Por que seu site precisa do Schema Markup e como adicioná-lo no WordPress
Quando falamos de SEO, tem várias coisas que que você precisa para fazer do jeito certo. Primeiro, você precisa se preocupar com as características onsite e offsite do seu domínio. Mas existe ainda um outro fator que influencia nos resultados dos motores de busca e na habilidade dos bots dos motores de busca de encontrar seu site. Esse fator é o Schema Markup.
Ainda que ele tenha sido introduzido apenas recentemente, implementar o Schema Markup no seu site WordPress pode trazer muitos benefícios. Por exemplo, com o Schema Markup, você vai conseguir aumentar o tráfego do seu site, o CTR (Taxa de Cliques) e a capacidade de rastreamento do seu site.
Abaixo vamos ver o que o Schema Markup é, por que você precisa dele e como adicionar o schema ao seu site WordPress.
Conteúdo
Como os Schema Markups e o Rich Snippets estão relacionados?
O Schema está nos bastidores do código que dá ao Google (e outros motores de busca) mais informações sobre o seu site. A forma mais comum como o Schema Markup é conhecido é chamado de Rich Snippets. Você provavelmente já viu algum deles quando fez uma pesquisa no Google e viu os resultados da busca.
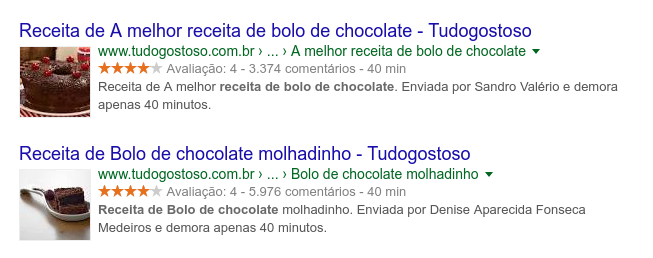
Se não viu, eles se parecem com isso:

Eles não apenas têm uma aparência bacana, mas ter os rich snippets aparecendo nos resultados de busca pode ajudar a aumentar o tráfego de visitantes no seu site. Mesmo que a posição do seu site nos resultados de busca não tenha mudado. Quando o Google rastrear o seu site que tem Schema Markup, o motor de busca usará dados para criar resultados mais atrativos e úteis aos usuários.
Quando você implementa Schema Markup no seu site, você está dando aos bots do Google informações mais precisas e úteis sobre a sua página. Como os rich snippets vão aparecer depende do tipo de conteúdo da sua página. Para avaliações, ele vai mostrar um sistema de estrelas. Já se a sua página for sobre um produto específico, ele vai mostrar coisas como o preço e a disponibilidade do produto listado.
Existem muitos tipos de Schema Markup que você pode usar, dependendo do tipo de conteúdo da própria página que for rastreada pelo Google.
Quais são os benefícios do Schema Markup?
Tradicionalmente, usamos tags de formatação para permitir que o Google saiba sobre o quê é o nosso site. Essas formatações incluem coisas como tags de cabeçalho, escolher uma palavra-chave e otimizar as meta-descrições.
Mas, mesmo com essas formatações, o contexto das nossas páginas pode ser um pouco obscura. Especialmente com palavras e frases que têm vários significados.
Nós adicionamos o schema nos nossos sites para dar contexto adicional para as nossas páginas e posts. Isso vai ajudá-los a ranquear com mais precisão nos motores de busca. Além disso, vai ajudar a melhorar na aparência com que o resultado da busca é mostrado nos motores de busca, algo que influencia na Taxa de Cliques e em outras estatísticas importantes.
Com o schema devidamente posicionado, o seu site irá aparecer em posições mais relevantes, o que significa mais tráfego de qualidade para ele.
Diferentes tipos de Schema disponíveis para usar
Existem dezenas de diferentes tipos de schemas que você pode usar. E o próprio Google tem suporte a mais de 50 tipos diferentes de schemas atualmente.
Gaste algum tempo navegando pela lista e veja quais os schemas mais relevantes que você pode adicionar ao seu site. Algumas das formas mais comuns de schemas são:
- Informações de negócios locais
- Eventos
- Receitas
- Listas de filmes
- Avaliações
- Reservas
- Artigos
Com o quê um Schema se parece?
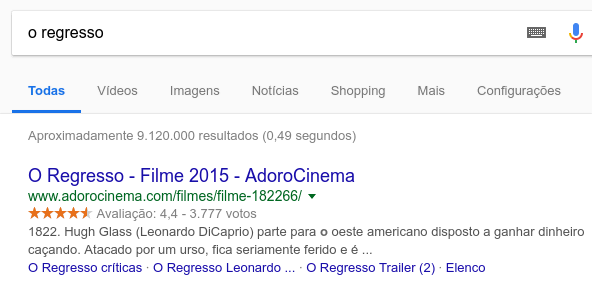
Agora que você já sabe o que é um schema, vamos dar uma olhada em alguns exemplos. Primeiro, vamos fazer uma busca pelo filme “O Regresso”.

