Como Criar um Plugin WordPress: Tutorial Completo

O WordPress tem um catálogo gigantesco de plugins com funcionalidades adicionais para a plataforma. Além disso, os plugins podem agregar novos recursos ao seu site WordPress sem que você precise mudar o código principal da página.
Existem milhares de plugins gratuitos e pagos para você escolher, mas pode haver momentos nos quais você precisará de uma função específica que não está disponível. Nesses casos, talvez você precise criar o seu próprio plugin WordPress.
Neste tutorial, você aprenderá o passo-a-passo para criar um plugin WordPress. Nós também vamos trazer dicas de boas práticas para escrever o código e criar os melhores plugins possíveis.
Adicionalmente, cobriremos a diferença entre um plugin e um tema, explicando como eles funcionam dentro da plataforma do WordPress.
Conteúdo
O Que Você Precisa Para Criar um Plugin WordPress
Eis a lista do que você precisará para criar um plugin WordPress:
- Um editor de texto
- Acesso FTP ao seu plano de hospedagem
- Uma instalação WordPress ativa
Você precisará do editor de texto para escrever o código do plugin. Alguns editores HTML populares incluem o Notepad++ e o Atom.
Após instalar o editor de texto, conecte-o ao seu servidor FTP para realizar a modificação de código.
Em seguida, configure um cliente FTP para fazer o upload do plugin ao seu site. Nós recomendamos usar o software FileZilla, pois ele é bastante simples de ser configurado.
Por fim, certifique-se de que você tem uma instalação do WordPress ativa e atualizada. Existem várias maneiras de atualizar o WordPress caso você tenha desativado as atualizações automáticas. Não se esqueça de fazer o backup dos seus arquivos antes de realizar o update para evitar a perda de dados.
Alternativamente, você pode instalar o WordPress localmente. Este método não requer um site ativo, tampouco um domínio ou um plano de hospedagem. Dessa forma, você pode testar o seu plugin sem que seus visitantes vejam as mudanças imediatamente.
Ter conhecimentos básicos de PHP será uma vantagem para o processo de desenvolvimento do seu plugin. Isso porque você precisará escrever funções personalizadas e trabalhar com funções próprias do WordPress. Ou seja: você ao menos precisará ter alguma familiaridade com convenções de nomes e estruturas de arquivos na linguagem PHP.
Plugins WordPress x Temas WordPress
A funcionalidade de um site WordPress pode ser alterada por meio de plugins e temas.
Temas do WordPress têm um arquivo functions.php armazenado na pasta /wp-includes/. Ele permite que você adicione códigos personalizados para criar novas funções.
Este método é eficaz para alterações menores, mas não é prático para mudanças maiores, que afetem o site como um todo.
Isso porque as funcionalidades escritas no arquivo functions.php dependem se o tema está ativo ou não. Se você trocar ou desativar o tema, o WordPress reverterá as mudanças feitas no arquivo e exibirá uma mensagem de erro quando o site tentar chamar as funções perdidas.
A não ser que você use um child theme, atualizar o tema também substituirá o arquivo functions.php, te forçando a restaurar manualmente os códigos personalizados.
É por isso que criar um plugin personalizado é tão útil. Ao fazer isso, você facilita a modificação de aspectos padrão do WordPress para que a plataforma se adapte às suas necessidades.
Você pode adicionar plugins a qualquer instalação WordPress. Recursos trazidos pelo plugin permanecerão funcionais mesmo que você troque de tema. Além disso, você poderá atualizar o WordPress sem perder funções já criadas, economizando seu tempo e esforço.
O Que São Hooks WordPress?
Os plugins WordPress interagem com o código nuclear da plataforma por meio de hooks (ou ganchos). Existem dois tipos de hooks no WordPress:
- Hooks de ação – adicionam ou removem funções.
- Hooks de filtro – modificam dados produzidos pelas funções.
Ações e Hooks de Ação
Uma ação é uma função PHP chamada por meio de um hook de ação específico sempre que um usuário visita uma página WordPress. Desenvolvedores web podem adicionar suas próprias funções à lista de ações (ou remover as que já existem) adicionando o script de hook de ação wp_head() antes da tag de fechamento (</head>) de qualquer página.
Os hooks de ação são contextuais, o que significa que nem todas as páginas WordPress os chamam. A página de Referência para Ações de Plugins WordPress traz uma lista completa dos hooks de ação e os contextos nos quais eles são chamados.
