O WordPress 6.2 Chegou: Confira os Destaques

O primeiro grande lançamento do ano: WordPress 6.2 “Dolphy”, finalmente está pronto. Esta versão trouxe mais de 900 melhorias e correções de erros no software principal.
O WordPress 6.2 também marca o fim da fase dois do projeto Gutenberg (inglês), focada em personalização. A próxima grande atualização será a fase três, e ela garante melhorias na colaboração.
Esta versão vem com um editor de site aprimorado para tornar seu fluxo de trabalho ainda mais eficiente e abrir mais possibilidades de criação. Confira neste artigo tudo que o WordPress 6.2 tem a oferecer.
Fluxo de trabalho aprimorado com a nova interface do editor de sites
A interface do editor do site recebeu várias mudanças significativas. A principal delas foi o modo de navegação. Além disso, o novo sistema de codificação de cores e as atualizações do painel de configurações de bloco resultam em um fluxo de trabalho melhor e mais intuitivo.
Modo de navegação
Os usuários verão a nova interface assim que entrarem no editor do site. Agora a barra inicial inclui uma barra lateral para navegar entre os diferentes templates. Essa interface é chamada de modo de navegação.

A barra lateral esquerda em cinza-escuro permite que você navegue pelos templates e partes de templates disponíveis. Já a tela principal do editor à direita pré-visualiza o template selecionado. O mais legal é que agora você pode alternar e visualizar entre templates e partes de templates livremente.

Embora não seja uma grande mudança, ela permite que você veja pequenas diferenças entre os templates e tenha uma melhor consistência de design.
Antes, era necessário abrir o painel de templates, que ocupava toda a tela, impedindo a visualização e a troca rápida entre eles.
Além disso, a largura da barra lateral é ajustável. A visualização também mudará conforme a área da tela, permitindo que você veja como o template responde às alterações na largura da janela de visualização.
Quando quiser editar o template selecionado, clique na tela do editor ou no ícone Editar na barra lateral.
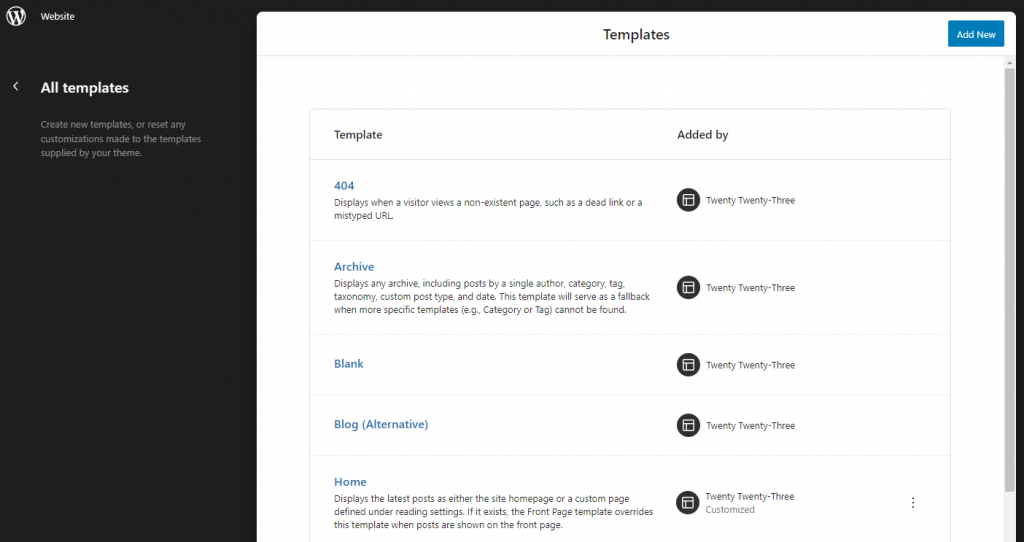
Clique no botão Adicionar novo template na barra lateral para adicionar um novo template ou partes de template a partir do modo de navegação. Como alternativa, você ainda pode acessar os templates antigos e o painel de partes de templates clicando nos botões Gerenciar todos os templates ou Gerenciar todas as partes de template.

Bloqueio de configurações com comandos duplos
As mudanças na interface não param por aí. O painel de Bloqueio de configurações também foi aprimorado – agora possui comandos duplos.
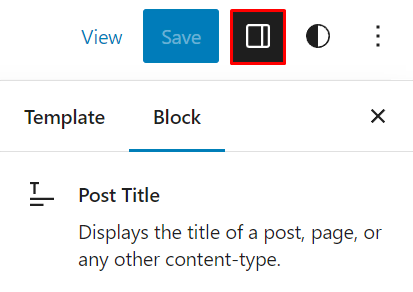
Você já personalizou um bloco e se sentiu incomodado por ter que rolar a página para encontrar uma configuração mais específica? Com o WordPress 6.2, o painel de configurações do bloco terá duas guias para os comandos: Configurações e Estilos.

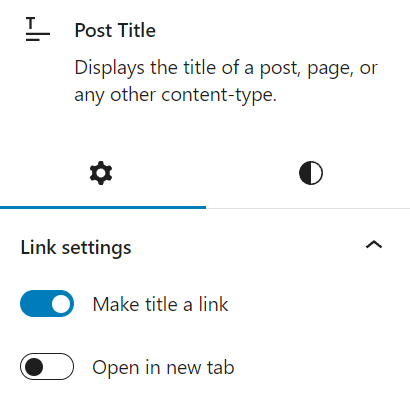
A guia Configurações, representada por um ícone de engrenagem, contém opções específicas de bloco. Nas configurações do bloco de grupo você encontra as configurações de layout e posição. No bloco de data de post você encontra o formato de data e o link para as opções de post. Todas as configurações avançadas de bloco para adicionar classes CSS ou âncoras HTML também estão na guia de Configurações.
A guia Estilos – representada pelo ícone de estilo do WordPress, contém as configurações gerais de estilo, como cor, dimensões, tipografia e borda. As opções de personalização podem ser diferentes para cada bloco.
Vale a pena notar que o ícone de configurações do bloco do Editor foi alterado. Em vez de uma engrenagem, agora se assemelha a uma tela com uma barra lateral direita.

