O que é reCAPTCHA? Guia Completo para Instalar no Seu Site
reCAPTCHA é um serviço gratuito do Google que protege sites de spam e abuso, diferenciando usuários humanos de bots automatizados. Usando aprendizado de máquina e técnicas de análise de risco avançadas, ele representa uma versão mais avançada do tradicional sistema CAPTCHA.
O teste de Turing é um método para determinar se os computadores podem ou não exibir comportamento semelhante ao humano. Esse tipo de comportamento é examinado pelo reCAPTCHA e é frequentemente usado para evitar ação de robôs em formulários de contato ou seções de comentários.
Existem vários tipos de testes CAPTCHA disponíveis, desde o uso de imagens até uma simples caixa de seleção. Este artigo compartilhará como os diferentes tipos de testes funcionam e como instalar esse tipo de teste em seu site ou e-commerce. Vamos lá?
Baixar Glossário Completo de Desenvolvimento Web
Conteúdo
Como o reCAPTCHA funciona
O processo de verificação reCAPTCHA usa inteligência artificial (IA) para reconhecer alguns padrões de comportamento humano que os bots não conseguem reproduzir. Os testes precisam ser realizáveis por qualquer ser humano, independentemente de idade, gênero, educação ou idioma.
Os CAPTCHAs são todos automatizados para que o programa de computador possa avaliar o teste sem a interferência de humanos. Por esse motivo, os testes estão constantemente evoluindo, à medida que tanto a IA do CAPTCHA quanto os bots maliciosos se tornam mais avançados.
O processo de verificação dos CAPTCHAs tradicionais funciona solicitando que os usuários resolvam testes antes de liberar o acesso. Os testes CAPTCHA usam letras e números aleatórios, distorcendo-os de uma maneira que é difícil para programas automatizados “lerem”. Anteriormente, este era um método mais do que suficiente para barrar bots, pois os robôs tinham dificuldade em reconhecer essas letras ou números distorcidos.
No entanto, bots mais avançados foram desenvolvidos, equipados com a capacidade de resolver CAPTCHAs tradicionais rapidamente com algoritmos treinados em reconhecimento de padrões. Os CAPTCHAs tradicionais foram então substituídos por testes mais complexos, na forma do reCAPTCHA v1.
Esses testes de reCAPTCHA usavam uma palavra gerada por computador e texto distorcido por meio de imagens de livros antigos ou artigos de jornais. No entanto, essa versão não está mais disponível, pois foi considerada muito fácil para os bots e muito difícil para os usuários humanos.
O reCAPTCHA v2 veio em seguida, fornecendo testes mais complexos para deter bots enquanto permanecia solucionável por humanos. Este teste atualizado do reCAPTCHA requer que os usuários selecionem imagens que correspondam a um tema ou marquem uma caixa ao lado do texto, afirmando “Não sou um robô”.
Uma versão ainda mais nova – reCAPTCHA v3 – visa evitar a interrupção da experiência do usuário. Esta nova versão dispensa uma interação direta com o visitante, em vez disso calculando uma pontuação de acordo com o comportamento atual e o histórico do usuário. Os computadores, então, determinam a pontuação do usuário em um teste de Turing preliminar.
O proprietário do site tem três possíveis respostas com base na pontuação – conceder acesso, bloquear o usuário ou implantar testes reCAPTCHA v2. Os dois testes disponíveis para este método são o reCAPTCHA de imagem e o reCAPTCHA de caixa de seleção.
