WordPress 6.1: Últimas Atualizações do Próximo Grande Lançamento

O WordPress 6.1 é o terceiro grande lançamento de 2022. Dê boas-vindas ao “Misha”, que acaba de sair do forno. Essa versão inclui mais de 400 melhorias adicionais e correções de erros (inglês). Também foram feitas várias alterações no backport do Gutenberg para o núcleo do software (inglês).
Como esta versão ainda faz parte da fase dois do projeto Gutenberg, ela traz muitas melhorias no editor de blocos, incluindo backports de mais de 10 versões do Gutenberg após o WordPress 6.0. Além disso, vem com o novo tema padrão Twenty Twenty-Three.
Confira agora todas as atualizações do novo WordPress 6.1.
Novo Tema Padrão Twenty Twenty-Three
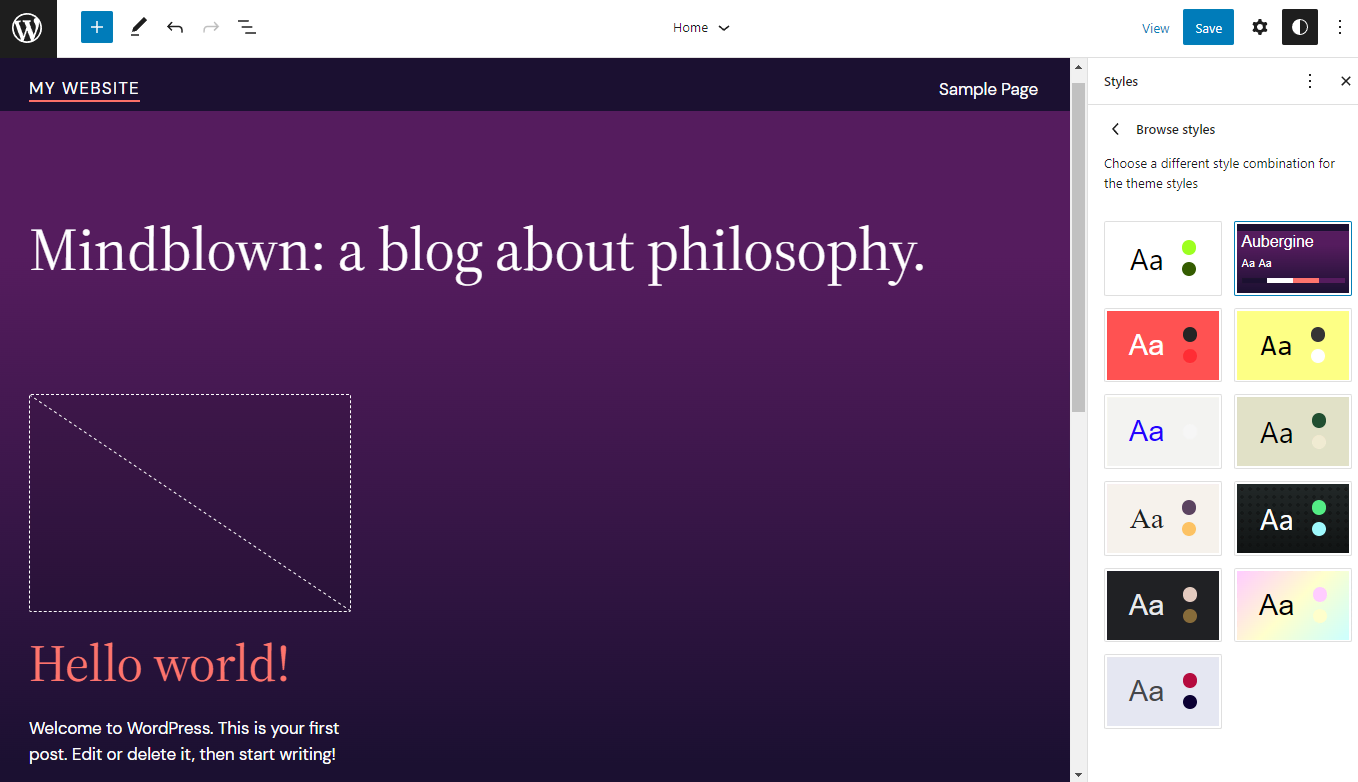
Assim como seu antecessor Twenty Twenty-Two lançado com o WordPress 5.9, o 6.1 apresenta um novo tema padrão baseado em bloco de nome Twenty Twenty-Three.