O primeiro resultado mostrado apresenta uma implementação de Schema Markup no site Adoro Cinema. Veja a seção de avaliação, com as estrelas na imagem acima. O schema é o que permite o sistema de avaliação com estrelas ser mostrado na tela. Então os usuários, assim que pesquisam pelo filme, já conseguem ter uma noção se vale a pena assistir ao filme ou não.
O mesmo tipo de sistema de avaliação com estrelas aparece em qualquer tipo de avaliação, seja de um restaurante, um filme, um livro ou uma receita. Veja os resultados de quando nós pesquisamos por “Estrogonofe de Camarão”.

A seção de reviews com estrelas entrou novamente como um dos destaques do resultados da pesquisa. Além disso, também tem mais informações quanto a quem enviou a receita ao site, detalhes de quanto tempo a receita leva para ficar pronta e até uma foto personalizada. Às vezes, até detalhes das receitas, com o passo a passo, também são mostrados.
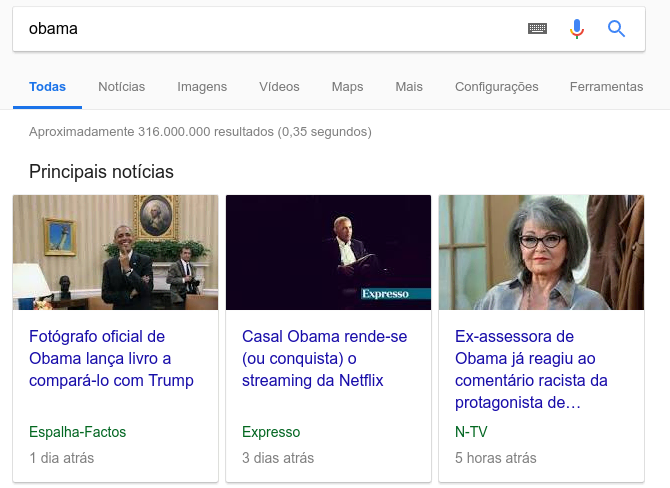
Agora, por exemplo, vamos procurar por “Obama”.

Em vez de mostrar um sistema de avaliação com estrelas, você verá um estilo de schema para notícias.
Por conta disso, com um schema, você dá ao Google uma ideia melhor da informação que vale a pena ser ressaltada na sua página. Essa informação será mostrada nos resultados das buscas.
Como verificar se seu site já tem um Schema Markup
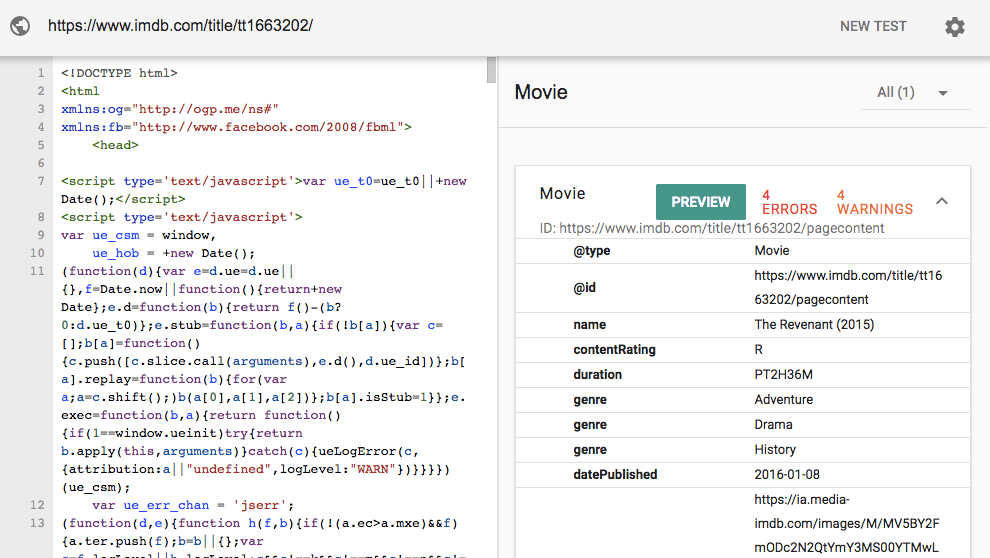
Você pode usar a Ferramenta de Testes de Dados Estruturados do Google para verificar seu o seu site já possui algum schema instalado. Às vezes o próprio tema WordPress que o seu site está usando por ter um Schema Markup integrado.
Você pode colar no código do seu site ou apenas usar a URL que aponta para o seu site.