reCAPTCHA de Imagem
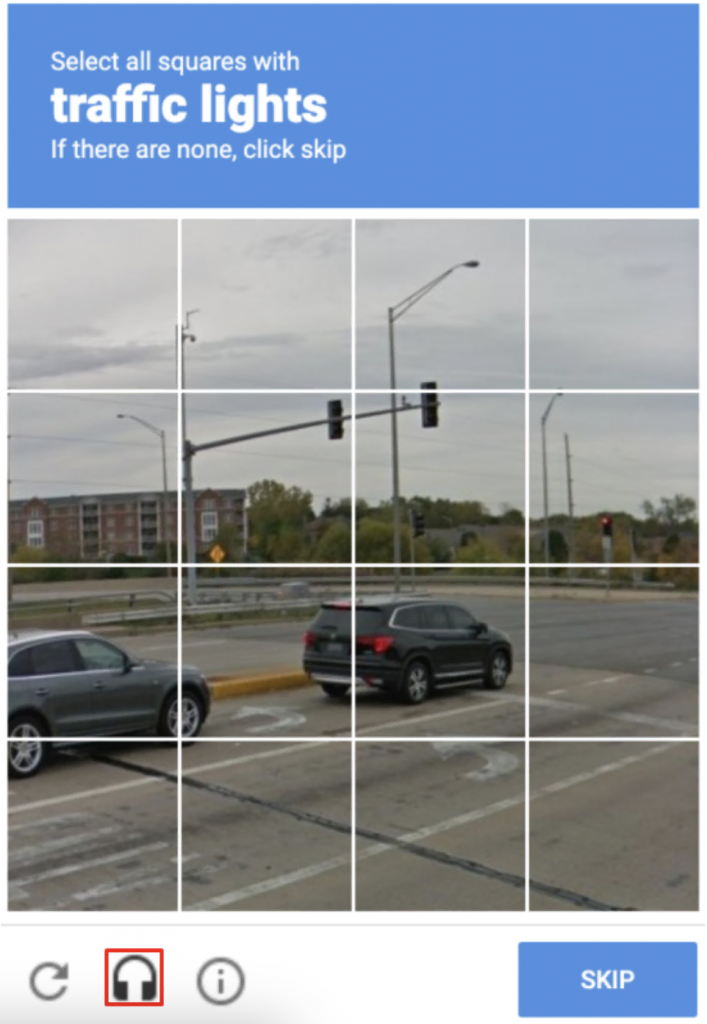
O teste de reconhecimento de imagem reCAPTCHA usa nove ou 16 imagens quadradas de resolução mais baixa. Acima dessas imagens, o sistema exibe instruções sobre quais seções da imagem devem ser selecionadas. Por exemplo, a instrução pode pedir aos usuários para selecionar todos os quadrados que apresentam faixas de pedestres ou hidrantes de incêndio.
Uma vez que o usuário tenha selecionado os quadrados, o programa de computador irá comparar a resposta com outras respostas. Se a resposta do usuário corresponder à da maioria dos outros usuários, ele passa no teste.
O teste apresenta imagens que os humanos veem todos os dias e podem reconhecer facilmente. Por outro lado, até mesmo bots avançados terão dificuldade em selecionar objetos a partir de imagens de baixa resolução.
Este teste também está disponível em uma versão em áudio, o que o torna acessível para usuários com deficiência visual. O teste de áudio vocalizará letras e números aleatórios usando áudio distorcido, solicitando aos usuários que respondam usando texto.

reCAPTCHA de Caixa de Seleção
Com este método, os usuários não precisam resolver ou reconhecer nada para passar no teste de reCAPTCHA. Basta marcar a caixa ao lado da declaração que diz “Não sou um robô”.
Este teste distingue humanos de bots acompanhando o movimento do cursor à medida que ele se aproxima da caixa de seleção. Mesmo o usuário humano com a mão mais estável apresentará alguma aleatoriedade no movimento do cursor, mesmo em um nível microscópico. Um bot, no geral, não será capaz de imitar esse tipo de movimento, preferindo movimentar o cursor em linha reta.
Se o movimento do cursor indicar que o usuário é um humano, um ícone de verificação verde será exibido ao clicar na caixa.
Além de seguir o movimento do cursor, este teste também avalia os cookies HTTP e o histórico presente no navegador da web.

Vantagens e Desvantagens do reCAPTCHA
O reCAPTCHA ajuda a prevenir que bots despejem spam em sites e formulários online. Sua implementação será sempre benéfica para proteger seu site, especialmente se ele tiver seções de comentários ou uma área de registro aberta.
No entanto, o sistema também apresenta certas desvantagens. Aqui estão algumas vantagens e desvantagens de usar o reCAPTCHA no seu site.
Vantagens
O reCAPTCHA protege a integridade do seu site, prevenindo spam, abuso e roubo de dados por bots.