Ele vem com onze estilos de tema, permitindo que você alterne facilmente o esquema de cores e a tipografia com o gerador de estilos globais. Mesmo que você não queira usar estilos predefinidos de temas, a ampla variedade de opções é um ótimo ponto de partida para personalização.
Outra melhoria do tema Twenty Twenty-Three é a tipografia. Ele vem com mais opções de família de fontes e elas estão disponíveis em todos os onze estilos. Isso permite mais liberdade para misturar e combinar a tipografia entre os estilos.
Dica do Especialista
Os novos usuários que pretendem começar um site do zero terão o tema Twenty-Twenty-Three como padrão e poderão começar a personalizá-lo com o editor do site.
O tema Twenty-Twenty-Three, com suas variações de estilo, editor de site e opções para criar modelos para uma única categoria e outros arquivos, é a melhor opção para sites com muito conteúdo.
O editor do site ainda está em versão beta, mas já oferece aos novos usuários muitas ferramentas de personalização em uma interface mais coerente do que as de tema clássico.
Melhorias no Editor de Blocos
Com mais de 10 versões do Gutenberg combinadas no núcleo do WordPress 6.1, podemos ver muitas melhorias na nova versão do editor de blocos. Para conferir as atualizações no editor de blocos do WordPress 6.1 com mais detalhes, continue lendo este artigo.
Opções Melhoradas de Template
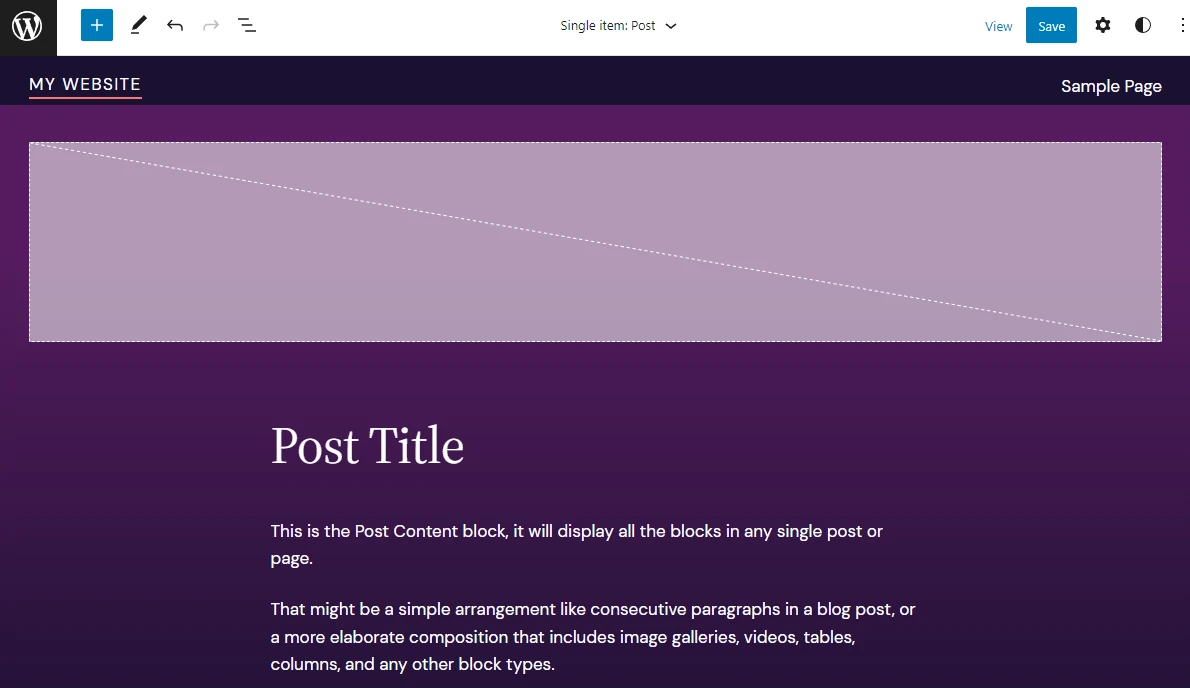
O WordPress 6.1 vem com dois novos modelos de template – página e item único: post. A nova versão também torna o processo de criação de templates (inglês) mais rápido. Ele adiciona padrões relevantes automaticamente, para que você não precise mais começar do zero.
Por exemplo, quando você adiciona o template item único: post, ele começa com blocos que incluem o conteúdo do post, o loop de consulta de comentários e partes do template, como o cabeçalho e o rodapé. A partir daí, você já pode começar a personalizar o layout ou design.

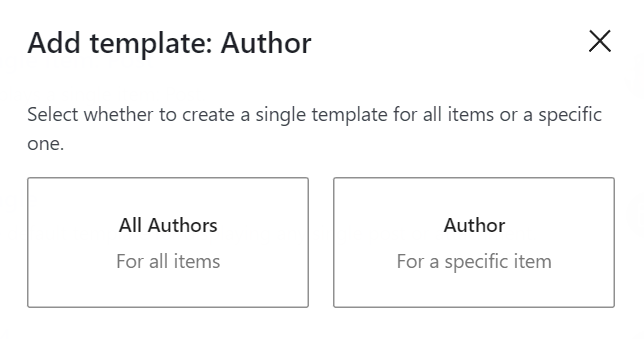
Outra melhoria é que você pode adicionar o template a todos os itens ou a apenas um. Por exemplo, ao adicionar um template de autor, você pode optar por aplicá-lo a todos os autores ou a somente um.

Dessa forma, é possível criar templates personalizados para autor, categoria e item único: post.
Além disso, agora existe a opção de template personalizado, que permite criar um novo template para qualquer post ou página. Ele tem um padrão semelhante ao template de post, mas você pode reestruturá-lo para que ele sirva para qualquer tipo de conteúdo.
Bloqueio de Bloco Melhorado
O bloqueio de bloco é um recurso interessante que garante que seus blocos de conteúdo não sejam excluídos ou movidos acidentalmente. Bloquear um bloco agrupado pode levar muito tempo, pois você precisa bloquear todos os blocos individuais, um por um.
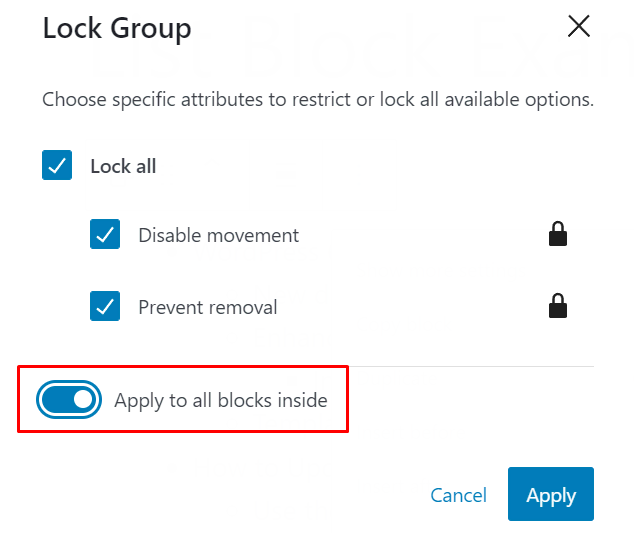
O WordPress 6.1 introduz uma nova melhoria neste sistema, permitindo que você use o bloqueio de bloco em todos os elementos dentro de um grupo. Esta opção aparecerá no pop-up de bloqueio de bloco quando você quiser bloquear um bloco agrupado. Você verá o botão Apply to all blocks inside (Aplicar a todos os blocos).

