WordPress 6.0: O Novo Grande Lançamento Chegou!

A versão 6.0 do WordPress, denominada “Arturo” foi finalmente lançada. Esse segundo grande lançamento do WordPress em 2022 traz diversas melhorias, incluindo mais de 600 atualizações e correções de erros.
Muitas melhorias aperfeiçoam o editor de blocos do site, um recurso de destaque no WordPress 5.9. O WordPress 6.0 se baseia no editor de blocos ao adicionar o alternador de estilos globais, a retenção de estilos de blocos e a transformação de blocos contêineres.
Vamos conferir os novos recursos do WordPress 6.0.
Melhorias no Editor de Blocos
Quando o editor de blocos foi lançado na versão WordPress 5.9, o editor de blocos trouxe uma nova experiência em personalização de sites. O WordPress 6.0 entrega diversas melhorias para aprimorar a sua usabilidade.
Alternador de Estilos Globais

O alternador de estilos globais do editor de blocos é um dos recursos mais esperados no WordPress 6.0. Ele permite que os construtores de temas utilizem variações de estilo e alternem entre eles com apenas um clique.
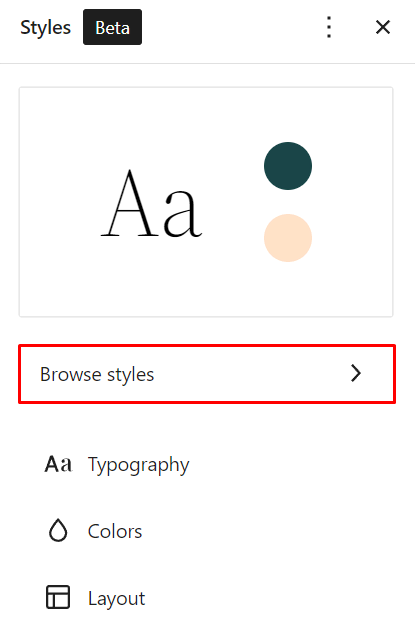
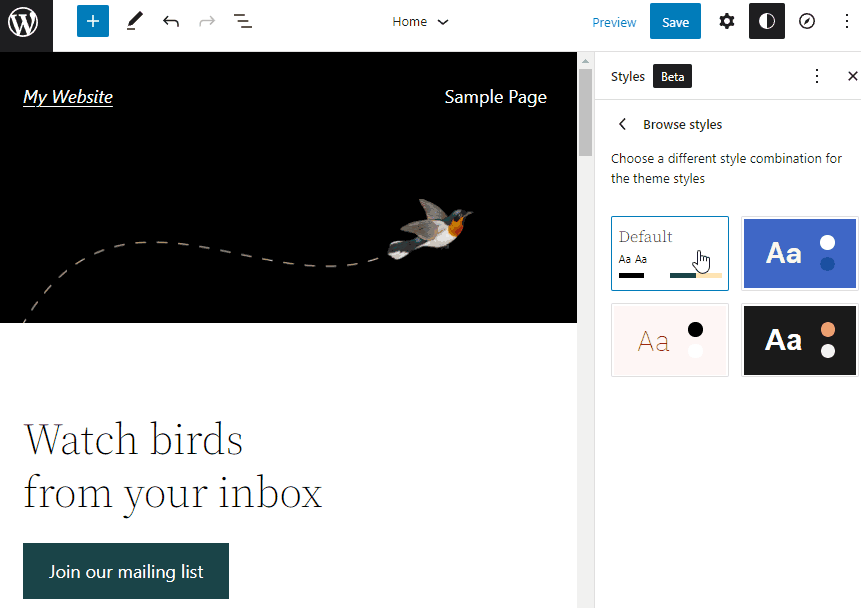
O tema padrão, Twenty Twenty-Two agora conta com quatro variações de estilo. Para acessar o alternador, basta abrir o painel de estilos globais e clicar em Procurar estilos.
Você verá as variações de estilos disponíveis. Clique em qualquer uma delas para alternar facilmente entre os estilos.