Aqui estão algumas das vantagens mais significativas de usar o reCAPTCHA:
- Grátis. Todos podem usar este serviço gratuitamente.
- Segurança. O teste protege os sites de spam, fraude e abuso. Este teste é uma camada adicional de segurança muito eficaz para sites com formulários de inscrição e seções de comentários.
- Opções. Existem diferentes tipos de testes disponíveis e a opção de usar múltiplos testes para diferentes tipos de formulários.
- Integridade. Ele ajuda a proteger a integridade do seu site evitando ataques que possam espalhar malware ou redirecionar seus visitantes para páginas maliciosas.
- Economia de tempo. Economize tempo limitando seus serviços apenas a usuários reais. O teste impede que bots sobrecarreguem seu negócio ou seção de comentários com usuários falsos.
- Adaptação. À medida que os bots se tornam mais avançados, o reCAPTCHA ajusta constantemente seus testes usando um algoritmo de aprendizado de máquina. Dessa forma, os testes reCAPTCHA podem se adaptar ao que os bots de hoje são capazes de fazer.
Desvantagens
Embora o reCAPTCHA ofereça diferentes maneiras de proteger um site de spam e abusos, o teste não está isento de falhas. Aqui estão algumas das desvantagens de usar a ferramenta:
- Experiência do usuário. O teste interrompe o fluxo do que um usuário está tentando fazer, possivelmente resultando em uma experiência negativa. O teste pode até fazer com que os visitantes abandonem o site completamente.
- Eficácia. Alguns bots podem enganar certos testes reCAPTCHA mais antigos.
Como Instalar o reCAPTCHA em um Site
A instalação do reCAPTCHA pode ser feita de diferentes maneiras, seja manualmente ou usando um plugin do WordPress. Antes de instalar o teste, existem algumas coisas a considerar também, como o tipo e a localização do teste.
Existem diferentes tipos de testes reCAPTCHA disponíveis. Selecione qual tipo funciona melhor para o seu site. Sugerimos que você considere seus visitantes e que tipo de teste seria melhor para a experiência do usuário deles.