Depois de rodar o seu site pela ferramenta, você conseguirá ver qual schema está ativo e se algum erro de schema está acontecendo.
Como adicionar Schema no WordPress
Até agora, você viu como é importante ter um schema adicionado no seu site WordPress. Abaixo você vai aprender duas abordagens diferentes que você pode fazer para adicionar um schema a ele sem passar muito trabalho. Mãos à obra!
1. Adicionando Schema ao WordPress com o plugin Schema
A maneira mais fácil de adicionar um schema no seu site é usando o plugin Schema. Esse plugin vai funcionar com qualquer tipo de schema. Ele ainda vai funcionar em conjunto com o plugin YOAST SEO.
Para instalar esse plugin, vá ao painel de controle do seu site WordPress. Vá em Plugins > Adicionar Novo e procure por Schema no campo de buscas.

Instale e ative o plugin. Então vá em Schema > Settings (Configurações) para começar a configurá-lo de maneira correta.

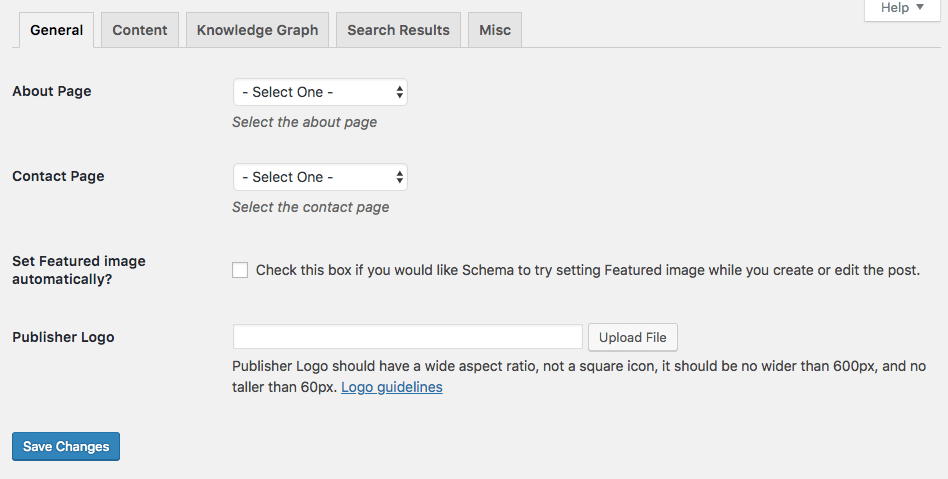
Insira informações básicas sobre a sua página em About Page, contato da página em Contact Page e faça o upload do logo do seu site em Publisher Logo.
Ainda existem outras seções que você pode preencher e otimizar ainda mais o seu site. São elas: Content (Conteúdo), Knowledge Graph (Gráfico de Conhecimento), Search Results (Resultados de Busca) e Misc (Variados).
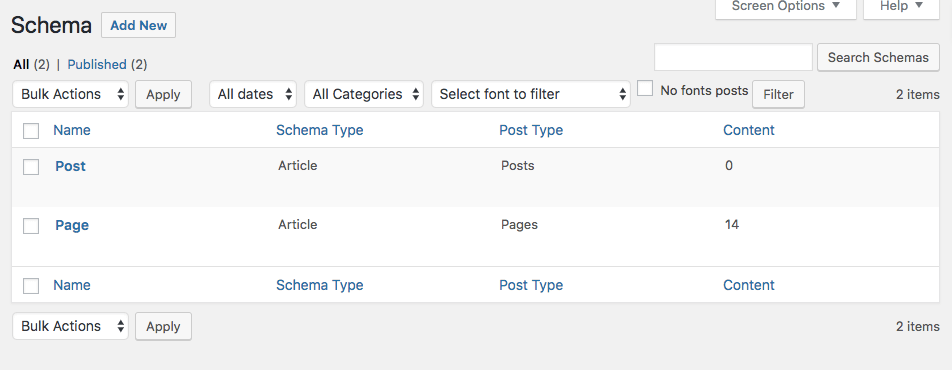
Agora, navegue até Schema > Types (Tipos) e adicione um schema específico a um tipo ou categoria de post.

