Como Adicionar Breadcrumbs no WordPress – Guia Passo a Passo

Adicionar breadcrumbs no WordPress, o que conhecemos por trilhas de navegação, pode melhorar a experiência do usuário. É uma forma eficiente de proporcionar uma navegação prática no seu site e ainda beneficia o SEO.
Se você não faz ideia do que é breadcrumbs, vamos começar por aqui.
O Que São Breadcrumbs no WordPress?
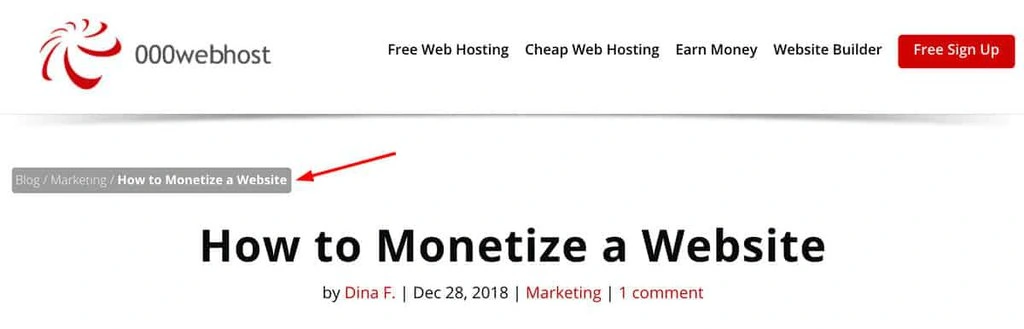
Breadcrumbs são a trilha de navegação que deixam o seu site mais acessível. A barra de navegação que a maioria dos usuários encontram são baseadas em breadcrumbs.
Breadcrumbs são bons não só para navegação. Eles também marcam o progresso de uma página que levou o usuário a chegar na página atual. Isto facilita para rastrear as páginas visitadas até chegar onde está.
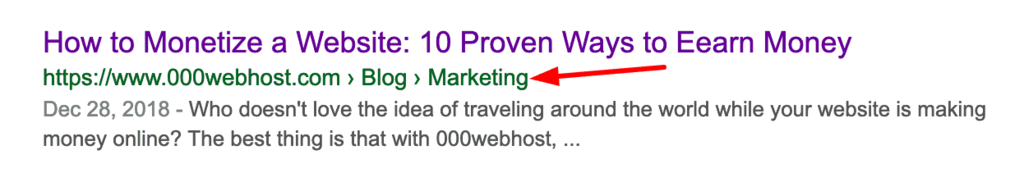
O Google também exibe breadcrumbs logo abaixo do meta título nos resultados de pesquisa. Alguns dizem que os breadcrumbs tem impacto positivo no ranqueamento.
Naturalmente, tanto SEO quanto a experiência do usuário levam benefício de um site que tem breadcrumbs ativos.
Vamos olhar como adicionar breadcrumbs no seu site WordPress.
Como exibir Breadcrumb no WordPress?
Neste tutorial, vamos mostrar duas formas para adicionar breadcrumbs no seu site WordPress. Um deles é pelo plugin Breadcrumb NavXT Plugin, e o outro é com o plugin Yoast SEO. Vamos conferir cada um deles agora.
Usando Plugin Breadcrumb NavXT
NavXT plugin pode ser instalado facilmente pelo repositório WordPress. Pesquise por Breadcrumb NavXT e você encontrará o plugin que estamos falando. Faça o download, instale e ative.
Ative o plugin Breadcrumb NavXT com um widget. Para fazer isto, vá até a seção Aparência e abra Widgets. Agora, sem nenhuma complicação arraste e solte o widget NavXT para a área do site onde você quer que a trilha de navegação seja exibida.
