Elementor ou Beaver Builder – Qual Construtor de Sites Usar no WordPress?

Você procura por uma maneira mais fácil de criar um site WordPress? Por que não considerar usar um plugin de criação de página? Eles são repletos de recursos para criar um belo website sem incômodos! Existem vários plugins de construção de páginas por aí, mas o Elementor e o Beaver Builder são aqueles que mais se destacam. Neste artigo, artigo vamos explorar a fundo os detalhes e recursos de cada, para ajudá-lo a descobrir se você deve escolher Beaver Builder ou Elementor para criar seu site WordPress.
O Que É Um Page Builder do WordPress?
Se você está criando um website para um cliente ou para si próprio, provavelmente não irá querer perder as muitas vantagens de usar um page builder para o WordPress.
Mas como exatamente isso pode beneficiá-lo? Continue lendo para descobrir:
Para Que Servem os Construtores de Página?
Quando você for customizar um tema do WordPress, existem muitas coisas que podem dar errado — um layout desorganizado, erros, ou simplesmente ele não ter o visual que você deseja.
Felizmente, esses problemas se tornaram coisas do passado graças aos plugins de construção de página, que você pode instalar no WordPress.
Então, o que você pode fazer com um page builder? Dê uma olhada na lista abaixo:
- Criar página e postagens. Fora o editor clássico ou o Gutenberg, você pode criar uma página e uma postagem usando o construtor de páginas. A diferença é que pode experimentar loucamente com a customização visual — estruturar um layout, adicionar elementos e estilos de formação com facilidade.
- Customização sempre facilitada. Você pode substituir a antiga página de customização do WordPress com uma interface WYSIWYG (O que se vê é o que se obtém) — tornando possível ver instantaneamente o resultado das mudanças que você promove.
- Utilizar interface arrastar-e-soltar. Ao invés de modificar o código para mover determinado elemento, você pode só arrastá-lo e soltá-lo para uma determinada seção com precisão.
- Não exige habilidades técnicas. Como dissemos antes, um page builder elimina quase que totalmente a necessidade de programar — o que significa que qualquer pessoa não muito ligada em tecnologia possa criar um belo site. Claro, você ainda pode adicionar CSS customizado se desejar, mas é completamente opcional.
- Usa templates para criar belas páginas. Uma coisa da qual construtores de páginas se orgulham é a sua facilidade de uso. Mesmo com pouca habilidade de design, você ainda pode fazer um site que tenha um visual fantástico, graças aos vários templates pré-produzidos disponíveis que esses plugins trazem.
- Ótima funcionalidade nas pontas de seus dedos. Às vezes, você precisa de outro plugin para adicionar um widget simples — como botões de redes sociais, por exemplo. Um page builder tem uma biblioteca de widgets incorporados que você pode adicionar diretamente ao seu site, incluindo galeria, seção de depoimentos, sliders de conteúdo e mais.
Está claro que um construtor de páginas oferece muito mais do que a maneira antiga de customizar um site, especialmente para novatos. Além disso, os builders são mais fáceis de se configurar e de se familiarizar.
Por Que Usar um Page Builder?
Falamos sobre que recursos um page builder tem guardado para você. Agora, vamos falar sobre como esses recursos podem ajudá-lo a criar um site do WordPress sem stress.
- Economiza tempo. Com customização facilitada, você tem menos chances de enfrentar problemas. Quanto menos problemas você tem, mais rápido é para estabelecer sua presença online. Por que levar uma semana quando você pode fazer algo em minutos?
- Não requer habilidades técnicas. Do momento que você instala o plugin até quando você publica seu site, tudo é tão fácil quanto poderia ser. Tudo o que você precisa fazer é trocar as imagens e copiá-las de seus próprios templates, ajustando a localização ao seu gosto.
- Permite que o usuário tenha uma atitude prática para design e recursos. A interface de customização de um page builder é simples e direta. Você não precisa procurar fundo para encontrar recursos e o design de template que você está procurando — tudo pode ser acessado a partir de uma página.
Elementor ou Beaver Builder
Os page builders do WordPress estão no mercado há um longo tempo e existem muitos que você pode levar em consideração. Contudo, decidimos escolher por esses dois construtores de página porque eles são os mais cheios de recursos — ao menos sem precisar desembolsar uma boa quantidade de dinheiro.
Seu preço competitivo faz com que ambos sejam maneiras ideias e eficientes de construir um site. Adicionalmente, sua popularidade permitiu que usuários ao redor do mundo criassem grandes comunidades para ajudar outros criadores de páginas a lidar com seus problemas.
