Como Aumentar o Tamanho da Fonte no WordPress

Alterar o tamanho da fonte no WordPress é fácil. Você vai aprender tudo o que você precisa saber neste artigo.
Vamos te mostrar dois método: instalando um plugin ou usando CSS.
O WordPress é conhecido pelo seu editor de postagens completamente amigável para o usuário, ou seja, simples de usar. Assim como no processamento de texto, ele tem muitas opções. Você pode editar um conteúdo facilmente usando um menu suspenso para editar títulos e parágrafos.
Não esqueça que a estrutura do seu conteúdo é importante para o visitante e também para SEO. Ter uma boa estrutura de cabeçalhos ajuda a pesquisa dos mecanismos de busca ao escanear os tópicos principais do seu post, especialmente os textos mais longos. Isto vai te ajudar a alcançar um melhor posicionamento nos resultados dos mecanismos de busca.
A última versão do WordPress vem com o editor Gutenberg. Também vamos mostrar como aumentar o tamanho da fonte nesta ferramenta!
Aumentar Tamanho da Fonte com o Plugin TinyMCE Advanced
TinyMCE Advanced é um plugin gratuito que permite escolher o tamanho da fonte que você quiser com facilidade. Este plugin fornece uma barra de ferramentas de edição clássica no novo editor do Gutenberg.
Primeiro, você precisa instalar e ativar o plugin. Agora, acesse a página Configurações. Você vai encontrar duas abas Block Editor (Gutenberg) e Classic Editor (TinyMCE).
Se você quiser usar somente o classic editor, ative Replace the Block Editor with the Classic Editor em Opções Avançadas. Mas, para usar os dois editores juntos, não marque esta opção.
Aqui estão os passos para alterar tamanho da fonte usando este plugin:
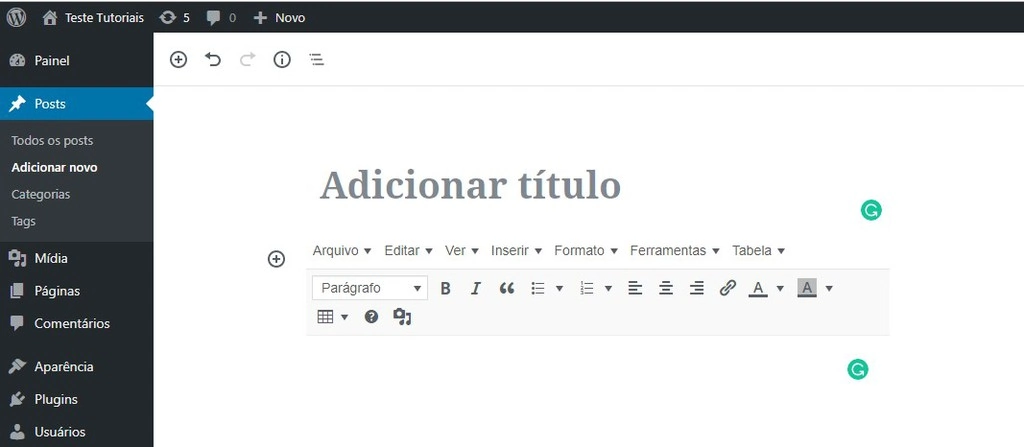
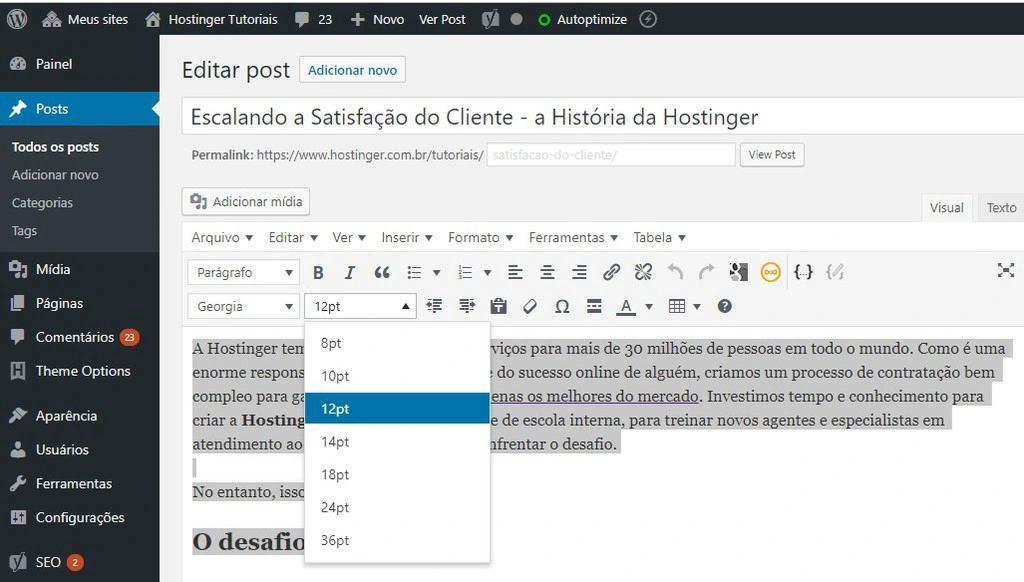
- Vá em Adicionar Novo Post ou abra um post existente para editar. Você verá um editor de parágrafos clássico como esse.