Templates codificados por cores e blocos reutilizáveis
Você já alterou ou excluiu acidentalmente algum bloco reutilizável, ou componente de template? Isso pode afetar outras partes do site que usam o mesmo componente.
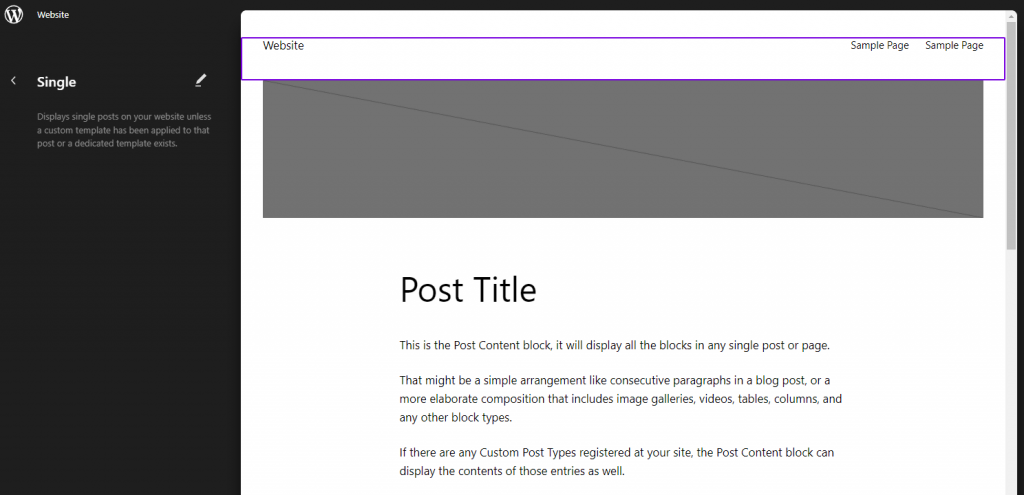
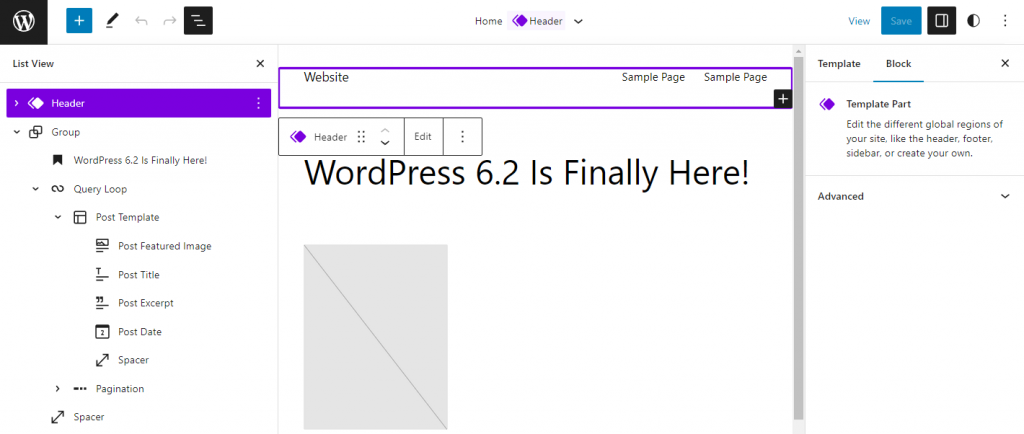
No WordPress 6.2, as partes do template e os blocos reutilizáveis são codificados por cores para diferenciá-los de outros blocos. Para ajudar na identificação, você verá um contorno roxo e ícones ao selecioná-los. Essa alteração é aplicada na exibição de lista, na barra de ferramentas do bloco e na tela do editor.

Experiência aprimorada na edição de conteúdo
O WordPress é uma das melhores ferramentas de criação de conteúdo. Cada atualização melhora a experiência de escrita e edição, e o WordPress 6.2 não é exceção.
Modo livre de distrações
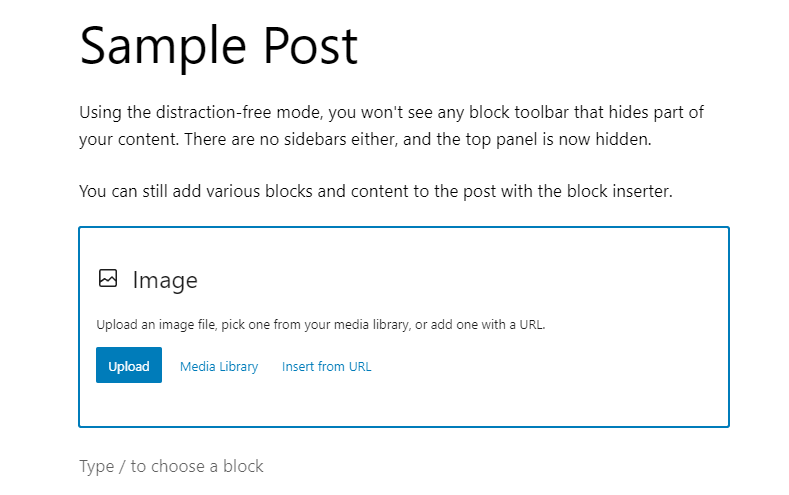
O modo livre de distrações está disponível na página e no editor de posts. Ele oculta todas as barras laterais, o painel de navegação superior e a barra de ferramentas do bloco, deixando apenas a tela do editor e seu conteúdo na janela.

