Como Criar Child Theme no WordPress

Um dos maiores pontos fortes do WordPress é a sua capacidade de personalização. Isso também é verdade sobre temas do WordPress. Com eles, os usuários têm um elevado grau de flexibilidade na criação e customização da aparência do seu site
Contudo, a criação de um tema completo a partir do zero pode ser uma tarefa difícil e demorada. É por isso que a maioria das pessoas prefere criar temas filhos para seus sites do WordPress.
Este tutorial vai explicar por que essa prática é necessária e guiar você através da criação e da edição do seu primeiro tema filho — também conhecido em inglês como child theme.

Conteúdo
Por Que Você Deve Usar Temas filhos no WordPress
Um tema filho permite que você modifique muito (ou pouco) um tema pai como você desejar. Em seguida, você pode alterar o tema filho sem afetar o tema pai ou quaisquer outros projetos, usando-o como uma âncora para seus próprios temas filho.
Como Funcionam os Temas Filhos do WordPress
Um tema filho reside em um diretório separado do tema pai e cada diretório filho precisa incluir seus próprios arquivos style.css e functions.php. Arquivos personalizados podem ser adicionados conforme necessário, mas esses arquivos são recomendados para o tema funcionar corretamente.
Usando os arquivos .css e .php relevantes, você pode modificar tudo, desde os parâmetros de estilo e de layout, até a codificação real e os scripts que o tema filho usa, mesmo que esses scripts não estejam presentes no diretório do tema pai.

Pense no tema filho como uma sobreposição, que é implementada por cima do tema pai. Quando um visitante carrega seu site, o WordPress primeiro carrega o tema filho e, em seguida, herda estilos e funções ausentes do tema pai.
Como resultado, a maioria de sua codificação de plano de fundo ainda é retirada do diretório pai, mas é modificada de acordo com os parâmetros do tema filho antes que o conteúdo seja exibido na página.
Como Criar um Tema Filho no WordPress
Antes de você começar a criar seu tema, tenha em mente que é essencial ter um conhecimento básico sobre HTML, CSS e PHP. Afinal, o processo envolve um pouco de programação.
Como há uma quantidade significativa de temas pais disponíveis, também é importante escolher um que combine com as suas necessidades.
Existem dois métodos comuns para criar um tema do WordPress. Os usuários podem usar um plugin ou criar um tema filho usando um código personalizado. Cada opção tem seus próprios pontos fortes e suas desvantagens. Neste tutorial, vamos focar em criar um tema filho básico de modo manual.
As instruções a seguir usam o Twenty Seventeen como parent theme, mas você pode usar outro se preferir. Também vamos usar o Gerenciador de Arquivos da Hostinger para adicionar e editar arquivos, mas o processo também funciona se você usar um FTP.
Vamos dar uma olhada num guia passo a passo sobre como criar um child theme no WordPress:
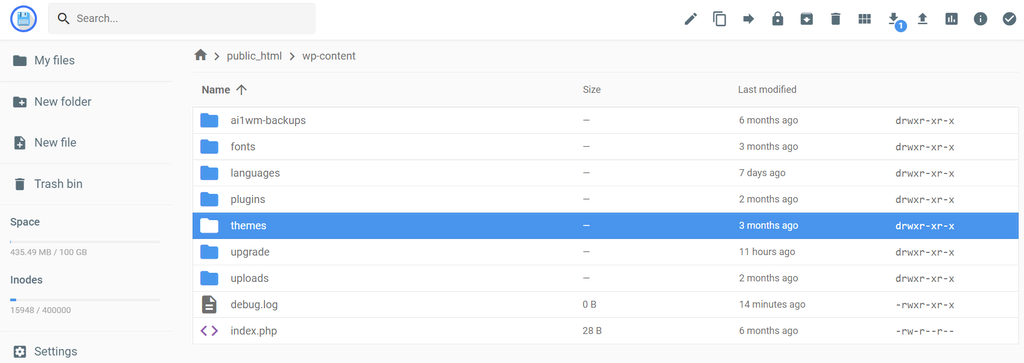
- Acesse o hPanel e abra o Gerenciador de Arquivos.
- Navegue até a pasta public_html -> wp-content -> themes. É aqui onde ficarão os diretórios do seu tema pai e do seu tema filho.
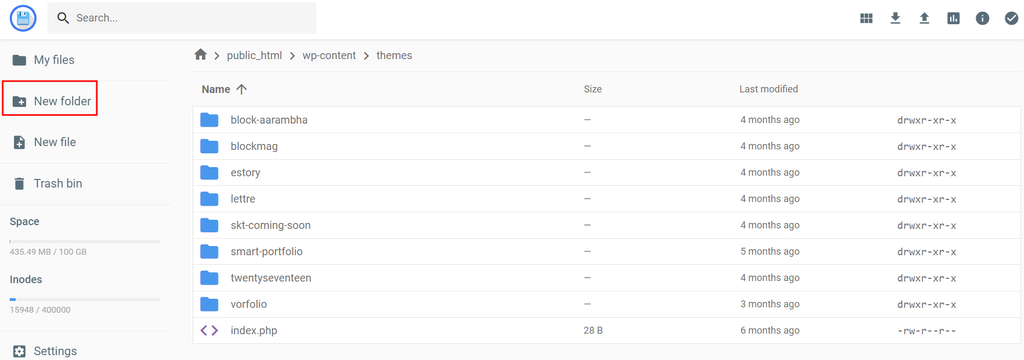
- Crie o diretório do tema filho ao clicar no ícone de Nova Pasta no menu superior. Insira um nome para o seu child theme e clique em Create (Criar).
Importante! Substitua os espaços na pasta ou o nome do arquivo com hifens (-) para evitar erros.
Crie um arquivo style.css na pasta do tema filho. Copie o seguinte código dentro desse arquivo:
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://yourdomain.com
Description: Twenty Seventeen Child
Theme Author: Your Name
Author URI: http://yourdomain.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeen-child
License: GNU General Public License or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
*/
Este código contém informações básicas sobre o tema filho, como qual é o seu nome e qual seu tema pai. Detalhes adicionais como nome do autor e descrição são principalmente usados como identificadores para caso você decida publicar o tema.
- Modifique todos os valores de acordo. O campo mais importante é o Template, porque ele fala para o WordPress qual o parent theme no qual o seu child theme é baseado.
- Nesta etapa, você vai enfileirar as folhas de estilo do tema pai e do tema filho. Crie um arquivo PHP chamado functions.php no diretório do child theme, mas não o preencha com o código do parent theme — pois ele precisa se manter separado.
Importante: Pule este passo se você está usando o WordPress 5.9. Isso porque, nesse caso, o tema filho vai herdar os estilos globais do arquivo theme.json do tema pai.
Comece o código com uma tag PHP de abertura, e então inclua as funções que vai preencher a folha de estilo do tema pai. De uma olhada no exemplo abaixo:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
- Visite o seu site e acesse Aparência -> Temas. Ative o tema filho que você acabou de criar, e você vai perceber que ele é exatamente igual ao tema pai.