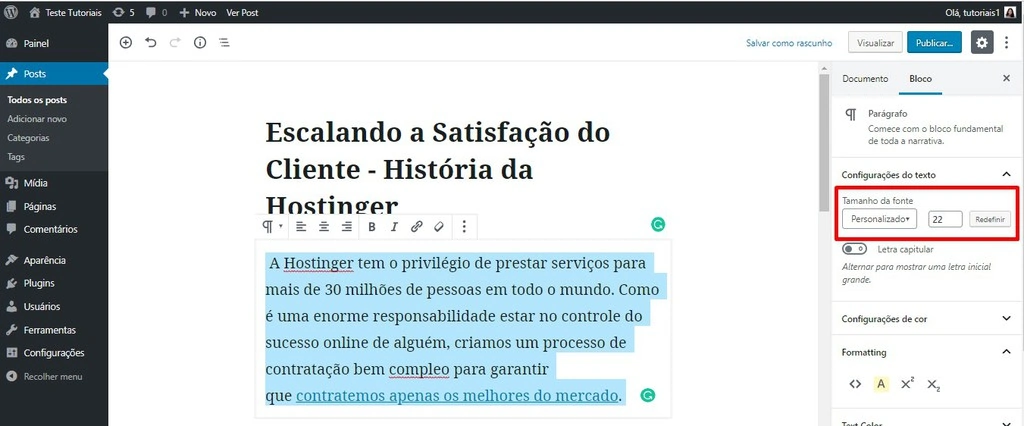
- Destaque as linhas do seu texto que você quer alterar, e escolha o tamanho da fonte.
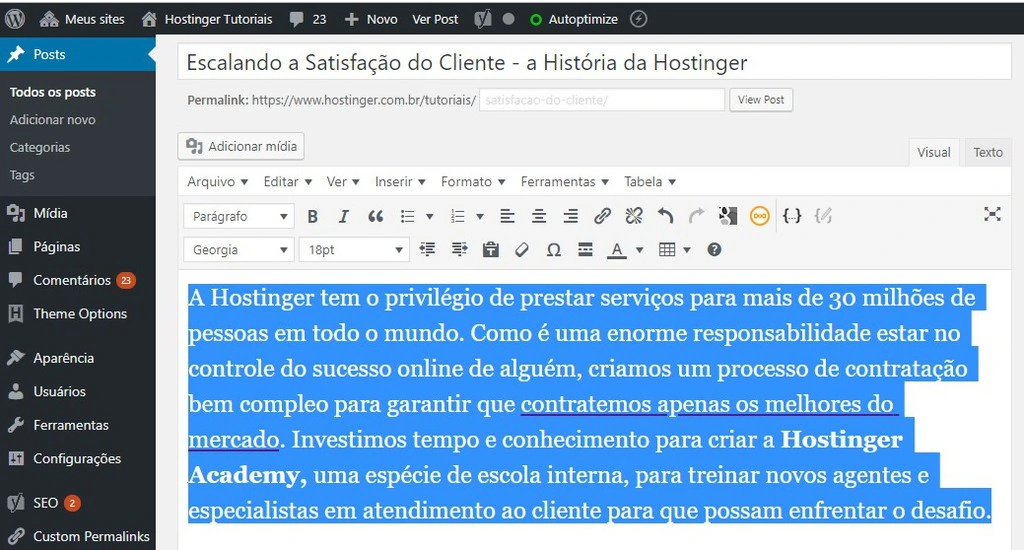
- O resultado será esse:
Usando CSS – O Método ClássicoThe Classic Way
Enquanto o método acima é ótimo para iniciantes, o modo clássico requer conhecimentos em CSS e pode ser um pouco mais desafiador.