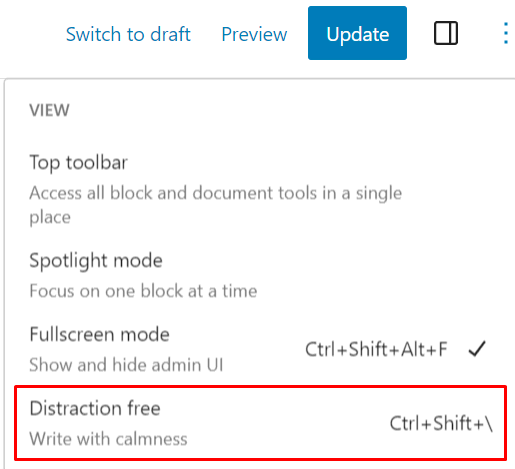
Para ativá-lo, abra o menu Opções no canto superior direito da tela e selecione Sem distrações. Quando quiser retornar à edição padrão, passe o mouse sobre a seção superior da janela. O painel de navegação superior aparecerá, permitindo que você acesse o menu Opções novamente.

O mais legal desse recurso é que ele oculta a barra de ferramentas do bloco, assim ela não esconde nenhuma parte do texto quando você estiver escrevendo.
A beleza do modo livre de distrações é que você ainda pode adicionar vários blocos usando o inseridor na área do editor. Isso significa que você não fica restrito a edição de texto, podendo criar conteúdo com imagens, vídeos e outros elementos visuais.
Integração Openverse
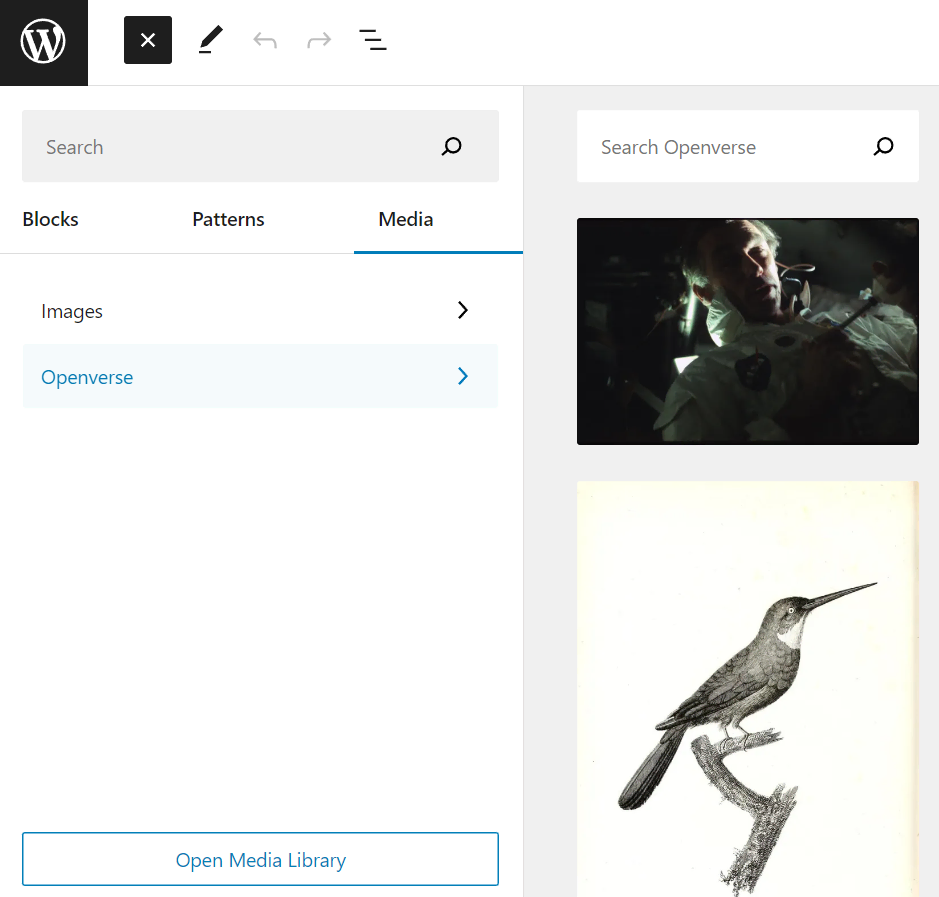
Quer adicionar imagens ao seu conteúdo? Agora você não precisa mais pesquisar em outros sites. Com a Integração Openverse, você pode baixar e colocar imagens diretamente em seu site. Ela permite que você navegue por elas diretamente do seu editor.
Basta abrir o inseridor de blocos no canto superior esquerdo da tela do editor, abrir a guia Mídias e selecionar Openverse. Use a barra de pesquisa para encontrar as imagens que você precisa. Quando achar a imagem desejada, clique nela. Em seguida, ela será automaticamente inserida em seu conteúdo.

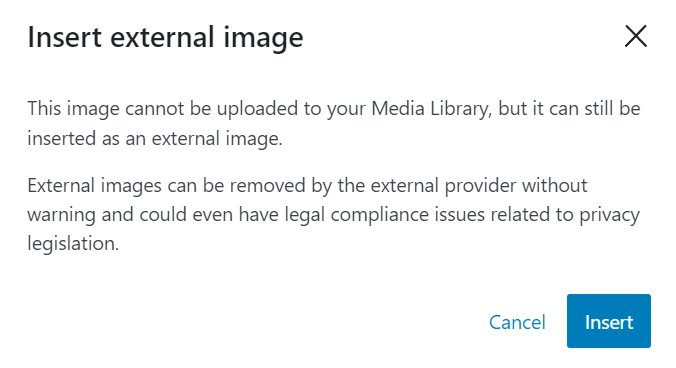
Essa integração também foi aprimorada desde a versão beta. Agora ela carrega a imagem para a biblioteca. Isso evita problemas com hotlinking. Se não conseguir carregar a imagem para a biblioteca, você será avisado antes de prosseguir.