Como Customizar seu Tema Filho
Para personalizar seu tema filho, você precisa de um conhecimento básico das regras de CSS e de como inspecionar elementos. Isso porque você precisa saber apontar o seus códigos CSS e as classes às quais foram atribuídos.
Existem alguns métodos para customizar seu tema filho. Os usuários podem modificar o layout da página ao adicionar arquivos de templates e a classe para a pasta do child theme. Também é possível modificar o estilo do tema filho ao adicionar um código CSS customizado.
Finalmente, os temas filhos também podem ter novas funcionalidades que substituem aquelas do parent theme.
Agora, vamos dar uma olhada nos aspectos básicos da customização de um child theme. Para fazer isso, navegue até Aparência -> Temas e clique em Personalizar no seu tema filho ativo.
Quando abrir o Editor de Temas, selecione CSS Adicional.

Como Mudar a Cor de Fundo
Insira a seguinte regra CSS se você desejar modificar a cor de fundo do seu tema filho:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
O valor próximo a background-color: corresponde ao código hexadecimal da cor que você deseja. Neste exemplo, nós estamos mudando ele de branco para azul claro, então o resultado ficará assim:

Como Modificar a Cor da Barra Lateral
Você pode criar uma exibição agradável dos seus widgets adicionando alguma cor para a barra lateral. Para isso, use o seguinte código CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
Novamente, não se esqueça de editar o código de cores da maneira apropriada. O resultado será algo assim:

Como Mudar os Tipos, os Tamanhos e as Cores das Fontes
Para mudar o tipo, o tamanho e a cor das fontes do seu tema filho, insira o código abaixo:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 18px;
}
A tag p significa parágrafo. Como você pode ver abaixo, a regra acima mudou o visual das fontes do parágrafo com base nos valores especificados.