Mas, ao usar um plugin ou o editor padrão do WordPress, você precisará alterar a formatação em cada post. O uso do CSS altera da fonte de todo o site.
Alterar o tamanho da fonte usando CSS requer adicionar linhas de códigos. Você poderá fazer isso via editor ou com a opção Personalizar, recomendamos a última opção por ser mais fácil.
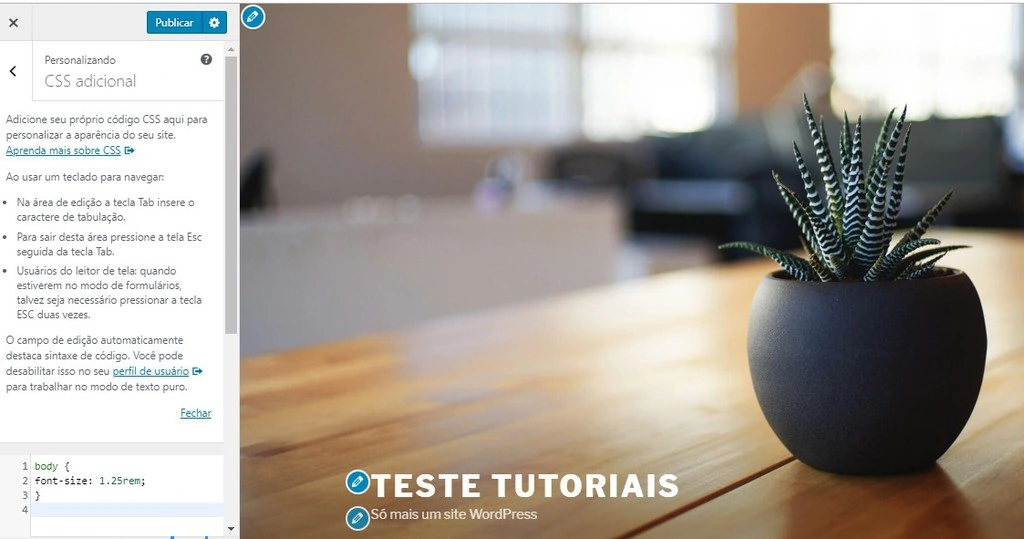
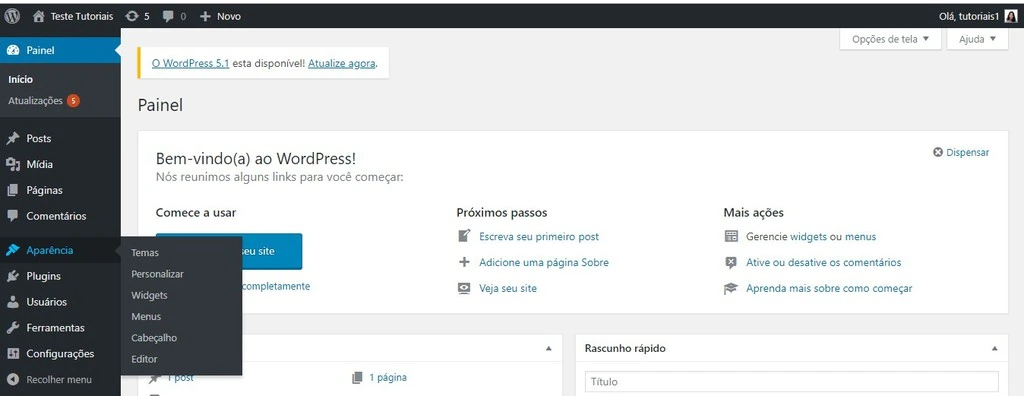
- No painel de controle do WordPress, clique em Aparência > Personalizar.
