Como Adiar a Análise do JavaScript no WordPress
Existem algumas razões pelas quais devemos adiar a análise de JavaScript no WordPress.
O mais importante seria a velocidade e o desempenho. Geralmente, o JavaScript é colocado entre as tags <head> </head> e quando um site é aberto, ele carrega o código de cima para baixo, o que significa que se você tiver lotes de JS ou sequências longas, levará mais tempo para o conteúdo do site para aparecer, como ele espera primeiro para todos os JavaScript para ser carregado.
Ao adiar a análise de JavaScript, o site não esperaria que o código JS fosse concluído, o que resultaria em um tempo de carregamento mais rápido. Neste guia, vamos abordar duas maneiras de como você pode adiar a análise de JavaScript no WordPress.

Conteúdo
O Que Você Vai Precisar?
Antes de começar este guia, você precisará do seguinte:
- Acesso ao Painel de Administração do WordPress.
- Acesso FTP / cPanel.
Passo 1 – Analisar o Site
Para descobrir se isso precisa ser implementado, você pode analisar seu site WordPress usando a ferramenta GTMetrix.
A pontuação média para esta recomendação em GTMetrix é de pelo menos 71%. Aqui estão os resultados depois de analisar um site WordPress de teste:

Passo 2 – Adiar a Análise de JavaScript no WordPress
Existem várias opções para escolher que o ajudarão a adiar a análise de JS no seu site WordPress.
Importante! Certifique-se de backup seu site antes de prosseguir.
Opção 1 – Adiando a Análise de JavaScript Através de Plugins do WordPress

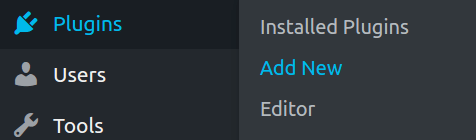
Uma das maneiras mais fáceis e rápidas de adiar a análise de JS no WordPress é usando plugins. Podemos ter esse resultado usando uma variedade de plugins e vamos mostrar algumas das opções mais populares. Para começar, você precisará fazer login no Painel de Controle WordPress e acessar Plugins → Add New seção.
Opção 1.1 – WP Deferred JavaScript

Um plugin leve e muito fácil de usar. Você só precisa instalar e ativá-lo.
Opção 1.2 – Speed Booster Pack

Um plugin alternativo com técnicas de otimização adicionais, como remoção de seqüência de consulta, carregamento de JS de bibliotecas do Google e muito mais. Para começar, instale e ative o plugin.

Próximo, naveguem pelo seu painel do WordPress, clique em Configurações e entre em Speed Booster Pack.


Marque a caixa perto de Defer Parsing de Arquivos Javascript e Salve Mudanças para aplicá-lo.
Opção 1.3 – Async JavaScript

Async JavaScript plugin permite diferir ou atributos assíncrono para WordPress JavaScripts que carrega via wp_enqueue_script função. Os seguintes atributos obrigam o JavaScript a carregar diferindo ou assincronamente, resultando em carregamento de página mais rápido. Para usá-lo, você só precisará instalar e ativar o plug-in.
Opção 2 – Adiando a Análise de JavaScript via functions.php
Para adiar a análise de JS, este código deve ser copiado para a parte inferior do seu arquivo wp-includes/functions.php:
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
Passo 3 – Testar as Alterações
Depois de terminar com uma das opções acima, use a mesma ferramenta de velocidade do site e teste seu site. Aqui estão os resultados de desempenho após adiar a análise de JavaScript no WordPress:

Parabéns, seguindo estes poucos passos fáceis, você aumentou o desempenho do seu site para uma experiência mais rápida e melhor!
Conclusão
Neste breve guia, aprendemos como melhorar a velocidade eo desempenho do seu site WordPress, adiando a análise de JavaScript. Lembre-se, quanto mais rápido e mais suave o seu site, mais tráfego e visitantes mais felizes você terá. Alguma outra dúvida em relação ao JavaScript e WordPress? Temos outros tutoriais que podem te ajudar.


Comentários
fevereiro 27 2019
Excelente conteúdo, pena que não consegui fazer uso das dicas. Ao usar o código fornecido para adiar a análise de JavaScript via functions.php não consegui mais editar minhas paginas e publicações dentro do wordpress. Não eram exibidos para edição. Quando utilizei os plugins mencionados, as imagens da home deixaram de ser exibidas. Fiz algo errado?
março 11 2019
Oi, Mario Isso pode ocorrer por conta de alguma incompatibilidade com algum plugin/tema, nesse caso o ideal é ligar o Log de erros da sua hospedagem para achar onde está o problema ;)
agosto 27 2019
no fim ele termina dando um erro na linha que pelo que entendi é por causa do espaço.
fevereiro 21 2020
Vocês informaram o URL incorreto da ferramenta GTmetrix
fevereiro 26 2020
Opa, John! Desculpa o contratempo. Ajustamos o link!
março 23 2020
Aqui apareceu a mensagem "The following requests are returning 404/410 responses. Either fix the broken links, or remove the references to the non-existent resources." no GTMETRIX
março 24 2020
Oi, Bruno! Isso significa que alguns links da sua página não estão funcionando e nem levando o leitor para uma página existente. Verifique as configurações de links permanentes do seu site. Se eu seu site for no WordPress, temos o Tutorial 1 e o Tutorial 2 que vão ajudar você a fazer isso!
outubro 17 2020
adicione acima do script mencionado no post if (!(is_admin() )) { não esqueça de fechar no final do script! } fazendo isso não vai mais quebrar o dashboard! abraços!
outubro 13 2023
Muito obrigado pela dica. Simplesmente TOP!
outubro 20 2023
Ficamos felizes em ajudar, Marcos! :D
novembro 03 2023
Após colocar o código ao clicar para editar um post ou fazer um novo post só fica em branco e não carrega. Podem me dar alguma solução para isso?
novembro 03 2023
Oi, Gerson, você já conferiu se o erro se repete caso você tente abrir a página de edição em uma aba anônima? Se o problema persistir, recomendo reinstalar o WordPress: https://www.hostinger.com.br/tutoriais/reinstalar-wordpress. Boa sorte e estamos aqui para quaisquer outras dúvidas!