WordPress 6.0.1: Atualização de Manutenção

O WordPress 6.0 foi lançado recentemente, no dia 24 de maio de 2022, mas com alguns erros na mova versão, os desenvolvedores trouxeram a versão WordPress 6.0.1 para corrigir erros.
A atualização conta com 13 correções no núcleo e 18 no editor de blocos. Neste artigo, vamos apresentar as correções que achamos mais relevantes!
WordPress 6.0.1 Correções de Erros
Você pode rever todas as correções com mais detalhes no WordPress Trac ou no Repositório do GitHub. Algumas melhorias podem não estar relacionadas à experiência do usuário, como a atualização da miniatura do vídeo da página Sobre ou a reversão do tema Twenty Ten.
Mas, mesmo assim, testamos o WordPress 6.0.1 e identificamos as correções que melhoraram o editor de blocos de forma significativa.
Modelo Padrão para Novo Post
Para nós, a correção do erro do modelo padrão é a mais relevante de todas as demais correções da versão 6.0.1.
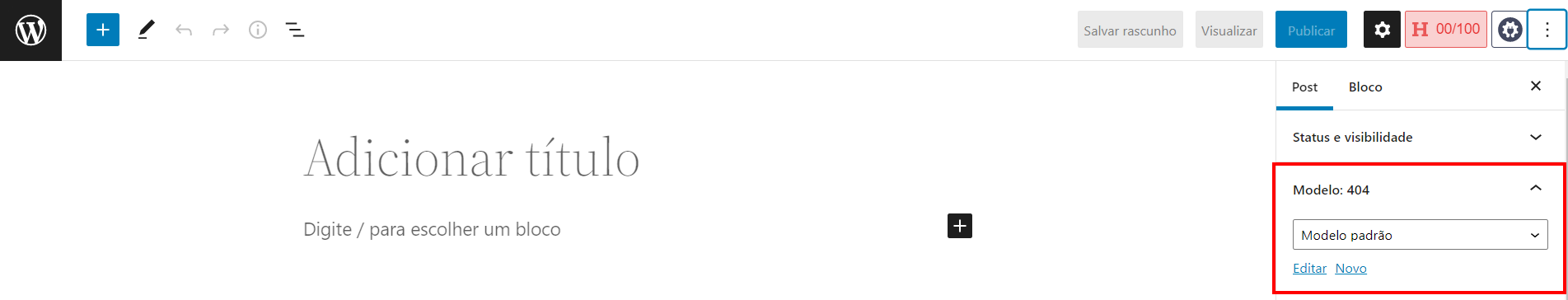
Ao adicionar um novo post, o modelo padrão selecionado pelo editor costumava ser a página de erro 404. Antes, era preciso alterar as configurações do modelo sempre que fôssemos adicionar um novo post, o que não fazia muito sentido e nem era muito conveniente.

A versão 6.0.1 do WordPress corrigiu esse problema. Agora, o modelo padrão é o modelo de post Único. Não é mais preciso mudar as configurações do modelo a menos que você queira usar outro modelo de post.
Palavras-chave Padrão
A capacidade de registrar padrões de blocos do diretório de padrões do WordPress no arquivo theme.json foi uma característica muito esperada na versão principal do WordPress 6.0.
O processo foi pensado para ser bem simples: só precisaríamos adicionar o padrão de slugs ao arquivo theme.json e poderíamos inserir o tema adicionar ao inseridor de padrão do editor de blocos.
Mas agora as palavras-chave estão armazenadas com base no seu meta valor em vez da taxonomia no diretório do padrão, dificultando os usuários de encontrar o padrão registrado no editor.
O WordPress 6.0.1 agora aplica os mesmos valores para as palavras-chave e você pode registrar os padrões no arquivo theme.json e usá-los pelo editor de tema.
Impedir a Abertura de Links no Bloco de Posts Mais Recentes
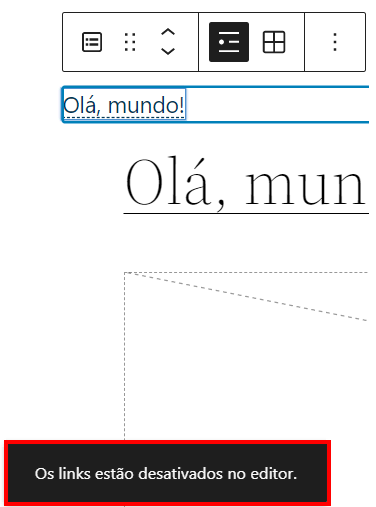
O bloco de posts mais recentes tem um comportamento padrão que permite usuários clicarem nos links no editor de tema. Porém, ao clicarmos acidentalmente no link, éramos redirecionados a outra página, o que nos fazia sair da janela de edição do conteúdo.
Por isso, os desenvolvedores decidiram implementar uma mensagem pop-up para informar aos usuários que o link foi desativado. Assim, ao clicarmos em um link, não seremos redirecionados a uma outra página, enquanto os links ainda serão reconhecidos e indicados como hiperlinks.

Estilo de Submenu do Bloco de Navegação
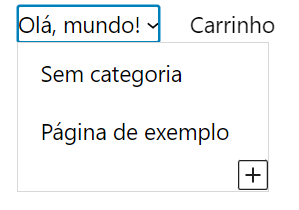
O bloco de navegação deixa você usar a criatividade para personalizar o menu do seu site. Mas, infelizmente, um erro foi encontrado: podem surgir problemas ao criar um submenu com a opção abrir clique ativada.
O erro fez com que os submenus não mantivessem o mesmo estilo que os menus pais, o que tornou necessária a personalização do estilo para deixá-los uniforme. Isso não muito prático, principalmente quando se trabalhava com menus pais com tipografia e cores personalizadas.
A versão 6.0.1 do WordPress resolvei esse problema, agora você pode adicionar submenus com estilos herdados dos menus pais.

Como Atualizar a sua Versão do WordPress
Há duas maneiras super fáceis de atualizar o WordPress:
- Pelo painel WordPress. Sempre que uma atualização estiver disponível, este banner aparecerá no topo do seu painel de administrador. Basta clicar no link para ser redirecionado à página de atualização do WordPress.

- Pelo hPanel. Abra o seu painel de controle WordPress no hPanel e verifique a versão do WordPress na seção inferior direita. Você verá um botão para atualizar o WordPress.

Caso ainda tenha dúvidas de como atualizar a versão do WordPress, confira nosso tutorial sobre como atualizar um site WordPress.