As 20 Melhores Fontes HTML para Usar em 2024

As fontes desempenham um papel muito importante no visual de um site. Uma fonte escolhida com cuidado ajudará a transmitir sua imagem da maneira correta e estabelecer a consistência da sua marca.
Para isso, uma ótima boa fonte para internet deve ser legível e adaptada para telas — o que significa que ela é bem renderizada em diferentes dispositivos, navegadores e sistemas operacionais.
No entanto, escolher uma fonte adequada nem sempre é uma tarefa fácil. É muito comum encontrar fontes que são visualmente atraentes mas que não são indicadas para a web — ou vice-versa.
Para te ajudar, nós criamos uma lista das 20 melhores fontes HTML para o seu site. Vamos dar uma olhada?
Conteúdo
O Que É uma Fonte Adaptada para Web?
As fontes adaptadas para a internet são fontes que vêm pré-instaladas na maioria dos sistemas operacionais. Isso garante que as fontes serão renderizadas conforme o esperado quando acessadas de diferentes dispositivos e navegadores.
Os exemplos mais populares de fontes adaptadas para a web incluem Arial, Times New Roman e Helvetica.
Quais São as Categorias de Fontes HTML
No universo da tipografia, cada fonte faz parte de uma das cinco famílias tipográficas, categorizadas de acordo com suas características de design. São elas:
Cursiva

As fontes cursivas imitam a caligrafia humana, geralmente unindo as letras de maneira laçada e fluida.
Muitas pessoas associam este tipo de fonte com individualidade, expressão e caligrafia. Esse tipo de fonte é mais indicado para cabeçalhos, slogans e títulos de post no seu site, mas não para os textos em si. Quando usada como fonte padrão, uma fonte cursiva pode ser cansativa e difícil de ler.
Fantasia

A família de fontes Fantasy geralmente apresenta atributos decorativos presentes em cada letra. Popular entre obras de ficção, as fontes desta família podem ajudar a comunicar instantaneamente o seu nicho e preparar o seu público.
Por exemplo, essa categoria de fonte é amplamente utilizada em filmes de fantasia e ficção científica, como Star Wars, Harry Potter e Frozen.
Serifada

A característica mais marcante das fontes serifadas é a presença de pequenos traços adicionais nas bordas das letras. Embora inicialmente criado para aprimorar a impressão com tinta, hoje em dia o estilo de fonte serifado está associado a formalidade e elegância.
Os sites costumam usar fontes com serifa para o corpo dos textos, pois elas têm alta legibilidade e estimulam os leitores a ler o conteúdo escrito.
Algumas das fontes serifadas mais Populares incluem Times New Roman, Cambria e Garamond.
Sem Serifa

Ao contrário das fontes serifadas, as fontes sem serifa (sans-serif) não exibem traços adicionais em suas letras.
A maioria das fontes desta família apresentam larguras semelhantes, o que dá a elas uma aparência mais moderna e minimalista.
As fontes sans-serif são legíveis em qualquer tamanho, tornando-as uma ótima escolha tanto para conteúdo impresso quanto para uso digital.
Monoespaço

Nas fontes Monospace (monoespaço), todos os caracteres — letras, números e outros — têm a mesma largura.
Como essas fontes são consistentes e fáceis de distinguir, elas costumam ser a fonte padrão para máquinas de escrever e terminais de computador.
20 Melhores Fontes HTML Adaptadas para Web
Agora, vamos às nossas recomendaçõees: abaixo estão 20 opções de fontes HTML adaptadas para a web que você pode usar no seu conteúdo.
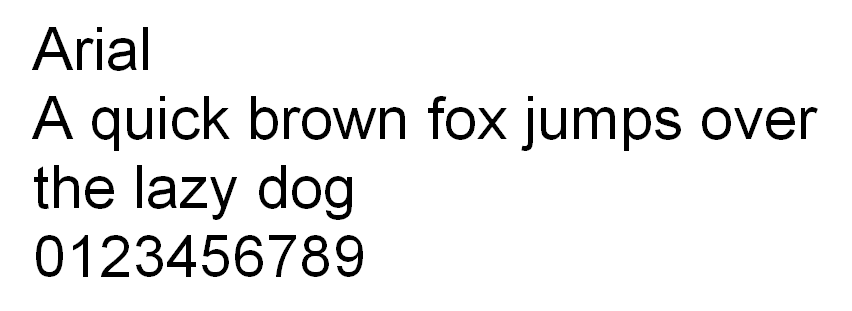
1. Arial