Adicionando Funções a um Hook de Ação Usando o add_action()
Adicionar funções a um hook de ação num arquivo de plugin requer chamar a função add_action() com ao menos dois parâmetros.
// Hook para a ação 'init', que é chamada depois que o WordPress termina de carregar o código principal
add_action( 'init', 'add_Cookie' );
// Configura um cookie com o horário atual do dia
function add_Cookie() {
setcookie("last_visit_time", date("r"), time()+60*60*24*30, "/");
}
O primeiro parâmetro é o nome do hook de ação ao qual você quer anexar o callback. Já o segundo parâmetro contém o nome da função que você pretende executar.
O terceiro parâmetro, opcional, declara a prioridade da função. A prioridade padrão é 10, colocando a função personalizada depois de qualquer uma das nativas.
O quarto parâmetro, também opcional, contém o número de argumentos ou parâmetros que a função personalizada pode receber. O valor padrão é 1.
Exemplo: Código de Plugin para Exibir Texto Abaixo do Rodapé de Cada Página
Este exemplo de plugin chama o hook de ação wp_footer() antes da tag de fechamento </body> de cada página e adiciona uma nova função, chamada mfp_Add_Text(). Como ela é parte de um plugin, a função continuará ativa mesmo caso você troque de tema.
Salve o exemplo abaixo como um arquivo PHP e faça o upload dele para a pasta plugins.
<?php
/*
Nome do Plugin: Adicionar Texto ao Rodapé
*/
// Faz o gancho do hook de ação 'wp_footer', adiciona a ele a função 'mfp_Add_Text'
add_action("wp_footer", "mfp_Add_Text");
// Define 'mfp_Add_Text'
function mfp_Add_Text()
{
echo "<p style='color: black;'>Após o rodapé ser carregado, meu texto é adicionado!</p>";
}
A captura de tela a seguir mostra o plugin em ação após ser ativado no painel de administração do WordPress:

Importante! Na linguagem PHP, seu script inteiro é analisado antes de ser executado. Escrever uma chamada add_action() no topo do arquivo, na ordem de execução desejada, e depois definir suas funções na mesma ordem tornará o arquivo mais fácil de ser lido.
Removendo Funções de um Hook de Ação Usando o remove_action()
Para remover uma ação de um hook de ação, escreva uma nova função chamada remove_action() e chame a função que você escreveu usando o add_action().
A função remove_action() também deve ter ao menos dois parâmetros.
// Faz o gancho da ação 'init', que é chamada após o WordPress carregar seu código principal, adiciona a função 'remove_My_Meta_Tags'
add_action( 'init', 'remove_My_Meta_Tags' );
// Remove a função 'add_My_Meta_Tags' do hook de ação wp_head
function remove_My_Meta_Tags()
{
remove_action( 'wp_head', 'add_My_Meta_Tags');
}
O primeiro parâmetro é o nome do hook de ação ao qual a função está anexada, enquanto o segundo parâmetro contém o nome da função que você quer remover.
O terceiro parâmetro, opcional, declara a prioridade da função original. Ela deve ser idêntica à prioridade originalmente definida quando a ação foi adicionada ao hook. Se você não definiu uma prioridade na função personalizada, não inclua este parâmetro.
No próximo exemplo, nós vamos impedir que o texto adicional apareça no rodapé das postagens de segunda-feira.
Uma forma de fazer isso é usar a função PHP date() para obter o dia atual, seguida por tags condicionais para checar se é segunda-feira. Após analisar as informações, a página executará a função remove_action() em cada postagem publicada nas segundas-feiras.
<?php
// Faz o gancho da ação 'wp_footer', executa a função 'mfp_Add_Text()'
add_action("wp_footer", "mfp_Add_Text");
// Faz o gancho da ação 'wp_head', executa a função 'mfp_Remove_Text()'
add_action("wp_head", "mfp_Remove_Text");
// Define a função 'mfp_Add_Text('), que simplesmente reproduz texto simples
function mfp_Add_Text()
{
echo "<p style='color: #FFF;'>After the footer is loaded, my text is added!</p>";
}
// Define a função 'mfp_Remove_Text()' para remover a função anterior da ação 'wp_footer'
function mfp_Remove_Text()
{
if (date("l") === "Monday") {
// Aponta para a ação 'wp_footer', remove dela a função 'mfp_Add_Text'
remove_action("wp_footer", "mfp_Add_Text");
}
}
Filtros e Hooks de Filtro
Um filtro é uma função PHP chamada por um hook de filtro que modifica dados gerados por funções existentes. Como os hooks de ação, os hooks de filtro também são contextuais.
