Como Adicionar JavaScript no HTML
Neste tutorial, vamos mostrar para você como adicionar JavaScript no HTML. O começo deste guia vai ter uma curta introdução ao JavaScript, enquanto o restante do conteúdo vai focar em várias maneiras que ensinam você a como inserir JavaScript no HTML.
Se você quer exibir no seu site um conteúdo estático como, por exemplo, um conjunto de imagens, então o HTML pode servir muito bem para você. Entretanto, páginas estáticas estão cada vez mais se tornando coisa do passado.
A maior parte dos conteúdos de hoje é interativo e possui slideshows chamativos, formulários e menus. Eles melhoram a experiência do usuário e adicionam dinamicidade para um site, independente do host que você usar.
E isso tudo é conseguido através do uso de linguagens de programação, sendo a JavaScript uma das mais famosas nesse sentido. Ela permite que os desenvolvedores criem sites que interajam com os usuários e vice-versa.
Embora existam muitas outras linguagens disponíveis, nenhuma delas é tão popular quanto a JavaScript. E para tirar o seu máximo de proveito, ela é geralmente usada em conjunto com o HTML.
Baixe o Guia de Recursos HTML definitivo
Vantagens da Linguagem JavaScript
A linguagem JavaScript era, antes de tudo, conhecida como LiveScript. Por conta do termo Java ser muito popular no mundo inteiro, a Netscape decidiu renomeá-la para JavaScript. A sua origem data de 1995, durante a fase 2.0 da Netscape. Abaixo estão algumas das vantagens de usar a linguagem JavaScript:
Interação Mínima com o Servidor
É um fato que se você quer otimizar o desempenho de um site, a melhor maneira de fazer isso é reduzindo a comunicação com o servidor. A JavaScript ajuda nesse sentido validando os comandos do usuário pelo cliente.
Ele apenas envia pedidos para o servidor depois de rodar as verificações iniciais de validação. Como resultado, o uso de recursos e a quantidade de pedidos para o servidor diminuem significantemente.

Interface Rica e Amigável
Usando a linguagem JavaScript, você pode criar interfaces interativas pela perspectiva do cliente. Por exemplo: carrosséis nos topos de páginas, slideshows, efeitos que são acionados quando o ponteiro do mouse passa por cima e funções que podem ser arrastadas e movidas de um lugar para outro.
Resposta Imediata ao Usuário
Usando a linguagem JavaScript, você assegura respostas imediatas para os usuários. Por exemplo, vamos imaginar uma situação em que um usuário preencheu um formulário e deixou um campo vazio.
Sem a validação JavaScript, ele precisa esperar até que a página seja recarregada para só então perceber que deixaram um campo vazio. Entretanto, com a JavaScript, ele é alertado sobre isso instantaneamente.

Fácil Depuração
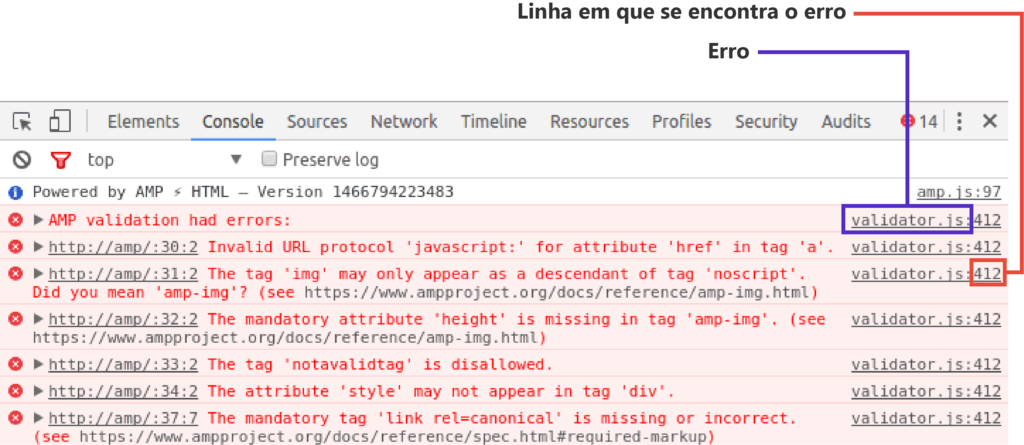
A JavaScript é uma linguagem de interpretação, o que significa que os códigos escritos são decifrados linha a linha. Em caso de surgimento de possíveis erros, você verá o número exato da linha em que o problema se encontra.
Como Adicionar JavaScript no HTML
Existem duas maneiras de adicionar JavaScript no HTML e fazê-las trabalhar juntas. Agora que já falamos sobre a linguagem JavaScript e vimos algumas das vantagens que ela oferece, vamos dar uma olhada em algumas das maneiras que podemos inserir JavaScript no HTML.
Como Adicionar JavaScript Diretamente em um Arquivo HTML
O primeiro jeito de adicionar JavaScript no HTML é mais direto. Você pode fazer isso usando a tag <script></script>, que deve abranger todo código JS que você escrever. O código JS pode ser adicionado:
- Entre as tags <head>
- Entre as tags <body>
Dependendo de onde você adicionar o código JavaScript no arquivo HTML, o carregamento é diferente. A prática recomendada é inseri-lo na seção <head>, pois ele ficará separado do conteúdo real do arquivo HTML.
Mas saiba que, colocá-lo na seção <body> poderá melhorar a velocidade de carregamento, já que o conteúdo do site atual será carregado mais rapidamente, e somente então o JavaScript será analisado. Para este exemplo, vamos dar uma olhada no arquivo HTML abaixo, usado para mostrar o horário atual.
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script>JAVASCRIPT IS USUALLY PLACED HERE</script> <title>Time right now is: </title> </head> <body> <script>JAVASCRIPT CAN ALSO GO HERE</script> </body> </html>
Neste formato, o código acima não tem JavaScript e, consequentemente, não pode mostrar a hora atual. Podemos adicionar o código abaixo para ter certeza de que a página irá mostrar a hora esperada correta.
var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds());
Vamos colocar este código entre as tags <script> e </script> e colocá-lo no topo do código HTML para garantir que, quando a página carregar, um alerta é gerado e mostre a hora atual para o usuário. Abaixo você vê como o arquivo HTML deve ficar depois de inserir o código JavaScript nele:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> <script> var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds()); </script> </head> <body> </body> </html>
Se você quiser mostrar a hora dentro do corpo da página, você precisa incluir o script dentro das tags <body> do HTML da página. Abaixo você confere como o código deve ficar quando você fizer isso:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> </head> <body> <script> let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds() "</h1>" </script> </body> </html>
E abaixo está o resultado final do que você deve ver na página:

Como Adicionar JavaScript em um Arquivo Separado
Às vezes, inserir JavaScript no HTML de forma direta pode não parecer o melhor jeito de ligar uma linguagem à outra. Isso porque porque alguns scripts JS precisam ser usados em múltiplas páginas e, por isso, é melhor manter o código JavaScript em arquivos separados.
Por isso que um jeito mais aceitável de inserir JavaScript no HTML é pela importação externa de um arquivo. Esses arquivos podem ser referenciados de dentro de documentos HTML, assim como referenciamos documentos CSS.
Alguns dos benefícios de adicionar um código JS em arquivos separados são:
- Quando o código HTML e o código JavaScript são separados, o princípio de design da separação de interesses é cumprido e torna tudo muito mais sustentável e reutilizável.
- A leitura e a manutenção do código ficam muito mais fáceis de se fazer.
- Arquivos JavaScript em cache melhoram o desempenho geral de um site ao diminuir o tempo que as páginas carregam.
Podemos referenciar um arquivo JavaScript dentro do HTML dessa forma abaixo:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now:</title> </head> <body> </body> <script src="js/myscript.js"></script> </html>
Os conteúdos do arquivo myscript.js serão:
et d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds()</h1>"
Importante! Aqui fica implícito que o arquivo myscript.js está presente no mesmo diretório que o arquivo HTML.
Exemplo de JavaScript para Validar um Endereço de E-mail
A linguagem JavaScript capacita a sua aplicação ajudando você a validar a entrada do usuário pelo cliente. Uma das entradas mais importantes feitas pelos usuários e que frequentemente precisam de validação é o endereço de e-mail.
A função JavaScript abaixo pode ajudar você a validar um endereço de e-mail antes de enviá-lo para um servidor:
function validateEmailAddress(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
$("#result").text("");
var emailaddress = $("#email").val();
if (validateEmailAddress(emailaddress)) {
$("#result").text(emailaddress + " is valid :)");
$("#result").css("color", "green");
} else {
$("#result").text(emailaddress + " is not correct, please retry:(");
$("#result").css("color", "red");
}
return false;
}
$("#validate").bind("click", validate);
Para anexar essa função para uma entrada de formulário, você pode usar o código abaixo:
<form> <p>Enter an email address:</p> <input id='email'> <button type='submit' id='validate'>Validate!</button> </form> <h2 id='result'></h2>

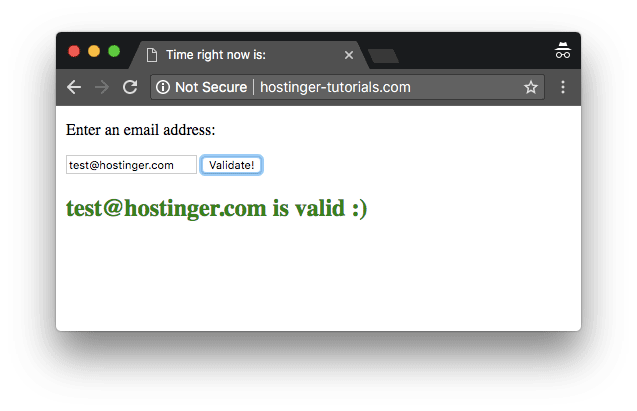
Abaixo está o resultado que você obtém depois de combinar todos os ingredientes juntos em um arquivo HTML.