- Escolha Additional CSS.
Você pode adicionar linhas de códigos na caixa lateral à esquerda.
- Para alterar toda a fonte:
body {
font-size: 1.25rem;
}

- Para alterar a fonte dos parágrafos:
p {
font-size: 25px;
}
- Para alterar a fonte de cabeçalhos específicos:
h2 {
font-size: 2.5em;
}
- Para alterar a fonte da barra lateral:
sidebar li {
font-size: 12px;
}
- Para customizar a fonte do rodapé:
footer {
font-size: 150%;
}
- Para trocar o tamanho da fonte de telas específicas:
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}
O estilo CSS permite quatro unidades diferentes para medir o tamanho do texto:
- Em (em). Esta unidade é usada em documentos de mídia na web. 1em é equivalente a 12 pontos.
- Pixels (px). Esta unidade é usada em mídia de tela. 1px é equivalente a 1 ponto na tela do computador.
- Points (pt). Esta unidade é para mídia impressa tradicional. 1 point equivale a 1/72 polegadas.
- Percent (%). O padrão é 100% e será alterado conforme aumentar ou diminuir o zoom.
Usando o Editor Gutenberg
Como mencionado anteriormente, o Gutenberg é uma novidade do WordPress. Ele é integrado com o CMS para fazer edições em posts ricos em mídias.
Uma mudança notável é o uso de blocos. Os blocos permitem que você arraste e solte qualquer arquivo de mídia para os seus posts – como qualquer outro construtor de páginas.
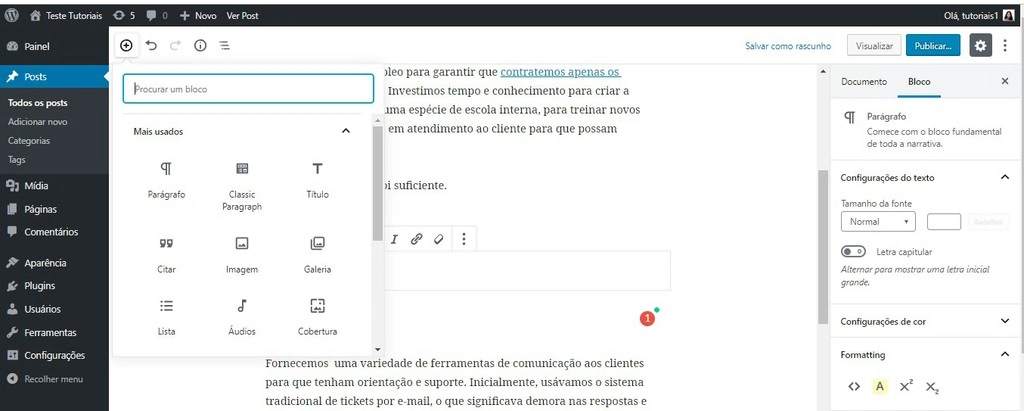
Veja como um bloco se parece:

Para alterar o tamanho da fonte usando o editor Gutenberg, siga os passos abaixo:
- Escolha o post que você quer editar ou Adicionar Novo.
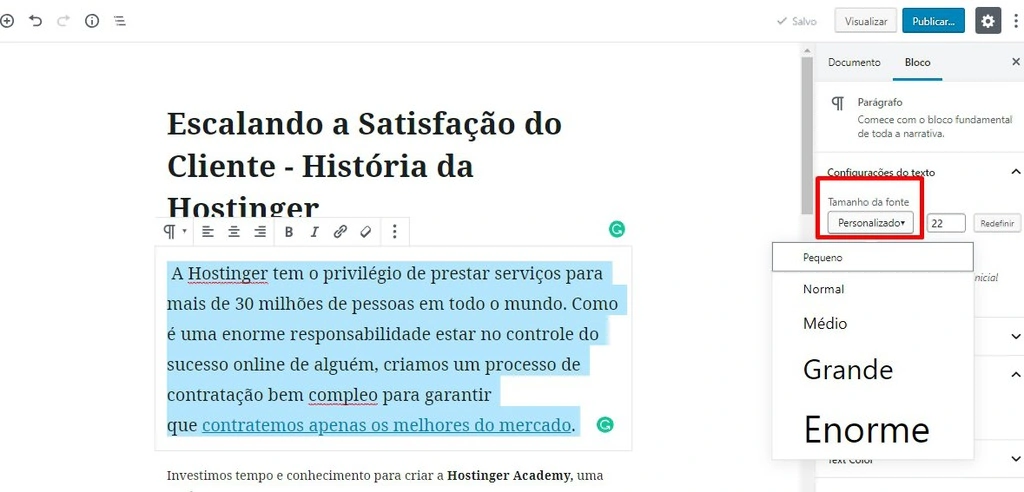
- Clique no bloco que contém textos e selecione o tamanho manualmente.