Dica do Especialista
O mecanismo de bloqueio para padrões de bloco e blocos internos permite que proprietários e administradores de sites organizem a experiência do editor para criadores de conteúdo e padronizem designs usando as configurações do arquivo theme.json.
Edição de Conteúdo
O WordPress 6.1 oferece suporte ao content-only editing (editor exclusivo de conteúdo) (inglês) para grupos, capas e blocos de colunas usando o templateLock. Isso permite que você bloqueie o layout do conteúdo ao escrever, carregar imagens ou editar o conteúdo.
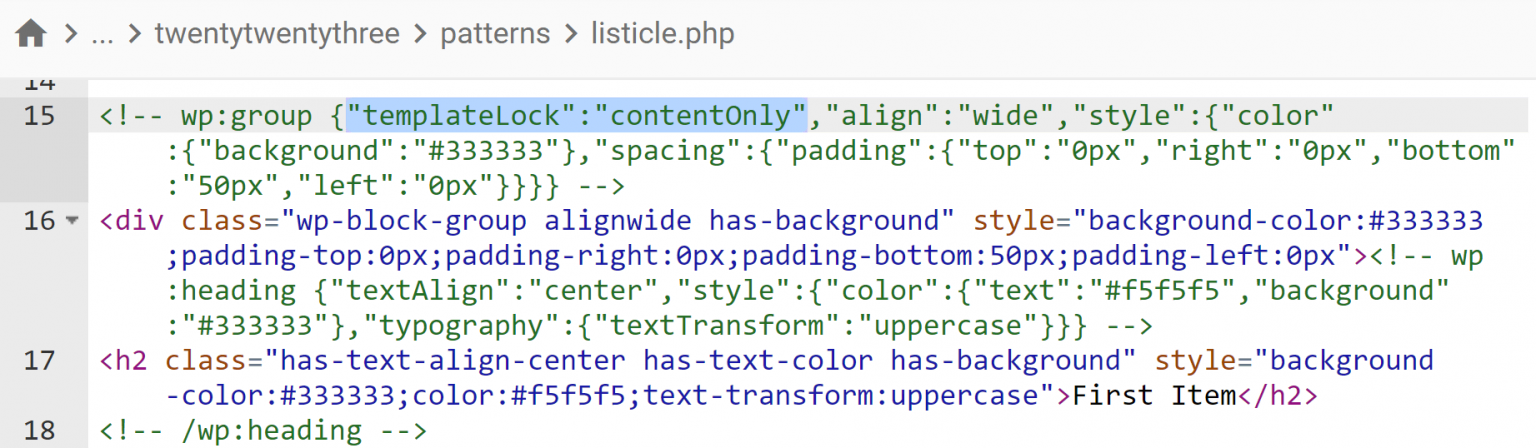
Os padrões permitem o uso prático da edição. Se um padrão usar um bloco de grupo para conter vários blocos, adicione o templateLock ao código do padrão e defina-o como contentOnly.

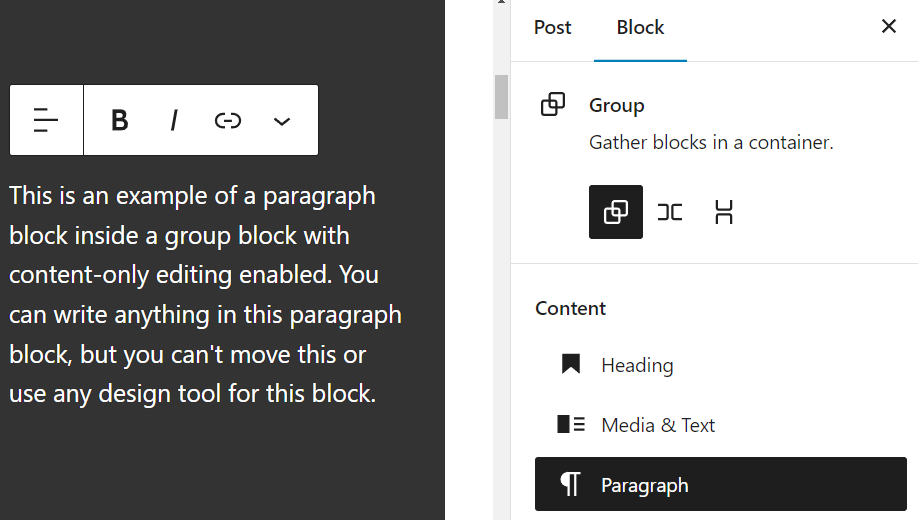
Com esse padrão ativo no editor de blocos, as ferramentas de design serão removidas do painel da barra lateral e você verá uma lista dos blocos de conteúdo no grupo. A barra de ferramentas também não terá ferramentas de movimentação de blocos após a seleção de um bloco. Com o recurso ativo, você pode editar o conteúdo livremente.

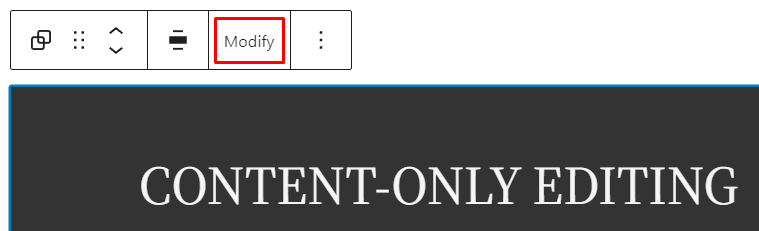
Você pode desativar temporariamente a edição de conteúdo clicando em Modify (Modificar) na barra de ferramentas do bloco de grupo. Quando desativado, você pode acessar todas as ferramentas de design e layout para o bloco de grupo e seus componentes. Clique em Done (Concluído) na barra de ferramentas do bloco de grupo para habilitar a edição de conteúdo novamente.