Categorização do inseridor de padrões e melhorias na interface
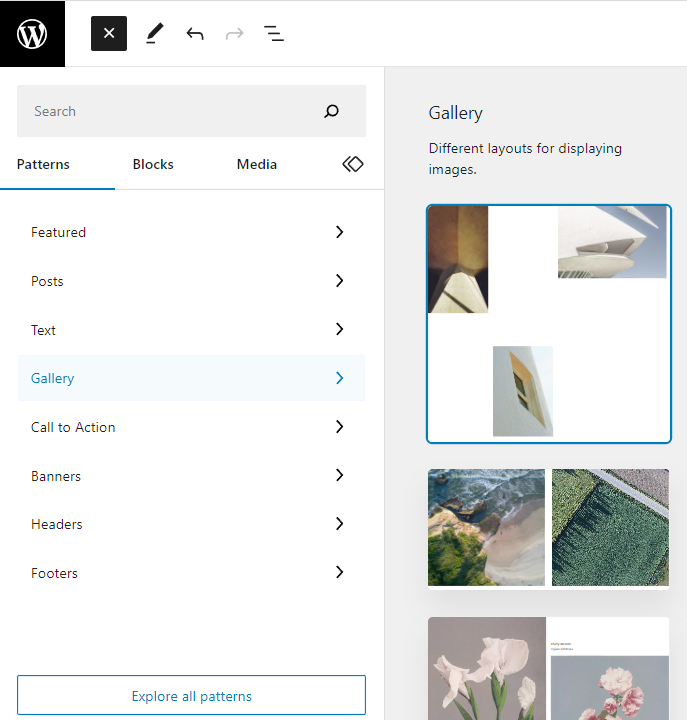
Usar padrões de bloco é uma maneira fácil de fazer o layout do seu conteúdo. O WordPress 6.2 apresenta um inseridor de padrão reprojetado para melhorar a facilidade de uso e a navegação rápida.
Agora, as categorias de padrões são listadas no painel de inserção em vez de um menu suspenso. Isso facilita a navegação entre as categorias. A visualização do painel de inserção também se expande para a direita.

Se você quiser procurar um padrão usando o painel de padrão de bloco dedicado, clique em Explorar todos os padrões e a janela pop-up aparecerá.
Além da interface, os padrões de bloco também foram recategorizados nesta versão para melhor facilidade de uso. Algumas das mudanças são as seguintes:
- Padrões de consulta renomeados para posts
- Colunas mescladas com padrões de texto
- Botões substituídos por CTAs (chamadas para ação)
- Três novas categorias – banner, cabeçalho e rodapé
Estrutura do post
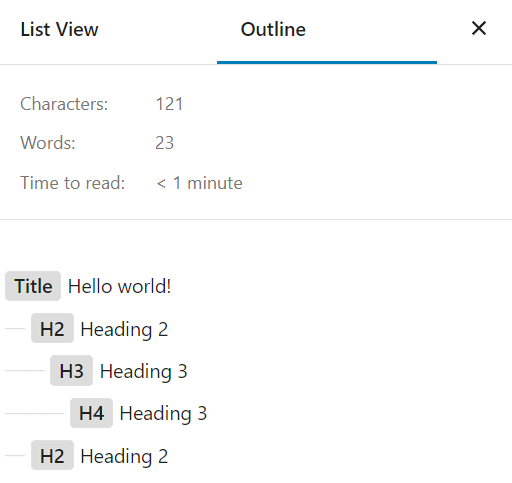
Agora a estrutura do post foi movida para o painel de exibição de lista. O painel está dividido em duas guias – exibição de lista e estrutura de tópicos.
Na guia estrutura de tópicos, você verá a estrutura do seu conteúdo, incluindo a contagem de palavras, o tempo de leitura e a estrutura do título.

Customização de estilos
Alternar e personalizar estilos globais ficou mais fácil com o painel de estilos globais. Esses novos recursos chegaram para facilitar a sua vida.
Pré-visualização de estilos globais e livro de estilo
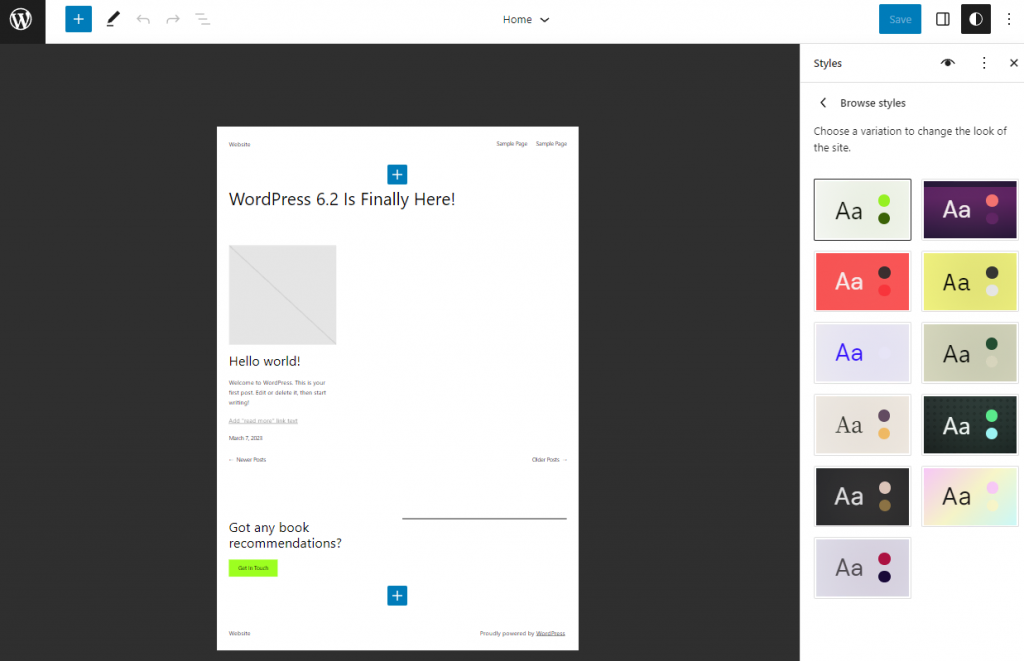
O painel de estilos globais agora tem duas maneiras aprimoradas de visualizar qualquer variação de estilo.
A primeira é a tela do editor. Para melhorar a visão geral do estilo, o navegador de estilo apresenta menos zoom. Anteriormente, ao selecionar uma variação de estilo, a tela do editor permanecia a mesma, depois era necessário rolar para baixo para ver as alterações em outras partes do site, como cabeçalho e rodapé.