Vale lembrar que o botão Procurar estilos somente aparecerá quando as variações de estilos estiverem disponíveis na pasta do tema.
Para adicionar uma variação de estilo ao tem Twenty Twenty-Two, é preciso adicionar um novo arquivo JSON no diretório /wp-content/themes/twentytwentytwo.
Por exemplo, siga os passos abaixo para adicionar uma variação de estilo escura ao tema Twenty Twenty-Two.
- Use o gerenciador de arquivos ou um cliente FTP e abra a pasta /wp-content/themes/twentytwentytwo no seu diretório de instalação do WordPress.
- Crie um novo arquivo chamado Dark.json.
- Insira o trecho do código deste gist do GitHub no arquivo Dark.json.
- Salve o Arquivo.
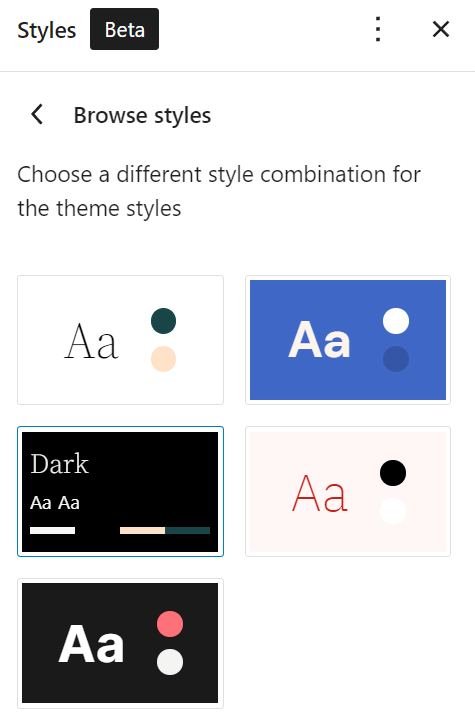
Volte ao seu painel do WordPress e abra o editor de blocos. Você verá a nova variação escura do tema no alternador de estilos globais.

API Webfonts
A API Webfonts procura simplificar o registro de fontes locais na internet para as configurações de estilos globais. Ela padroniza o processo, garantindo consistência entre o site e os temas.
No WordPress 6.9, é possível adicionar novas fontes pelo arquivo thme.json e fazê-las aparecer no painel de topografia dos estilos globais.
No exemplo a seguir, adicionaremos a fonte Montserrat ao tema Twenty Twenty-Two Você pode fazer o download da fonte no diretório de contes do Google.
- Use o gerenciado de arquivos ou um cliente FTP para carregar o arquivo da fonte Montserrat no diretório wp-content/themes/twentytwentytwo/assets/fonts/montserrat.
- Abara o arquivo theme.json no diretório do tema e adicione o seguinte trecho de código na seção tipografia:
{
"fontFamily": "\"Montserrat\", sans-serif",
"name": "Montserrat",
"slug": "Montserrat",
"fontFace": [
{
"fontFamily": "Monserrat",
"fontWeight": "200 900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/montserrat/Montserrat.ttf" ]
}
]
}- Salve e feche o arquivo theme.json.
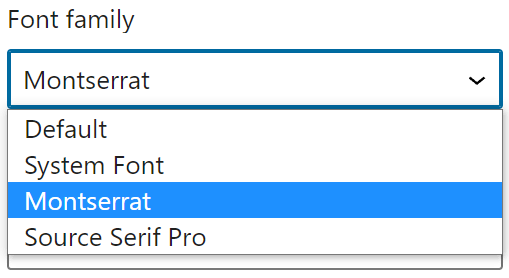
Vá ao editor de blocos e abra o painel de estilos globais. Abra a seção de tipografia e use o menu suspenso para navegar pelas fontes instaladas. Após todo esse processo, a fonte Montserrat deverá aparecer como uma opção no menu.

Editor de Código
O editor de blocos agora tem um editor de códigos, permitindo que os usuários editem o HTML de um tema.
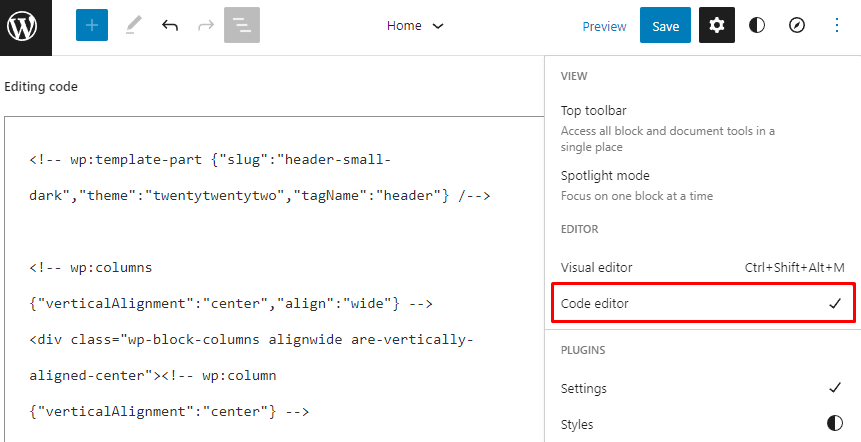
Para acessar o editor de códio, clique ícone de três pontinhos no cato superior direito da tela e selecione Editor de Código.