A lista completa de hooks de filtro e os contextos nos quais eles são chamados estão disponíveis na página de Referência para Filtros de Plugins WordPress.
Adicionar Filtros Usando o add_filter()
Adicionar uma função de filtro a um hook de filtro dentro de um arquivo de plugin requer o uso da função add_filter() com pelo menos dois parâmetros.
// Faz o gancho do hook de ação 'the_content' (conteúdo de qualquer postagem), executa a função 'mfp_Fix_Text_Spacing'
add_filter("the_content", "mfp_Fix_Text_Spacing");
// Corrige automaticamente espaçamentos duplos em qualquer postagem
function mfp_Fix_Text_Spacing($the_Post)
{
$the_New_Post = str_replace(" ", " ", $the_Post);
return $the_New_Post;
}
O primeiro parâmetro é o nome do hook de filtro ao qual você quer adicionar o callback, enquanto o segundo parâmetro contém o nome da função que você quer executar quando o filtro é aplicado.
O terceiro parâmetro, opcional, declara a prioridade da função. A prioridade padrão é 10, colocando a função personalizada atrás de todas as nativas.
Há ainda um quarto parâmetro opcional, que indica o número de argumentos ou parâmetros que o filtro personalizado pode receber. O valor padrão é 1.
Exemplo: Plugin para Alterar um Trecho de Post
O WordPress tem uma função que captura trechos de postagens, chamado get_the_excerpt(). Ela também é um hook de filtro. Adicionar este filtro após capturar o trecho alterará o texto em questão antes do site WordPress exibi-lo.
O plugin de exemplo a seguir define uma função de filtro que captura o trecho como único parâmetro de entrada, adiciona algum texto antes dele e retorna o novo valor todas às vezes que o script chama a função get_the_excerpt().
Como o valor de retorno da função get_the_excerpt() é o trecho do texto em si, o plugin automaticamente fará a entrada do novo valor como o parâmetro $old_Excerpt da função quando chamado usando o add_filter(). A função definida pelo plugin deve retornar o novo valor.
<?php
/*
Nome do Plugin: Adicionar Trecho
*/
// Faz o gancho do hook de filtro get_the_excerpt, executa a função mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// Captura o trecho, adiciona algum texto antes dele e retorna o novo trecho
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Removendo Filtros Usando o remove_filter()
Remover um filtro é muito mais simples que remover uma ação, uma vez que o WordPress permite que você chame a função remove_filter() sem definir um novo filtro.
No exemplo a seguir, nós vamos remover o trecho adicional do texto se o dia de hoje é terça-feira. Nós usaremos a função remove_filter() com pelo menos dois parâmetros.
O primeiro deve conter o hook de filtro ao qual a função está anexada. O segundo parâmetro deve ser o nome do filtro que você quer remover. Adicione um parâmetro de prioridade caso você tenha definido um ao criar a função.
// Faz o gancho do hook de filtro get_the_excerpt, executa a função mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// Se hoje é terça-feira, remove o filtro de the_excerpt()
if (date("l") === "Thursday") {
remove_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
}
// Captura o trecho, adiciona algum texto antes dele e retorna o novo trecho
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Agora que você tem um conhecimento básico de hooks e filtros, nós criaremos um plugin básico para WordPress que adicionará uma nova página com um link no painel de controle para administradores.
Importante! Usar um ambiente de testes WordPress para testar novos plugins é importante para evitar erros que podem causar quedas e falhas. Existem duas formas de criar um ambiente de testes: manualmente ou com um plugin como o WP Staging. Alternativamente, você pode instalar o WordPress localmente no seu computador.