Então, pense sobre onde você gostaria de adicionar o teste. Os serviços reCAPTCHA geralmente estão disponíveis atrelados a formulários online, como páginas de inscrição ou contato. Definir a localização do teste antecipadamente ajudará no processo de instalação.
Com qualquer instalação do reCAPTCHA, o primeiro passo é obter um par de chaves API do painel de administração do reCAPTCHA.
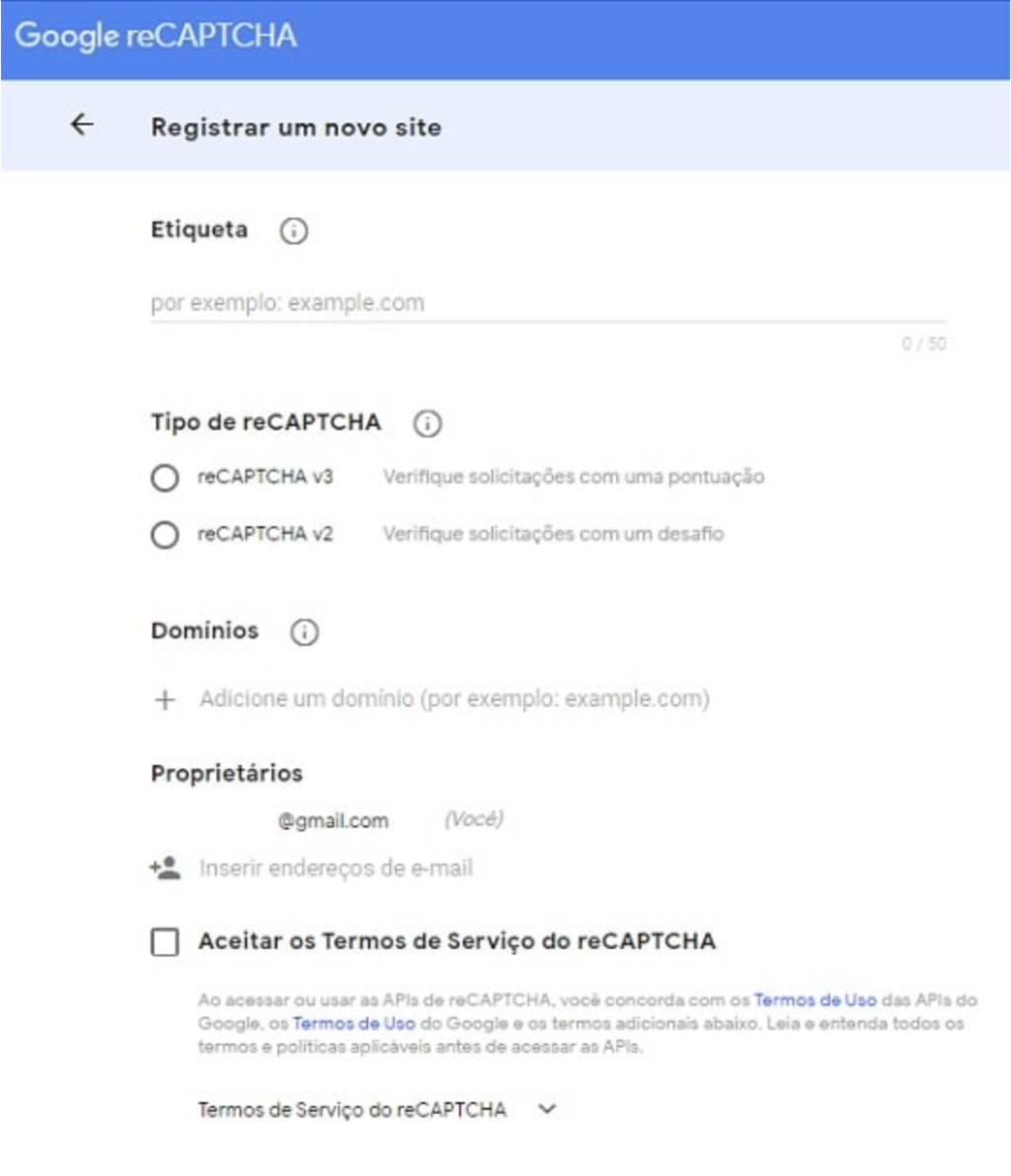
Por lá, preencha o formulário de acordo com as necessidades do seu site:
- O campo Etiqueta pode incluir qualquer coisa que você desejar. Trata-se do campo usado para diferenciar seus reCAPTCHAs.
- Selecione o tipo de reCAPTCHA que você deseja usar em seu site.
- É possível adicionar mais de um site. Isso pode ser feito na seção Domínios .
- Por ser uma ferramenta do Google, o email em Proprietários será automaticamente selecionado para a sua conta do Gmail. Você pode alterar ou adicionar mais endereços de email se necessário.

Depois de preencher o formulário, clique no botão Enviar. O Google irá gerar uma chave do site e uma chave secreta. Use a chave do site no código HTML do seu site e a chave secreta para comunicação entre o seu site e o reCAPTCHA.
Uma vez que você tenha a chave do site e a chave secreta, o próximo passo é iniciar o processo de instalação.
Dica
Que tal registrar domínios por preços incríveis? Na Hostinger é assim! Encontre a extensão de domínio certa para o seu negócio e economize!
Instalando o reCAPTCHA Manualmente
Uma das maneiras de instalar o reCAPTCHA manualmente é usando um arquivo PHP ou HTML. O primeiro passo é acessar a pasta raiz do seu site. Em seguida, adicione o seguinte código no cabeçalho do arquivo PHP ou HTML do seu formulário, de preferência após a linha “title”:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
No mesmo arquivo, cole o seguinte código dentro do formulário, antes da linha submit:
<div class="g-recaptcha" data-sitekey="chave_do_site"></div>
Altere chave_do_site para a Chave do Site fornecida pelo Google. Certifique-se de manter a chave dentro das aspas.