Você também pode adicionar padrões enquanto estiver na tela do editor. Isso permitirá que você experimente diferentes estilos e padrões e escolha aquele que achar melhor.
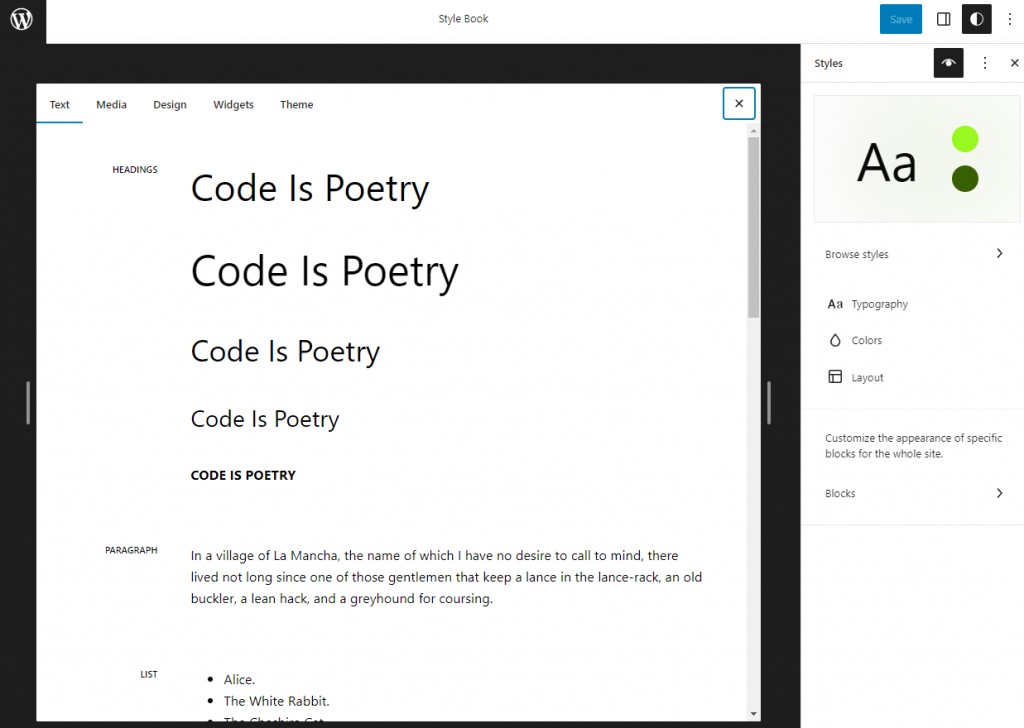
Outra maneira de visualizar as variações de estilo envolve o uso do livro de estilo. Você pode acessá-lo clicando no ícone que parece um olho no painel de estilos globais.

Ele mostra como os elementos do site ficarão em cada variação de estilo. Na seção de texto, por exemplo, você verá todos os níveis de título, parágrafos e citações. A seção de design mostra como os botões, colunas e links ficarão seguindo uma variação de estilo.

O livro de estilo tem cinco guias – texto, mídias, design, widget e tema. Cada um contém os blocos mais usados para personalização do site.
Visualização de estilos de bloco inline
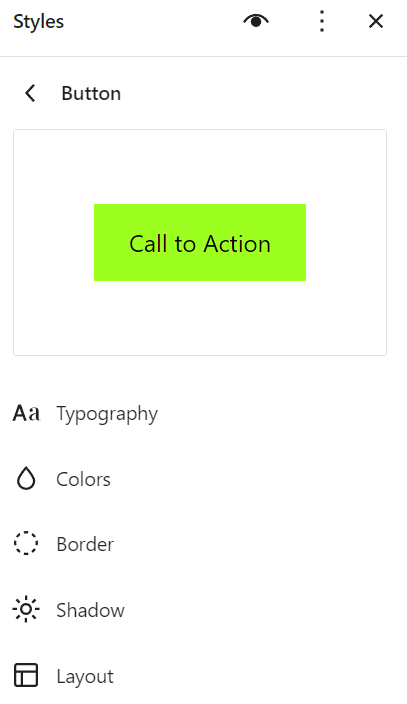
O painel de estilos globais permite alterar estilos de bloco globalmente. As versões anteriores não tinham o recurso de visualização de bloco. Antes não era possível ver as alterações, a menos que o bloco estivesse na tela do editor.
Isso foi resolvido no WordPress 6.2, que apresenta a visualização em linha nos painéis de estilo global. Agora você pode ver como o bloco ficará na parte superior do painel.

