Como Limpar o Cache do Navegador – Guia Definitivo
A existência do cache melhora a sua experiência de navegação e faz os sites carregarem mais rápido. Apesar disso, o armazenamento de uma quantidade excessiva de dados pode levar a velocidades de carregamento mais lentas ou a um desempenho pior do seu dispositivo.

Para resolver esse problema, este artigo vai mostrar como limpar o seu cache em diferentes navegadores para dispositivos móveis e desktop. Também vamos discutir o que é o cache do navegador e por que você deveria limpá-lo.
Conteúdo
Tutorial em Vídeo
O Que é Cache do Navegador?
O Cache do Navegador é um armazenamento temporário que tem o propósito de deixar os sites mais rápidos. Ele funciona salvando arquivos estáticos na memória do seu computador local.
Esse recurso reduz a quantidade de solicitações enviadas ao servidor de internet que contém os arquivos reais. E, em vez disso, ele carrega os arquivos armazenados localmente.
Assim, ao armazenar em cache elementos como HTML, CSS, JS e imagens, o navegador reduz drasticamente o tempo de carregamento e o uso de recursos.
Os dados em cache são um conjunto de elementos e itens salvos no local de armazenamento em cache.
Sempre que um navegador é solicitado para um arquivo específico, ele verifica primeiro se o recurso está disponível localmente.
Se não for encontrado, o navegador vai enviar uma solicitação ao servidor de internet e vai salvar esse arquivo como um dado em cache.
O Que Limpar o Cache Faz?
Limpar o cache do navegador remove todos os dados mantidos no armazenamento temporário. Como resultado, depois de acessar um site pela primeira vez após limpar o cache, vai levar mais tempo para um site ou página carregar.
Isso acontece porque nenhum recurso pode ser recuperado localmente e todos eles vão ter que ser entregues pelo servidor da internet correspondente.
Os arquivos mantidos no cache do navegador podem ocupar uma grande quantidade de espaço em disco ao longo do tempo. Isso pode resultar num desempenho mais lento do navegador do que o habitual e comprometer o uso de recursos adicionais.
Além disso, recursos desatualizados no cache podem fazer com que você veja um conteúdo incorreto. Por exemplo, você pode ter dificuldades em visualizar novas alterações e atualizações feitas em um site ou página.
Assim, limpar o cache do navegador de tempos em tempos pode ajudar a evitar esses contratempos.
Como Limpar o Cache do Navegador em Plataformas Desktop
Esta seção vai discutir como limpar o cache em navegadores para computador.
Tenha em mente que você pode encontrar um tempo de carregamento mais lento da primeira vez que for acessar um site, independente do host dele. Isso porque todos os recursos precisarão ser buscados no servidor da web, e não estarão mais disponíveis de modo local.
Como Limpar o Cache no Google Chrome
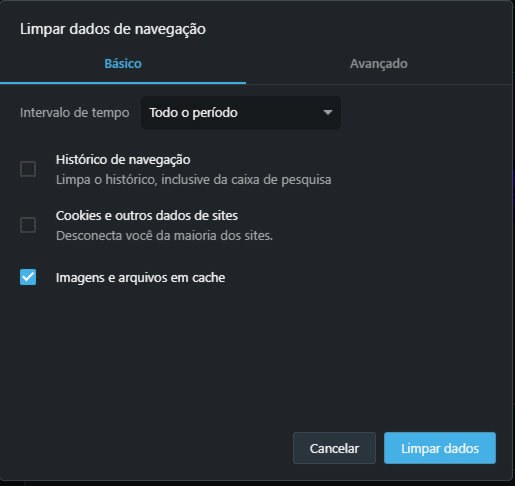
Siga esses passos para deletar o cache no Google Chrome:
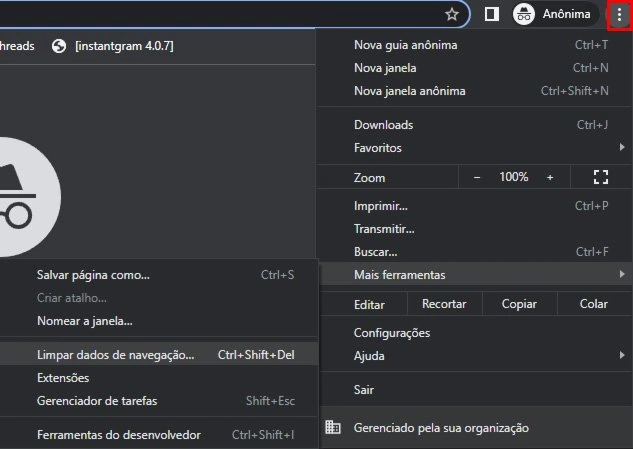
- Clique no ícone de 3 pontos no canto superior direito da janela do seu navegador.
