Como Adicionar Ícones de Redes Sociais no WordPress

Muitas pessoas possuem outros canais de comunicação além de seus sites, então por que não compartilhar com seus visitantes? Neste artigo vamos ensinar como colocar redes sociais no WordPress.
Para que seus visitantes possam seguir seu trabalho nas redes sociais, é preciso levá-los até lá primeiro. A melhor maneira de fazer isso é adicionando ícones de redes sociais. Como eles não ocupam muito espaço, você pode encaixar em praticamente qualquer lugar do seu layout.
Métodos Para Colocar Redes Sociais no WordPress
Você possui duas alternativas: adicionar os ícones de redes sociais manualmente ou com o uso de um plugin rede social WordPress.
Se você decidir utilizar plugins, esses são alguns dos nossos favoritos:
- Simple Social Icons (simples e com uma interface limpa)
- Social Media Buttons (permite alterar a cor dos ícones)
- Social Icons Widget by WPZOOM (ajuste de tamanho e posicionamento, pesquisa de ícones com teclado, diferentes estilos, etc)
Usar um plugin é a melhor solução para quem é iniciante, uma vez que não exige nenhum conhecimento técnico da parte do usuário. Porém a maioria deles não inclui redes sociais menos populares. Se você não encontrar a rede que está querendo adicionar, terá que fazer manualmente.
Ainda que envolva alguns códigos, nós garantimos que o processo não é nada complicado. Isso é o que você precisa fazer para colocar redes sociais no WordPress.
1. Escolha o Ícone de Rede Social
Encontrar o ícone que você precisa é fácil. Uma pesquisa rápida no Google é suficiente para encontrar diversas opções.
Dica
Certifique-se de não escolher uma arte que esteja protegida com direitos autorais.

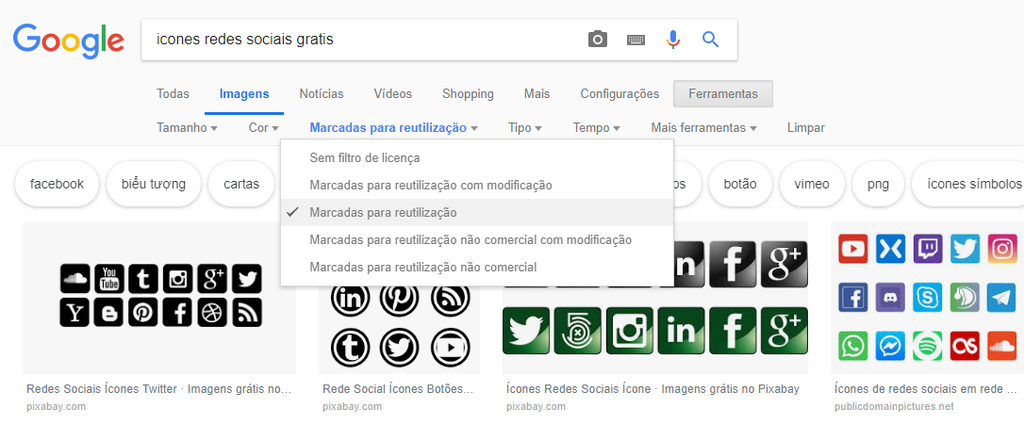
Uma maneira de resolver este problema é filtrar os resultados da pesquisa do Google. Basta acessar Imagens > Ferramentas > Direitos de uso > Marcadas para reutilização.
Dessa maneira o Google só vai exibir resultados que podem ser utilizados sem problema algum. Procure pelo ícone que você quer ou baixe um pacote com diversos ícones.
Alguns sites, como o Iconfinder, oferecem diversos pacotes de ícones para uso.
Já com os ícones baixados em seu computador, faça upload dos arquivos para a biblioteca de mídia do WordPress. Acesse Mídia > Adicionar nova.
Com a ajuda do plugin certo é possível subir o pacote de ícones inteiro de uma só vez.
2. Adicionar Widget e Configurar o HTML
Agora é preciso adicionar um widget redes sociais WordPress em seu site.
No painel do WordPress, navegue até Aparência > Widgets. Então adicione o widget “HTML Personalizado” arrastando-o até o cabeçalho, rodapé ou menu lateral.
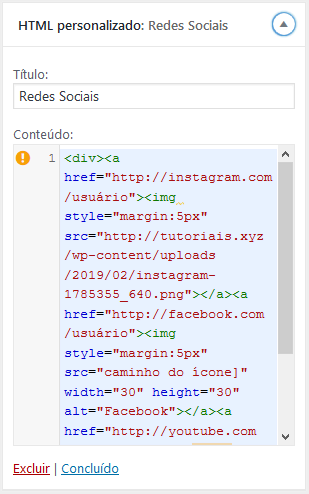
Preencha o título como “Redes Sociais”, por exemplo, e cole o seguinte código:
<div><a href="http://instagram.com/usuário"><img style="margin:5px" src="[caminho do ícone]"></a><a href="http://facebook.com/usuário"><img style="margin:5px" src="caminho do ícone]" width="30" height="30" alt="Facebook"></a><a href="http://youtube.com/user/usuário" ><img style="margin:5px" src="[caminho do ícone]" width="30" height="30" alt="Instagram"></a></div>
Dica
Perceba que usuário e caminho do ícone aparecem diversas vezes no código. Substitua pelo perfil de sua conta na rede social e insira a URL direta do ícone a ser mostrado.