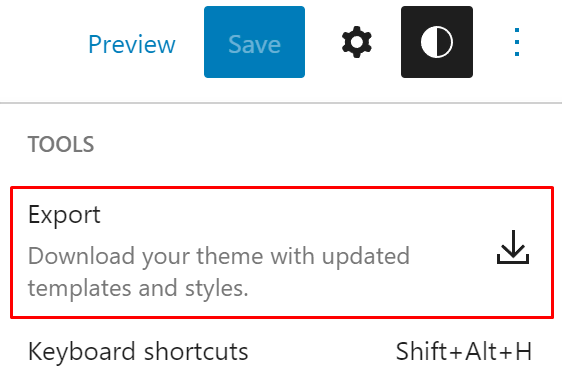
Ferramenta de Exportação de Tema
O WordPress 6.0 traz a ferramenta de exportação de tema. Com ela, é possível baixar o tema atual e as suas configurações de personalização em um arquivo .zip.
Para isso, basta clicar no ícone de três pontinhos no canto superior direito da tela e selecionar Exportar. Depois é só aguardar o tema e as suas configurações atuais de personalização serem baixadas no seu computador.

Essa é a forma mais fácil de salvar todas as configurações de personalização e reutilizá-las em outros sites. Em vez de personalizar dois sites de forma separada, essa ferramenta permite exportar o tema do site e carregá-lo em outro.
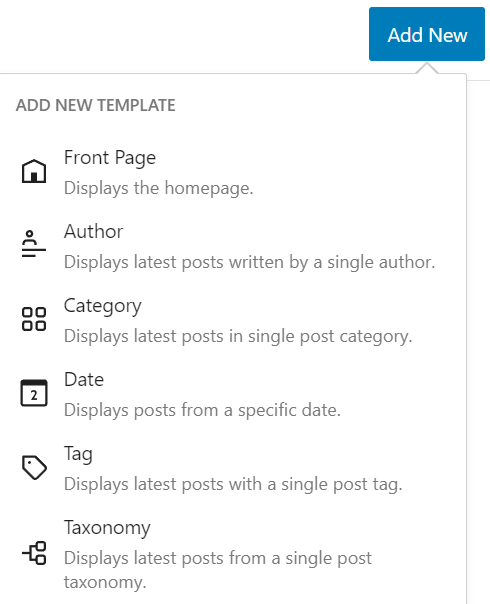
Novos Tipos de Modelos
O WordPress 6.0 trouxe novos tipos de modelos — autor, categoria, data, tag, e taxonomia. Você pode acessá-los ao adicionar um novo modelo no editor de blocos.
Abra o painel de Modelos na barra lateral do editor de blocos e clique em Adicionar Novo no canto superior direito da tela. Serão exibidos seis modelos para você escolher.

Os novos tipos de modelos simplificam o processo de edição do site, já que não é mais necessário criar modelos de página personalizados para estes fins.
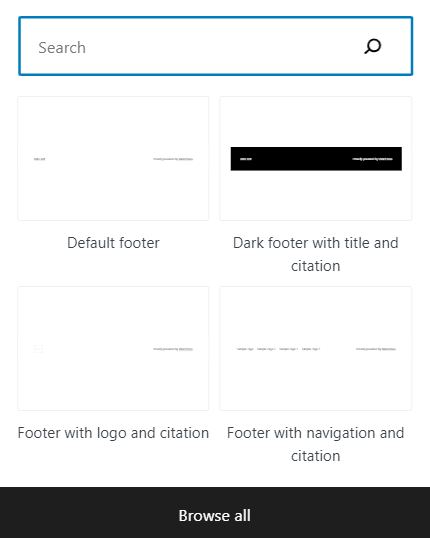
Padrões de Blocos
Os padrões de blocos têm um papel ainda mais relevante no WordPress 6.0, com novas melhorias para o inserir rápido do editor de blocos.
Ao abri-lo no nível root e fora do bloco, o inseridor rápido agora recomenda padrões em vez de blocos.