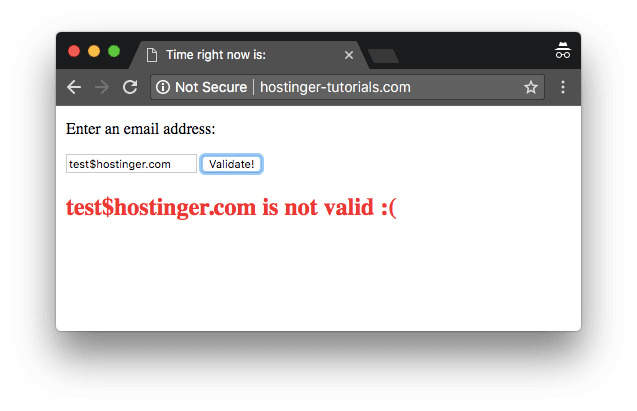
E se a validação for incorreta, o resultado será diferente:
Conclusão
Parabéns! Você aprendeu como inserir JavaScript no HTML com alguns exemplos básicos.
Neste artigo, mostramos duas maneiras de adicionar JavaScript no HTML. E, uma vez que você se acostuma com as coisas, as possibilidades de fazer grandes coisas usando as duas linguagens de programação são ilimitadas.
A JavaScript pode ser usada em combinação com o HTML para rodar aplicações modernas de internet que são intuitivas, interativas e amigáveis aos usuários. Por uma simples validação do cliente, ela reduz o tráfego do servidor e melhora a eficiẽncia geral de um site.



Comentários
março 11 2019
eu achei que vcs tem que amazar o xurimpe
março 18 2019
We got it ?
agosto 05 2019
ACHEI MUITO BOM TA DE PARABENS KK
setembro 19 2021
Consigo carregar 2 arquivos .js no mesmo doc html?
setembro 24 2021
Olá, é possível sim! Você pode seguir esse processo aqui ?
outubro 20 2021
Bom dia, queria criar uma html com um campo de busca, que buscar os dados em uma planilha excel e me da a resposta na pagina html, é possivel? conseguem me ajudar?
outubro 22 2021
Olá, Luana! Se você fala inglês, acho que esse tópico aqui pode te ajudar! Ele sugere usar o Google Visualization Query Language para processar os dados da planilha do Google Sheets!
abril 05 2022
Olá, fiz a compra do domínio e da hospedagem no dia 05 de Abril de 2022. Fiz o upload dos ficheiros e tudo, mas o javascript não aparece. O que deve estar acontecendo?
abril 08 2022
Olá Frantiesco, tudo bem? Podem haver muitos motivos para o que está acontecendo. Depende se você tem uma hospedagem gerenciada ou uma VPS, se está usando plugins ou se está programando o site em HTML, etc. Você pode entrar em contato com nosso time de suporte se precisar de mais ajuda!
março 11 2023
Saudações Você pode mim ajudar a compilar o meu documento em JavaScript.
março 17 2023
Olá, Ginove! Para compilar um documento em JavaScript, você precisa primeiro escrever o código em um arquivo com extensão .js. Depois, você pode executar o código em um navegador da web ou em um ambiente de tempo de execução do JavaScript, como o Node.js. Se você estiver usando o Node.js, você pode compilar o código usando o comando node nome_do_arquivo.js. Se você estiver usando um navegador da web, você pode incluir o arquivo .js em um arquivo HTML usando a tag ?
setembro 19 2022
Estou usando o Googler Apps Script onde tenho dois arquivos; um em HTML que é um corpo de e-mail e outro JS. Gostaria de saber como posso importar uma variável do arquivo JS dentro do HTML. Obs.: eu ainda tenho pouco conhecimento da área pois estou começando agora.
outubro 07 2022
Olá, Marley! Dá uma olhadinha neste vídeo aqui e vê se não te ajuda com essa questão! ?
janeiro 31 2023
Como eu posso enviar o código para HTML
fevereiro 03 2023
Olá, Miguel! Você quer enviar esse código para onde exatamente? ?
abril 10 2023
Com fé em Deus vai dar tudo certo para adicionar o Java Script
abril 14 2023
Boa sorte, esperamos que dê tudo certo! ?
julho 08 2023
Bom dia, Tenho um index.html e um conteudo.js. Este conteudo são 3 divs de texto, como fossem capítulos de um livro. Eu pretendo clicar e mostrar cada div, usando o evento onClick em 3 botões no arquivo index. Gostaria saber um código simples para chamar um div. Obrigado!
agosto 04 2023
Oi, Joaquim! Esse artigo do Stack Overflow pode te ajudar, dá uma olhada: https://stackoverflow.com/questions/24802138/how-to-call-div-from-javascript-function. Esperamos ter ajudado! :)
agosto 17 2023
Olá boa tarde eu preciso adicionar javascript no html
agosto 18 2023
Oi, Fátima! Os métodos do artigo não funcionaram pra você? Conta pra gente o erro que você recebeu que podemos ajudar :)