Passo 1: Armazenando o Plugin
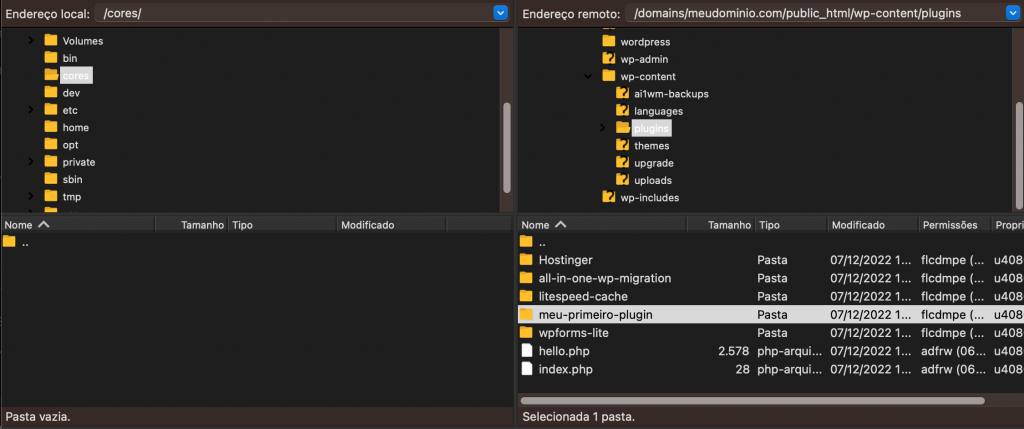
O primeiro passo para criar um novo plugin é fazer uma pasta para armazenar seus arquivos. O nome da pasta deve ser único e descritivo. Cheque outros nomes de pastas no diretório /wp-content/plugins/ para se certificar de que o novo nome já não está em uso.
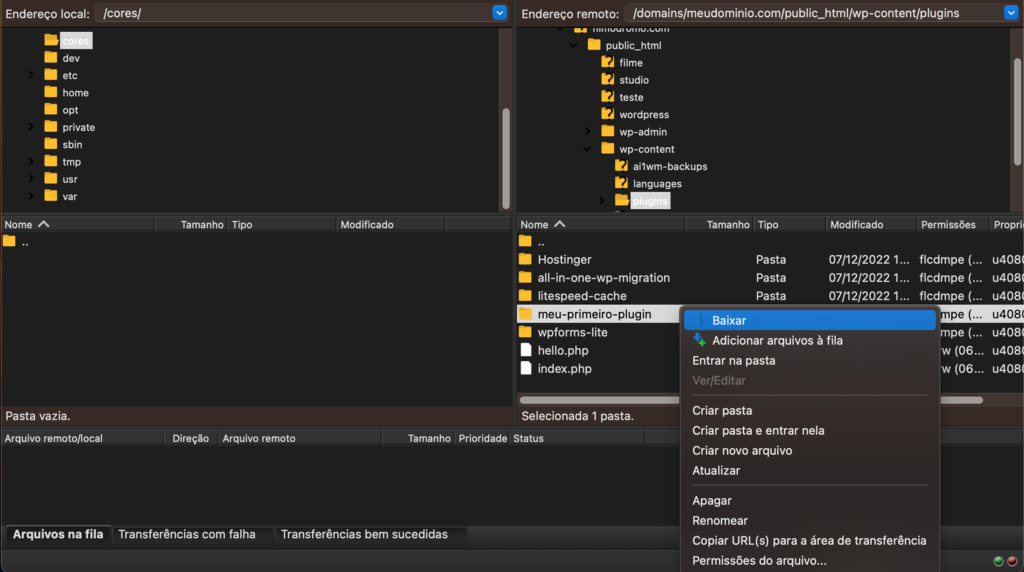
Use um cliente FTP para se conectar à sua conta de hospedagem e facilitar o processo de upload de arquivos. Vá até a pasta wp-content -> plugins a partir do diretório principal do WordPress. Lá, crie uma nova pasta chamada meu-primeiro-plugin na pasta plugins.

Passo 2: Criando o Primeiro Arquivo
O arquivo principal do plugin contém as informações exigidas pelo WordPress para exibir o plugin na lista do painel de controle, onde você poderá ativá-lo.