Essa melhoria facilita muito a criação de uma seção específica.
Por exemplo, suponhamos que você queira adicionar uma de CTA de inscrição antes do rodapé. Em vez de inserir os blocos de texto e botão manualmente, é possível usar o inseridor rápido para adicionar o padrão do bloco de inscrição para acelerar o processo.
Novos Blocos
Os desenvolvedores do WordPress melhoraram toda a capacidade de edição de site ao adicionar mais blocos centrais. Vamos conferir os cinco novos blocos centrais no WordPress 6.0.
Loop de Consulta de Comentários
O bloco de loop de consulta de comentários substitui o antigo bloco de comentários de post. Ele é composto de vários blocos filhos como título do comentário, autor do comentário e conteúdo do comentário que pode ser personalizado individualmente.

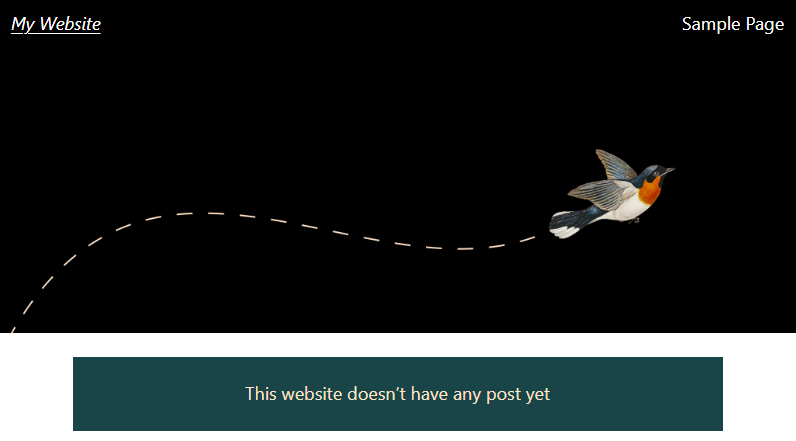
Nenhum resultado encontrado no Loop de Consulta
Nenhum resultado encontrado é um novo bloco contêiner que exibe um texto específico ou outros blocos quando nenhum resultado é encontrado durante a consulta.
Por ser um bloco contêiner, é possível usar parágrafos, links ou mesmo imagens para informar aos visitantes que o site não tem posts. Lembre-se de que você só pode adicionar o bloco de nenhum resultado encontrado ao lado do bloco loop de consulta.

Leia mais
Antes da atualização, o link leia mais no loop de consulta foi integrado ao bloco de excerto de post, reduzindo a sua personalização.
O WordPress 6.0 corrigiu isso ao inserir o bloco leia mais, tornando-o independente do trecho do post. Isso te permite usar a criatividade ao aplicar uma cor diferente, um estilo de borda e a tipografia ao link leia mais.

Blocos de Biografia do Autor do Post e Avatar
O WordPress 6.0 trouxe dois novos blocos para separar o conteúdo do bloco do autor do post. O bloco de biografia do autor do post mostra a descrição do perfil do autor, enquanto o bloco do avatar mostra a foto do autor.
Dessa forma, você tem mais opções ao exibir as informações do autor. Por exemplo, você pode usar o bloco de linhas para exibir o avatar e o bloco de biografia do autor do post lado a lado.

Melhorias do Bloco
Além de adicionar novos blocos, o WordPress 6.0 também trouxe diversas melhorias nos blocos já existentes. Vamos conferir algumas melhorias e entender como elas melhoraram a experiência do usuário e as opções de personalização
Imagem Destacada para Blocos de Cobertura
O WordPress 6.0 adicionou um novo recurso ao bloco cobertura. Com um único clique na barra de ferramentas do bloco, você pode conectar o bloco de cobertura à imagem destacada e usá-lo como fundo.