Blocos de Citação e Lista Atualizados
Os blocos de citação e lista agora podem conter blocos internos para maior flexibilidade de conteúdo.
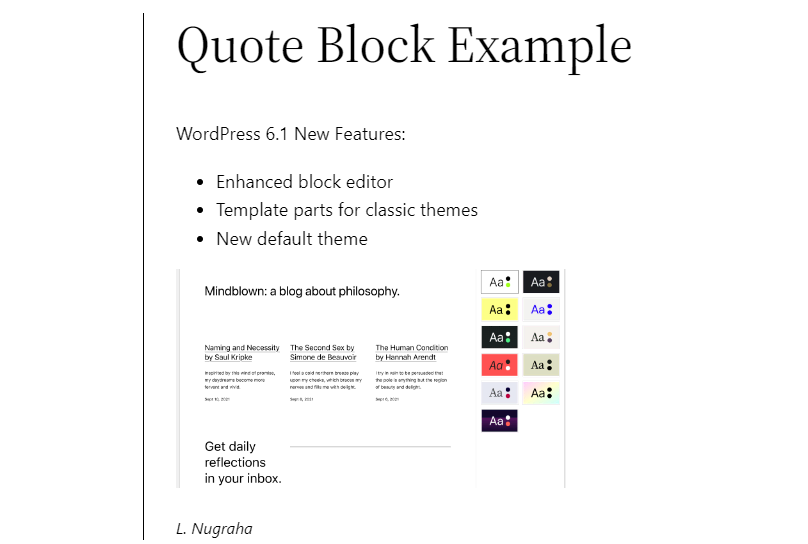
O insersor de bloco agora está disponível no bloco de citação (inglês). Você pode usá-lo para adicionar qualquer bloco no conteúdo citado clicando no ícone adicionar bloco (+) ou digitando / na linha do bloco de citação.
Por exemplo, você pode usar essa melhoria para adicionar um bloco de título antes de escrever o texto abaixo ou para incorporar uma imagem no bloco de citações.

Vários blocos no bloco de citação permitem que você reorganize facilmente o conteúdo interno. Use as ferramentas de movimentação de bloco na barra de ferramentas para mover um bloco para cima ou para baixo.
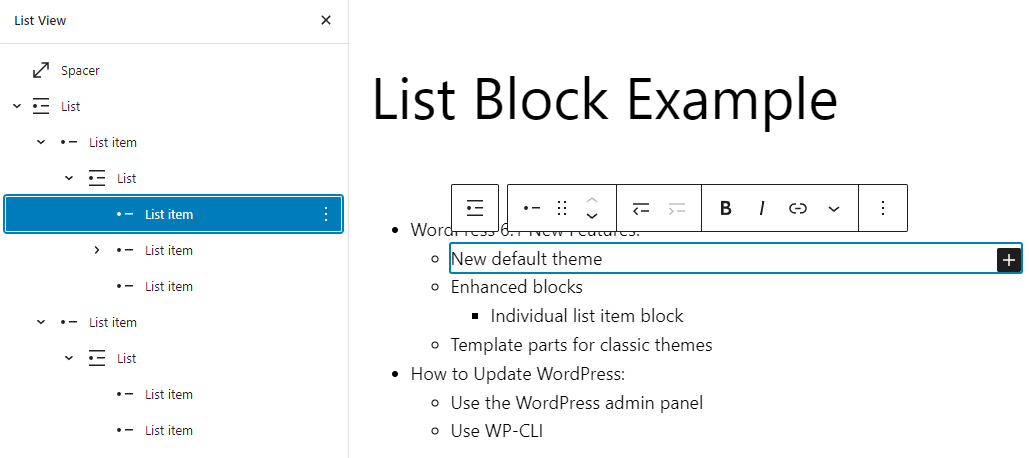
Agora os itens são tratados como blocos individuais no bloco de lista (inglês), resultando em uma estrutura de bloco agrupada. Isso permite um fluxo de trabalho mais rápido, pois é possível reorganizar ou remover itens da lista mais facilmente.
O bloco de lista aprimorado usa uma estrutura agrupada e trata os itens da lista como blocos individuais. A vantagem é que você pode reorganizar ou remover itens da lista facilmente. Você também pode encontrar a estrutura agrupada na visualização da lista de bloqueios para realizar ações em massa de maneira mais simples.

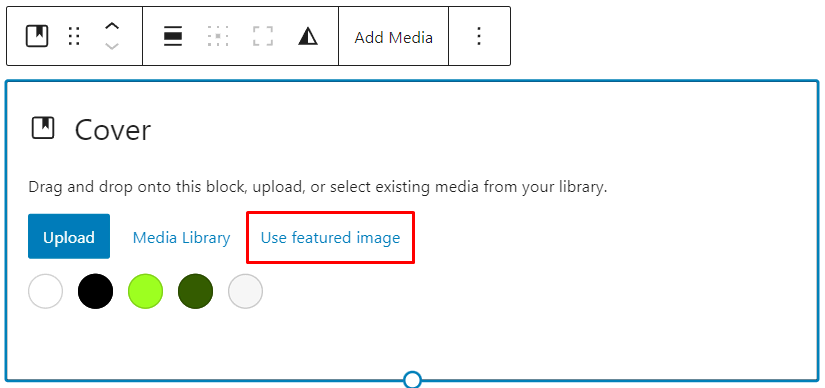
Imagem Destacada no Espaço do Bloco de Capa
A versão anterior do WordPress inseriu o suporte a imagem em destaque para o bloco de capa. No entanto, era preciso adicionar uma imagem e substituí-la pela imagem em destaque usando um botão na barra de ferramentas, resultando em um fluxo de trabalho mais complicado.
Com o WordPress 6.1 você tem a opção de usar a imagem em destaque quando adicionar um bloco de capa. Com ele, você também consegue configurar o bloco de capa de maneira mais fácil e rápida.

Consistência das Ferramentas de Design
No WordPress 6.1, já podemos ver melhorias na consistência das ferramentas de design. Ela oferece mais opções de personalização usando o editor de blocos para que você não precise usar um CSS personalizado. Isso permite que os usuários encontrem ferramentas para um bloco específico mais facilmente.
No 6.1, mais de 50 blocos possuem ferramentas de tipografia e cor, mais de 40 têm ferramentas de dimensão e 30 deles têm todas as três. Confira a lista completa das ferramentas de design disponíveis para cada bloco no WordPress 6.1 Dev Notes (inglês).
Dica do Especialista
Estamos trabalhando para trazer a maioria das ferramentas de design para todos os blocos, assim, poderemos garantir mais consistência no futuro.
Algumas ferramentas ainda precisam ser testadas em diferentes contextos e em diversas situações de uso. Elas estão disponíveis apenas para desenvolvedores de temas por meio do arquivo theme.json.
Depois que o feedback dos usuários for acrescentado em atualizações futuras, a equipe de design trabalhará na interface do usuário. As ferramentas de design serão integradas ao editor do site, permitindo que os usuários finais personalizem seus sites.
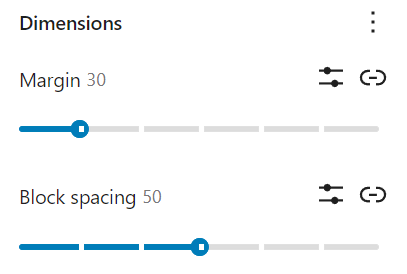
Predefinições das Configurações de Dimensões
O WordPress 6.1 adicionou um controle deslizante com sete predefinições para a configuração de dimensões, como espaçamento de bloco e margem. Isso permite que os usuários definam um valor de maneira rápida e apliquem o mesmo valor para outros blocos.