Arial é uma fonte sans-serif muito versátil com um visual contemporâneo. Cada letra é grossa e robusta, o que dá a ela uma aparência limpa e minimalista.
A Arial é uma fonte extremamente popular devido à sua legibilidade em qualquer tamanho. Até por isso, ela é a fonte padrão do Google Docs.
Além disso, essa fonte também é popular em mídias impressas, como jornais e anúncios publicitários.
No geral, se você está procurando uma fonte clássica que se adequará à maioria dos sites, Arial é uma ótima escolha.
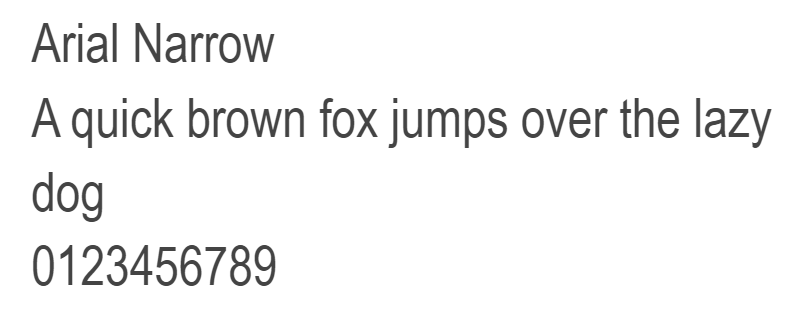
2. Arial Narrow

Arial Narrow é um dos 38 estilos da família de fontes Arial. Comparado à fonte original, o estilo oferece um design mais elegante.
As letras são mais estreitas e condensadas, com pouco espaço entre elas. Isso faz da Arial Narrow uma ótima escolha para sites minimalistas.
Uma boa ideia é combiná-la com fontes sans-serif mais arrojadas, como Verdana e Geneva.
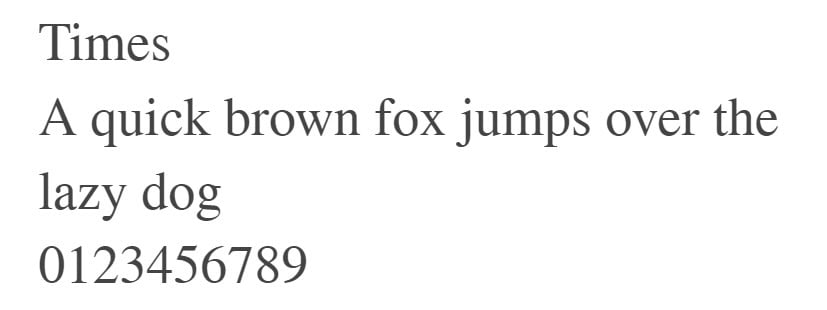
3. Times

Times é uma fonte serifada extremamente legível devido ao seu contraste visível e estilo condensado.
Esta é uma fonte extremamente familiar — até porque ela é encontrada em uma variedade de mídias, desde livros e aplicativos de mensagens até projetos de publicação comercial.
Originalmente, a Times era usada principalmente em mídias impressas, como jornais, o que historicamente a associou ao jornalismo e às produções acadêmicas.
Portanto, essa fonte é a escolha perfeita para criar uma sensação familiar e formal em seu site.
Além disso, a Times é adequada para sites com longos blocos de texto, como portais de notícias e blogs.
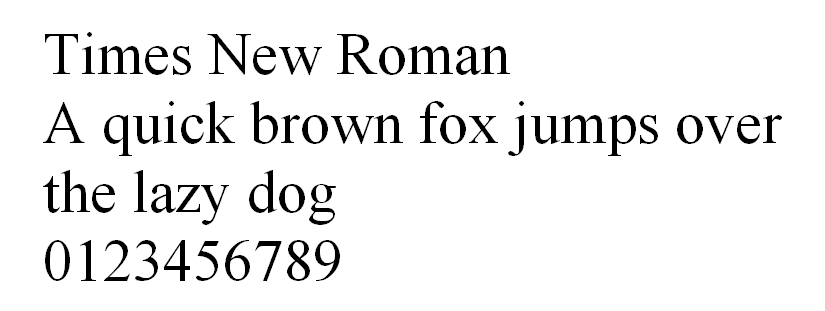
4. Times New Roman

A Times New Roman é uma variação da fonte Times na família das serifadas.
É um tipo de tipografia muito popular e amplamente usado em mídia impressa, como revistas e livros, mas também uma fonte muito popular em HTML devido à sua versatilidade e legibilidade.
Com seu estilo profissional, Times New Roman tornou-se uma das escolhas mais populares para conteúdo de imprensa e sites educacionais.
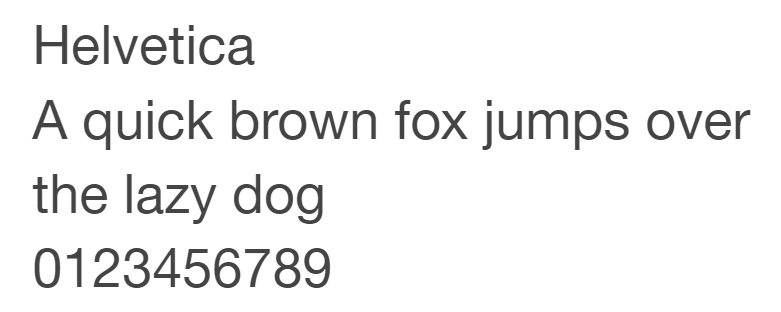
5. Helvetica