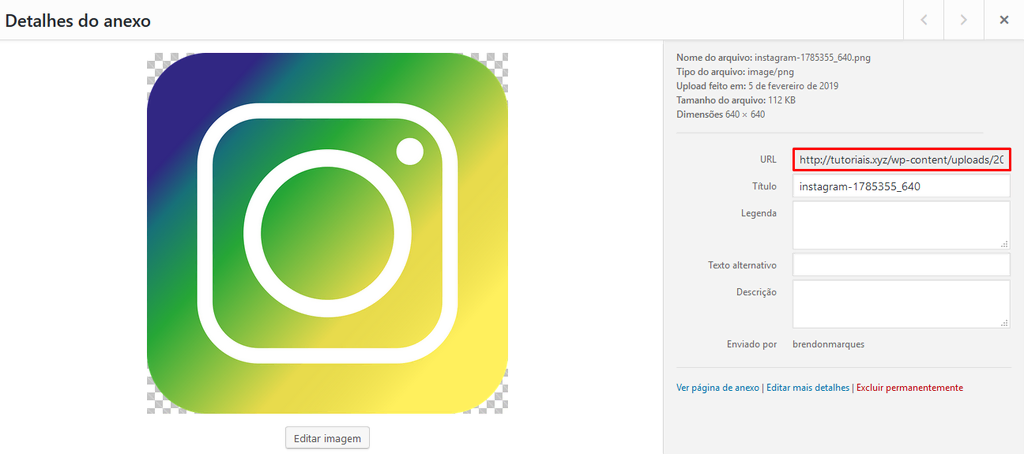
Para saber qual é a URL exata a ser inserida no código, acesse Mídia > Biblioteca e clique no ícone. À direita você vai encontrar um campo URL, este é o endereço a ser adicionado no código.

Seu código final irá ficar mais ou menos assim:
Verifique se a URL do ícone termina com extenssão de imagem, como .png ou .jpg. Caso contrário significa que você copiou o código errado e o ícone não irá aparecer.
Depois de inserir os códigos, clique em Salvar. Então acesse seu site e confira se o ícone foi adicionado corretamente.

Agora que já sabe como adicionar ícones, você pode repetir o mesmo processo para outros botões que desejar. O processo é simples e não leva muito tempo, mas é extremamente útil para criar engajamento com seus visitantes.
Conclusão
Adicionar ícones de redes sociais no seu site é uma ótima maneira de ganhar seguidores e aumentar a visibilidade de sua marca online.
Agora você já sabe como colocar redes sociais no WordPress. Esperamos que esse artigo tenha sido útil. Até a próxima!

Comentários
março 23 2019
Parabéns pelo trabalho! Foi muito útil para nós aqui do outro lado.
março 25 2019
?