- Vá até Mais ferramentas -> Limpar dados de navegação.
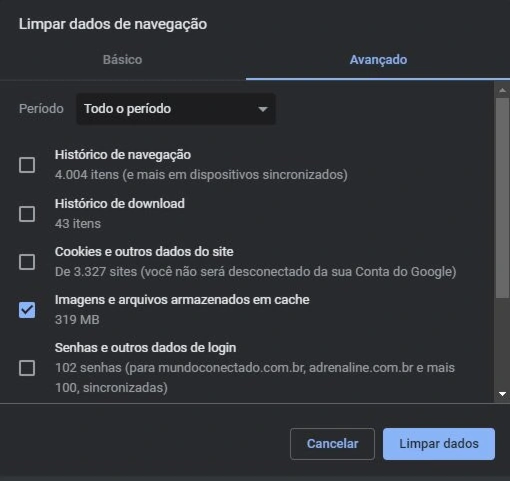
- Selecione o período desejado — as opções disponíveis variam entre Última Hora e Todo o Período.
- Selecione o tipo de dados que você deseja deletar. Marque a opção Imagens e arquivos armazenados em cache para limpar apenas o cache do navegador. Você também pode escolher Histórico de navegação e Cookies e outros dados do site, mas note que isso vai afetar todos os dispositivos sincronizados com sua conta e desconectar você da maioria dos sites.
- Clique no botão Limpar dados.
Dicas Úteis
- Usuários do Windows podem acessar a aba de limpeza apertando a combinação Ctrl+Shift+Delete.
- Usuários do Mac OS podem usar o mesmo atalhado apertando Command+Shift+Delete.
Como Limpar o Cache no Mozilla Firefox
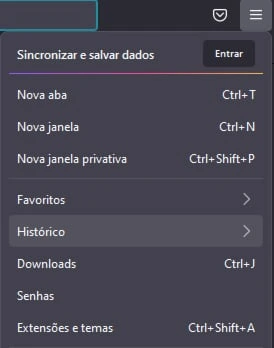
- Clique no ícone de menu hambúrguer no canto superior direito da janela do Firefox. Selecione Histórico.
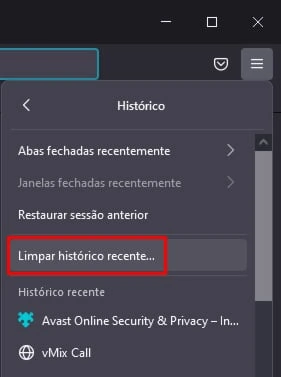
- Clique em Limpar histórico recente.
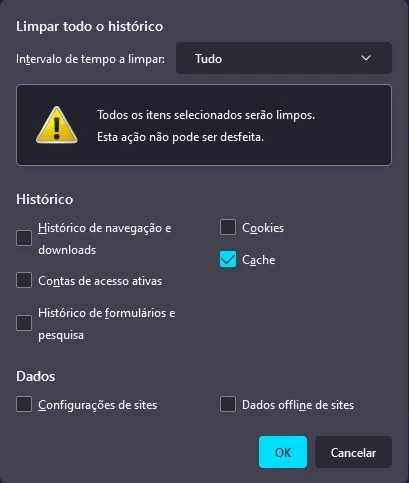
- Selecione o Intervalo de tempo a limpar no menu suspenso. A Mozilla dá a opção de limpar o cache de várias horas atrás, de hoje ou de limpar todo o cache.
- Todas as opções na seção Histórico ficam selecionadas por padrão. Deixe apenas a opção Cache marcada.
- Clique no botão OK.
Dicas Úteis
- Usuários do Windows podem usar o atalho Ctrl+Shift+Delete para acessar a aba rapidamente.
- Usuários do Mac OS podem fazer o mesmo usando a combinação Command+Shift+Delete.
Como Limpar o Cache no Safari
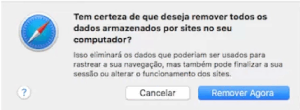
- Navegue até a aba Histórico no menu superior e selecione Limpar Histórico.
- Escolha o intervalo de tempo. Para limpar tudo, selecione a opção, Todo o Histórico.