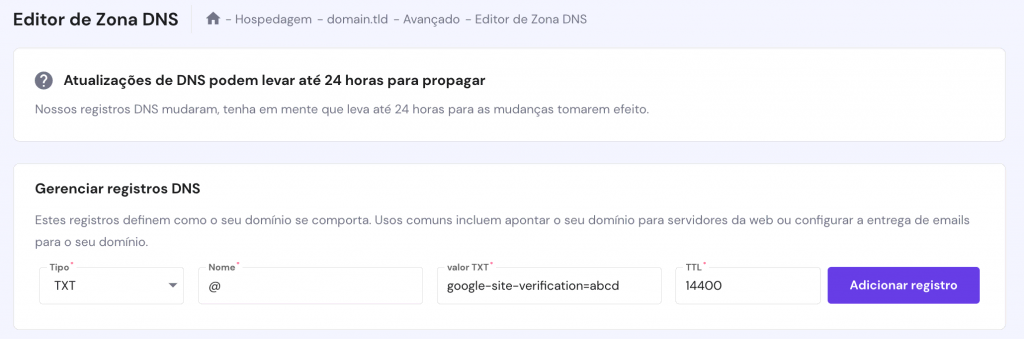
Em seguida, adicione a chave secreta aos registros DNS. Se você usa a Hostinger como sua provedora de hospedagem, vá até o Editor de Zona DNS no hPanel do seu domínio. Em Gerenciar registros DNS, adicione data-sitekey em Nome e sua chave secreta em Valor TXT. Clique no botão Adicionar Registro.

Lembre-se de que pode levar até 24 horas para as alterações entrarem em vigor.
Instalando o reCAPTCHA Usando um Plugin (WordPress)
Se você usa o WordPress, instalar o reCAPTCHA é muito simples: basta usar um plugin. Primeiro, instale um plugin do WordPress para o reCAPTCHA. Embora existam algumas opções de plugins disponíveis para adicionar o teste, não há um plugin oficial do reCAPTCHA.
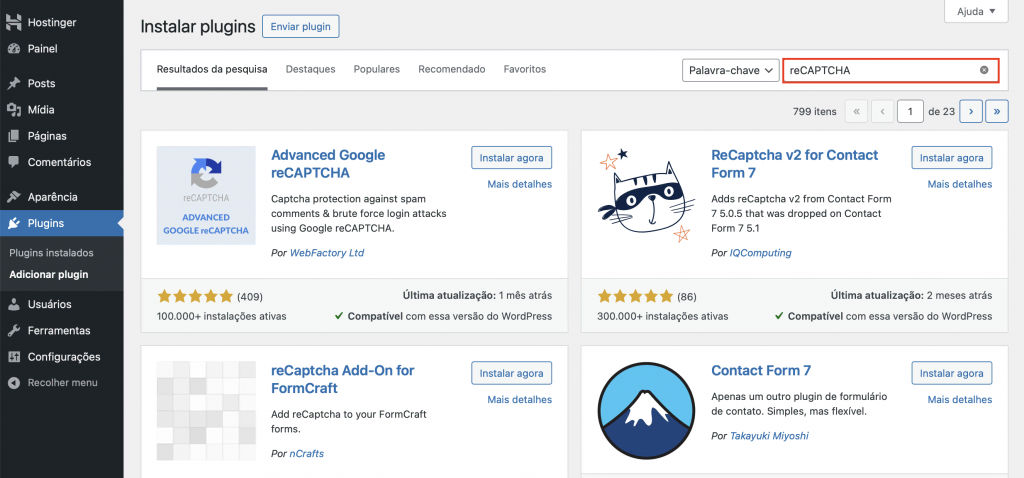
Para procurar todos os plugins reCAPTCHA disponíveis, vá até Painel -> Plugins -> Adicionar Novo na tela de administração do WordPress. Digite reCAPTCHA na caixa de pesquisa. A maioria dos resultados serão plugins de formulário de contato.

Antes de selecionar o plugin, certifique-se de que ele é compatível com a sua versão do WordPress. Para este exemplo, usaremos o plugin Contact Form 7.
