Como criar campos personalizados WordPress (2 métodos)

Cada página e publicação do WordPress geram seus próprios metadados, que incluem informações relevantes para SEO, como título e descrição. A plataforma usa campos específicos para adicionar essas informações automaticamente. Porém você pode adicionar metadados de forma personalizada ao criar campos personalizados WordPress.
Há duas formas básicas para fazer isto e vamos abordar as duas neste artigo, que são:
- Usar um plugin WordPress para criar campos personalizados.
- Adicionar campos personalizados WordPress manualmente e editar seu tema para exibí-los.
Quando concluir este tutorial você vai ter em mãos tudo o que é preciso para criar campos personalizados WordPress e usá-los para otimizar o seu site! Então vamos começar!
O que são Campos Personalizados WordPress
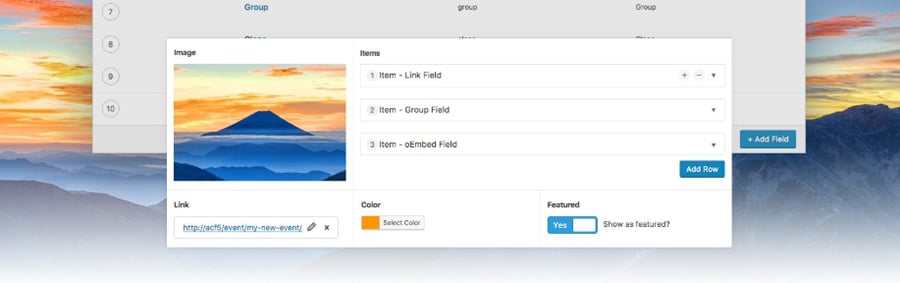
Primeiro vamos falar sobre os campos WordPress em geral. Um campo é o elemento de uma página ou aplicativo onde você pode inserir informações, como você vê abaixo:

Os campos podem ser exibidos de diversas formas e tamanhos. Alguns incluem caixas de marcação e listas, outros podem vir com selecionador de datas e existem os campos que somente aceitam caracteres específicos como números.
Seja qual for o caso, a informação que você adiciona ao usar este campo pode ser usada para diferentes propósitos. Porém, na maioria deles, estes campos são usados para “metadados”. Metadados é uma palavra mais elaborada para dados que se referem a outros dados (já peço desculpas pela redundância)
Por exemplo, em um post WordPress você deve criar um título para descrever o conteúdo, e tecnicamente falando isso já é um exemplo de metadado.

Outros tipos de metadados incluem tags de posts, meta descrição, categorias de páginas e muito mais. Mas se tem algo que todos eles têm em comum, é que se tratam de campos que o WordPress disponibiliza para que seja adicionada informação sobre o seu conteúdo.
Mas em alguns casos você quer adicionar metadados que o WordPress não oferece campos destinados a isso. E é nessa hora que você vai precisar adicionar campos personalizados WordPress para poder inserir dados específicos e associá-los ao seu conteúdo.
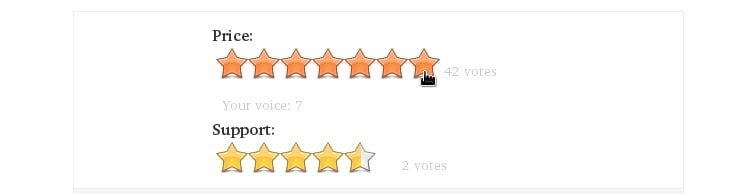
Com as ferramentas certas e um passo a passo matador, você pode criar quase todos os tipos de campos personalizados WordPress que você tiver em mente. Um dos nossos exemplos favoritos é para adicionar o sistema de classificação por estrelas em posts.