Se o plugin acima não servir muito ao que você procura, você pode usar qualquer outra opção. Aqui estão algumas alternativas de plugins de schema para WordPress:
- All In One Schema.org Rich Snippets
- WPSO Schema JSON-LD Markup
- Rich Reviews
- WP SEO Structured Data Schema
- Markup (JSON-LD) structured in schema.org
2. Adicionando Schema ao WordPress manualmente
Você também pode adicionar manualmente um schema ao seu site. Esse processo terá um tanto mais de códigos e passos, mas pelo menos você poderá adicionar um schema personalizado em um post ou página individual.
Com o schema personalizado, você também poderá incluir múltiplos schemas para uma mesma página. Então, se você tiver uma página de evento, por exemplo, mas também quer incluir um schema de avaliação, será possível fazer isso sem maiores problemas.
O jeito mais eficiente de adicionar um schema manualmente ao seu site é usando o JSON-LD. Esse método é também recomendado pelo Google, tamanha a sua eficiência.
O método JSON-LD é baseado na linguagem JavaScript. Você irá adicionar o schema ao seu site como um script. Então, vai ser muito mais fácil de ler e de encontrar error (depurar).
Se você não sabe como escrever um markup por conta própria, recomendamos usar o Assistente de Marcação de Dados Estruturados do Google. Ou o JSON-LD Generator para criar um código para você.
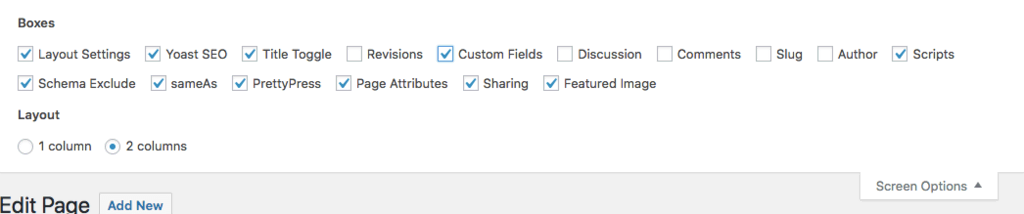
Para usar essa abordagem, simplesmente navegue a qualquer post ou página onde você gostaria de adicionar um schema markup. Clique em Screen Options (Opções de Tela) no topo da página e marque o campo Custom Fields (Campos Personalizados).

Agora, role para baixo até onde diz Custom Fields (Campos Personalizados) e clique em Enter New (Inserir Novo) para criar um campo personalizado. Nomeie-o como schema e adicione o código abaixo (esse é um exemplo de dados de um negócio local):
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressRegion": "Neverland",
"streetAddress": "667 Acme Road"
},
"description": "The Acme Organization has been run by the Acme family for generations.",
"name": "Acme Organization",
"telephone": "(0)12 34 56 789"
}
</script>
Clique em Add Custom Field (Adicionar Campo Personalizado) e atualize a sua página.
Agora, você vai precisar editar o arquivo header.php. Abra-o e insira o código abaixo antes da tag de encerramento </head>:
<?php
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?>
Essa ação vai fazer com que seu código de schema seja carregado com os metadados do seu post ou página. Com a abordagem acima, você pode adicionar qualquer Schema Markup personalizado ao seu site WordPress.
Apenas se lembre de rodar a sua página ou post na Ferramenta de Testes de Dados Estruturados do Google para verificar se as suas marcações têm erros.
Conclusão
Adicionar um schema ao seu site não leva muito tempo. E o melhor: ele pode fazer com sua página seja melhor posicionada nos resultados dos motores de busca, gerando mais tráfego.
O processo pode parecer um pouco técnico e cansativo, mas até mesmo a abordagem manual não é algo difícil de fazer quando você mergulha fundo. Além disso, o número de plugins disponíveis faz com que a implementação de um schema seja bastante simples.
Não importa que tipo de site você tem. Sempre tem um Schema Markup que pode ser adicionado a ele e trazer resultados muito positivos. Lembre-se disso antes de negligenciar a importância dessas marcações na internet.
Adicionou um Schema Markup no seu site e já conseguiu ver algum resultado ou mudança? Conta para a gente na caixa de comentários abaixo!



Comentários
outubro 15 2018
Parabéns!! Muito bom o artigo, muito bem escrito. Estou me aprofundando no assunto, principalmente implementando o schema manualmente pois não sou muito fã de ser dependente dos pluggins. Uma pergunta boba... O schema é a melhor "ferramenta" para melhor o posicionamento nas pesquisas?
outubro 16 2018
Oi, Fernando. O posicionamento depende de diversos fatores, técnias de SEO e otimização. Este artigo, apesar de ser voltado para WordPress, se aplica a outros projetos, veja: https://www.hostinger.com.br/tutoriais/30-tecnicas-de-seo-para-wordpress/ Espero ter ajudado.
setembro 21 2020
Cara, mais do que TOP seu artigo nos ajudou muito, gahou um fã :)
setembro 21 2020
Só uma dica caso alguém tenha tido mesmo erro que o meu: Você sugere criar campo schema, e no código do header.php está com o nome 'schemamarkup', ao atualizar a página, nada fez. Por curiosidade, troquei o campo lá na página editada do Wordpress para o mesmo nome: schemamarkup e funcionou pefeito! ;D