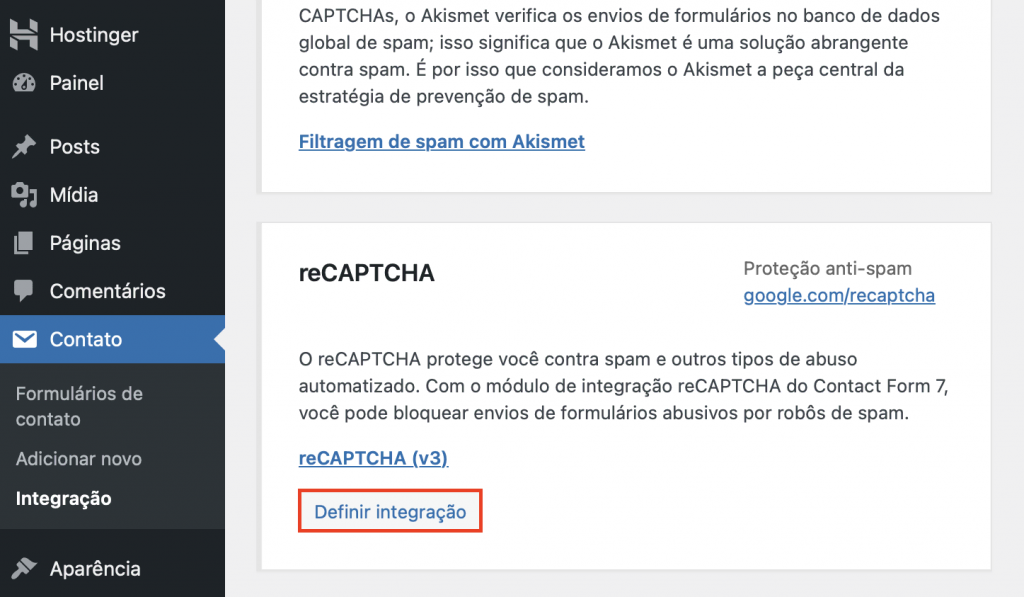
O plugin Contact Form 7 tem a opção de integrar a proteção reCAPTCHA em todos os seus formulários. Para fazer isso, vá até Painel -> Contato -> Integração depois de instalar e ativar o plugin. Na seção reCAPTCHA, clique no botão Definir integração.

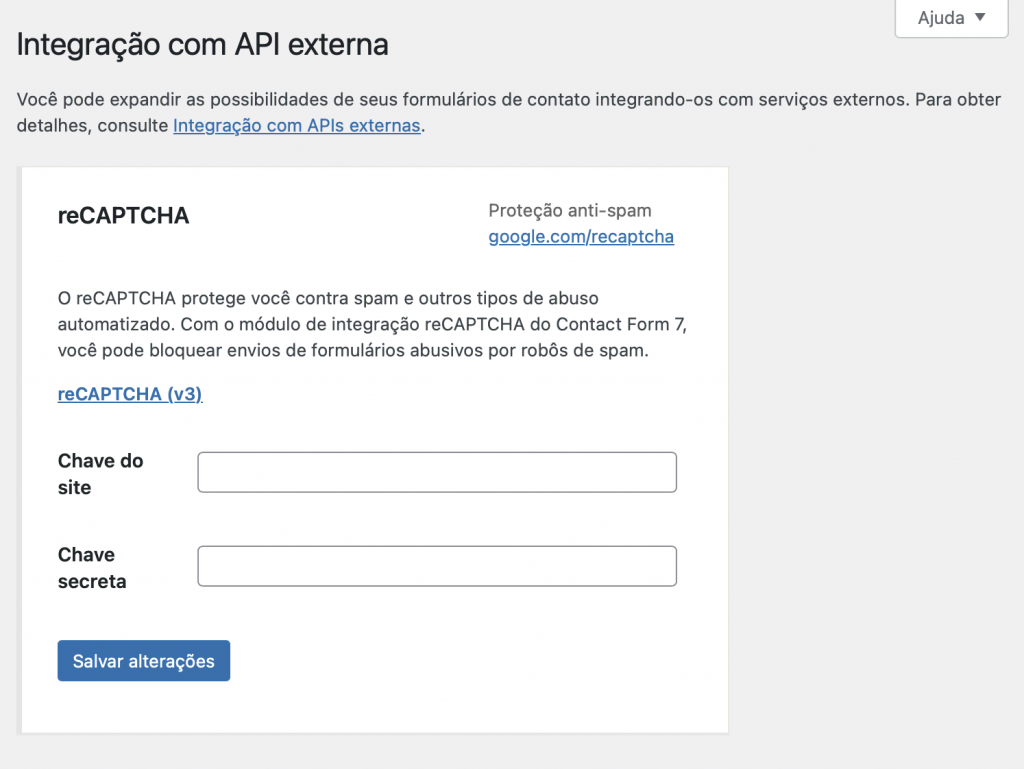
Lá, adicione a chave do site e a chave secreta que você obteve anteriormente. Uma vez finalizado, clique no botão Salvar Alterações. Clique novamente no botão Configurar Integração.