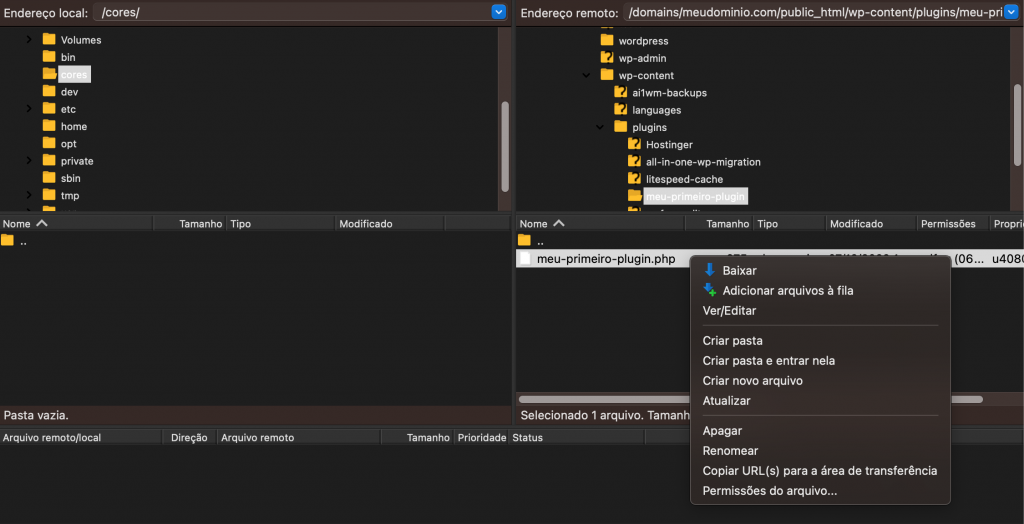
Crie um novo arquivo PHP, chamado meu-primeiro-plugin.php, na pasta criada anteriormente. Este arquivo principal conterá comentários de cabeçalho, com informações adicionais que o WordPress pode ler ou exibir.

Após fazer o upload do arquivo, clique nele com o botão direito e selecione a opção “Ver/Editar” para adicionar o código a seguir (isso pode ser feito por meio de um editor HTML):
<?php /* Nome do Plugin: Meu Primeiro Plugin Descrição: Este é o meu primeiro plugin! Ele cria um novo link no menu de administração! Autor: Seu nome */
Você pode checar este manual PHP para entender por que a tag de fechamento ?> não é necessária aqui.
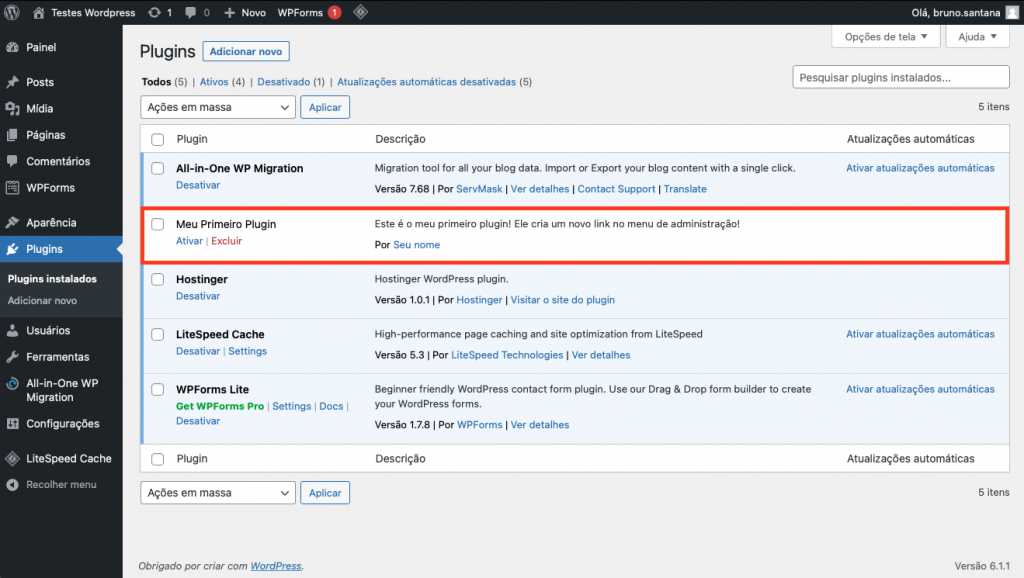
Salve o arquivo. Em seguida, navegue à seção Plugins do seu painel WordPress. Se o WordPress tiver lido o arquivo corretamente, você verá o Meu Primeiro Plugin na lista:

Passo 3: Escrevendo as Funções do Plugin
Antes de começar a escrever as funções para o plugin, é altamente recomendado que você dê um prefixo único a todos os arquivos, funções e variáveis a ele relacionados. Isso é importante para evitar conflitos com outros plugins. No nosso exemplo, nós usaremos o prefixo mfp, uma sigla para My First Plugin.