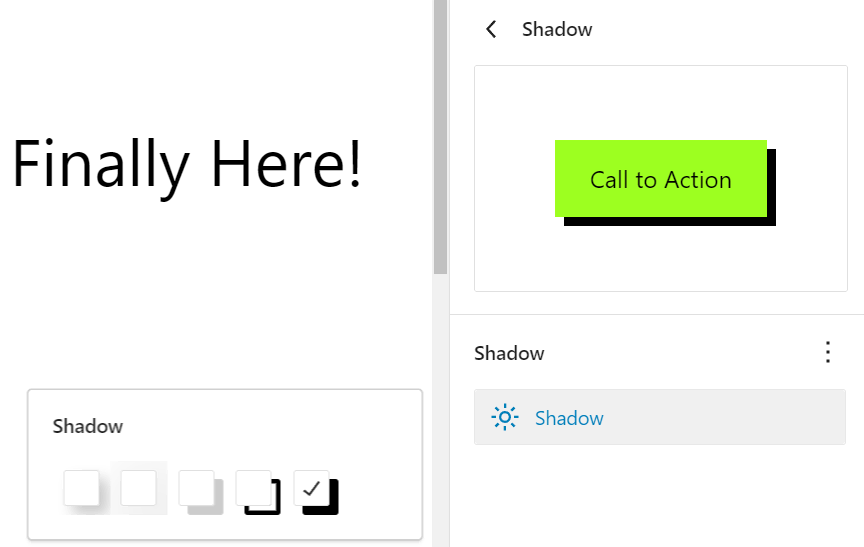
Ferramentas de sombra para design da interface do usuário
Gutenberg lançou o suporte de sombra por meio do arquivo theme.json em janeiro de 2023, permitindo que os desenvolvedores de temas incorporassem elementos de sombra. Essa personalização foi baseada apenas em código.
O WordPress 6.2 implementou ferramentas de UI (interface do usuário) para permitir que os usuários finais alterem as predefinições de sombra usando o painel de estilos globais.

Atualmente, quatro predefinições de sombra estão disponíveis por padrão, mas você pode adicionar mais pelo arquivo theme.json.
Confira um exemplo de código que você pode usar para adicionar uma predefinição de sombra:
{
"version": 2,
"settings": {
"shadow": {
"presets": [
{
"name": "Small",
"slug": "sm",
"shadow": "0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)"
},
{
"name": "Medium",
"slug": "md",
"shadow": "0 4px 10px 0 rgba( 0, 0, 0, 0.3 )"
},
{
"name": "Large",
"slug": "lg",
"shadow": "0 8px 15px 0 rgba( 0, 0, 0, 0.3 )"
}
]
}
}
}
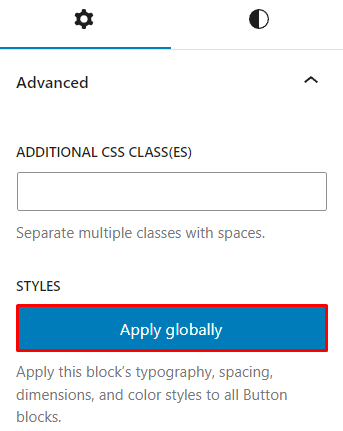
Novos botões: enviar alterações para estilos globais e copiar e colar estilos de bloco
Ao editar o estilo de um bloco, você pode aplicar essas alterações a outros blocos semelhantes. Quando terminar de editar um cabeçalho, por exemplo, você pode copiar e colar a sua edição para todos os cabeçalhos do seu site.
Em vez de editar cada bloco individualmente ou fazer a mesma edição no painel de estilos globais, agora você pode abrir o painel de configurações do bloco e selecionar a opção Aplicar para todos na seção Avançado.

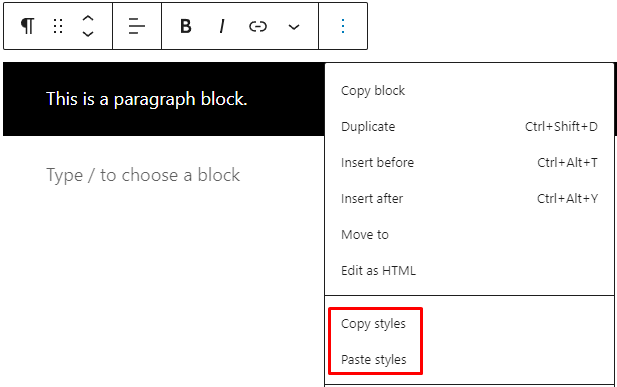
Ou, se preferir usar o mesmo estilo para um bloco específico, você pode abrir o menu Mais opções na barra de ferramentas do bloco, selecionar Copiar estilos e clicar em Colar estilos no bloco de destino.