Se você quiser incluir valores personalizados, existe um botão que volta ao antigo campo de personalização de pixel.
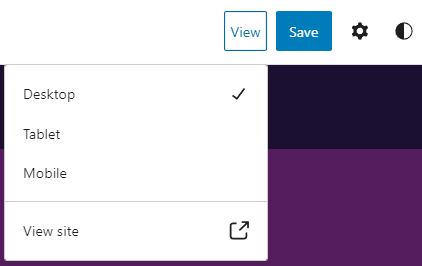
Botão de Visualização Atualizado
O botão Preview (Visualizar) do editor de blocos agora se chama View (Exibir), mas ainda funciona de maneira semelhante. Ele permite que você escolha entre exibir para desktop, tablet e celular e abra a visualização em uma nova guia.
A única diferença significativa é a nova opção exibir site no editor do site, que abre seu site em uma nova guia. Na versão anterior do WordPress, você precisava digitar sua URL manualmente em uma nova guia ou voltar ao painel para entrar em seu site.

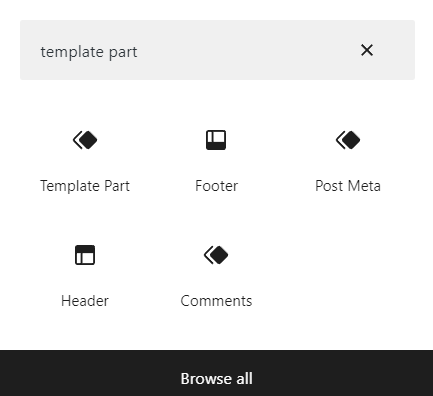
Parte do Template no Insersor de Bloco
As partes do template agora estão disponíveis no insersor de bloco. Isso facilita a criação ou personalização de novos templates, pois você pode inseri-los com apenas alguns cliques.

Além disso, com as opções existentes para criar templates a partir de blocos existentes, esse recurso pode abrir possibilidades para utilizar elementos personalizados.
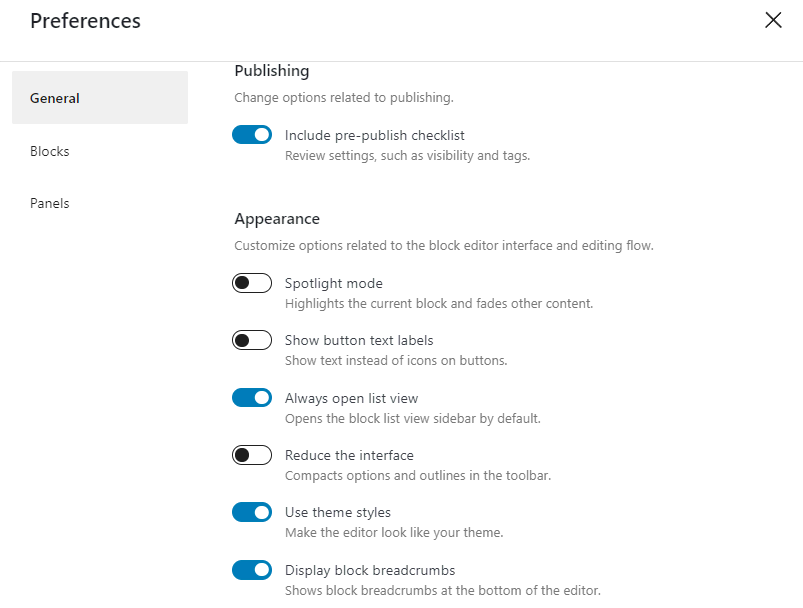
Nova Opção de Preferência
Uma nova opção de exibição de lista sempre aberta está disponível nas preferências do editor de blocos. Para acessá-lo, clique no botão Options (Opções) no canto superior direito do editor e selecione Preferences (Preferências).

Ao habilitar esta opção, a exibição de lista será aberta por padrão quando você abrir o editor de blocos.
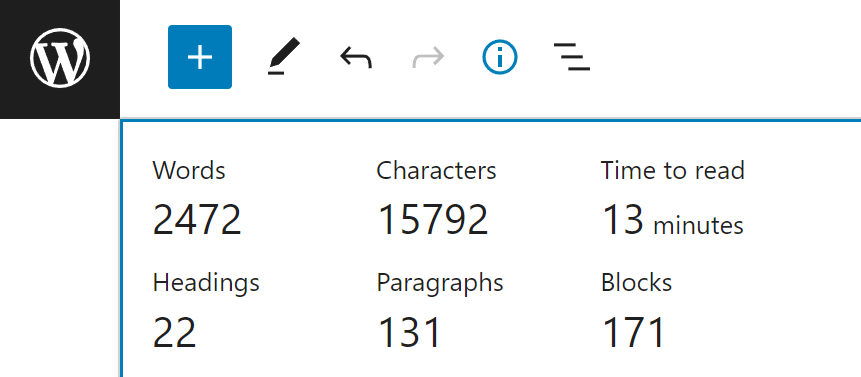
Detalhes Atualizados do Editor
Novas métricas foram adicionadas ao menu Detalhes do editor. Agora você pode ver o tempo que leva para ler as informações junto com a contagem de palavras e caracteres. Dessa forma, você pode estimar melhor quanto tempo o conteúdo que está escrevendo terá e o tempo que levará para lê-lo.