O Básico Sobre o Elementor
Desde sua fundação em 2016, o Elementor tem sido recebido de maneira positiva por sua habilidade de dar controle total para as pessoas sobre seus sites.
Agora, o Elementor já acumula mais de dois milhões de instalações ativas. E como poderia ser diferente? É um plugin que tem amigável para novatos escrito em todos os lugares. Seja você um dono de negócio procurando entrar no mundo digital, um desenvolvedor web freelancer ou simplesmente alguém que procura uma maneira de canalizar seus pensamentos em posts de blog, qualquer um pode criar um belo site com o Elementor.
O Básico Sobre o Beaver Builder
O Beaver Builder foi lançado no mercado em 2014, dois anos antes do Elementor. Ele foi criado a partir de uma ideia de Robby McCoullogh, o co-fundador do Beaver Builder, que precisava de um único framework que sua companhia pudesse usar para satisfazer as necessidades de design de seus clientes.
Anteriormente conhecido como FastLinePage Builder, o Beaver Builder tem sido um dos plugins de construção de página líderes do mercado — especialmente depois que eles decidiram adora uma GPL (Licença Pública Geral). Isso permite que seu produto seja modificado, possibilitando que uma grande quantidade de desenvolvedores crie add-ons third-party para expandir ainda mais a funcionalidade do plugin.
Com mais de 100.000 sites criadores no Beaver Builder no ar hoje, esse é um page builder que mais do que merece a sua consideração.
Elementor vs. Beaver Builder – Recursos
Agora que cobrimos a parte introdutória, vamos mergulhar mais fundo nos muitos recursos que ambos os plugins têm a oferecer.
Disponibilidade de Temas e Widgets
Quando se trata de coleções de temas, o Elementor facilmente ganha esse round. Ele tem mais de 300 lindos templates pré-criados, enquanto o Beaver Builder possui apenas cerca de 30. Os temas que ambos possuem são adequados para categorias de diversos nichos.
Adicionalmente, cada widget em ambos os builders tem um papel em melhorar a funcionalidade do seu site. Existem mais de 30 páginas de widgets na versão gratuita do Elementor e outros 50 widgets profissionais que você tem acesso com a versão paga.
Enquanto isso, o Beaver Builder Lite (a versão grátis) traz apenas módulos básicos como imagem, vídeo, HTML, áudio e texto. Para módulos avançados, você precisa comprar a versão premium.
Interface
Nesta área, você terá um sentimento muito similar quando você promove alterações em seu site com qualquer um dos plugins. Apesar disso, há diferenças que você precisa observar.
Por exemplo, o Elementor usa um painel de controle posicionado no lado esquerdo de sua tela — é ali que você poderá adicionar widgets simplesmente arrastando-os para o seu site. Você também pode encontrar opções para cada elemento ali (customizar as margens, tamanho tipografia, etc.).
Para além disso, o Elementor providencia um editor de textos que permite que você promova alterações em seus textos diretamente na página — funcionalidade que não é encontrada no Beaver Builder.
Ao mesmo tempo, no Beaver Builder, você pode adicionar módulos ao clicar no símbolo de adição no canto superior direito. Uma janela irá aparecer mostrando algumas abas para módulos, fileiras, templates e itens salvos (você pode ver uma lista de fileiras e templates que você salvou anteriormente).
O que é mais interessante é que poderá adicionar fileiras pré-criadas facilmente a partir da janela. Apenas navegue para Rows (Fileiras) e escolha um dos menus suspensos em Premade Rows (Fileiras Pré-Criadas), como call-to-actions, conteúdo, FAQ e mais.
Segurança
Como ninguém quer um plugin que possa comprometer o seu website, segurança é um dos aspectos mais importantes para se ficar de olho.
Bom, houve um notável incidente onde o Elementor permitiu que usuários logados que não são admins pudessem acessar e editar o conteúdo do site.
Contudo, nenhum acidente da mesma magnitude aconteceu no Beaver Builder — tornando-o um melhor competidor quando se trata de segurança.
Mas isso não significa que o Elementor não possui medidas de segurança. Em sua versão pro, você pode usar um widget chamado Honeypot para garantir que não existem bots de spam nos formulários que você colocar em seu site.
Funcionalidades Únicas
Tanto o Elementor quanto o Beaver Builder possuem seus próprios recursos que não estão presentes no concorrente. Dependendo de suas necessidades, isso pode ser usado como fator de desempate. Veja por conta própria qual recurso pode beneficiá-lo mais.
O Elementor oferece widgets globais e a habilidade de incorporar templates em qualquer lugar.
Os widgets globais permitem que você use um widget através de múltiplas áreas através de diferentes páginas ou websites. Cada mudança que você promove num widget também será aplicada para o mesmo widget em todas as páginas.