A Helvetica é uma fonte HTML versátil, pois seu design limpo é adequado para qualquer tipo de aplicação.
É uma fonte sem serifa popular usada por muitas marcas renomadas. Por exemplo, Jeep, Microsoft, Motorola e BMW usam essa fonte para seus logotipos.
Além disso, o governo dos EUA também usa Helvetica em seus formulários de imposto.
Além disso, a Helvetica é otimizada para tamanhos menores de fonte, como texto exibido em e-readers e dispositivos móveis.
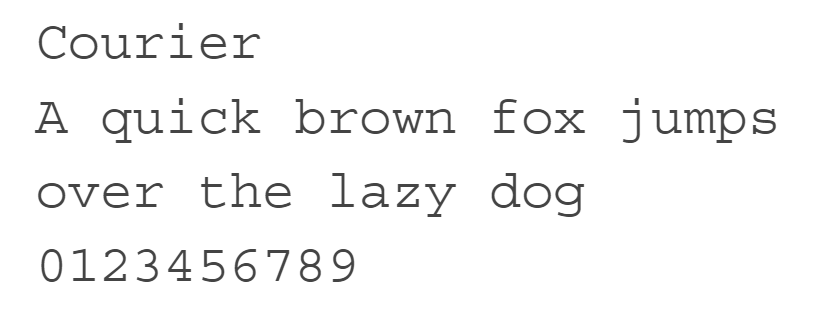
6. Courier

Courier é a fonte mais famosa na classificação slab serif – todos os sistemas operacionais têm ela pré-instalada.
Esta fonte HTML também é padrão para roteiros de filmes. Portanto, se seu site está relacionado a filmes, considere adicionar a Courier ao design das páginas.
No entanto, como essa fonte é classificada como decorativa, procure limitar seu uso a cabeçalhos e títulos.
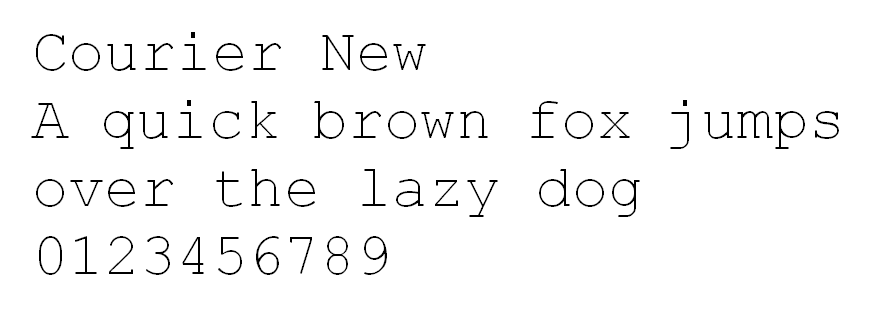
7. Courier New

Esta fonte é uma alternativa mais fina e legível da Courier. Por esse motivo, dispositivos eletrônicos costumam preferir a Courier New à sua versão original.
Além disso, essa fonte também é classificada como uma tipografia de máquina de escrever, ficando ótima em sites com design retrô.
A Courier New está disponível em quatro estilos: regular, itálico, negrito e negrito itálico.
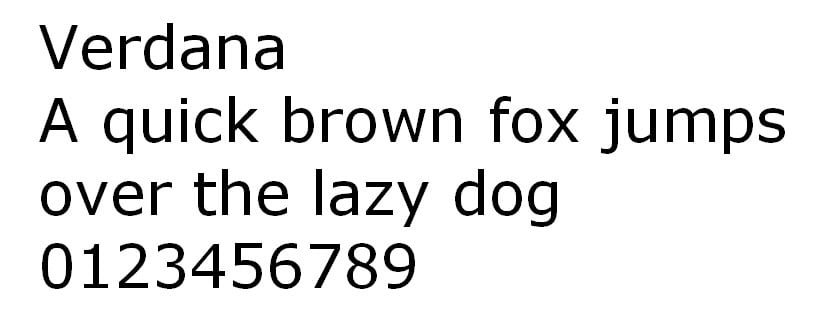
8. Verdana