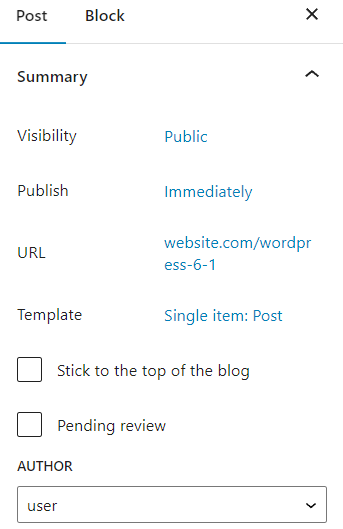
Atualização Pós-resumo
A seção Status & visibility (Status e visibilidade) do editor de post agora se chama Summary (Resumo). As configurações de link permanente e template de post agora estão nesta seção.

Melhorias no Tema
O WordPress 6.1 traz muitos aprimoramentos para a personalização do tema, incluindo o painel de estilos globais aprimorado e os padrões iniciais personalizados. Continue lendo para conferir todas as melhorias do tema na versão mais recente.
Estilos Globais Aprimorados
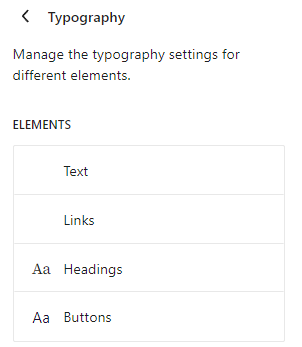
Existem algumas adições recentes à interface de estilos globais.
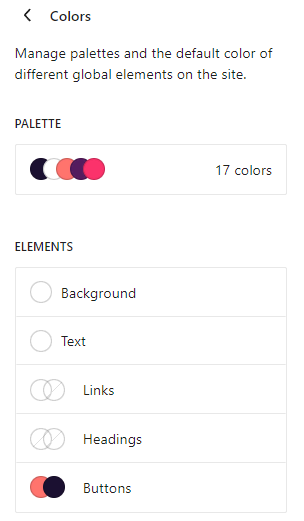
O primeiro é o elemento headings (títulos) que você pode configurar nas seções de tipografia e cor. Na versão anterior, os cabeçalhos seguiam o estilo de texto global, mas no WordPress 6.1, você pode fazer os cabeçalhos usarem tipografia e cores diferentes em todo o site. Isso melhora o fluxo de trabalho, pois você não precisa mais personalizar os blocos de cabeçalho individualmente.

O elemento botões agora também está disponível em tipografia e cor. Semelhante ao elemento de títulos, agora você pode definir tipografia e cores diferentes para o texto e também o plano de fundo do botão.

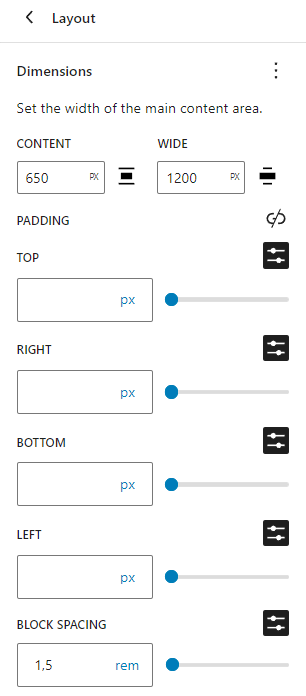
Os próximos são os estilos globais de layout. Na versão anterior, você só podia alterar as configurações de preenchimento. O WordPress 6.1 trouxe melhorias ao adicionar controles de largura da área de conteúdo e espaçamento de blocos. Os controles de preenchimento e espaçamento de blocos também apresentam um controle deslizante com predefinições para simplificar a personalização.

Padrões Iniciais para Todos os Tipos de Post
Os autores e usuários de tema podem adicionar opções de padrões iniciais para todos os tipos de post. Essa opção fornece opções de padrão ao criar um novo post.
Para isso, é necessário adicionar os arquivos PHP dos padrões na pasta de patterns (padrões) do tema. Esses arquivos contêm trechos de código que especificam o título e o tipo de post de padrão, seguidos pelo código de padrão.
É importante ressaltar que o novo tema Twenty Twenty-Three já é uma pasta patterns por padrão. Se você usar outro tema de bloco, talvez seja necessário criar essa pasta.
Por exemplo, podemos adicionar um padrão de blog de viagem a partir do diretório padrão do WordPress. O primeiro passo é criar um arquivo PHP chamado blog.php com o seguinte código:
<?php /** * Title: Travel Blog * Slug: twentytwentythree/travel-blog * Block Types: core/post-content * Post Types: post * Categories: featured, text */ ?>
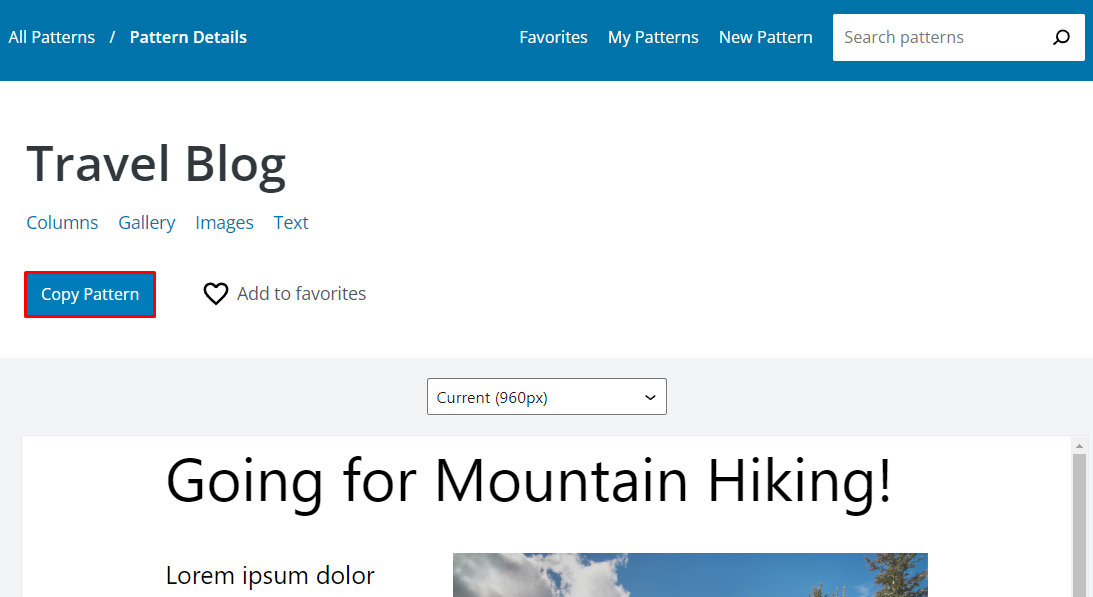
Você pode mudar o título e as categorias da maneira que preferir. Depois, copie e cole o padrão do diretório de padrão para o arquivo usando o botão Copy Pattern (Copiar Padrão).