Ao criar campos personalizados para o sistema de avaliação com estrelas, você pode pontuar os seus posts ou solicitar que os seus visitantes deixem um feedback para você (embora isto implique em configurações um pouco mais avançadas).
Este é só um exemplo do que você você pode fazer depois que aprender como criar campos personalizados WordPress para o seu site.
E para concluir esta primeira etapa, é importante ressaltar que campos personalizados WordPress e tipos de posts personalizados (os conhecidos custom post types) não são as mesmas coisas.
Um post personalizado WordPress é um formato específico para o tipo de conteúdo, como por exemplo posts de reviews ou páginas de produtos que precisam separar as publicações por categorias.
Mas claro que é comum ter um campo e um tipo de post personalizado na mesma página ou publicação, só queremos deixar claro que os dois podem ser aplicados de forma isolada também. O básico você já sabe, então vamos começar a agir.
No próximo tópico nós vamos ensinar como criar campos personalizados WordPress para o seu site!
Como adicionar Campos Personalizados WordPress em posts e páginas ( 2 métodos)
Como acontece com a maioria dos recursos WordPress, você pode adicionar os campos personalizados aos seus posts e páginas manualmente ou com através de plugins Vamos começar com pelo plugin por ser mais prático!
1. Adicionar Campos Personalizados no WordPress via Plugin
Existem muitos tipos de plugins que permitem que você adicione campos personalizados no WordPress de uma forma bem rápida. Um dos favoritos por aqui é o Advanced Custom Fields:

Nós gostamos deste plugin justamente pela facilidade na hora de usar. Além de ser simples, este plugin inclui campos personalizados que podem ser adicionados em instantes e, com poucos cliques, já estão prontos para usar.
Para começar, você vai precisar instalar e ativar o plugin. Então abra o seu painel do WordPress e clique em Plugins > Adicionar Novo. Em seguida procure por “Advanced Custom Fields” no campo de pesquisa:

Vá em frente e clique em Instalar Agora. Espere até aparecer o botão Ativar e clique novamente.
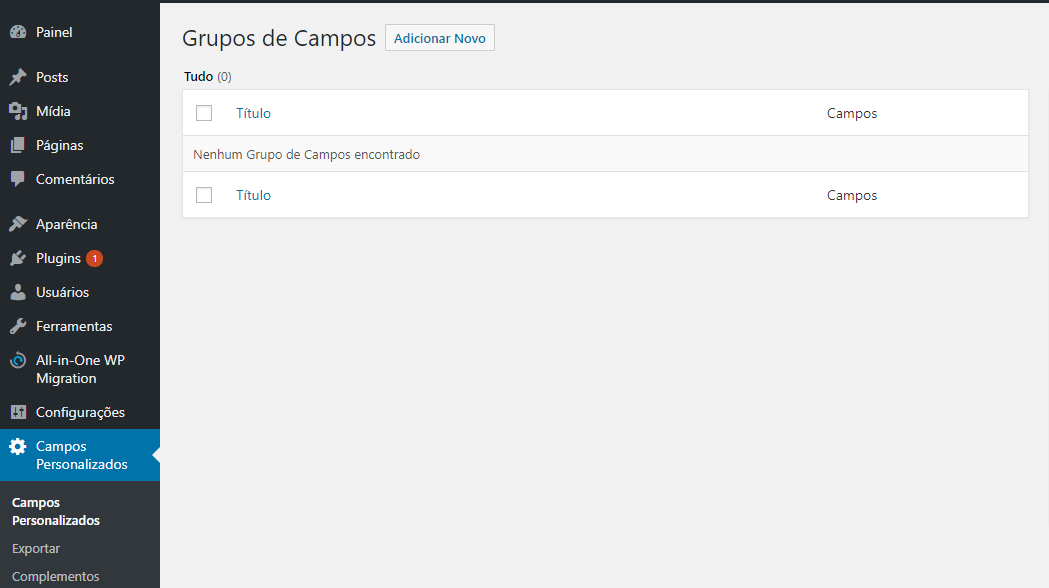
Assim que o plugin estiver ativo e funcionando você vai conseguir ver uma nova opção Campos Personalizados no seu painel de controle. Ao clicar neste botão você vai encontrar uma página de grupos de campos personalizados que neste momento deve estar vazia.

Vamos mudar isso, ok? Clique no botão Adicionar Novo que está no topo da página. Em seguida, o plugin irá ajudá-lo a configurar um novo grupo, que pode conter múltiplos campos personalizados WordPress.