Templates incorporados também significam que uma vez que você criou um template (digamos uma caixa de newsletter), não há limites para onde você pode exibi-lo — barra lateral, rodapé ou até posts de blogs.
Do lado do Beaver Builder, você terá acesso a um recurso de white label. Ele permite que você oferece o serviço de criação de páginas do Beaver Builder para o seu cliente — com sua própria marca” Adicionalmente, uma licença do tipo Agency é o suficiente para que o Beaver Builder seja usado em múltiplos sites.
Elementor vs. Beaver Builder – Facilidade de Uso
Ser amigável para os novatos é um dos pontos de venda dos construtores de páginas. A ideia de criar uma página na internet sem ter habilidades de programação significa que qualquer um deve poder fazer isso sem ficar confuso coçando sua cabeça.
É por isso que iremos comparar o quão fácil é para os usuários começarem e criarem uma belíssima página na web com ambos os plugins de page building.
Facilidade de Começar
Primeiramente, ambos possuem versões gratuitas que você pode facilmente instalar a partir do painel do WordPress. Apenas vá para Plugins e digite o nome do plugin, clique em Install (Instalar) e então Activate (Ativar).
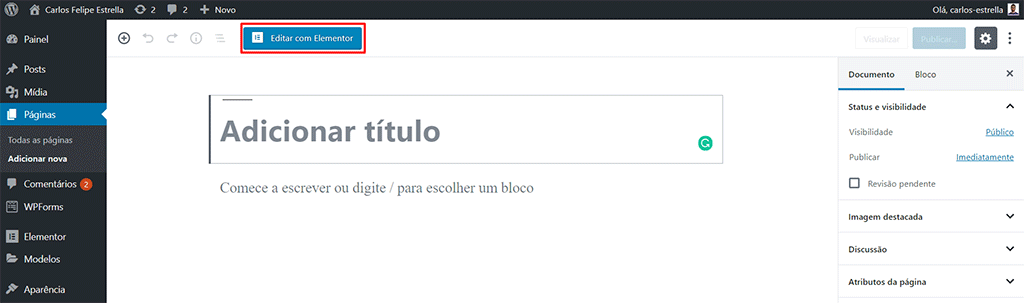
Vamos dizer que você acabou de ativar o Elementor. O próximo passo então é customizar seu site. Isso pode ser feito indo para Pages → Add New (Páginas → Adicionar Nova).

Você percebe o botão azul no topo que diz “Edit with Elementor” (“Editar com Elementor”)? Clique nele e você será direcionado para a interface de customização. Note que você pode querer inserir o título primeiro, pois do contrário o nome da página pode ser randomizado.

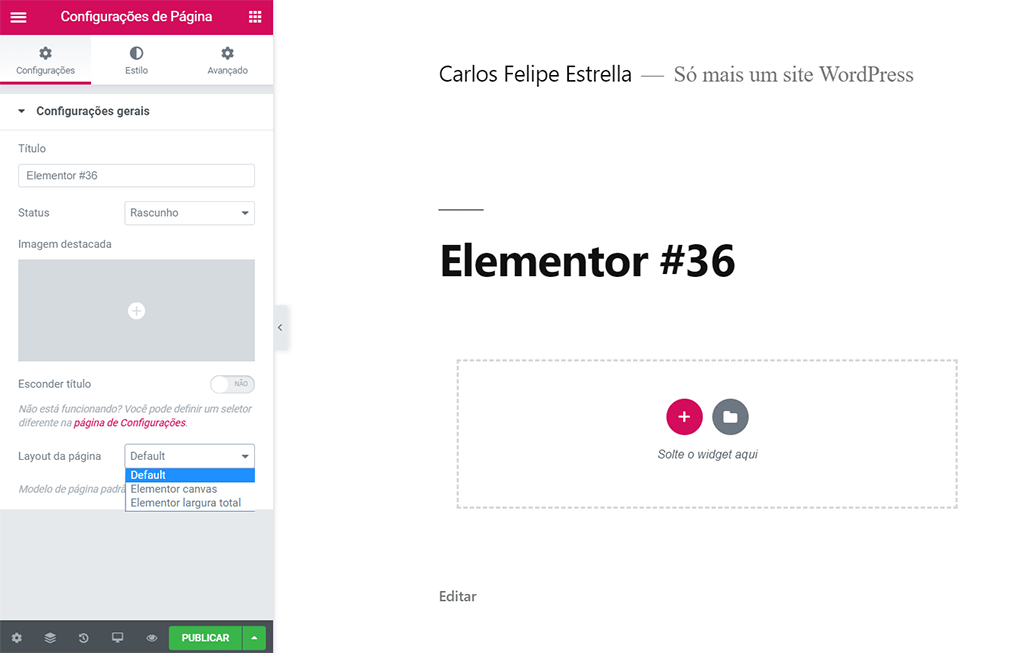
Depois disso, você pode definir o layout da página ao navegar para o ícone Settings (Configurações) no canto inferior. Tem alguns layouts de páginas dentre os quais você pode escolher, como por exemplo:
- Padrão. Esse layout irá mostrar elementos já existentes do tema do WordPress que você tem ativado — barra lateral, cabeçalho, rodapé.