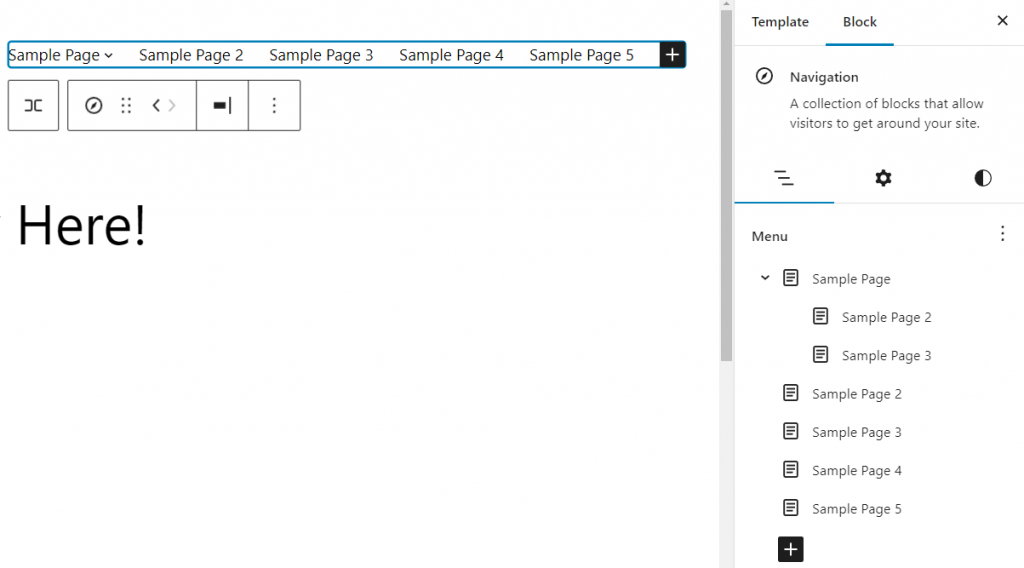
Ferramentas intuitivas do bloco de navegação
O WordPress 6.2 trouxe um jeito novo de criar links de navegação no editor com a ferramenta de interface do usuário do bloco de navegação.
Você pode acessá-la no painel de configurações do bloco. Lá, você verá outra guia para a visualização da lista de blocos de navegação. Embora funcione de maneira semelhante à exibição de lista do editor de blocos, as ferramentas oferecem uma experiência mais focada na edição, melhorando a navegação do seu site.

Agora ficou mais fácil reorganizar os itens de navegação. Basta arrastá-los e soltá-los na UI. Este é um ótimo complemento – você não precisará usar a exibição de lista principal ou as ferramentas de movimentação de blocos.
Você também pode usar o sistema de arrastar e soltar para criar um submenu ou mover o submenu para um nível superior. Você também pode abrir o menu de opções para cada bloco de link de página para removê-lo ou adicionar um submenu.
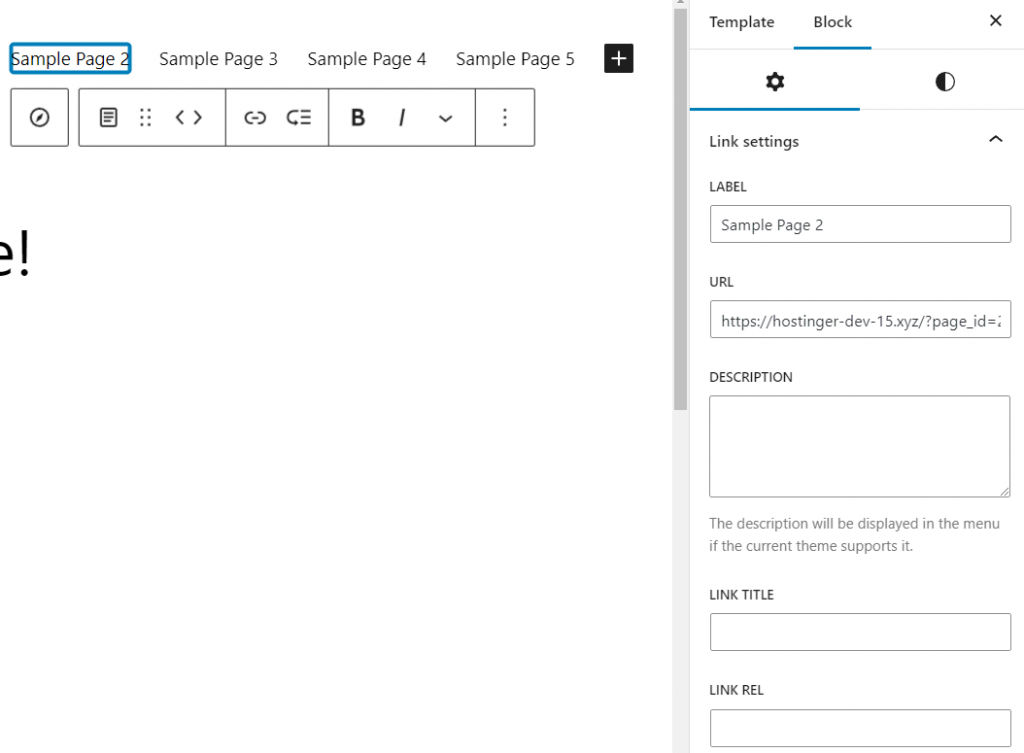
Quando você clica em um link de página individual, ele abre as configurações do link, onde você pode alterar o rótulo, o URL, a descrição e o atributo de referência do link.

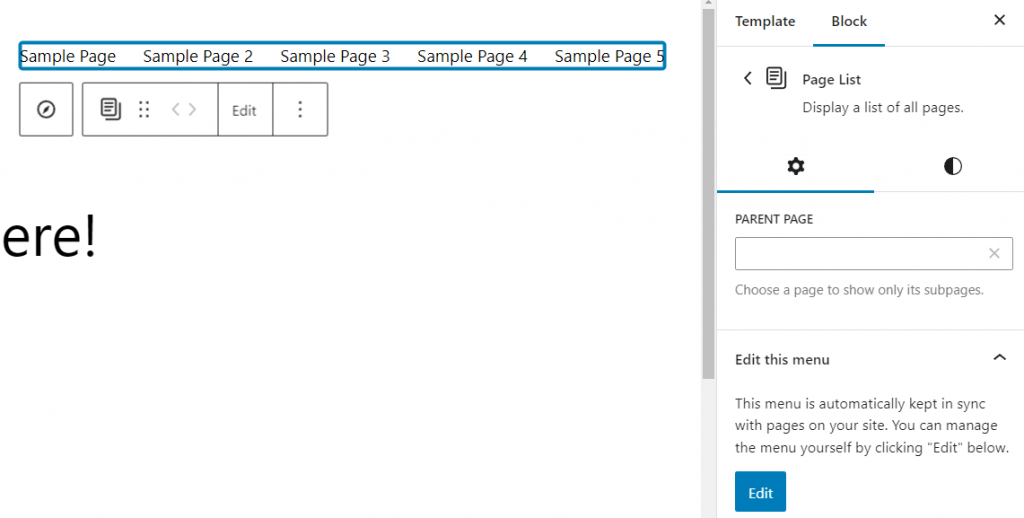
Outra melhoria é adicionar mais tipos de bloco ao bloco de navegação. É possível inserir um bloco de lista de páginas e ele adicionará automaticamente todas as páginas à navegação. Ele também terá uma opção de botão único para transformá-los em blocos de links de página individuais, onde você pode editar e organizar tudo com mais liberdade.