- Ou, você pode definir as configurações com o botão do lado direito: small, normal, medium, large, and huge.
Fácil, não acha?
Conclusão
O WordPress oferece ótimas opções para customização incluindo ajustes no tamanho da fonte do seu site. O tamanho da fonte torna o seu conteúdo mais agradável e aumenta as chances de engajamento do seu usuário. E é muito simples fazer isso!
Iniciantes podem instalar um plugin, enquanto outros usuários podem usar alguns conhecimentos em CSS para alterar a fonte manualmente. Bom trabalho para você aí e sucesso!









Comentários
outubro 04 2019
O problema é que para mexer no CSS ou intalar puglin, temos que comprar um plano.
outubro 07 2019
Oi Expedito, tudo bem? Nós também temos a nossa iniciativa 000webhost, que oferece hospedagem de sites com custo zero. Talvez essa seja a melhor opção para você num primeiro momento (até o seu projeto crescer) :D
outubro 23 2019
OPa, valeu! Qual é o comando de CSS para alterar o tamanho do título do blog, de sua descrição e dos títulos dos posts? Obrigado!
novembro 05 2019
Olá, André, tudo bem? O Comando é margin, que você coloca dentro do /head tá bom? Pra mais informações sobre CSS, dá uma conferida na seção sobre o assunto no nosso blog!
abril 12 2020
Pessoal tenho um blogspot e no momento estou enfrentando um problema, quando eu faço alguma postagem a fonte fica tudo pequeno, sendo que eu coloco no tamanho médio, ai eu vejo que esta pequeno e vou la e coloco em médio de novo, mas quando atualizo para confirmar vou olhar no blog e ja esta pequeno de novo e fico nessa mas conseguir deixar normal o tamanho n consigo
abril 16 2020
Oi, Jhemerson. Tudo bem? Verifique se você está salvando as alterações que você tem feito. E, só depois veja a postagem do seu site. Verifique também se fonte que você está usando permite esse tipo de edição de tamanho e estilo. Algumas são bem restritas. Se precisar de mais ajuda, entre em contato com a Central de Ajuda e os tutoriais do Blogger. ;)
junho 29 2021
Olá, por favor, como alterar o tamanho da fonte da legenda na foto em destaque? O tamanho da fonte é pré-programado, não dá para marcar e alterar o tamanho como no texto.
julho 09 2021
Olá, Ulisses. A fonte da legenda da foto de destaque pode ser alterada usando a função de customização de fontes do WordPress (só que o processo é um pouco diferente dependendo do tema).
março 03 2022
Não é possível meu deus que é preciso de um plugin só pra alterar o tamanho da letra. Não é possível , meu site não aguenta tanto plugin
março 11 2022
Olá, como o próprio tutorial mostra, também é possível alterar o tamanho da fonte através do CSS e do editor Gutenberg — caso você não queira instalar mais um plugin em seu site ?
julho 09 2023
Não consigo alterar a fonte quando coloco um link na palavra como fazer isso?
julho 14 2023
Oi, Ricardo! No geral, o link acompanha o tamanho do parágrafo. Você está usando o editor padrão do WordPress?
outubro 26 2023
Na verdade, estou há dias usando o tema padrão FSE do WOrdPress e para configurar tamanho de fontes para mobile um perrengue. Me arrependi amargamente de começar um projeto com FSE. Os menus também, é uma dificuldade para lidar com eles. Precisa melhorar muito a UX e a UI.