Crie uma nova pasta, chamada Includes, na pasta principal do plugin. Nós usaremos essa pasta para armazenar arquivos de suporte usados pelo arquivo principal. Nessa pasta, crie um arquivo PHP e o nomeie como mfp-functions.php. Abra o arquivo com a tag de início <?php na primeira linha.
Este novo arquivo conterá todas as funções do seu plugin.
Nós precisamos incluir o mfp.functions.php no arquivo principal do plugin para que outros arquivos do plugin usem as funções definidas por ele. Use o require_once para se certificar de que o plugin funcionará apenas caso o arquivo functions esteja presente.
Edite o my-first-plugin.php conforme exibido abaixo. Em seguida, salve-o e faça o upload do arquivo novamente, sobrescrevendo a versão anterior quando solicitado.
<?php /* Nome do Plugin: Meu Primeiro Plugin Descrição: Este é o meu primeiro plugin! Ele cria um novo link no menu de administração! Autor: Seu nome */ // Inclui o mfp-functions.php, usa o require_once para interromper o script caso o mfp-functions.php não seja encontrado require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
A função do WordPress plugin_dir_path(__FILE__) permite que você inclua arquivos da pasta de plugins, dando o caminho completo ao diretório que armazena o novo plugin.
Agora, retorne ao arquivo mfp-functions.php na pasta Includes. Como nosso plugin adicionará um novo link de topo ao menu de navegação do painel de controle do WordPress, nós usaremos uma função personalizada, chamada mfp_Add_My_Admin_Link(). Adicione o código abaixo ao arquivo mfp-functions.php:
<?php
/*
* Adiciona meu novo menu ao Painel de Controle do Administrador
*/
// Faz o gancho do hook de ação 'admin_menu', executa a função 'mfp_Add_My_Admin_Link()'
add_action( 'admin_menu', 'mfp_Add_My_Admin_Link' );
// Adiciona um novo link de topo ao menu do Painel de Controle do Administrador
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'Minha Primeira Página', // Título da página
'Meu Primeiro Plugin', // Texto para exibir no link do menu
'manage_options', // Requerimento de capacidade para visualizar o link
'includes/mfp-first-acp-page.php' // O 'slug' - arquivo a ser exibido ao clicar no link
);
}
Importante! Agrupe funções similares e adicione uma descrição no topo de cada uma delas com um comentário de múltiplas linhas. Isso facilitará atualizações e correções de bugs no futuro.
A função mfp_Add_My_Admin_Link() usa a função nativa do WordPress add_menu_page() com ao menos quatro parâmetros, na seguinte ordem:
- Título da página – o nome da página exibido na aba do navegador.
- Título do menu – o texto usado para o item do menu. Em nosso exemplo, é o próprio nome do plugin.
- Capacidade – requerimento de capacidade do usuário para visualizar o menu do plugin. No nosso caso, apenas usuários com a capacidade manage_options poderão acessar a página linkada.
- Slug do menu – o arquivo que deve ser usado para exibir a página em si. Nós criaremos o arquivo mfp-first-acp-page.php, que será linkado na seção a seguir.
- Função (opcional) – a função que gera o conteúdo da página.
Anexar a função personalizada com o comando add_action() permite que o plugin chame o hook de ação sob determinadas circunstâncias. Adicionar o admin_menu como primeiro parâmetro chamará a função quando um usuário acessar o menu de administrador. Enquanto isso, o mfp_Add_My_Admin_Link é a função que será executada, por ser especificada como o segundo parâmetro.
Por fim, faça o upload do arquivo mfp-functions.php à pasta Includes.
Passo 4: Criando a Página de Administrador do Plugin
Após definir as funções do plugin, é hora de construir a página que à qual o botão de menu nos levará. Crie um novo arquivo PHP chamado mfp-first-acp-page.php na pasta Includes e adicione o código a seguir:
<div class="wrap"> <h1>Olá!</h1> <p>Essa é a primeira página do meu plugin</p> </div>
Ao criar páginas de administrador, o WordPress recomenda isolar o código HTML com uma tag <div> e dar a ela a classe “wrap”, para garantir que todo o seu conteúdo apareça no lugar correto. Fazer isso também ajudará a deixar o seu código mais limpo.
Por fim, navegue até a seção Plugins do seu painel WordPress e ative o novo plugin. Se o processo for bem sucedido, o link para o painel de administração do seu novo plugin aparecerá na parte de baixo do menu de navegação.

Parabéns! Você criou seu primeiro plugin para WordPress.