Verdana é uma excelente fonte para telas devido à sua legibilidade em tamanho pequeno e quando exibida em displays de baixa resolução. Isso se deve principalmente à sua largura e espaçamento generoso entre caracteres.
No entanto, ela não se limita à tipografia adaptada para telas. Por exemplo, a famosa marca de móveis IKEA usa Verdana tanto para o seu site quanto para seus catálogos impressos.
Se você está procurando uma fonte HTML com ótima legibilidade, a Verdana é uma ótima escolha.
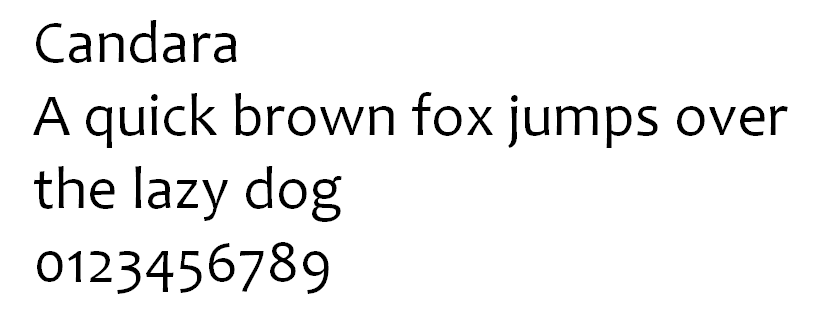
9. Candara

A Candara se tornou muito popular quando a Microsoft a incluiu em seu sistema operacional Windows Vista, para melhorar a legibilidade em displays LCD.
Essa fonte é altamente legível devido ao generoso espaçamento entre os caracteres, tornando-a uma excelente fonte de exibição.
Além disso, a Candara tem uma aparência contemporânea graças às suas curvas e formas abertas. Ela é adequada para designs mais informais, como títulos em artigos de blog e slogans em sites.
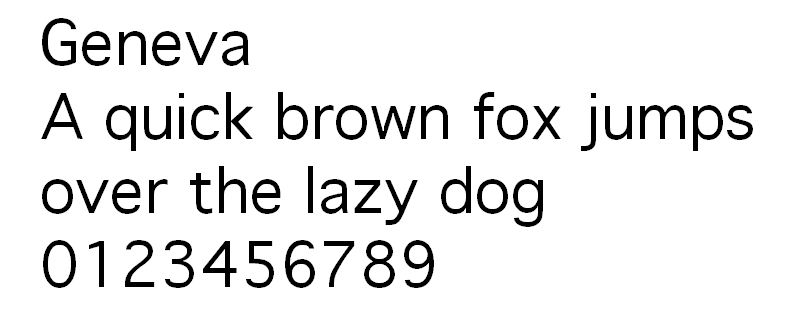
10. Geneva

A Geneva oferece uma aparência limpa e moderna devido ao seu comprimento, largura e espaçamento consistentes.
A fonte é versátil e amplamente utilizada tanto para títulos quanto para texto principal. As cores ousadas e os traços finos tornam esta fonte legível em qualquer tamanho – ela oferece um espaçamento generoso com um comprimento consistente para garantir a legibilidade.
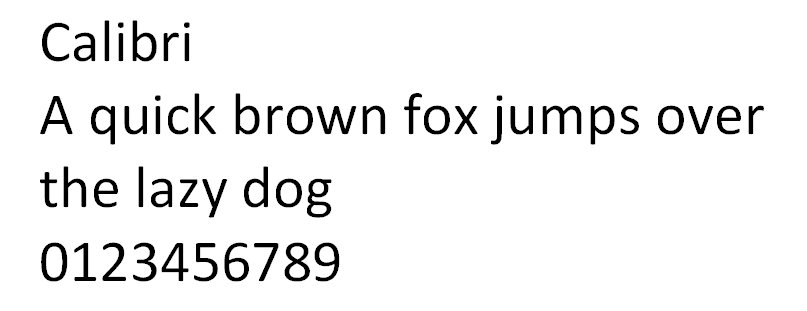
11. Calibri

Calibri é uma fonte muito popular e amplamente utilizada. Ela é uma fonte padrão em vários softwares bem conhecidos, como o pacote Microsoft Office e o Google Docs.
A Calibri se destaca principalmente como moderna e acolhedora devido às suas linhas arredondadas e estilo limpo.
Além disso, ela é adaptável a uma grande variedade de tamanhos de texto. Por isso, ela é extremamente legível e adequada para exibição tanto em impressos quanto em tela.
Graças ao seu design limpo, essa fonte se encaixa em todos os tipos de sites.
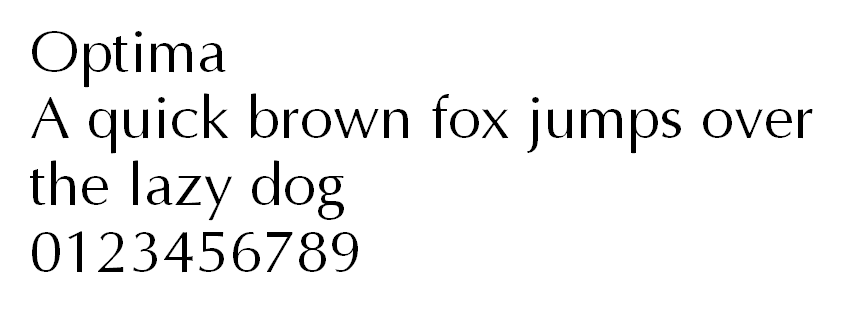
12. Optima