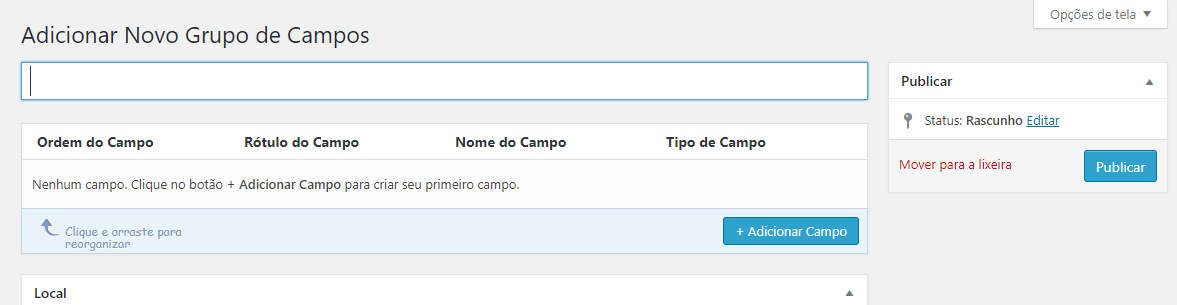
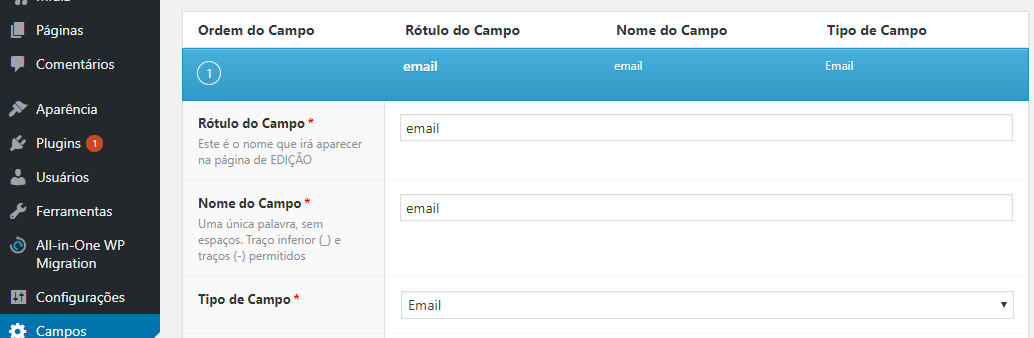
Primeiro, clique no botão Adicionar Campo que está no topo da sua página. Agora escolha como você vai chamar este novo grupo, um rótulo. Neste momento você também vai escolher qual o tipo de campo você quer configurar. Para este tutorial, nós vamos criar um campo chamado Email:

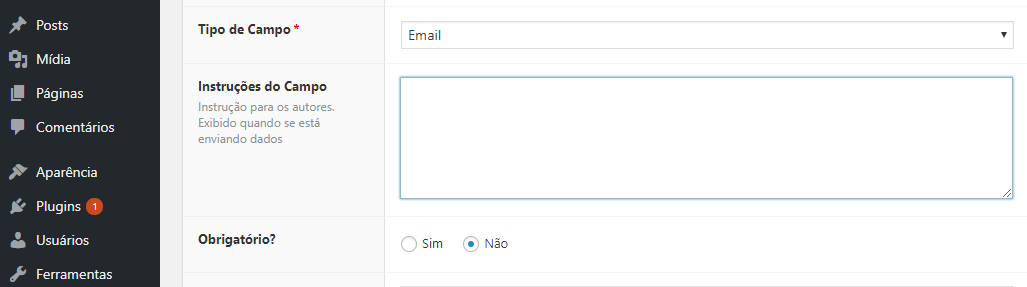
Agora você pode descrever para que serve este campo, assim os usuários do seu site vão saber o que fazer neste campo personalizado. Não é obrigatório preencher estas instruções, mas é uma boa prática.

No próximo passo você também precisa inserir se este campo é obrigatório ou não. Se for, os usuários só poderão salvar posts ou páginas depois de preencher estes campos.