- O Safari remove o histórico, o cache e os cookies sem a opção de escolhê-los individualmente.
- Clique no botão Remover Agora.

Dica Útil
- Usuários do Mac OS podem abrir a aba de limpeza pressionando Command+Shift+Delete.
Como Limpar o Cache no Opera
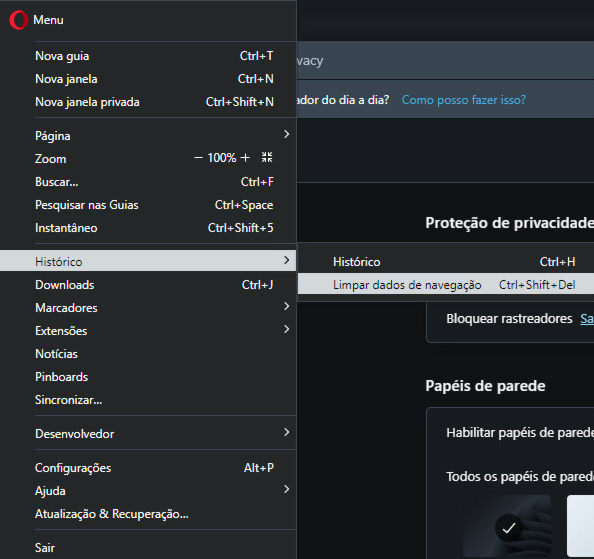
- Clique no ícone do Opera no canto superior esquerdo da tela.
- Navegue até Histórico -> Limpar dados de navegação.
- Selecione um Intervalo de tempo, como por exemplo Últimas 4 semanas.
- As caixas de seleção estão marcadas por padrão, então desmarque-as e deixe apenas a opção Imagens e arquivos em cache selecionada.
- Clique em Limpar dados.
Dicas Úteis
- Usuários do Windows podem usar o atalho Ctrl+Shift+Delete.
- Usuários do Mac OS podem usar o mesmo atalho, mas com a combinação Command+Shift+Delete.
Como Limpar o Cache no Microsoft Edge
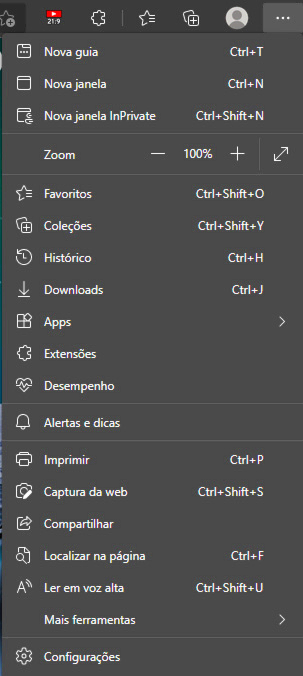
- Clique no ícone de 3 pontos no canto superior direito da navega do Microsoft Edge e selecione Configurações.
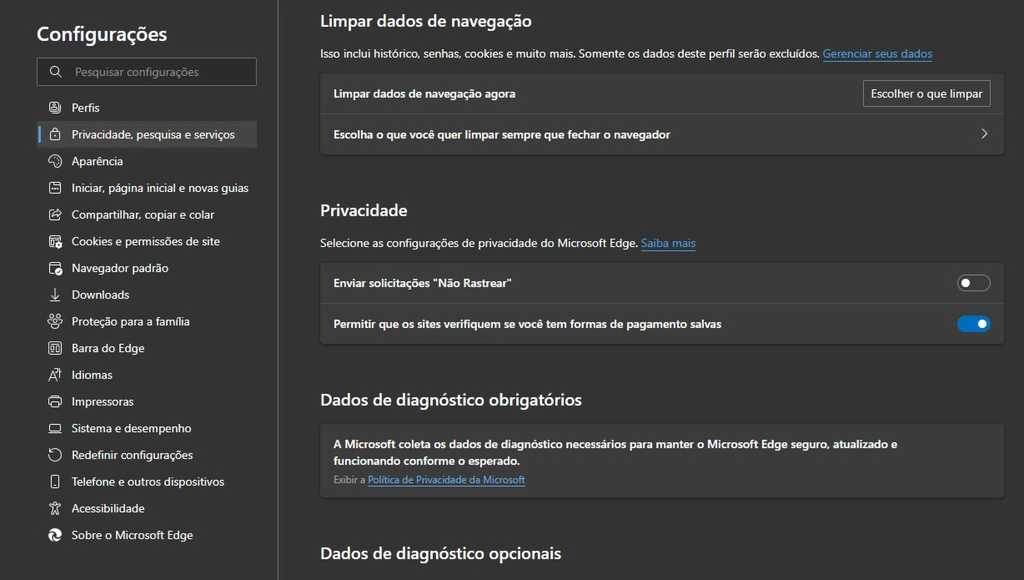
- Selecione Privacidade, pesquisa e serviços no menu do lado esquerdo. Role para baixo até encontrar a seção Limpar dados de navegação.