A Optima tem sua inspiração nas letras clássicas romanas. Ela é usada para transmitir elegância com seu espaçamento generoso e traços complementares.
Com a Optima, você também tem a opção de definir o espaçamento entre cada caractere.
Embora todas as variantes de espaçamento sejam legíveis, o espaçamento mais amplo será mais apropriado para esta fonte.
A Optima é mais indicada para títulos e outros cenários de destaque — ela é encontrada, por exemplo, em logotipos de marcas destacadas como Estée Lauder e Marks and Spencer.
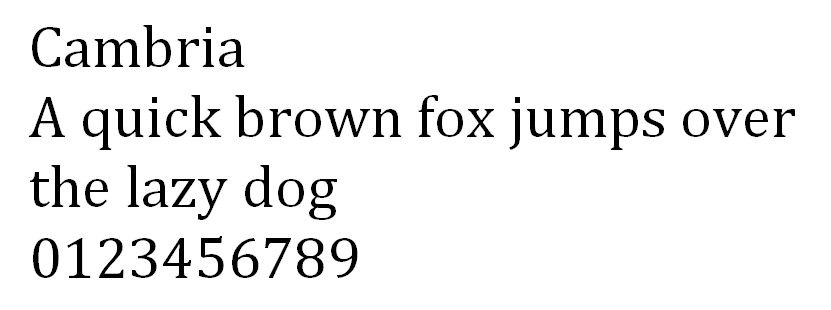
13. Cambria

Com espaçamento e proporções muito uniformes, a Cambria foi projetada para uma ótima experiência de leitura na tela, mesmo quando exibida em tamanhos pequenos.
A fonte é altamente legível graças às suas serifas horizontais, que enfatizam bastante o final de cada traço.
Além disso, Cambria é muito versátil. Você pode combinar seus diferentes estilos e usar a fonte para cabeçalhos, títulos e texto do corpo.
Esta fonte está disponível nas variações regular, negrito, itálico e itálico negrito.
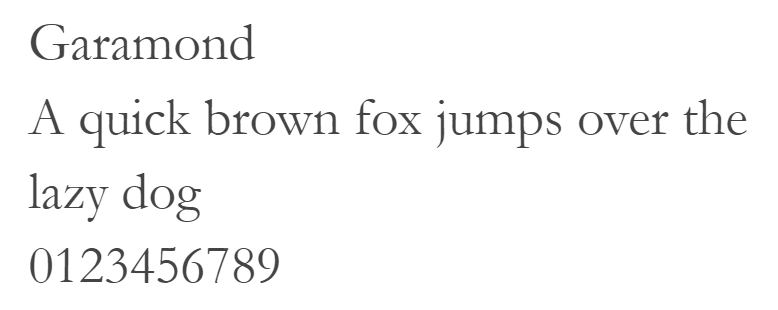
14. Garamond

A Garamond é classificada como uma fonte serifada de estilo clássico.
É um tipo de fonte atemporal amplamente utilizada tanto em impressões quanto em cenários digitais, incluindo a série de livros do Dr. Seuss, Harry Potter e o logo do Google.
Esta fonte é perfeita para adicionar uma cara clássica, mas ao mesmo tempo atemporal, ao seu site.
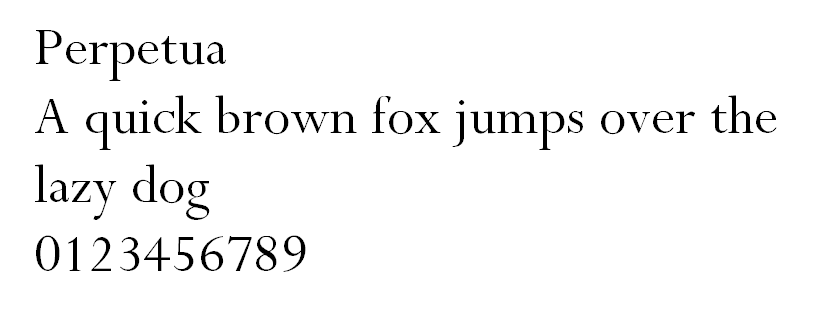
15. Perpetua

A fonte Perpetua é formal, clássica e elegante. Ela foi criada por um escultor inglês que foi influenciado por monumentos e letras de memoriais.
As características desta fonte incentivaram a Penguin Classics e a Universidade da Pensilvânia a incluir a Perpetua em suas publicações.
No geral, uma página educacional ou informativa pode se beneficiar muito do uso dessa fonte.
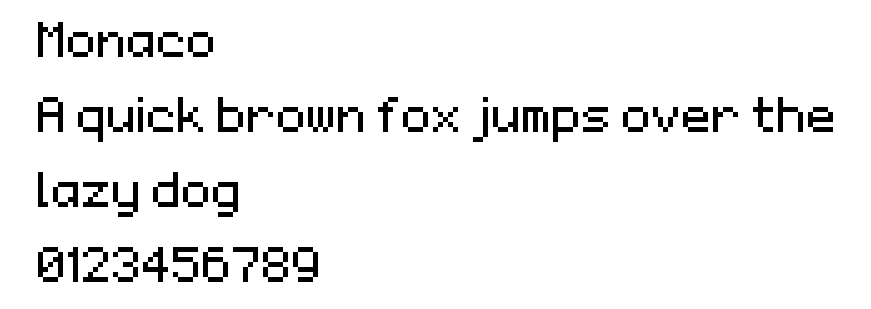
16. Monaco