Para mudar a cor da fonte e de outras partes do texto, como títulos ou cabeçalhos, primeiro inspecione os elementos para ver seus parâmetros CSS. Vamos tentar mudar a cor da fonte do título:
- Primeiro, clique com o botão direito do mouse no texto e selecione Inspecionar. Neste tutorial, estamos procurando este código na aba Estilo
.entry-title a {
color: #333;
text-decoration: none;
margin-left: -2px;
}
Este código representa o título para o post de exemplo do nosso blog. Isso inclui a cor, a decoração e a margem do título.

- Copie e cole o código na aba CSS Adicional e mude os valores de acordo com suas preferências. Neste exemplo, nós mudamos a cor da fonte de preto para vermelho ao modificar o valor hexadecimal.

Este processo também se aplica a quaisquer outros elementos que você queira modificar.
Como Mudar o Layout de Posts e de Páginas
Assim como o CSS customizado de um tema filho do WordPress substitui o estilo do seu tema pai, os arquivos de modelo permitem que você crie seus próprios layouts.
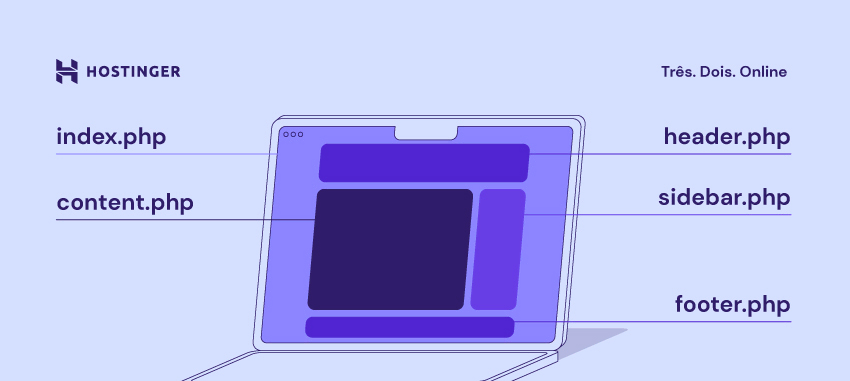
Cada tema do WordPress tem um layout de página e uma estrutura diferente, mas a maior parte deles consiste em seções como cabeçalho, conteúdo, rodapé e barra lateral.
Essas seções são controladas pelos arquivos de template correspondentes de cada função. Por exemplo, quem lida com a seção cabeçalho geralmente é o arquivo header.php.
Os arquivos de modelo originais ficam localizados na pasta pai do tema. Se você quiser fazer uma página modelo customizada, basta copiar o arquivo de template na pasta do seu child theme e modificá-lo.
Tenha em mente que o seu novo arquivo de template deve ter o mesmo nome e estar na pasta equivalente à do original.
O tema Twenty Seventeen separa seus arquivos de template em template-parts (partes de template), citadas no modelo primário usando a função get_template_part() do WordPress.
Por exemplo, se você deseja editar o arquivo page.php, pode começar localizando as partes de modelos para ver quais delas precisam ser editadas. No nosso exemplo, na linha 28 está escrito:
get_template_part( 'template-parts/page/content', 'page' );
Como nós fizemos para ler isso? O caminho para essa pasta é template-partes/page/. Enquanto isso, o content se refere ao caractere no nome do arquivo antes do hífen, enquanto o page vem depois do hífen.
Juntos, eles foram o seguinte caminho completo:
wp-content/themes/twentyseventeen/template-parts/page/content-page.php
Seguindo essa estrutura, se você quiser mudar o layout do content-page.php, será necessário copiá-lo para a pasta do seu tema filho e colá-lo neste local:
wp-content/themes/twentyseventeen-child/template-parts/page/content-page.php
Como Mudar os Estilos Globais no WordPress 5.9
É fácil customizar um tema filho baseado em blocos no WordPress 5.9. O painel de estilos globais permite que você mude a paleta de cores e a cor de fundo do tema sem mexer na programação do site.
Se você quiser mexer nos códigos dos estilos padrão, crie um arquivo theme.json para o child theme. Ele estará dentro de um único bloco CSS customizado, dentro do qual você colocará suas configurações de estilo.
Usando o Painel de Estilos Globais
Vá até o editor de site ao navegar até Aparência -> Personalizar. Então, clique no ícone preto e branco no canto superior direto da tela para abrir o painel de estilos global.