- Clique no botão Escolher o que limpar
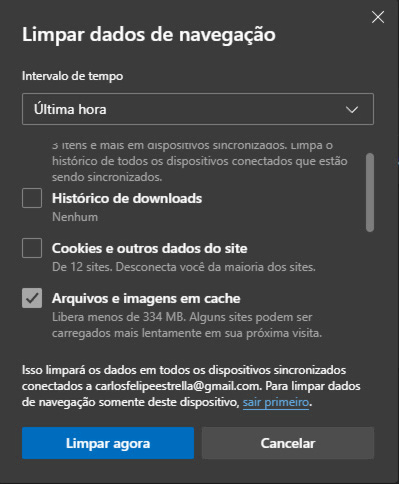
- Escolha um Intervalo de tempo, como por exemplo Desde o começo.
- Marque a caixa Arquivos e imagens em cache.
- Clique no botão Limpar agora.
Dica Útil
- Você pode digitar Ctrl+Shift+Delete no teclado para chegar a essa mesma aba por um atalho.
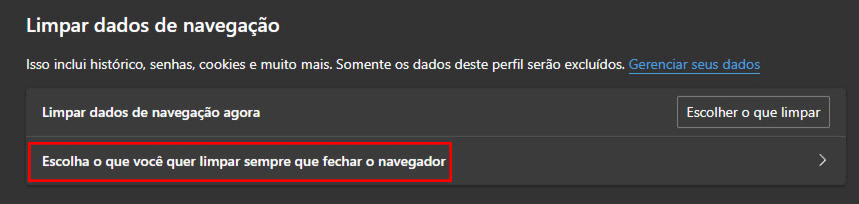
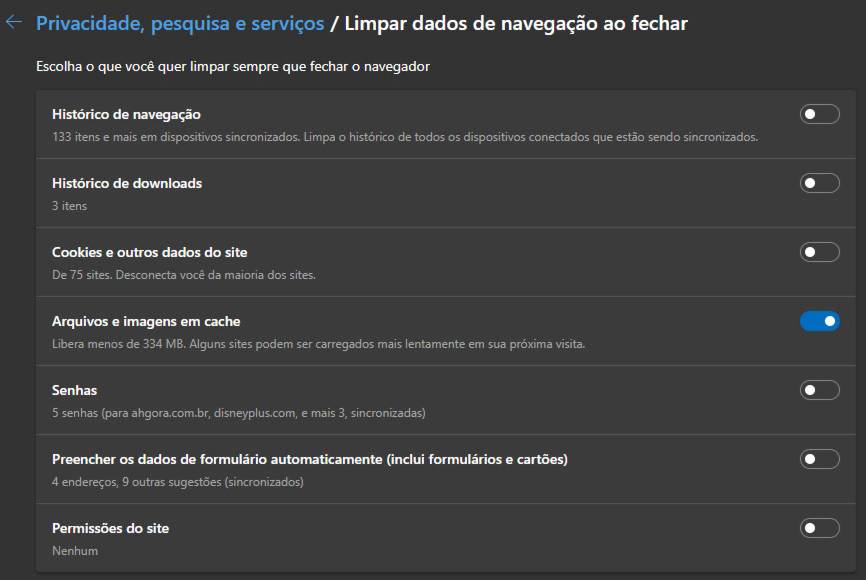
Adicionalmente, o Microsoft Edge possibilita limpar o cache e outros dados de sites — como o histórico — toda vez que você fecha o navegador. Siga estes passos para fazer isso:
- Na seção de Limpar dados de navegação, clique em Escolha o que você quer limpar sempre que fechar o navegador.
- Marque a opção Arquivos e imagens em cache.
Agora o seu cache será limpo automaticamente toda vez que você fecha o Microsoft Edge.
Como Limpar o Cache do Navegador em Dispositivos Móveis
Os navegadores de dispositivos móveis (mobile) usam o sistema de cache da mesma forma que os de navegadores desktops. Assim, vamos ver como limpar o cache do navegador dos sistemas operacionais mais populares (Android e iOS).