- Elementor Canvas. Isso irá lhe dar uma tela totalmente em branco. Se você quer começar do zero, esse layout de página será o certo para você.
- Elementor Full-width. Você não encontrará uma barra lateral aqui, mas o cabeçalho e o rodapé ainda irão aparecer.
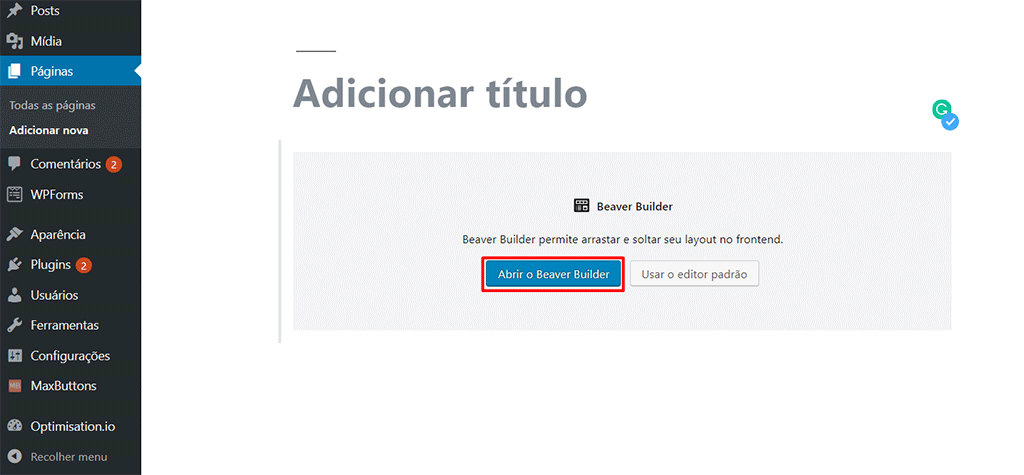
Já no Beaver Builder, o processo é bastante similar. Quando você cria uma nova página, irá encontrar a opção de iniciar o Beaver Builder para levá-lo para sua interface de criação de páginas.

O problema com esse plugin é que você não pode mudar o layout da página de maneira tão fácil quanto com o Elementor. Se você quer se livrar do cabeçalho ou da barra lateral, é necessário comprar a versão premium antes e ir até o menu do Beaver Builder no painel.
Se o menu não estiver lá, vá para Settings → User Access (Configurações → Acesso do Usuário) no dashboard do WordPress e ative o menu do Beaver Builder.
Comparado com o Elementor, você de fato precisa fazer alguns malabarismos para chegar onde deseja.
Customização
Na seção anterior, cobrimos ambas as suas interfaces, então você deve ter uma ideia de como funciona o processo. Agora, vamos ver o quão fácil é a customização em ambos os plugins.
No Elementor, existem três abas onde você pode escolher determinada opção para seu widget — Content (Conteúdo), Styling (Estilo) e Advanced (Avançado).
Vamos dizer que você está customizando uma seção FAQ (Perguntas Frequentes). A opção Content deixa você preencher as informações e algumas formatações básicas como tamanho, links e alinhamento. Na aba Styling, você pode encontrar uma customização mais profunda — tipografia, cor, sombras, espaçamento das letras e muito mais.
A aba Advanced lhe dá a liberdade para definir uma animação de entrada, adicionar uma imagem de fundo, aplicar um gradiente, criar um efeito de rolagem, etc. Por aqui, você também pode escolher esconder determinado elemento na visualização para dispositivos móveis, adicionar CSS customizado e modificar a margem e o preenchimento.
O lado esquerdo do painel de controle é recheado de recursos, com tantas funcionalidades e configurações de widget quanto você pode imaginar — não é necessário muito esforço para se acostumar com o fluxo de trabalho.
Agora, vamos mudar nosso foco para a customização do Beaver Builder.
Ao invés do painel de controle, existe uma janela pop-up flutuante que contém toda a funcionalidade de que você pode precisar.