O painel de estilos globais vai aparecer no canto direito da tela. Vá até Cores para encontrar as opções de customização para o fundo, o texto e a cor global dos links.

Para adicionar cores customizadas, vá até a configuração de Paleta e encontre a seção Customizada na parte inferior do painel. Clique o ícone de soma (+) e a ferramenta de seleção de cores vai aparecer. Você pode adicionar quantas cores quiser sem afetar as configurações de estilo global do tema pai.

Como Criar um Arquivo theme.json
A criação de um novo arquivo theme.json vai substituir a paleta de cores padrão do tema, ao invés de adicionar uma cor customizada.
Nós só precisamos de um pequeno bloco de código CSS para fazer isso — mas isso não vai afetar o tema pai.
Use o gerenciador de arquivos do painel de controle para abrir o diretório de pastas do child theme e adicione o arquivo theme.json. Depois disso, simplesmente adicione o código CSS customizado ao arquivo.
Por exemplo, aqui está um trecho de código para substituir a paleta de cores padrão:
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "foreground",
"color": "#ffffff",
"name": "Foreground"
},
{
"slug": "background",
"color": "#a88f32",
"name": "Background"
},
{
"slug": "primary",
"color": "#fffb00",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#6fff00",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#000000",
"name": "Tertiary"
}
]
}
}
}
Ao abrir o painel de estilos globais, você verá que as cores padrão do tema mudaram de acordo com o código CSS.

Use esse método para mudar outros estilos padrão, como o filtro duotônico e o bloco de estilos.
Como Adicionar e Remover Funções
Outra vantagem significativa de criar um tema filho é a habilidade de ter um arquivo functions.php separado. Assim como na hora de criar plugins, isso é usado para adicionar (ou remover) certos recursos usando códigos em PHP.
O processo vai ser simples e direto se você quiser criar uma nova função que não interage ou se relaciona de qualquer maneira com aquelas que já existem no tema pai. Tudo que você precisa fazer é adicionar os novos códigos para o seu arquivo function.php.
Contudo, o processo pode ser um pouco mais complicado se você quiser substituir ou modificar uma função que já está presente no parent theme. Você precisará sobrescrever manualmente as funcionalidades do tema pai. Existem três maneiras principais de fazer isso:
- Substitua uma função conectável ao adicionar novas funcionalidades com o mesmo nome para o arquivo function.php do child theme.
- Aumente uma funcionalidade já existente ao escrever outra função com um nome diferente no arquivo function.php, e garanta que ele irá rodar apenas depois da função presente no tema pai.
- Desconecte uma função do parent theme para evitar que o WordPress a execute.
Por exemplo, o seguinte código vai desabilitar no seu tema a funcionalidade de clicar com o botão direto.
function your_function() {
?>
jQuery(document).ready(function(){
jQuery(document).bind("contextmenu",function(e){
return false;
});
});
Conclusão
Um tema filho do WordPress permite que os usuários criem um projeto inteiramente novo com base no tema pai existente, mas sem prejudicar sua funcionalidade.
Com técnicas simples de programação e de gestão de diretórios, é possível modificar o tema filho tanto quanto você quiser.
Neste artigo, nós aprendemos sobre os benefícios de usar um tema filho no seu site do WordPress — além de falar sobre como ele funciona. Também demos uma olhada num guia passo a passo sobre como criar e customizar um child theme.
Contudo, antes de prosseguir com a criação do seu tema filho, é bom ficar atento. Afinal, usar um child theme no seu site pode trazer os seguintes problemas:
- Tempo de carregamento mais lento.
- Maior curva de aprendizado.
- Dependência no tema pai.
Para mais tutoriais sobre desenvolvimento de sites WordPress, confira nossa sessão de tutoriais WordPress. Não hesite em deixar um comentário abaixo de você tiver alguma dúvida.