Google Chrome (Android)
- Acesse o menu lateral (três pontinhos) e vá até a aba Histórico.
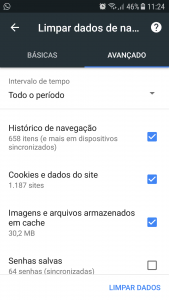
- Clique no botão Limpar Dados de Navegação.
- Escolha o intervalo de tempo. Para apagar tudo, escolha a opção Todo o período.
- Clique na opção Limpar Dados.

Mozilla Firefox (Android)
- Vá ao menu lateral e abra a seção Histórico.
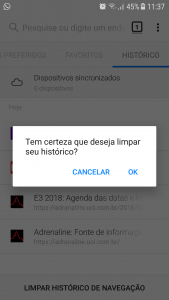
- Clique no botão Limpar Histórico de Navegação no rodapé da página.
- Confirme e mensagem que vai aparecer clicando em OK.

Opera Mini (Android)
- Clique no ícone do Opera no rodapé da página.
- Clique na opção Configurações (imagem de uma engrenagem).
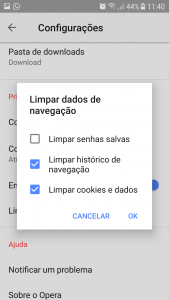
- Selecione a opção Limpar Dados de Navegação.
- Escolha os elementos que quiser limpar (cache, histórico e cookies).
- Confirme a sua ação apertando em OK.

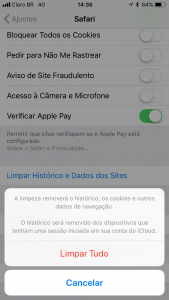
Safari (iOS)
- Navegue até Ajustes do seu dispositivo iOS.
- Encontre a opção Safari e abra-a.
- Role para baixo até encontrar a opção Limpar Histórico e Dados dos Sites.
- Confirme a sua escolha no pop-up que aparecer e remova tudo o que quiser.

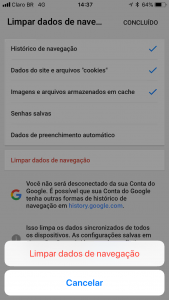
Google Chrome (iOS)
- Acesse o menu lateral no canto superior direito e vá até Histórico.
- Clique no botão Limpar Dados de Navegação.
- Selecione quais elementos que apagar (histórico, cookies e cache).
- Confirme pressionando Limpar Dados de Navegação novamente.

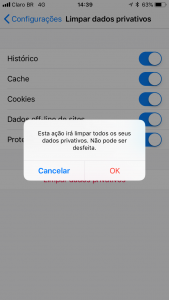
Mozilla Firefox (iOS)
- Abra o menu no canto inferior direito e vá em Configurações.
- Role para baixo até encontrar a seção Limpar Dados Privativos.
- Selecione os elementos que você quer remover (cache, cookies e histórico).
- Clique no botão vermelho Limpa Dados Privativos.
- Assim que vir o pop-up, clique em OK.

Conclusão
Neste tutorial, você aprendeu como limpar o cache no navegador em vários navegadores para desktop e dispositivos móveis, incluindo:
- Como limpar o cache no Chrome
- Como limpar o cache no Safari
- Como limpar o cache no Firefox
- Como limpar o cache no iPhone
- Como limpar o cache no Android
Limpar o cache do navegador é um dos primeiros passos a se tomar quando você encontrar erros de conteúdo nos sites que visita. Entretanto, o problema nem sempre está no navegador.
Em alguns casos, o navegador pode estar exibindo conteúdo errado por causa de um problema no cache do próprio site, o que é um mecanismo da parte do servidor. Se esse for o caso, o responsável por aquela página da web vai precisar limpar o cache do site.
Como Limpar o Cache – FAQ
O Que são Dados em Cache?
O cache é um local de armazenamento temporário no dispositivo. Os dados em cache são uma coleção de arquivos e scripts de um site salvos dentro do cache. Sempre que você visita um site pela primeira vez, o navegador envia uma solicitação para o servidor correspondente e salva os seus recursos como dados em cache. Quando você visitar novamente o site, ele vai carregar mais rápido.
Para Que Serve Limpar o Cache?
Limpar o cache deleta todos os dados de sites mantidos em armazenamento temporário. Quando você acessa um site pela primeira depois de limpar o cache, ele vai demorar mais para carregar. Afinal, o navegador não vai conseguir recuperar o recursos de modo local.