Monaco é a fonte encontrada nos aplicativos Terminal e Xcode do macOS X.
Ela é um membro da família monospace e apresenta um design pixelado.
Devido ao seu estilo particular, a Monaco é melhor usada em textos decorativos de sites sobre linguagens de programação ou jogos.
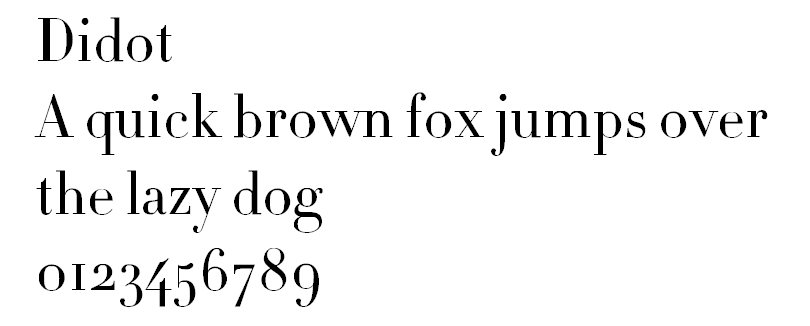
17. Didot

Didot é uma fonte neoclássica – isto é, ela carrega um design clássico com um toque moderno.
O design único da fonte pode ser encontrado em programas de TV como o CBS News e o The Late Show com Stephen Colbert.
Esta fonte é conhecida por seu alto contraste, fazendo com que ela se destaque. Se você está procurando uma fonte de exibição para os seus títulos, slogans ou cabeçalhos do seu site, considere a Didot.
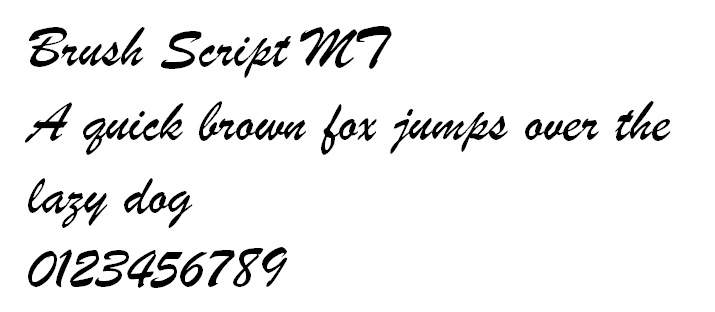
18. Brush Script

Brush Script é uma fonte moderna, informal e casual.
Ela apresenta um estilo de caligrafia baseado em técnicas de escrita à mão. Por causa disso, a Brush Script MT se mostra como uma fonte de exibição bela, porém legível, para o seu site.
Ela é ótima para landing pages e pop-ups de newsletter, por exemplo. Devido à natureza de seus elementos, certifique-se de usar esta fonte com moderação e em tamanho grande.
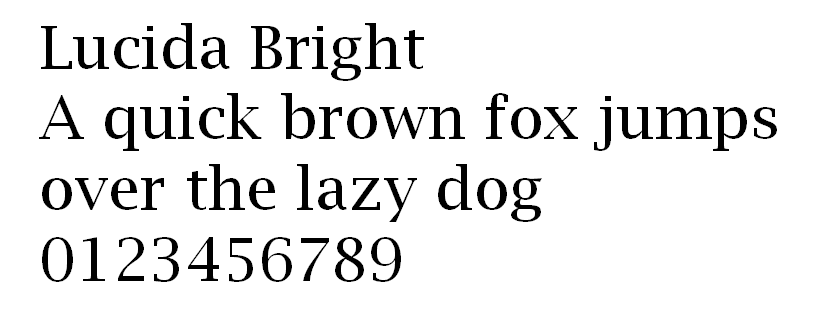
19. Lucida Bright

A Lucida Bright é classificada como uma fonte serifada robusta. É uma das versões da fonte Lucida, porém com mais contraste.
Estreita, ela permite o uso eficaz do espaço e pode ser ótima para relatórios de negócios, documentações ou revistas.
Um uso famoso dessa fonte está na revista Scientific American.
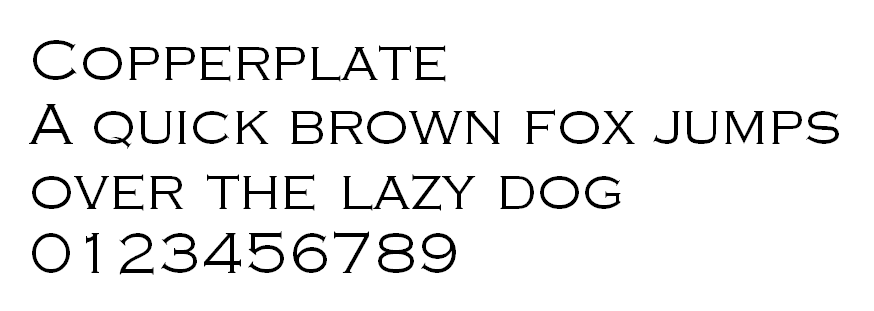
20. Copperplate