Comentários
dezembro 20 2017
Na hora que eu coloquei o código em functions.php apareceu a seguinte mensagem "Não é possível comunicar de volta com o site para verificar erros fatais, por isso a alteração ao PHP foi revertida. Terá de carregar a sua alteração ao ficheiro PHP de outro modo, tal como SFTP." O que devo fazer? Agradeço desde já
dezembro 21 2017
Oi, André. Parece que o problema está no desenvolvimento desse arquivo. O script errado gera esse erro. Se o site for em WordPress, tem alguma informação errada. Se foi desenvolvido manualmente ou por algum outro CMS, tem que verificar o código fonte. Aconselhamos checar com o desenvolvimento :) Abraço
setembro 06 2018
*/ ----->>>>>>>> AQUI ESTÁ ERRADO O CORRETO SERIA /*(o contrario) Theme Name: Twenty Seventeen Child Theme URL: http://hostinger-tutorials.com Description: Twenty Seventeen Child Theme Author: John Doe Author URL: http://hostinger-tutorials.com Template: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen-child */ Custom CSS goes after this line
abril 05 2019
Não sei se alguém vai responder porque é um post antigo mas eu preciso de ajuda. Eu estava criando o tema filho através do gerenciador de arquivos do Cpanel em minha hospedagem. Mas não estava certo, então usei o FileZilla para primeiro copiar o tema filho para o meu computador antes de deletar e naquele momento o FileZilla teve algum erro e o Theme Child desapareceu e entrou no tema pai.Eu concluo mas agora não consigo mais criar o tema filho, ou ele vai direto para o tema pai ou uma mensagem de erro dizendo que o tema filho não está instalado ou está incompleto. Você poderia me dizer o que você ouve e como eu resolvo isso? Eu não sei o que estou fazendo de errado, o problema começou porque não consegui encontrar todos os arquivos que modifiquei, acabei encontrando alguns, é claro que não estava correto. Se você não pode me ajudar, eu entendo, eu sei que não é o seu trabalho, mas eu não sei mais quem perguntar, parece que ninguém sabe. E eu fiz tudo isso no blog de teste e o erro foi para o blog oficial também, eu não sei como.
abril 08 2019
Oi, Fernanda. O post é antigo, mas estamos aqui, firme e forte! O que aconselhamos seria restaurar um backup de quanto estava tudo certinho, você também pode procurar ajuda de um programadar profissional :)
abril 23 2019
Boa tarde, pessoal. Tudo bem? Tenho uma dúvida enorme. Criei o tema filho já e agora preciso fazer inúmeras alterações e inserções. Por exemplo: existem duas imagens que ficam em transição na página inicial. Preciso substituir essa imagens por outras. Ao inspecionar direto no navegador, vejo que as imagens estão dentro de uma div, etc. Mas onde encontro esse código? Onde insiro ele no tema filho? Também tenho uma área que tem 4 caixas de texto, com ícones. Preciso inserir mais 2 caixas dessa. Onde insiro? Como insiro? Desde já agradeço!
abril 29 2019
Oi, Mariana Você pode falar com nossa equipe de sucesso ao cliente pelo seu painel! Eles estão disponíveis 24/7 para te ajudar :)
outubro 18 2019
Olá, boa tarde! Fiquei com uma dúvida no tutorial. Foi informado para criarmos o style.css e o functions.php para o tema-filho dentro da pasta do tema-filho... Depois apareceu que tenho que alterar o arquivo theme.php e custom.php... aí não entendi porque o tema-filho só tem os dois arquivos criados. Para criar o tema-filho então, eu preciso copiar para a pasta do tema-filho todos os arquivos do tema-pai, criar um novo style.css e novo function.php e depois efetuar as alterações no theme.php e custom.php que eu copiei do tema-pai? Seria isto? Agradeço, desde já, a ajuda e atenção.
outubro 21 2019
E aí Marcos, é isso mesmo. O tema filho consiste em pelo menos um diretório e os arquivos style.css e functions.css, que são criados neste tutorial. Depois você usa o editor do WordPress para editar o theme.php, fazendo com que o CSS seja carregado da maneira correta. Aí sim que é a hora de editar o custom.css, fazendo com que o seu tema filho tenha uma aparência personalizada.
dezembro 30 2019
fiz o processo de criação do tema filho, e não subiu o site igual depois d colocar o codigo no function.php, ele ignorou todas as imagens e coisas q estão no site e só subiu os textos e menus sem formatação alguem sabe oq aconteceu?