Se você quer mais que uma solução mais técnica ou quer adicionar breadcrumbs diretamente ao seu tema, você precisará adicionar os seguintes fragmentos de códigos ao arquivo header.php:
Importante: Recomendamos que você faça um backup do seu site WordPress e crie um tema filho antes de editar qualquer arquivo.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
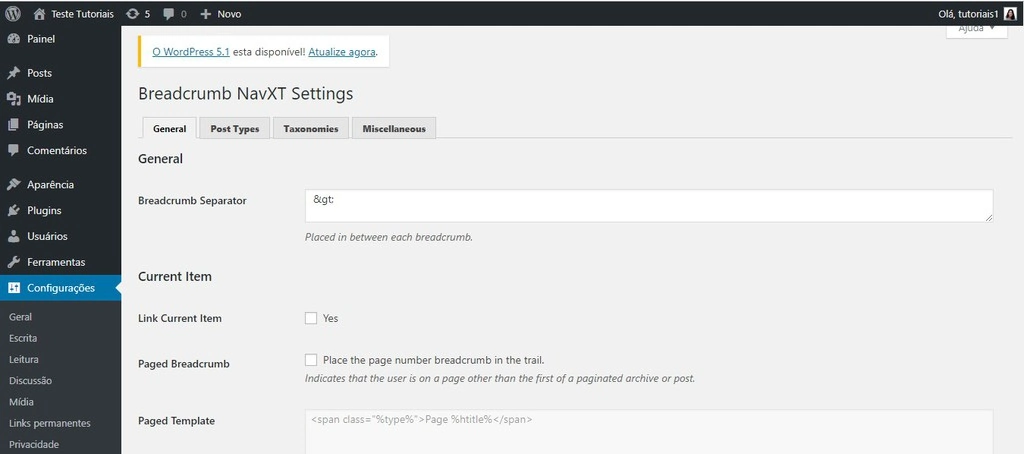
Quando terminar, você poderá usar o plugin para exibir breadcrumbs onde quiser. Para mais configurações, acesse a página de configurações do plugin.
A partir de agora, você vai conseguir alterar os elementos dos breadcrumbs como taxonomias para fazer o seu site ser único. Você também pode customizar os breadcrumbs definindo eles como uma classe especial na folha CSS3.
Usando Yoast SEO
Adicionar o plugin Yoast é quase o mesmo que adicionar o plugin anterior. Faça o download e instale o plugin Yoast SEO.
Depois de instalar, adicione um fragmento de código no tema filho do WordPress. Este fragmento de código poderá ser adicionado a qualquer template que você usar. Porém, os lugares recomendados são single.php, page.php, ou header.php.
Estes três locais asseguram que os breadcrumbs serão exibidos em todos os posts, páginas e em todo o seu site. Aqui está o código:
php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
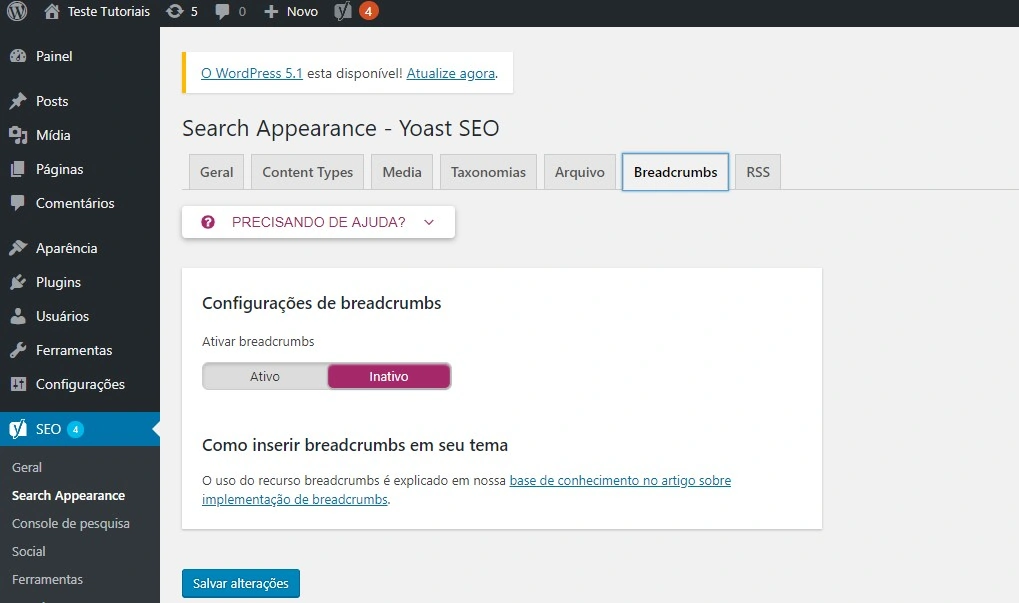
Quando adicionar o código, você deve ativar as configurações dos breadcrumbs em Yoast SEO > Search Appearance > Breadcrumbs
Conclusão
Breadcrumbs podem ser úteis no seu site e vão beneficiar tanto o usuário quando o SEO do seu site. Ele ajuda a manter uma estrutura sólida para mostrar a trilha de navegação ao usuário e oferece mais opções de acessibilidade.
Breadcrumbs NavXT e Yoast SEO são as melhores opções para adicionar breadcrumbs no seu site WordPress!





Comentários
julho 06 2019
Legal. Estava com dificuldades de entender como fazer isso no meu blog. Meu ajudou a entender. Parabéns.