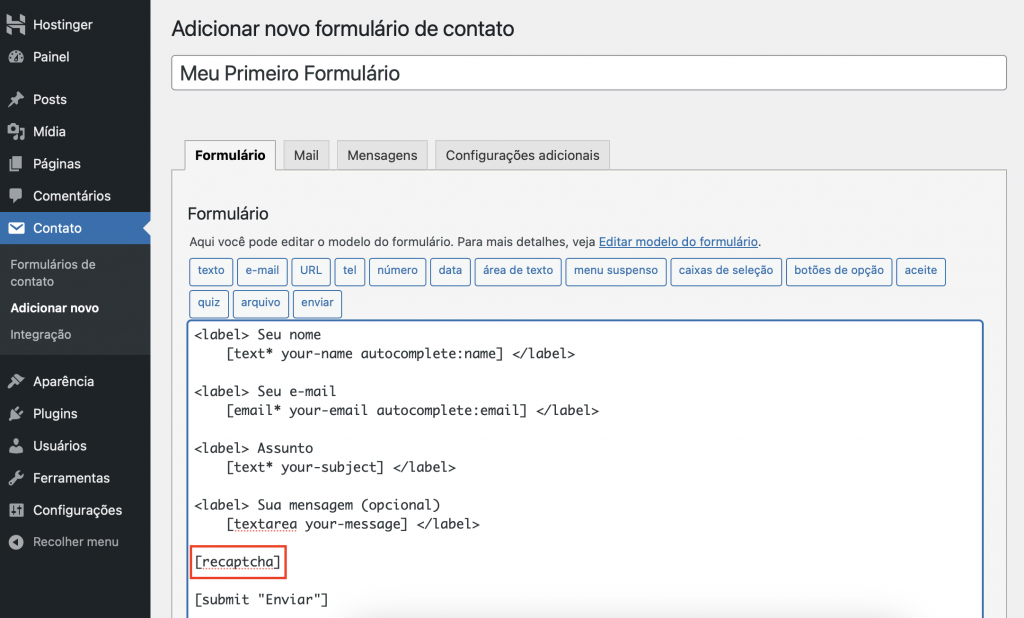
Uma vez que o processo de integração esteja completo, o WordPress irá mostrar as duas chaves para você. Então, vá até Painel -> Contato -> Adicionar Novo para adicionar as informações necessárias para o formulário. Adicione um título na seção Insira o título aqui para diferenciar os seus formulários.
Após editar o conteúdo do campo do formulário, adicione “[recaptcha]” antes da linha “[submit “Enviar”]”. Clique no botão Salvar. Haverá um shortcode gerado abaixo do título.