Se você criou o plugin num ambiente de testes, será necessário instalar o plugin no site em si. Os passos a seguir mostram como fazê-lo:
- No FileZilla, clique com o botão direito na pasta my-first-plugin e selecione “Download”. Em seguida, comprima a pasta num arquivo ZIP.
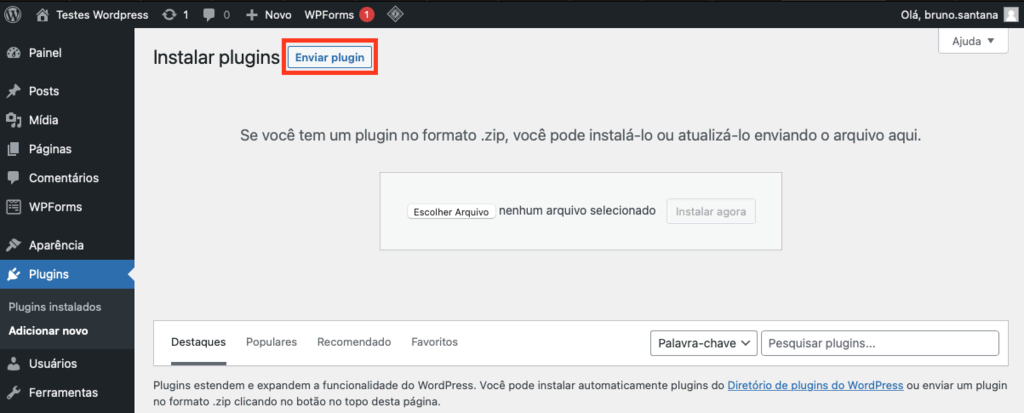
- Navegue até o menu Plugins no painel do WordPress. Clique em “Adicionar novo”.
- Clique em “Enviar plugin” e selecione o arquivo ZIP do seu plugin.
- Selecione “Instalar agora” para iniciar o processo de instalação.
Leituras Sugeridas
Você quer saber em que linguagens os plugins do WordPress são escritos? Saiba mais nos guias a seguir:
O Que é HTML?
O Que é CSS?
O Que é JavaScript?
Boas Práticas e Dicas ao Criar Plugins Personalizados
Como seu site precisa evoluir continuamente, você precisará revisitar o código dos seus plugins para implementar novidades e corrigir falhas de segurança.
Com isso em mente, é uma boa ideia seguir algumas boas práticas no desenvolvimento de plugins desde o início. Com isso, você facilitará todo o processo para você mesmo e para quaisquer desenvolvedores que venham a trabalhar no seu plugin futuramente.
Além disso, você pode dar uma olhada nos melhores plugins WordPress para ter um pouco de inspiração. Analise seus códigos-fonte, como eles organizam suas pastas e outras práticas que você pode aplicar ao criar os seus próprios plugins.
Aqui estão algumas dicas de escrita de código e desenvolvimento de plugins que poderão te ajudar na criação do seu primeiro plugin WordPress:
- Desenvolva e teste seus plugins num ambiente de teste. Desta forma, você não corre o risco de quebrar o seu site no caso de algum código problemático.
- Crie uma estrutura de pastas lógica. Crie subpastas para cada funcionalidade e divida o código em diferentes arquivos, com base em seu propósito ou na linguagem de programação escolhida, para evitar bagunça.
- Nomeie cada arquivo, pasta e elemento com cuidado. Use prefixos únicos, para que eles não entrem em conflito com os nomes de arquivos de outros plugins ou do próprio WordPress.
- Adicione comentários para explicar cada função. Isso permite que outros desenvolvedores entendam seu código ao atualizá-lo ou corrigir seus bugs.
- Crie uma documentação. Essa prática é particularmente vantajosa caso você crie plugins com funcionalidades complexas para muitos usuários.
- Use um software de controle de versão para acompanhar as mudanças feitas no seu código. Saber quem adicionou ou modificou cada código ajuda a previnir conflitos entre atualizações e reduzir o número de bugs.
- Use o Codex do WordPress como referência para seguir padrões de código específicos de cada linguagem. Certifique-se de seguir os padrões ao colaborar num projeto.
- Ative o WP_DEBUG ou use uma ferramenta de debugging ao desenvolver plugins. Isso facilitará a detecção de bugs, acelerando o desenvolvimento como um todo.