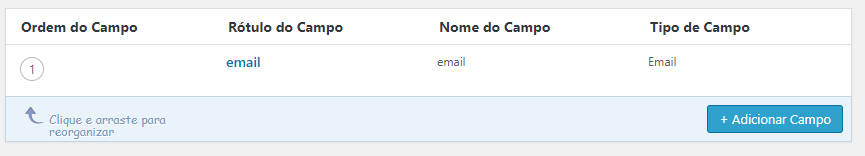
Existem outras configurações avançadas que você pode utilizar, mas vamos prosseguir com estas. Feche o editor e o novo campo que você criou será exibido na lista de grupos.

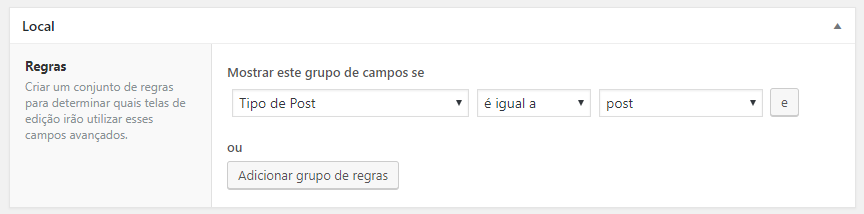
Agora você precisa configurar quando e onde este campo personalizado será exibido. Você pode fazer isto ao configurar Local. Há uma opção chamada Mostre este campo se, que você pode usar para configurar as opções de exibição.
Neste exemplo, nós configuramos para que os campos personalizados sejam exibidos em posts regulares.

Se você quiser,adicione mais do que um local para exibir o seu novo campo personalizado WordPress através do botão Adicionar regra de grupo.
E por último, há outra seção que permite configurar onde o campo será exibido na editor WordPress. Por padrão, será exibido logo abaixo do editor, que você vai ver logo abaixo. Mas neste momento, lembre-se de clicar em Publicar e salvar o seu novo campo personalizado.
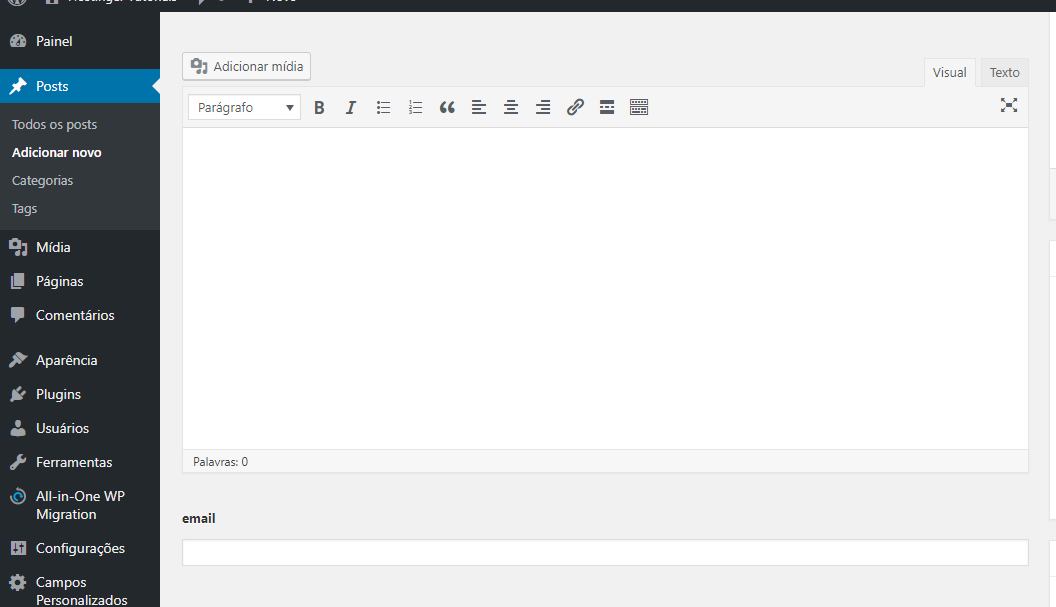
Neste momento o seu novo campo já deve estar funcionando. Abra o editor WordPress em um dos seus posts e confira no final da página se você o encontra:

Tenha em mente que você pode usar o plugin Advanced Custom Fields para criar um campo, mas não para exibi-lo em seu site. Por padrão, o campo será exibido somente no seu painel e as informações inseridas ali serão armazenadas no banco de dados WordPress.
Se você quer que os metadados que você insere nos campos personalizados WordPress sejam visíveis para os visitantes do seu site, você precisa editar os arquivos do seu tema. Vamos ver como fazer isto logo adiante.
2. Como adicionar Campos Personalizados WordPress Manualmente e editar seu tema para exibí-los
Adicionar campos personalizados WordPress é mais simples do que você pode imaginar. A parte mais desafiadora é configurar seu tema para exibir os metadados que você inseriu nestes campos. Mas vamos começar pela primeira parte.
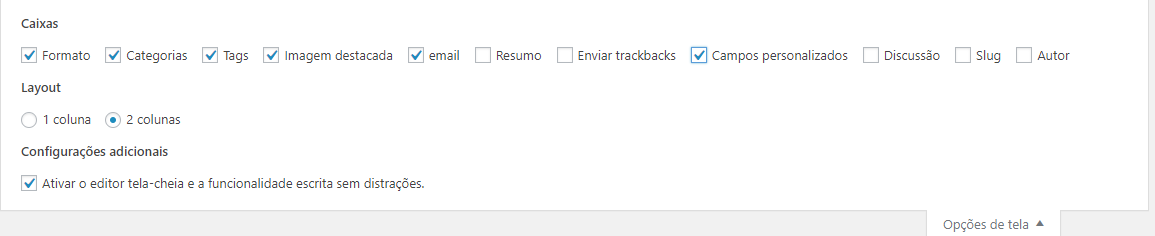
Para adicionar campos personalizados em uma das suas páginas ou posts, abra o seu editor WordPress. Procure pela seção Opções de tela que fica no topo da página e clique. Ao acessar esta seção, você pode escolher quais campos WordPress serão exibidos como padrão:

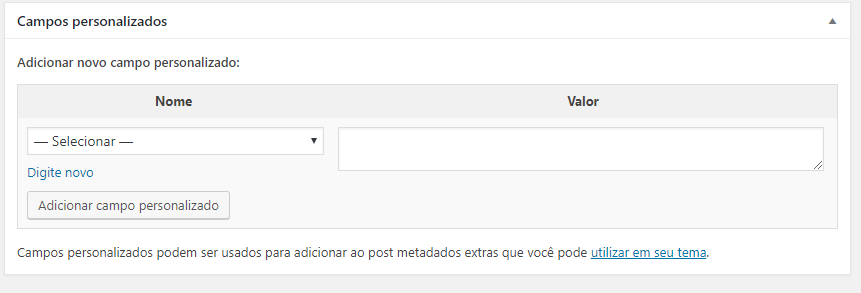
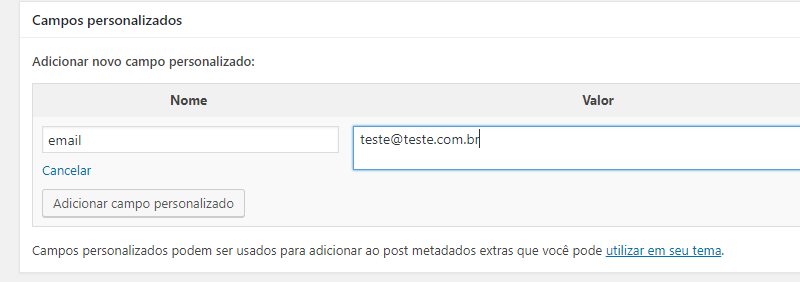
Você vai perceber que existe uma opção chamada Campos Personalizados e é este que você vai selecionar. Assim que o fizer, uma caixa de Campos Personalizados será exibida na parte de baixo da sua tela, parecida com isto:

Adicionar um campo personalizado é simples. Você só precisa clicar em Adicionar Campo Personalizado e criar um nome para este campo. Então adicione um valor correspondente no campo indicado.