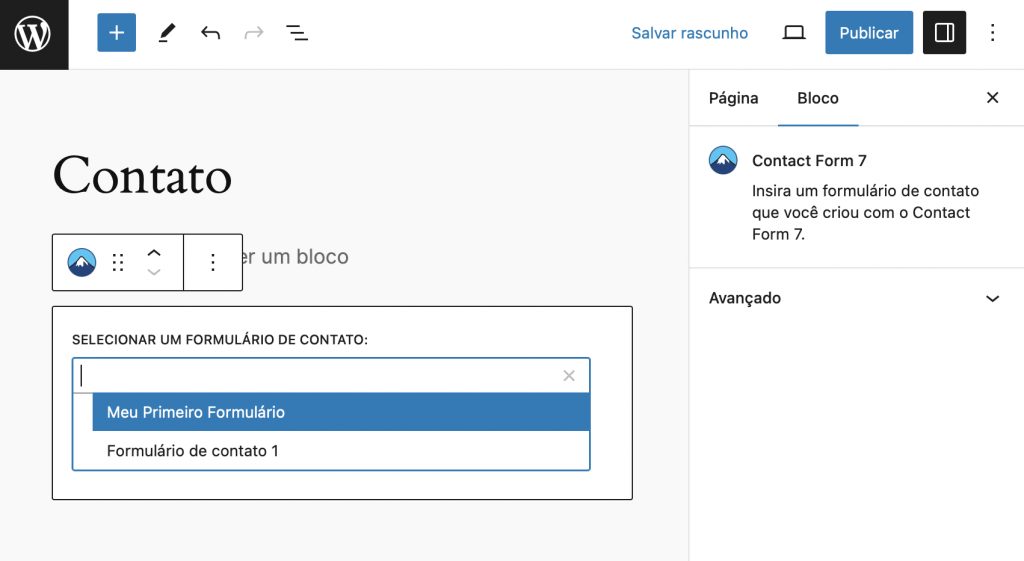
Copie o shortcode e vá para o editor do WordPress para adicionar o campo de formulário que você criou na página desejada. No editor Gutenberg, simplesmente cole o shortcode, e o formulário será adicionado automaticamente, integrando seu teste reCAPTCHA como resultado.


Conclusão
O reCAPTCHA é um teste de Turing automatizado gratuito para diferenciar entre um usuário humano e um bot. Existem vários tipos de reCAPTCHAs, todos com suas maneiras únicas de identificar bots.
Os usuários podem ter que identificar um objeto específico presente em fotografias ou marcar uma caixa que diz “Não sou um robô”. No entanto, tenha em mente que existem tanto benefícios quanto desvantagens ao usar o reCAPTCHA em seu site. O teste ajudará a identificar bots, mas também pode atrapalhar a experiência do usuário do seu visitante.
Neste artigo, mostramos diferentes maneiras de instalar o reCAPTCHA em seu site:
- Primeiro, você precisará obter uma chave do site e uma chave secreta do Google.
- Depois, você pode escolher entre instalar o reCAPTCHA manualmente ou usar um plugin do WordPress.
Na seção de comentários aqui abaixo, não deixe de nos contar como o reCAPTCHA ajudou a proteger seu site. Boa sorte!

Comentários
maio 25 2020
Muito bom o tutorial fácil e intuitivo.
janeiro 25 2023
Temos que provar pra máquina que somos humanos
março 30 2023
Andrei, uma duvida por favor: Na documentacao do Google reCaptcha V3, vimos que o token dura 2 minutos. Por conta disto, um atacante pode atacar utilizando o mesmo token por diversas vezes, até conseguir passar pelo login É possível configurar de forma que o token seja trocado a cada tentativa de login? Desta forma inibiria este tipo de ataque. Estou usando o plugin do reCaptcha no Wordpress e não consegui descobrir como fazer isso. Obrigado!
abril 14 2023
Olá! Então, nesta página da própria Google, eles falam: "Cada token de resposta do usuário reCAPTCHA é válido por dois minutos e só pode ser verificado uma vez para evitar ataques de repetição. Se você precisar de um novo token, poderá executar novamente a verificação reCAPTCHA". Ou seja, não é possível usar o mesmo token para múltiplas tentativas de login ?
maio 08 2023
Achei muito legal
maio 12 2023
Obrigado, Betânia! Ficamos feliz de você ter gostado!
setembro 08 2023
Parabéns pelo tutorial. Mais claro impossível!
setembro 08 2023
Muito obrigado, Regina! Estamos aqui para ajudar vocês :D
setembro 09 2023
Mas e a parte de verificar o recaptcha no servidor?
abril 18 2024
Ajude me a ter meu CAPTCHA
abril 19 2024
Oi, José! Qual a sua dúvida? Conta mais que tentamos ajudar :D