Copperplate pertence ao grupo monotone e apresenta apenas letras maiúsculas. Ela é mais indicada como uma fonte de exibição para cartões de visita e papel timbrado.
Em uma página de site, essa fonte pode ser uma ótima opção para cabeçalhos e títulos.
A Copperplate tornou-se famosa depois que o reality show Quem Quer Ser um Milionário usou a fonte em seu logo.
Menção Desonrosa: Comic Sans

A Comic Sans foi baseada nas letras de revistas em quadrinhos e tinha a intenção de ser amigável e casual.
No entanto, ela é considerada pouco profissional e infantil, tornando-se até mesmo um meme associado ao design de mau gosto ao longo dos últimos anos. Existe até uma comunidade que apoia a proibição da Comic Sans.
O principal problema da Comic Sans, apontam os usuários, é a sua péssima consistência visual. Em outras palavras, as letras não têm uniformidade no espaçamento, largura e altura.
Por Que Você Deve Usar uma Fonte Web HTML
Usar uma fonte web HTML é muito importante para o seu web design. Ela garante que o texto em seu site seja consistente em todos os dispositivos.
Sem uma fonte HTML, você corre o risco de perder visitantes, pois suas fontes podem ser renderizadas como símbolos ilegíveis quando acessadas de dispositivos não suportados.
Aqui estão algumas razões pelas quais você deve usar uma fonte HTML para o seu site:
- Design consistente. Uma fonte web HTML garante que sua fonte escolhida seja renderizada corretamente em qualquer navegador e dispositivo.
- Fonte de reserva. Se sua fonte escolhida não carregar corretamente no navegador de um visitante, as fontes HTML recorrerão a uma fonte padrão encontrada no dispositivo da pessoa.
- Sem download. Você pode facilmente incorporar fontes HTML de um provedor de fontes, como o Google Fonts, ao seu documento HTML.
Como Adicionar Fontes HTML no WordPress
Existem algumas maneiras de adicionar fontes HTML ao WordPress. Nesta seção, vamos abordar dois métodos populares:
Como Adicionar Fontes HTML Manualmente
Adicionar fontes manualmente é uma ótima opção se você quer evitar plugins ou deseja adicionar uma fonte personalizada ao seu site WordPress.
Primeiro, selecione e baixe uma fonte personalizada de um provedor de fontes da web, como Adobe Fonts, TypeNetwork, ou Fonts.
Uma vez escolhida a tipografia, converta a fonte para um formato amigável para a web. Você pode usar o Webfont Generator para isso.
Depois de ter baixado o arquivo, faça o upload para o diretório wp-content/themes/seu-tema/fonts.
Adicionar fontes manualmente usando HTML pode ser um desafio, uma vez que a tag <font> do HTML é uma tag obsoleta no HTML5. Em vez disso, as pessoas agora usam propriedades CSS para alterar propriedades de font-family, cor, face e outros atributos.
Um método popular para estilizar ainda mais a sua fonte é usando CSS inline. Ele adiciona estilos a um único elemento HTML com um atributo de estilo CSS.
Aqui está um exemplo de como o CSS inline pode ser usado com um elemento HTML:
<h1 style=”color:red;”>CSS Inline em Vermelho</h1>
<p style=”font-family:Calibri; color:yellow;”>Este é um parágrafo em cor de texto amarela.</p>
Adicionar códigos HTML manualmente pode ser um processo confuso e intimidador para iniciantes. Portanto, é útil aprender os fundamentos do CSS e HTML caso você queira seguir por esta opção.
Como Adicionar Fontes HTML Usando Plugins
Existem muitos plugins disponíveis para adicionar fontes HTML ao seu site WordPress. Para facilitar, nós filtramos aqui as duas opções mais populares.

O plugin Easy Google Fonts irá automaticamente puxar as fontes do diretório do Google Fonts. Ele também funciona com qualquer tema do WordPress.
Comece instalando e ativando o plugin. Depois disso, navegue até Aparência -> Personalizar no seu painel de administração do WordPress.
A partir daí, selecione Tipografia -> Tipografia padrão, e serão apresentados elementos de texto como títulos e parágrafos.
Selecione o elemento que você deseja estilizar. Navegue até a aba Família de fontes e clique no menu suspenso para escolher uma fonte.
Uma vez selecionada a fonte, voc&e pode continuar personalizando a espessura, o estilo, o tamanho da fonte e o atributo de cor enquanto vê as alterações em tempo real.
Depois que estiver feliz com o resultado, clique em Publicar.