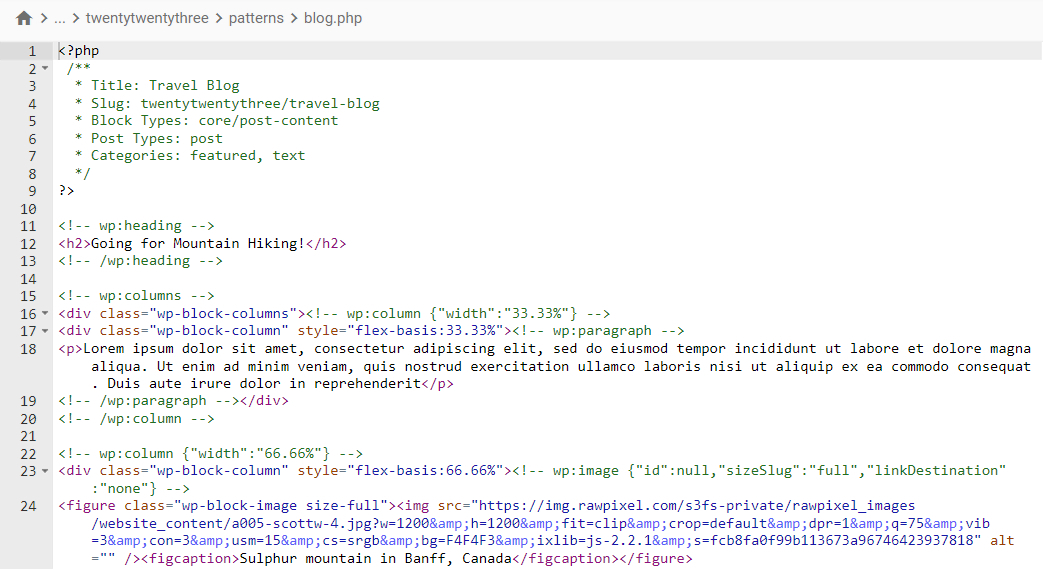
Cole o padrão no arquivo blog.php. Feito isso, o arquivo PHP ficará assim:

Salve o arquivo e abra seu painel admin do WordPress. Para confirmar que o padrão foi registrado, vá até Posts -> Adicionar Novo para criar um novo post. Deverá aparecer uma janela pop-up com a seleção dos padrões registrados.

Você pode adicionar quantos padrões iniciais quiser. Para adicionar mais, crie outro arquivo PHP para o padrão e repita as etapas.
Dica do Especialista
Você pode revisar os padrões agrupados com um determinado tema na pasta do tema antes de prosseguir com a instalação. O uso de uma série de padrões ajuda os usuários a criar uma página de maneira rápida, apenas substituindo texto e imagens depois que os padrões são adicionados à tela do editor de blocos.
Tipografia Fluida
O WordPress 6.1 vem com suporte à tipografia fluida (inglês) pelo arquivo theme.json. Ele aprimora a capacidade de resposta, pois o tamanho do texto é ajustado automaticamente com base na janela de visualização do usuário.
Para alterar as configurações de tipografia fluida no arquivo theme.json, inclua o parâmetro fluid na seção settings.typography.fluid. Caso esteja usando um bloco de tema antigo que desativa a tipografia fluida por padrão, você pode adicionar o parâmetro fluid e definir seu valor para true.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}
Você também pode desativar a tipografia fluida ao definir o parâmetro fluid para false.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}
Você pode configurar o tamanho da tipografia fluida na seção settings.typography.fontSizes do arquivo. É possível definir os valores mínimos e máximos para cada tamanho de fonte e desabilitar a tipografia fluida para tamanhos de fonte específicos.
Por exemplo, você pode definir o tamanho da tipografia fluida para tamanho de fonte Normal. Para isso, é necessário definir o valor do parâmetro fluid para true e especificar os valores mínimos e máximos. Em seguida, desabilite a tipografia fluida para o tamanho de fonte Large (grande) definindo o parâmetro fluid para false.
Você pode configurar o tamanho do texto para tipografia fluida em settings.typography.fontSizes.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
},
{
"name": "Large",
"size": "2rem",
"fluid": false,
"slug": "large"
}
]
}
}
}
Dica do Especialista
A tipografia fluida permite que os usuários aumentem ou diminuam os tamanhos das fontes dinamicamente entre os tamanhos de tela. Por enquanto, é necessário modificar o arquivo theme.json para poder usá-lo, pois não há nenhuma ferramenta no editor do site que permita aos usuários finais controlar as configurações.
Suporte da Parte do Template em Bloco para Temas Clássicos
Outro recurso do WordPress 6.1 é o suporte da parte do template em bloco (inglês). Ele expande a usabilidade do tema clássico com o editor de bloco.
Para habilitar esse recurso são necessários dois passos. Primeiro, você precisa adicionar o suporte à parte do template incluindo a função functions.php no arquivo do tema:
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
add_action( 'after_setup_theme', 'add_block_template_part_support' );
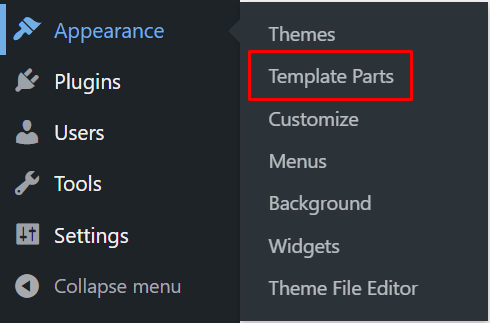
Você verá a opção Partes de Template no menu do painel Aparência.