Depois de inserir um módulo, você pode mexer com suas configurações através das três abas — General (Geral), Styling (Estilo) e Advanced (Avançado).
A customização é bem similar ao Elementor — mas o Beaver Builder tem a habilidade integrada de adicionar um efeito de paralaxe no plano de fundo. Enquanto no Elementor você precisa primeiro instalar um add-on para fazer isso.
Mais do que isso, você pode arrastar a janela de pop-up para o lado esquerdo ou para a direita, com ele então se tornando num painel de controle similar ao do Elementor.
Elementor vs Beaver Builder – Preço
Com os recursos e a facilidade de uso fora do caminho, é hora de falar sobre as opções de preço para ambos os plugins e o que você receberá por cada pacote.
A versão gratuita do Elementor possui apenas os recursos mais básicos. Aqui está o que a versão Pro irá trazer para você.
- Templates profissionais, widgets e blocks. Ele te traz muito mais liberdade, flexibilidade e funcionalidade para seu site. Você ganha acesso a 300 templates profissionais, 50 widgets pro e também desbloqueia todos os blocos profissionais como cabeçalho, rodapé, postagem simples, página 404, exibição de preço, assinatura de newsletter e outras opções.
- Suporte ao WooCommerce. Você terá acesso ao construtor de loja, que funciona bem com o WooCommerce.
- Widget global. Esse é um recurso único que cobrimos anteriormente — ele permite que você aplique configurações para um widget de maneira global.
- Suporte e atualização gratuitos. A equipe de suporte deles está pronta para resolver qualquer problema que você tenha com relação ao Elementor por um ano.
- Chega com três opções de preços. Cada uma permite que você use o Elementor para um ou mais sites — Personal/Único Site ($49/ano), Business/Três Sites ($99/ano), e Sites Ilimitados ($199/ano).
Já com o Beaver Builder, sua versão Lite parece mais com uma demonstração, ao invés de uma versão gratuita, devido ao quão limitados são os seus recursos. Embora ela certamente é boa o suficiente se você busca criar um site simples.
Aqui está o que você perde sem o plano premium:
- Módulos premium e fileiras pré-criadas. Além de recursos básicos como imagens, texto, áudio, vídeo e HTML, você irá habilitar muitos módulos úteis e fileiras visualmente deslumbrantes como um slider de conteúdo, galeria, Google Maps, call-to-action, formulário de contato, etc.
- Duplique seus templates. Para economizar tempo, você pode salvar seu template e reutilizá-lo em outros sites ou páginas.
- Templates. A versão Lite não lhe dá qualquer template — o que é outro motivo para se tornar premium. Criar um site agora toma muito menos esforço, já que você não tem que fazer tudo a partir do zero.
- Sites ilimitados. Todo plano premium que eles possuem permite que você use o Beaver Builder em tantos sites quanto você desejar.
- Suporte premium por um ano. Não há necessidade de se preocupar com qualquer problema quando você pode contar com equipe de suporte deles para ter ajuda.
- Vem com três opções de preços. Todos os benefícios acima (com exceção dos templates) estão disponíveis com o plano Standard ($99). Fazer upgrade para o Pro ($199) adiciona templates e capacidades de multi-site para a lista de recursos. Aí, tem o plano Agency ($399) que oferece o recurso white-label e o Beaver Themer.
Dica
Tanto o Elementor quanto o Beaver podem ser instalados e usados a todo vapor nos planos de hospedagem WordPress da Hostinger.
Em Suma
Passamos por uma comparação profunda entre o Elementor e o Beaver Builder com seus recursos, facilidade de uso e preço.
Ambos possuem suas próprias forças e fraquezas, mas no final das contas cabe a você decidir qual será melhor.
Tudo sobre o Elementor grita amigável para o usuário. Então você pode considerar usá-lo se isso é algo que possui apelo para você — especialmente com o quão acessível é o preço de sua versão Pro.
Dito isso, o Beaver Builder é preferível se você requer integração multi-sites ou qual você necessita de um recurso white label para oferecer um serviço de desenvolvimento web conveniente para seus clientes.
Lembre-se de pesar cuidadosamente as informações para tomar uma decisão informada entre o Elementor e o Beaver Builder. Feliz construção de páginas!

Comentários
May 18 2020
Gostei muito do confronto que voce apresentou entre Beaver Builder x Elementor. Obrigado pelo excelente trabalho que elaborou e compartilhou!
February 28 2023
Texto mal escrito e com muita enrolação inicial, apesar de conter informações aproveitáveis.
March 10 2023
Obrigado pelo feedback, Sandro! Vamos ter um cuidado especial com a qualidade da escrita na próxima atualização.