Com este plugin, é possível fazer o upload de qualquer fonte personalizada, e o UAF irá automaticamente convertê-la em uma fonte segura para a web.
Uma vez instalado o plugin, a aba Use Any Font aparecerá na sua barra de administração do WordPress. Clique nele e ative sua chave API.
Após finalizar a verificação, adicione seus arquivos de fonte .ttf, .otf, e .woff e clique em upload para permitir que a UAF converta as fontes personalizadas em fontes adaptadas para a web.
Além disso, o UAF também é compatível com o Flatsome para personalização de fontes ao vivo nos Temas Flatsome.
Conclusão
Usar uma fonte web HTML fará com que seu site tenha um visual consistente em todos os dispositivos. Além disso, as fontes HTML ajudarão você a dar uma aparência profissional, formal ou elegante para o site, dependendo da tipografia usada.
Neste artigo, sugerimos 20 das melhores fontes adaptadas para a web para ajudar na sua decisão. Vamos recapitular algumas das escolhas:
- Arial – uma fonte clássica que pode ser usada em todos os tipos de sites.
- Times New Roman – uma excelente opção para sites de notícias e educacionais.
- Cambria – uma opção versátil que vem em variações regulares, negrito, itálico e itálico negrito.
- Monaco – se você tem um site sobre programação ou jogos, esta é uma ótima fonte para textos decorativos.
Lembre-se de que cada fonte tem um toque único, então certifique-se de escolher uma que seja legível e representativa da sua marca. Boa sorte e lembre-se de não usar Comic Sans!




Comentários
August 19 2019
Boas dicas, obrigado ;->
August 23 2019
COMIC SANS É LEGAL SIM!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
December 13 2019
Gostei muito! Mas poderia colocar demonstração das fontes? Qbrigado.
December 20 2019
Oi, Felipe! Colocamos algumas das principais! :)
February 07 2020
Qual é a font do site da Hostinger ? tamanho etc, quero usar ela no meu site, obrigado!
February 26 2020
A fonte é a Segoe UI, Gabriel. Os tamanhos são variados, dependendo da página! :)
March 31 2020
PArabéns pelo conteúdo. muito bom.
June 04 2020
Boa Noite Andrei. Parabéns pelo seu trabalho e por sua humildade em compartilhar seus conhecimentos! Eu gostaria de pedir sua ajuda se possível for. Escrevo um Blog especificamente sobre "Futebol" e gostaria de uma dica sua, sobre qual a melhor fonte para se escrever textos sobre futebol, e se possível que você me indicasse qual uma fonte boa para as "Manchetes" Títulos das matérias! Eu li que é bom fazer a título com uma fonte diferente do texto né? Antecipadamente agradeço sua atenção, e fico no aguardo de sua resposta!
June 16 2020
Oi, Sérgio, beleza? Agradecido aqui pelo feedback. :) Sobre a fontes para blog de futebol, tudo vai depender da identidade visual do seu blog. Não tem muita necessidade de fazer os títulos com uma fonte diferente do corpo do texto. Por isso, você pode escolher a Arial para o corpo do texto e também para os títulos das postagens. Porém, o que você pode fazer de diferente na identidade visual é no logotipo e no slogan do seu site, que podem receber fontes e estilos bem diferentes e que remetem ao esporte. Para isso, você pode usar estar sugestões de fontes esportivas/futebol aqui, aqui e aqui.
July 29 2020
Ótimo conteúdo! Parabéns!
June 18 2021
Fala Andrei, tudo bem? Você teria alguma dica sobre fonte para e-commerce que seja mais "ideal" para versão mobile? Recomenda alguma fonte para as heading tags diferentes do corpo do texto? E sobre o tamanho da fonte, recomenda alguma coisa para desktop e mobile tb? Grato pela ajuda!
June 25 2021
Olá, Gustavo! Recomendo que você dê uma olhadinha nesta lista de fontes que são ideais para dispositivos móveis! Elas servem tanto para artigos de blog quanto para um eCommerce, que é o seu caso. O tamanho realmente depende de vários fatores do WebDesign, então realmente é o caso de se adequar ao layout ?
December 05 2021
Muito boa a explicação :)
January 07 2022
Nós que agradecemos, Cleide! ?
December 16 2021
Foi um ótimo artigo. Só diria para revisarem a escrita pois algumas palavras estão erradas no sentido de letras trocadas.kkkkkk
January 21 2022
Olá, Igor. Obrigado pelo feedback, acabei de revisar todo o artigo e arrumar essas letras!?
June 09 2023
A postagem é útil!! Compreender as fontes HTML é essencial para aprimorar a experiência do usuário e a estética do site. A escolha cuidadosa das tipografias e a consideração pela legibilidade são cruciais