Depois de inserir os valores, aperte em Adicionar Campos Personalizados na parte inferior da página para salvar. Você pode criar quantos campos personalizados você quiser.
Assim como ao usar o plugin, os metadados que você inserir serão salvos juntos com o seu post. Porém não serão exibidos aos usuários que visualizarem o seu conteúdo no modo público do seu site. Para que isto aconteça, você precisa informar ao seu tema: “Ei, eu quero que você exiba o campo personalizado “email” dentro do conteúdo”, editando a função chamada WordPress “loop”. Este loop diz ao WordPress qual dado ele deve exibir quando alguém acessar o conteúdo do seu site.
Na maioria dos casos, esta informação inclui o título do post ou página, o conteúdo e qualquer outro dados associado.
É importante notar que o código de look pode variar, dependendo de qual página e tema você está usando. Veja como se parece um código de loop padrão escrito em PHP:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else: ?> <?php endif; ?>
Aqui está outro exemplo do loop um pouco mais customizado, retirado do tema Divi:
<?php if ( et_builder_is_product_tour_enabled() ): while ( have_posts() ): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div class="entry-content"> <?php the_content(); ?> </div> <!-- .entry-content --> </article> <!-- .et_pb_post --> <?php endwhile; else: ?>
Nos dois casos, este código diz ao WordPress buscar postagens do arquivo do site e mostrá-las nas páginas de conteúdo. O segundo exemplo adiciona uns detalhes de tema mais específicos, mas isso é exatamente o que vamos fazer agora.
Para editar o loop do seu tema, você precisa acessar os arquivos do site utilizando o File Transfer Protocol (FTP). Nós recomendamos o Filezilla caso você ainda não tenha um cliente FTP configurado.
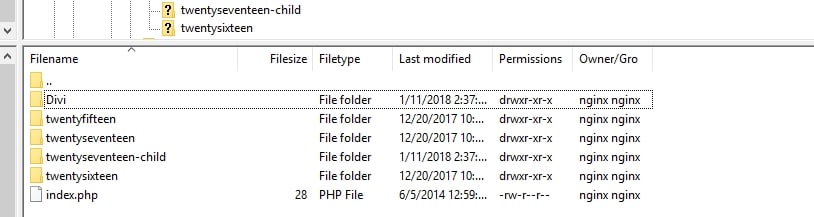
Quando tiver o FTP configurado, vá até o diretório public_html/wp-content/themes.
Ao abrir, procure pela pasta que corresponda ao tema ativo no seu site:

Abra a pasta e localize o arquivo single.php. Este arquivo define como os seus posts são individualmente exibidos, e contém o seu próprio loop. Para alterar, clique com o botão direito do mouse no arquivo e selecione a opção Visualizar/ Editar, que usará o editor de texto padrão para abrir.
Em seguida, busque pelo loop dentro do arquivo, tente encontrá-lo buscando pelos exemplos que indicamos acima. Quando encontrar, preste atenção no final do código, que é marcado pelas linhas:
<?php endwhile; else: ?> <?php endif; ?>
O que você precisa fazer agora é inserir algumas linhas de dados e criar seu metadados. Aqui está um exemplo de como fazer isto:
<div class="author-email">
<p>You can get in touch with this author at: <?php echo get_post_meta($post->ID, 'email', true); ?> </p>
</div>
Neste caso, nós estamos incluindo uma breve sinopse para ser exibida ao lado do endereço de email que foi salvo com o campo personalizado. O resultado será uma linha de texto como esta:
You can get in touch with this author at: johndoe@gmail.com
Neste exemplo, faz sentido colar o novo código no final do loop. Assim a exibição será no final do seu artigo, mas antes da seção de comentários. Porém, você pode incluir o código em locais variados, exatamente onde você quer que os metadados sejam mostrados.
Se você está usando o tema Divi, aqui está o seu novo loop atualizado:
<?php
if ( et_builder_is_product_tour_enabled() ):
while ( have_posts() ): the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-content">
<?php
the_content();
?>
</div> <!-- .entry-content -->
</article> <!-- .et_pb_post -->
<div class="author-email">
<p>You can get in touch with this author at: <?php echo get_post_meta($post->ID, 'email', true); ?> </p>
</div>
<?php endwhile; else: ?>
<?php endif; ?>
Isso é tudo. Agora você pode salvar as alterações do arquivo single.php e fazer o upload via FTP.
Tenha em mente que este é um exemplo muito simples do que você pode fazer com os Campos Personalizados WordPress e com o loop. Para campos personalizados mais avançados, você provavelmente precisa aprender o básico de PHP ou pelo menos ter mais confiança para realizar ajustes no seu tema e deixar tudo do jeito que você precisa.
E pensando nisto, nós recomendamos que você use o seu tema filho para mostrar os campos personalizados sempre que possível. Assim você terá mais liberdade para realizar testes sem se preocupar em prejudicar o tema de forma geral.
Conclusão
Os campos personalizados WordPress permitem adicionar metadados nos seus posts e páginas. Por exemplo, você pode adicionar um campo personalizado que exibe uma avaliação para cada post, caixas de marcação e até mapas.
Chega a ser difícil pensar em algo que não funcione com campos personalizados WordPress, que além de tudo são muito fáceis de usar.
Você também pode usar um plugin, como o Advanced Custom Fields, ou criá-los manualmente e ajustar os arquivos do seu tema para que as novas informações sejam exibidas.
Você tem alguma pergunta sobre como usar campos personalizados no WordPress? É sua vez de falar, aproveite o espaço abaixo para deixar o seu comentário!


