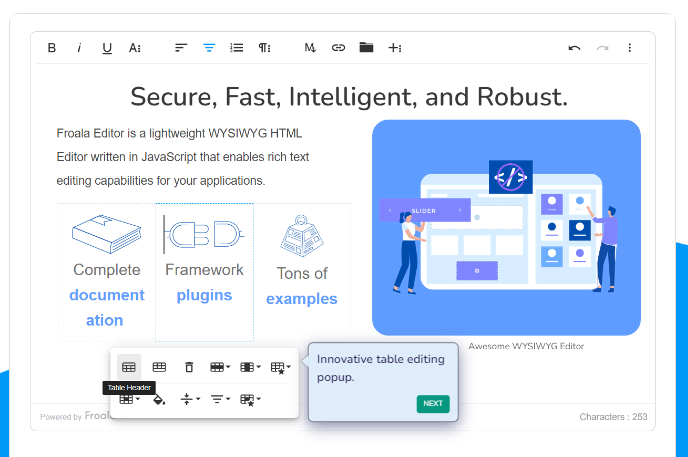
2. Froala

O Froala é um editor HTML WYSIWYG de front-end projetado para oferecer desempenho otimizado aos usuários. Com um núcleo GZIP de apenas 50 KB, esse software pode ser carregado em 40 milissegundos. O software também foi otimizado para dispositivos móveis e é compatível com dispositivos Android e iOS.
Apesar de usar uma interface WYSIWYG, o Froala também traz recursos de editor textual. Os usuários podem adicionar vários elementos às suas páginas, inclusive vídeos, células de tabela e emoticons. Além disso, seu editor vem com mais de 30 plugins para ampliar a sua funcionalidade.
Para aqueles que preferem a edição direta de HTML, o Froala permite a visualização do código. Basta escrever seu código HTML e o editor gerará automaticamente os elementos de acordo. Além disso, o software oferece integração perfeita com o Codox.io para edição e colaboração em tempo real.
O Froala oferece dois planos de assinatura, que custam de US$ 629/ano a US$ 1.399/ano. Além disso, os usuários podem testar o software antes de comprar uma licença. O download do software é gratuito no NPM (Node Package Manager).
Os recursos extras do Froala incluem:
- Edição em linha – selecione qualquer elemento em sua página da web e edite-o diretamente.
- HTML5 e CSS3 – oferece uma experiência de usuário otimizada com as versões mais recentes do HTML e CSS.
- Suporte a vários idiomas – o software é traduzido para 34 idiomas e detecta automaticamente a entrada de teclados RTL (direita para a esquerda) ou LTR (esquerda para a direita).
- Editor HTML online gratuito – disponível para conversão de texto em código HTML ou verificação do seu código.
O Froala está disponível para os sistemas Windows, Linux e macOS.
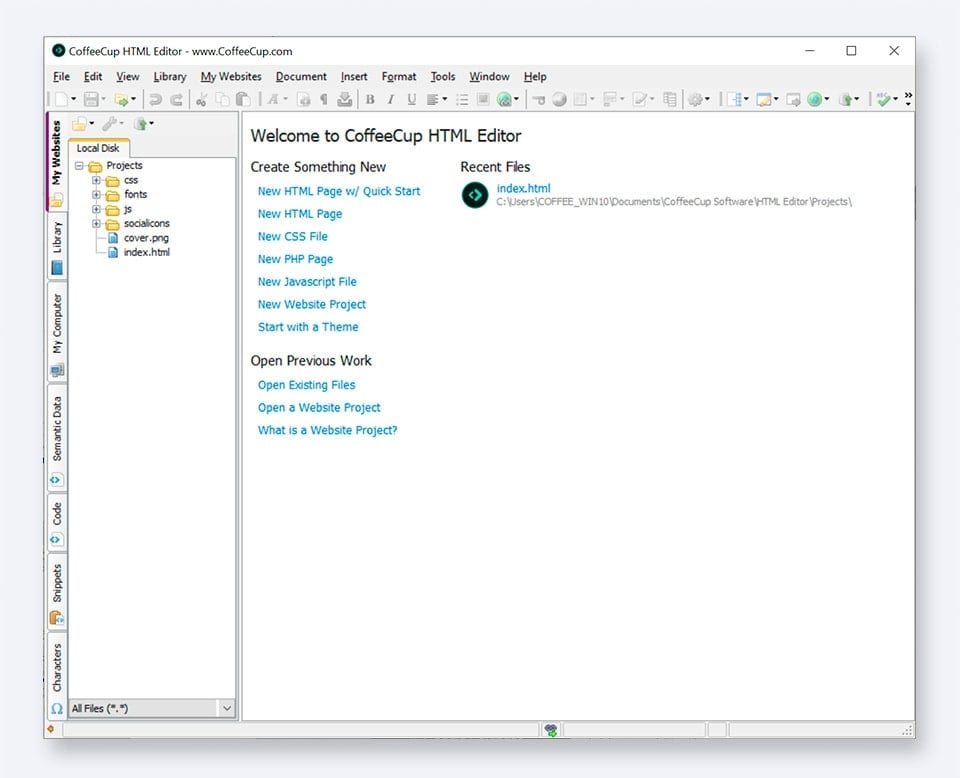
3. CoffeeCup