Com essa integração, o bloco de cobertura mudará conforme a atualização da imagem destacada.
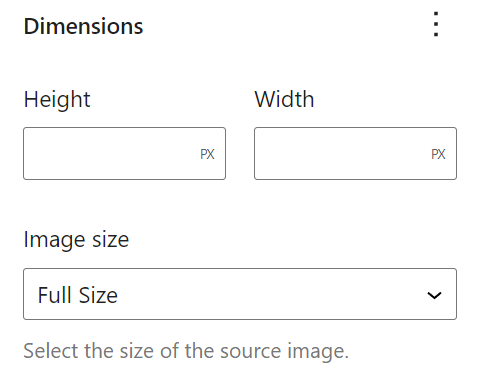
Tamanho do Seletor de Imagem Destacada
Um seletor suspenso foi adicionado às ferramentas de design da imagem destacada. Esse recurso somente pode ser acessado quando uma imagem destacada é carregada no post ou na página.
Para habilitá-la, abra o painel de configurações do bloco clicando em Configurações no canto superior direito do editor. Depois, clique no ícone dos três pontinhos na seção Dimensões e selecione Tamanho da imagem.

Opções de Transformação de Bloco
O WordPress ainda trouxe mais opções de transformação de bloco. Uma melhoria significativa é a opção de transformar facilmente blocos contêineres:grupo, linha e pilha— uns nos outros.
Ao selecionar um bloco em grupo, linha ou pilha, abra o painel de configurações do bloco. Você verá os três ícones no topo representando cada bloco. Clique em qualquer um deles para transformar o bloco no que desejar.

Agora também é possível agrupar vários blocos em um bloco contêiner. Por exemplo, se você quiser agrupar vários blocos de parágrafos e imagem, basta clicar e arrastar para selecionar os blocos desejados. Depois, clique em um dos ícones do bloco contêiner na barra de ferramentas.

Além disso, o WordPress 6.0 também trouxe as seguintes opções de transformação de blocos:
- Logo para Título
- Trecho para Conteúdo
- Tag Cloud para Categorias
- Calendário para Arquivos
- Parágrafo para Código
- Grupo para Linha
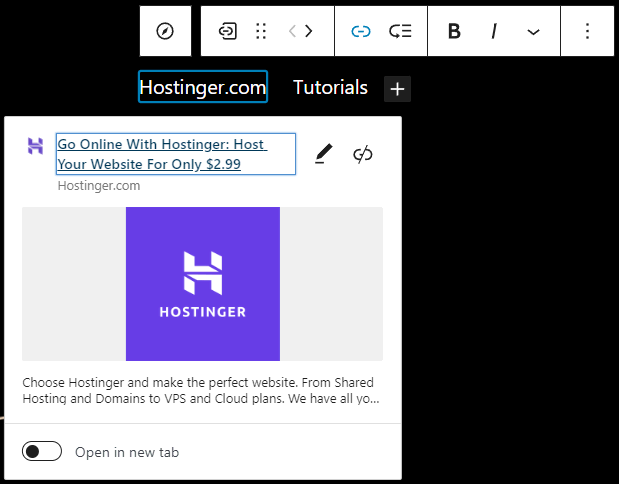
Melhorias No Bloco De Navegação
O bloco de navegação agora conta com uma funcionalidade muito útil que permite a visualização prévia do menu de links da sua página. Quando você inserir um bloco de navegação a uma página pública, o menu vai aparecer na barra de ferramentas.
Poder pré-visualizar a barra de menus vai garantir que você adicione o link corretamente.

Outra melhoria é a capacidade de ajustar o bloco de navegação para um único menu disponível por padrão. Na versão anterior, você tinha que selecionar um menu existente ou começar do zero quando tinha apenas um menu. Essa atualização vai acelerar o seu fluxo de trabalho.
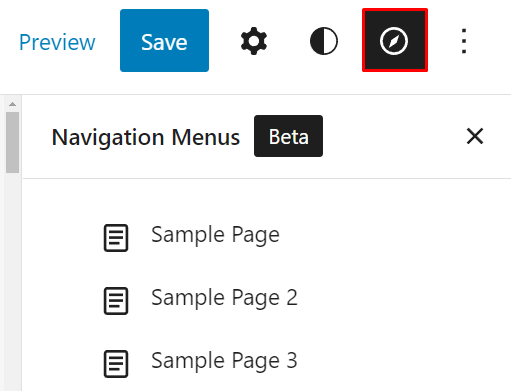
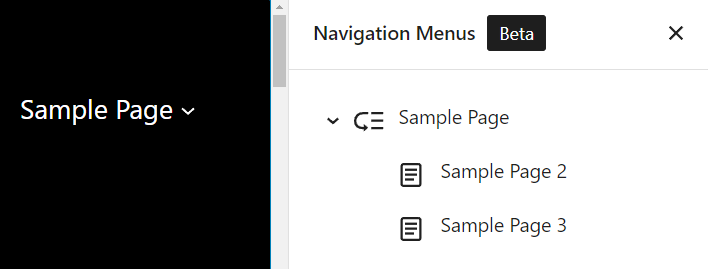
Você também pode adicionar um painel de menus de navegação no editor de blocos se instalar o plugin Gutenberg. Quando ativado, acesse o painel de menus clicando na bússola no canto superior direito da tela do editor:

Neste painel, é possível selecionar e configurar qualquer menu de navegação. Você pode remover ou bloquear qualquer item, ou criar uma estrutura agrupada.