Comentários
January 25 2019
Bem legal. Eu estou criando um portal turístico. E no meu site ele aparece a lista de postagem na home com Imagem destacada + título. Abaixo do Título gostaria de acrescentar Endereço: Atendimento ao Público: Entrada: Neste caso acima, como falei. Eu iria criar estes campos para que eu preenchesse eles no Painel da Postagem, e gostaria que ele aparecesse tanto na postagem única ( single) para o usuário quanto na listagem dos posts da categoria. Não sei se consegui me fazer entender? Eu fiz um modelo visual no Photoshop mais como não tem a área de anexo de imagens. Mais acredito que vc tenha entendido. Teria como me dar uma dica?
April 11 2019
Olá, eu criei um site, e ele possui diversos patrocinadores cadastrados como campo personalizado, porém toda vez que eu preciso acrescentar ou excluir um patrocinador o pessoal de marketing me liga para eu realizar essa alteração. Gostaria de uma forma com que eles mesmos fizessem essa alteração, porém as imagens dos patrocinadores são de tamanhos diferentes, e eles tem de conseguir alterar o tamanho do campo também
April 11 2019
Olá, eu criei um site, e ele possui diversos patrocinadores cadastrados como campo personalizado, porém toda vez que eu preciso acrescentar ou excluir um patrocinador o pessoal de marketing me liga para eu realizar essa alteração. Gostaria de uma forma com que eles mesmos fizessem essa alteração, porém as imagens dos patrocinadores são de tamanhos diferentes, e eles tem de conseguir alterar o tamanho do campo também
April 15 2019
Oi, Danilo Tudo bem? Você pode chamar nossa equipe de sucesso ao cliente pela sua conta que vamos te ajudar :)
June 27 2019
Olá, muito boa, ajuda bastante estas postagens. Ariane, poderia informar no exemplo acima utilizando o plugin Advanced Custom Fields como fazer para exibir em uma postagem ? Procurei em muitos locais, mas não consigo encontrar um local que conclua, ou não dão explicação completa se inclui no functions.php ou em outro local. Muito obrigado
July 10 2019
Oi, Reinaldo Recomendo que entre em contato com nossa equipe de suporte através de sua conta de hospedagem! Eles estão disponíveis 24/7 pelo chat online ;)
March 29 2021
Criei um posttyle veículos, com campos personalizados (id, marca, modelo, ano, placa). Gostariam de definir o campo PLACA como UNIQUE assim se o usuário tentasse incluir uma placa já cadastrada, o sistema não fazer o inserte e avisar ão usuário, já fiz isto em php puro e com o Codeigniter queria fazer com o WP alguém sabe como?
April 16 2021
Olá Cidicley, dá uma conversada com nosso time de Customer Success que eles te ajudam com isso! ;)