O CoffeeCup é outro editor de HTML com uma ampla gama de recursos e funcionalidades. Por exemplo, os usuários podem optar por criar arquivos HTML e CSS do zero ou personalizar um design de modelo predefinido da biblioteca.
O editor oferece uma grande biblioteca de componentes, na qual os usuários podem adicionar elementos da web como menus, rodapés e cabeçalhos em várias páginas. Em vez de atualizar manualmente cada nova página, eles podem simplesmente modificar determinados itens da biblioteca.
O CoffeeCup oferece ainda várias maneiras de visualizar um site antes de publicá-lo. Uma visualização ao vivo divide a tela entre a área de codificação e a página em si, permitindo que os usuários vejam suas mudanças em tempo real. Uma visualização externa também está disponível para exibir uma página em uma nova janela.
Além disso, a versão de avaliação gratuita do CoffeeCup está disponível e vem com as mesmas funcionalidades da versão premium. No entanto, a versão de teste expira após 30 dias. Para continuar usando o software, você pode comprá-lo por apenas US$ 29/licença.
Outros recursos notáveis incluem:
- Pronto para a web semântica – fornece dados semânticos de todo o conteúdo da web para ajudar os rastreadores dos mecanismos de pesquisa a entender do que se trata o seu conteúdo.
- Integração com FTP – publique seu site diretamente do painel de controle do menu usando um cliente FTP.
- Ferramenta de validação integrada – indica erros em seu código e garante que seu site funcione corretamente.
- Download de templates – importa designs de templates para desenvolvimento mais fácil e rápido.
O CoffeeCup está disponível somente para Windows e custa US$ 29 em uma compra avulsa.

Por Que Usar um Editor HTML?
Tanto para os desenvolvedores iniciantes quanto para os mais avançados, a criação de um site pode ser um processo complicado e desgastante. É por isso que usar um editor de HTML pode ser uma boa ideia. Os melhores editores de HTML vêm com várias ferramentas que simplificam o processo de desenvolvimento web.
Aqui estão alguns motivos para usar editores de HTML:
- Criar sites com mais rapidez. Os recursos básicos dos editores de HTML incluem realce de sintaxe, adição de elementos HTML comuns e edição em tela dividida, o que garante que seu código seja funcional e limpo com menos esforço. Em resumo, quanto mais recursos estiverem disponíveis, mais suave será sua experiência de codificação.
- Ajudar você a aprender HTML. Muitos editores de texto têm recursos de codificação por cores ou de realce de sintaxe para identificar diferentes linguagens de programação, como HTML, CSS e JavaScript. Eles também diferenciam várias tags HTML entre si para facilitar a leitura do código e aprender a estruturar as tags corretamente.
- Otimizar o código para SEO. Os melhores editores de HTML geralmente oferecem funcionalidade incorporada para otimização de mecanismos de busca (SEO). Por exemplo, alguns editores de texto estabelecem uma marcação semântica que melhora a capacidade de rastreamento dos mecanismos de pesquisa.
- Evitar erros no código-fonte. Com recursos como verificação ortográfica e detecção de erros, os editores de HTML ajudam a detectar erros em cada código que você escreve. Por exemplo, o editor lhe notificará se você esquecer de colocar a tag final “</” em um elemento de código. A maioria dos editores de texto também inclui preenchimento automático para evitar erros de digitação e te ajudar a escrever o código com mais rapidez.
- Gerenciar projetos mais facilmente. Cada editor de HTML oferece uma maneira fácil de trabalhar em equipe ou com outros desenvolvedores usando várias ferramentas de gerenciamento de projetos. Assim como o Sublime Text e o Visual Studio Code, alguns editores permitem criar projetos de código aberto.
Conclusão
Os editores de HTML são parceiros valiosos para desenvolver sites. O uso de um editor HTML pode tornar a criação do seu código mais confortável e eficiente, economizando tempo para que você se concentre no conteúdo e aumente o tráfego do seu site.
Embora a escrita de código possa ser assustadora no início, os vários recursos dos editores HTML te ajudarão a começar. Se você não se sente à vontade para trabalhar diretamente com linguagens de marcação e programação, também há muitos editores do tipo WYSIWYG, com uso mais fácil e intuitivo.
Com isso em mente, aqui estão nossas principais recomendações quando o assunto é editor HTML:
- Visual Studio Code – fornece funcionalidades expansíveis com uma série de extensões.
- CoffeeCup – uma solução econômica de editor HTML premium com ferramentas robustas.
Esperamos que este artigo tenha ajudado você a entender melhor os editores HTML e a guiar melhor sua escolha. Para encontrar o melhor editor HTML para as suas necessidades, recomendamos que experimente diferentes softwares ou até mesmo considere um CMS como o WordPress em vez de HTML. E não deixe de experimentar uma boa hospedagem de servidores VPS caso queira partir para o próximo nível na hospedagem de sites.
Sinta-se à vontade para compartilhar qual editor HTML você mais gosta na seção de comentários abaixo. Boa sorte nos seus projetos!


Comentários
junho 20 2019
Olá Ariane Achei excelente a matéria, eu uso o Atom e o Notepad++ o Sublime Text usei poucas vezes o único que ainda não conheço é o Adobe Dreamweaver CC. Obrigado.
junho 26 2019
O que eu melhor de adaptei foi o Visual Studio Code
agosto 08 2019
Obrigado pelas dicas! estou entrando agora nesse mundo ^^ ajudou legal !
março 23 2021
O programa Editor Atom, é uma grande dor de cabeça
março 26 2021
Olá, Domingos. Tem algum programa que você recomenda usar no lugar dele?
outubro 12 2022
Meu melhor editor de HTML é o Codelobster
novembro 23 2022
Ajudaram me imenso numa pesquisa para a aula de sistemas de informação, muito obrigadoooooo <3 Parabéns a todos, boas entradas e comam muitas amendoas. Ao vosso dispor Tommy Jado
dezembro 03 2022
Que legal, de nada Tommy! Ficamos muito felizes em ajudar! ?
julho 15 2023
Gosto do Atom, mas foi descontinuado infelizmente. =\
julho 21 2023
Oi, Hudson! Muito obrigado pela informação. Adicionamos o artigo para a nossa lista de futuras atualizações :)