No entanto, você não vai encontrar opções de partes de template no editor – é necessário adicioná-las manualmente criando um arquivo HTML na pasta parts no diretório raiz do tema.
Neste exemplo, vamos adicionar uma parte do template de rodapé ao tema Twenty Twenty-One. Comece criando um arquivo HTML com o caminho /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
No arquivo, insira o seguinte snippet de código:
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
Volte ao painel WordPress e vá até Aparência -> Partes de Template. A parte do template de rodapé agora está disponível e você já pode começar a editá-la usando o editor de blocos.

Você pode adicionar mais arquivos HTML na pasta partes para registrar mais partes de templates baseadas em blocos para o tema.
Dica do Especialista
Quando se trata de integrar temas clássicos com o ambiente baseado em blocos, o WordPress 5.9 introduziu o arquivo theme.json, que permite configurar blocos para temas clássicos. Já com o WordPress 6.1 é possível usar partes de templates baseadas em blocos.
Ambos os recursos são fornecidos aos desenvolvedores de temas para oferecer aos usuários finais personalização baseada em blocos de temas clássicos. Eles são os responsáveis por entregar os recursos aos seus usuários.
Bloquear Filtros de Tema
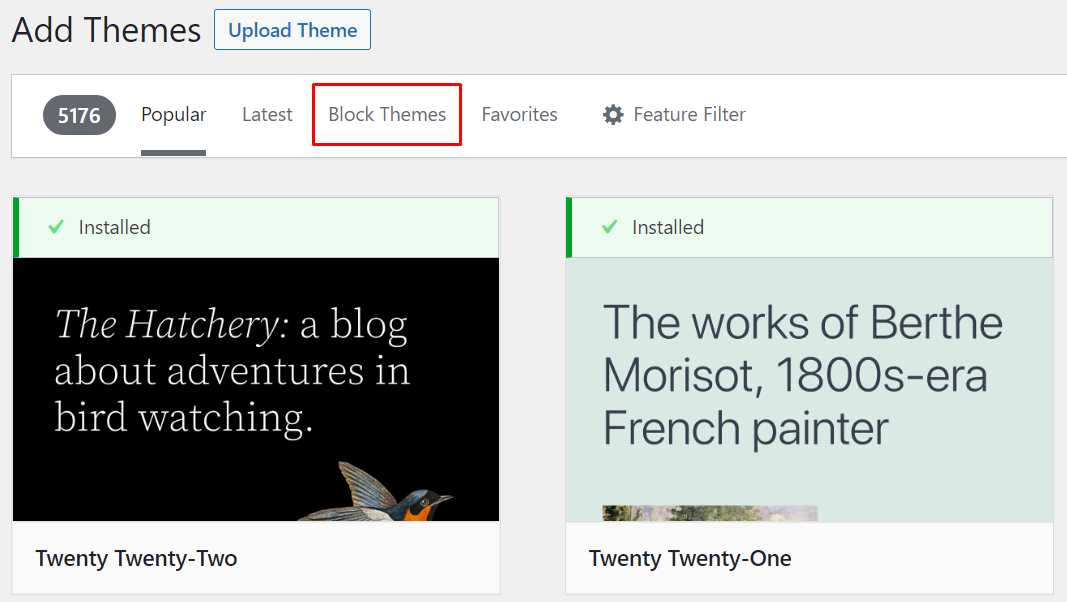
Após a atualização do repositório de temas do WordPress, que ganhou um novo filtro, o Block Themes, o painel do WordPress recebeu uma atualização parecida.
Ao ir até Aparência -> Temas -> Adicionar Novo, você encontrará o filtro Bloco de Temas.

Como Atualizar para o WordPress 6.1
A atualização para o WordPress 6.1 leva apenas alguns minutos e você pode fazer isso de maneira muito simples. Para isso, recomendamos criar um backup e testar a nova versão em um ambiente de teste antes de prosseguir com a atualização em seu site principal.
Dessa forma, você terá a certeza de que a nova versão funcionará perfeitamente com o conteúdo, temas e plugins do seu site.
Quando estiver pronto para prosseguir, escolha uma das seguintes maneiras de atualizar o WordPress:
- Painel do WordPress – para acessar a página de atualização, existem dois caminhos: vá até Painel -> Atualizações ou clique no botão Atualizar agora no banner superior. Quando estiver na página de atualização, clique em Atualizar para a versão 6.1.
- hPanel – navegue até WordPress -> Painel e clique em Atualizar para 6.1 na seção versão do WordPress no canto inferior direito. Observe que este método só é possível para usuários dos planos de hospedagem WordPress, Compartilhada e Cloud da Hostinger.
- Atualização manual – baixe os arquivos WordPress 6.1 em WordPress.org. Extraia o arquivo .zip e exclua a pasta wp-content e o arquivo wp-config-sample.php. Em seguida, use um cliente FTP ou um gerenciador de arquivos para substituir os arquivos e pastas principais do WordPress. Exclua a pasta wp-content e o arquivo wp-config-sample.php.
- Interface de linha de comando do WordPress (WP-CLI) – use SSH para acessar o diretório raiz public_html do seu site e execute o comando wp core update para executar a atualização.
Conclusão
O WordPress 6.1 vem com o editor de blocos aprimorado simplificando o fluxo de trabalho. Ele também conta com personalização adicional, como um painel de estilos globais aprimorado e recursos de bloqueio de blocos. A nova versão vem com um novo tema padrão e mais opções disponíveis no arquivo theme.json.
Atualize seu site para o WordPress 6.1 caso ele ainda esteja na versão antiga. Assim, você poderá se beneficiar dos novos recursos e se proteger de possíveis vulnerabilidades. Lembre-se de fazer o backup de seu site e usar um ambiente de teste para testar a versão mais recente com antecedência.