Espaçamento de Blocos da Galeria
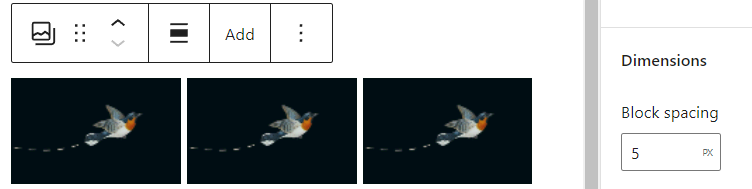
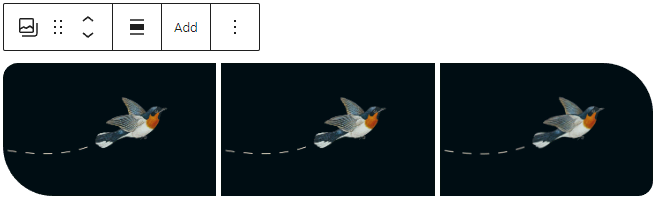
Com o novo controle de espaçamento de blocos do WordPress 6.0 ficou mais fácil controlar o espaço ao redor das imagens em um bloco da galeria, permitindo mais flexibilidade ao projetar um layout.
Abra o painel de configurações do bloco e na seção Dimensões, você verá as configurações do Espaçador de blocos. Ajuste a altura (em pixels) do espaço que você deseja adicionar entre as imagens.

Combine esse recurso com a ferramenta de controle de borda para blocos de imagem individuais para criar um layout ainda mais exclusivo.

Borda de Colunas e Configurações de Layout
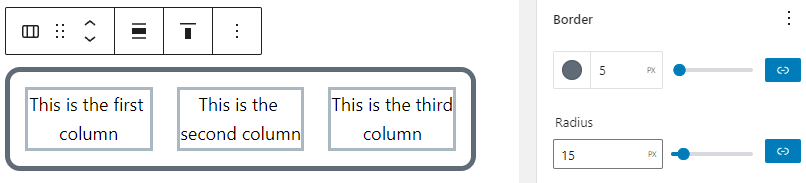
O WordPress 6.0 permite configurar bordas para o bloco de colunas. Agora você pode alterar a cor, a espessura e o raio da borda.
Esse recurso está disponível para o container de coluna, mas você pode usá-lo também nos blocos de coluna individuais ao ativar o plugin Gutenberg. Use toda a sua criatividade na hora de configurar as suas colunas com esse novo recurso.

Outra melhoria para o bloco de coluna é a configuração do layout. Agora você pode definir a largura dos blocos de conteúdo nas colunas individuais. Essa configuração funciona para conteúdos que estão dentro da coluna e estão com o alinhamento central ou amplo.
É possível definir, por exemplo, um bloco de parágrafo em uma coluna com o alinhamento centralizado. Se você definir um valor máximo para a largura, o texto não vai ultrapassar o limite da borda e sim contorná-la.