Essa atualização é útil quando você tem muitas páginas para adicionar. O bloco de lista de páginas permite que você adicione várias páginas sem precisar inserir cada link individualmente.
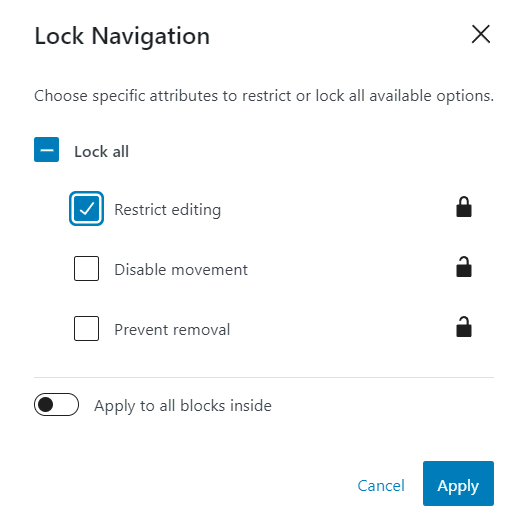
Para evitar qualquer alteração de link e submenu, o recurso Restringir edição agora pode ser acessado pela ferramenta de bloqueio de bloco. Esse recurso é útil para administradores ou agências de site: ele garante que a navegação do site não seja alterada inesperadamente para evitar interrupções na navegação.

Outras melhorias
Além das melhorias que discutimos acima, algumas atualizações importantes também foram feitas para melhorar a experiência de edição no WordPress.
Posicionamento
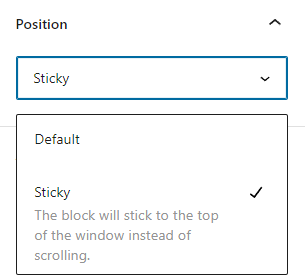
O novo suporte de posição adesiva permite manter um bloco na parte superior da janela de visualização quando os usuários rolam a página. Atualmente, esse recurso está disponível em blocos de grupo, pilha e dados de linha no nível raiz. Você pode usar esses blocos de contêiner para fixar um aviso importante em seu site.
Para definir um bloco fixo, verifique se ele está no nível raiz. Em seguida, abra o painel de configurações do bloco e procure pela opção Posição. Clique em Fixo no menu suspenso.

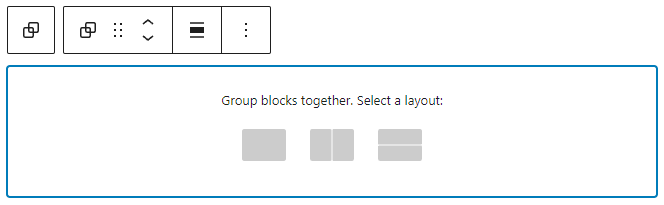
Agrupamento de blocos: seletor de variação para escolher o tipo de layout que deseja usar
Os blocos de grupo, linha e pilha podem ser facilmente transformados entre si com uma ferramenta dedicada nas configurações do bloco. O WordPress 6.2 leva essa flexibilidade ao próximo nível com o seletor de variação quando você adiciona um bloco de grupo ao editor.
Você verá as opções de layout, que permitem iniciar o bloco de grupo como uma linha ou bloco de pilha. Observe que essas opções não estão disponíveis em espaços reservados de bloco de linha e pilha.

Arraste e solte para adicionar imagens em um bloco de parágrafo vazio
Adicionar uma imagem do seu computador ficou mais fácil do que nunca. Agora é só arrastar e soltar a imagem de uma pasta local para um bloco de parágrafo vazio. Ela vai se transformar automaticamente em um bloco de imagem e seu upload será feito para a biblioteca de imagens.
Remoção do rótulo beta e renomeação do editor de site
Embora pareça uma mudança mínima, a remoção do status beta significa que o Editor do site ficará mais estável do que nunca para a criação e personalização de sites WordPress. Além disso, seu nome ficou mais curto, agora é Editor.
Embora esta versão termine oficialmente com o status beta do editor do site e com a fase dois do Gutenberg, a equipe do WordPress ainda planeja melhorar o editor e corrigir os erros por meio de futuras atualizações do WordPress e do Gutenberg.
Atualize seu site para o WordPress 6.2 agora mesmo
Atualizar seu WordPress é muito simples. Apenas se certifique de criar um backup do site com antecedência e usar um ambiente de teste para conferir se está tudo certo com a atualização. O WordPress 6.2 é um lançamento importante e atualizar seu site ao vivo pode resultar em problemas de compatibilidade e erros.
Dica do Especialista
O ambiente de teste está disponível em alguns planos para hospedar sites WordPress. Leia nosso tutorial WordPress e veja o passo a passo de como configurar um ambiente de teste.
Depois de criar um backup e testar a nova versão em um ambiente de teste, você pode atualizar seu site tranquilamente. Acompanhe nossos tutoriais para manter seu site WordPress sempre atualizado. Agora é só aproveitar os novos recursos do WordPress 6.2!