Dependendo do navegador, a limpeza do cache não vai deletar suas senhas salvas. Se você usa o Chrome, as senhas só serão deletadas se você escolher a opção Senhas e outros dados de login na hora de limpar o cache.
Contudo, se você usa o Safari no iPhone, limpar o cache também vai deletar senhas salvas.
Os navegadores geralmente possuem explicações sobre o que vai acontecer quando você escolhe limpar os dados. Contudo, se você não quer remover senhas salvas ou ser desconectado dos seus sites favoritos, é uma boa ideia conferir duas vezes as opções selecionadas quando for limpar o histórico e o cache do navegador.
Além disso, limpar o cache não vai apagar suas fotos — apenas vai deletar as imagens salvas num armazenamento temporário.
Com que Frequência Eu Devo Limpar o Cache?
Depende do quanto você usa a internet. Se você abre o navegador todo dia, é melhor limpar o seu cache depois de cada sessão de navegação ou a cada 24 horas.
Se você usa a internet com menos frequência, uma vez a cada um ou dois meses é suficiente.
É Seguro Limpar o Cache?
Sim, é seguro. O cache apenas armazena arquivos não essenciais, que não vão afetar a funcionalidade do seu navegador de maneira negativar. Limpar o cache só vai liberar espaço de armazenamento e fazer com que os sites carreguem mais devagar da primeira vez que você visitá-los — já que o navegador não vai conseguir recuperar os recursos de forma local.
O Cache Vai Deixar meu Computador Mais Lento?
Sim. Com o passar do tempo, o cache pode ocupar bastante espaço em disco, e os seus arquivos podem acabar sendo corrompidos. Isso vai interferir no desempenho do seu dispositivo, fazendo seu navegador ficar mais lento ou exibir conteúdo desatualizado. Limpar o cache de maneira regular ajuda a evitar isso e melhora o desempenho do seu aparelho.
Cookies e Cache são a Mesma Coisa?
Não, cookies e cache são coisas diferentes. O cache armazena dados e conteúdos dos sites para diminuir o tempo de carregamento no futuro. Enquanto isso, os cookies armazenam as escolhas e preferências dos usuários. Para completar, o cache precisa ser limpo manualmente, enquanto os cookies expiram automaticamente.















Comentários
dezembro 07 2018
Boa tarde; Eu preciso de informções de como editar o site. Favor deixar no meu e-mail um numero de telefone no Brasil com atendente Brasileira para que eu possa ligar e pegar todas as informações possiveis.
dezembro 11 2018
Oi, Ely. Você pode fazer login na sua conta de hospedagem e falar com a gente pelo chat. Se fizer isso agora mesmo, estamos aqui prontos para ajudar você ;)
maio 25 2020
Gostei muito de ajuda! Nao tinha mais como fazer. Eu agradeço pelo atendimento com certeza estou totalmente feliz. Muito obrigado.
abril 06 2021
Gostei muito isso vai ajudar varias pessoas.
abril 09 2021
Isso aí, Rebecca! A gente trabalha duro todos os dias pensando em ajudar as pessoas :D
abril 06 2021
Eu gostei muito explica bem, é ótimo para as pessoas
maio 04 2022
Este tutorial de Andrei Silveira Longen é surpreendente. É um perfeito CCCCC! (Claro, Conciso, Completo, Correto, Confiável etc.). Agradeço à HOSTINGER e a este meu competente conterrâneo (?) e jornalista de quem este "old bird" octagenário profissional de imprensa se sente honrado em ter como colega. Um forte abraço, Max
maio 09 2022
Se você é brasileiro, ele é seu conterrâneo sim! Vou passar o elogio pra ele, a gente agradece muito a sua companhia aqui nos nossos tutoriais! ❤️
junho 08 2022
Bom dia tudo bem, eu n tenho computador, eu uso pelo celular, e msmo assim tá dando o mesmo problema, e Qndo consigo entrar eu assisto vídeo e n consta q assistir… gostaria de resolver isso por favor.
junho 10 2022
Olá, Michelle! Onde você está tentando entrar, e que vídeo você está tentando assistir?
junho 03 2023
Excelente explicação, muito detalhada, parabéns ao autor.
junho 09 2023
Valeu, Romero! Nossa equipe agradece a preferência ?
junho 03 2023
Excelente explicação, muito detalhada, parabéns!
junho 09 2023
Obrigado, Romero! Ficamos muito felizes com esse tipo de feedback ?