Melhorias na Usabilidade
O WordPress 6.0 aprimorou a experiência do usuário para fornecer melhor usabilidade e um fluxo de trabalho mais leve. Vale ressaltar que esta versão visa melhorar a acessibilidade também.
Confira aqui abaixo as melhorias na usabilidade que o WordPress 6.0 trouxe pra gente.
Visualização de Lista Aprimorada
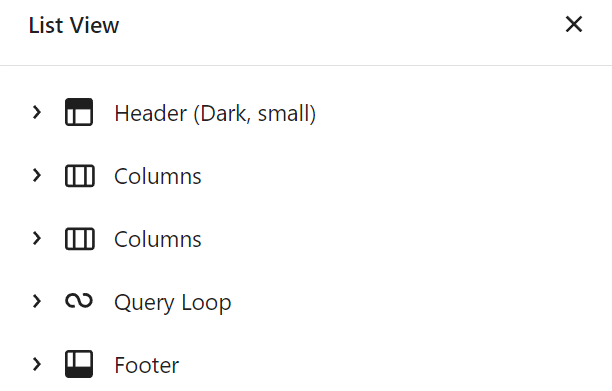
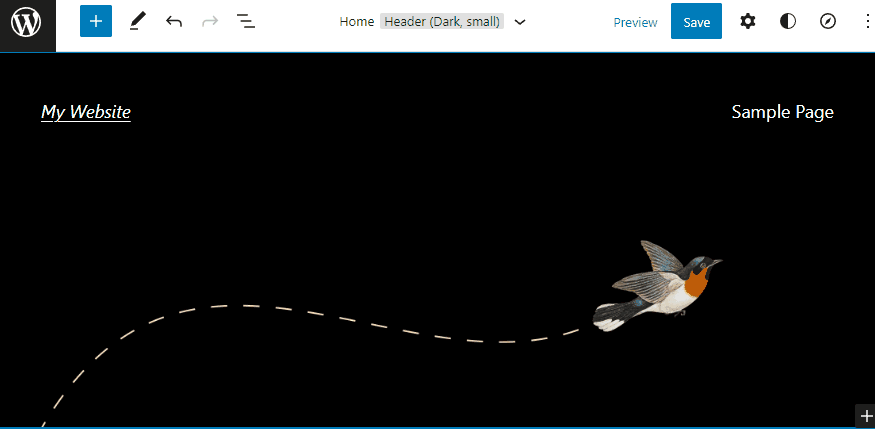
A evolução do modo de exibição de lista facilita muito mais o trabalho em uma estrutura de página complexa.
O painel de exibição de lista agora mostra uma lista compacta padrão para todos os blocos. Assim, você pode encontrar os blocos principais de uma maneira mais fácil. Esse novo recurso é muito útil para trabalhar com estruturas complexas que possuem muitos conjuntos de blocos.

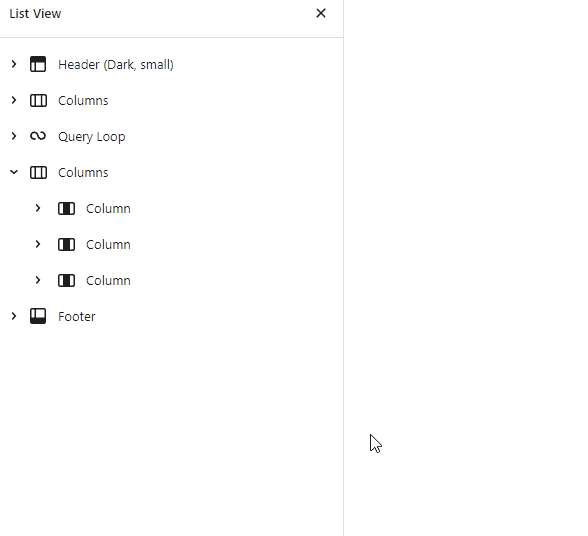
Ao selecionar um bloco e abrir o painel de visualização de lista, você verá o conjunto de blocos principal e o bloco selecionado na estrutura.

A visualização de lista aprimorada também permite selecionar vários blocos usando o Shift e clicando sobre os blocos. É possível executar ações em massa, como mover, excluir ou duplicar vários blocos.

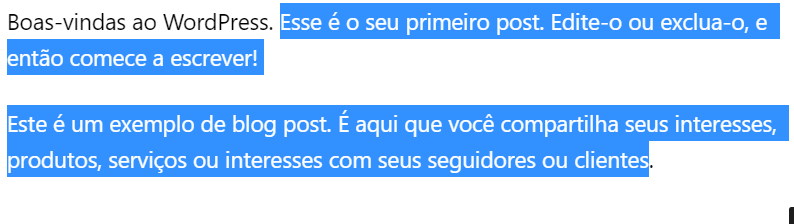
Seleção de Texto entre Blocos
O editor de blocos agora permite selecionar um texto em vários blocos, incluindo parágrafos, títulos e citações. Você pode excluir, substituir ou copiar o texto selecionado.

Essa é uma ótima melhoria do WordPress 6.0, pois faz a edição de texto ficar muito mais fácil. Se fizer isso na versão anterior do WordPress, você vai acabar selecionando automaticamente o bloco inteiro.
Bloqueio de Blocos
O WordPress 5.9 criou o bloqueio de blocos para evitar que qualquer bloco seja movido ou excluído. Antes, era necessário usar um código de edição para fazer o bloqueio de um bloco. O WordPress 6.0 resolveu esse problema adicionando o recurso de bloqueio de bloco no editor de blocos.
Existem duas maneiras para fazer o bloqueio de um bloco. O primeiro método é usando a barra de ferramentas. Selecione um bloco e clique nos três pontinhos verticais na barra de ferramentas. Em seguida, clique na opção Bloqueio.
Ao clicar na opção de bloqueio, uma janela modal vai aparecer. Nela, você poderá desabilitar o movimento do bloco, impedir sua remoção ou ambos.
O segundo método de bloqueio pode ser feito usando o painel de exibição de lista. Selecione o bloco que deseja bloquear e clique nos três pontinhos verticais. Clique em Bloquear e a mesma janela modal aparecerá.
Para o desbloqueio dos blocos, o processo é parecido. O cadeado na barra de ferramentas representa um bloco bloqueado. Para desbloquear, basta clicar nele.
Retenção de Estilo de Bloco
Agora a retenção de estilo mantém a aparência do bloco personalizada para economizar tempo.
O primeiro recurso de retenção permite alterar os blocos. Se você tiver um bloco de cabeçalho com tipografia e cores personalizadas, ao alterá-lo para um bloco de parágrafo, a tipografia e as cores permanecerão as mesmas.
O segundo recurso de retenção permite adicionar um botão dentro de um bloco de botões. Por exemplo, se você tiver personalizado o estilo da borda e a cor do botão, quando você adicionar um outro botão, ele terá o mesmo padrão de estilo.
Com esse recurso, você não precisa mais refazer toda a personalização caso queira adicionar vários botões com o mesmo estilo.
Pré-visualização do Estilo de Bloco
Agora você pode pré-visualizar o estilo do seu bloco antes de alterá-lo ao passar o mouse sobre as opções de estilo. Com o aumento do tamanho da janela de pré-visualização, o seu campo de visão para verificar as mudanças de estilo será bem maior.
Lembrete de Categoria
Agora com esse novo recurso, se você não selecionar nenhuma categoria ao fazer um post, o editor de postagem vai sugerir uma para você. Embora pareça uma alteração mínima, ela pode impedir que você publique acidentalmente um conteúdo sem categorizá-lo.
Como Atualizar Para o WordPress 6.0
Crie um backup do WordPress antes de fazer a atualização, pois se algo der errado durante o processo, será possível recuperar seu site. Também recomendamos que você teste a nova versão em um ambiente de teste antes de instalar ela em um site ativo.
Depois de baixar e instalar, use uma das seguintes maneiras para atualizar o WordPress:
- Painel do WordPress – Faça login no seu painel do WordPress. Em seguida, navegue até Painel -> Atualizações ou clique em Atualizar. Na página de atualização, clique em Atualizar para a versão 6.0.
- hPanel – Este método está disponível apenas para clientes que tenham os planos Cloud, Compartilhado ou hospedagem WordPress da Hostinger. No painel do WordPress procure pela seção de versões do WordPress. Para atualizar para a nova versão, clique em Atualizar para versão 6.0.
- Atualização manual usando um cliente FTP – Este método de instalação envolve o download dos arquivos do WordPress 6.0 no site WordPress.org. Extraia o arquivo .zip e exclua a pasta wp-content e o arquivo wp-config-sample.php para evitar a perda dos dados e da configuração. Em seguida, use um cliente FTP para substituir os arquivos e pastas principais do WordPress, exceto a pasta wp-content e o arquivo wp-config-sample.php.
- Interface de linha de comando do WordPress (WP-CLI) – Use o protocolo SSH para acessar o diretório raiz public_html do seu site. Depois que a interface de linha de comando estiver conectada, execute o comando “wp core update” para executar a atualização.
Conclusão
O WordPress 6.0 aprimorou a experiência de edição de site ao apresentar várias melhorias nos blocos e na interface do usuário. Com esta nova versão, os usuários podem usar e abusar de sua criatividade e ter mais controle sobre o design do site.
Recomendamos atualizar seu site para o WordPress 6.0 o mais rápido possível para ter acesso a todos os benefícios e estar protegido de vulnerabilidades potenciais.
Antes de atualizar seu site, faça um backup e verifique a compatibilidade do seu tema e do seu plugin. Se necessário, use um ambiente de teste do WordPress para testar o WordPress 6.0 com mais segurança.