Conclusão
Desenvolver um plugin personalizado é uma boa forma de adicionar uma funcionalidade ao site WordPress que não é oferecida por nenhum plugin atualmente disponível. Sua criação pode ser um plugin simples, que implementa alterações menores, ou um plugin bem complexo, que modifica o site como um todo.
Para recapitular, eis os passos para criar o seu plugin WordPress do zero:
- Crie uma pasta para armazenar os arquivos do plugin.
- Crie o arquivo principal do seu plugin.
- Adicione os códigos a múltiplos arquivos para definir as funções do plugin.
- Construa a página de administrador do plugin.
Como qualquer outra habilidade, desenvolver plugins para o WordPress com destreza leva tempo. Com prática suficiente, você poderá criar plugins para disponibilizá-los no diretório oficial do WordPress — ou mesmo vendê-lo em um marketplace.
Esperamos que este artigo tenha te ensinado como fazer um plugin para WordPress. Se você tiver alguma dúvida ou comentário, não deixe de escrevê-lo logo abaixo.
Perguntas Frequentes: Como Criar um Plugin WordPress
É Possível Ganhar Dinheiro Fazendo Plugins WordPress?
Sim, você pode vender plugins no seu próprio site ou numa loja especializada.
Quem Pode Criar Plugins WordPress?
Qualquer pessoa com conhecimentos de linguagens de programação pode criar um plugin WordPress. Você pode usar um tema para criar um plugin, caso saiba o básico de PHP.
Os Plugins WordPress são Escritos em PHP?
Os plugins WordPress costumam ser escritos em PHP, mas você também precisará ter conhecimentos básicos em HTML e CSS para gerenciar o conteúdo do plugin corretamente.





Comentários
maio 31 2018
Excelente artigo é por isso que eu amo programação, mesmo sendo tão complexo parabens amigo ajudou muito
junho 05 2018
Programação é demais mesmo, Elivelto. Volte mais vezes! :)
junho 02 2018
O último passo desse tutorial não funcionou na minha implementação, ao invés de carregar a página como o resultado do exemplo, ele não encontra a página e carrega uma página em branco do meu tamplate e desconfigura algumas formatações de css!
junho 05 2018
Oi, George, tudo certo? Você precisa usar o inspecionador de elementos do navegador e ver na aba de console ou rede se mostra algum erro. Às vezes, o erro pode ser a ordem de algum arquivo JS (se você estiver usando) ou um erro de PHP. Se for erro de PHP, você precisa entrar no seu painel e ir na opção "versão do PHP" e habilitar os erros, para descobrir o porquê de não estar funcionando. Qualquer outra dúvida pode responder aqui mesmo ou entrar em contato com a nossa equipe de sucesso.
julho 08 2018
Alguém me indica uma pessoa que trabalhe fazendo plugin personalizado. Preciso de um que some o número de visitas que um determinado usuário conseguiu receber em seus artigos. Já encontrei um plugin com essas características, porém, ele não conta os cliques corretamente nas postagens
agosto 30 2018
Oi, Wesley. Acredito que Fóruns e grupos de desenvolvedores WordPress podem te ajudar :)
julho 29 2018
Olá, com todo respeito e reconhecimento pelo conteúdo instrutivo. Achei que algumas traduções dificultam mais do que ajudam. Não existe arquivo "fuções.php", assim como eu acho bem mais difícil a pessoa ter que fazer a tradução reversa da palavra gancho, para descobrir que está se tratando de hook ou gancho de filtro. Usar o termo como ele está sendo largamento utilizado na documentação ou em várias páginas pela internet ajuda muito mais. E outra, não faltam ferramentas para tradução para resolver a tradução de alguns termos. Falo isso porque meu inglês não é tão avançado assim e senti dificuldade com o conteúdo posto dessa forma.
julho 30 2018
Oi, Alessandro Obrigada pelo feedback :) Vamos atualizar este conteúdo! Abraço
julho 30 2018
Olá, às vezes temos receito de lançar feedbacks como esse e ser mal interpretados, mas sinceramente foi uma crítica positiva. Esse post tem um conteúdo super importante, agradeço a atenção.
julho 31 2018
Nós amamos feedbacks e recebemos de forma super positiva por aqui! Fique tranquilo e continue no nosso blog :)
janeiro 30 2019
Olá, gostei muito do conteúdo, mas no meu caso o último passo "mfp-first-acp-page.php"ele não carrega, quando eu aperto no plugin ele vai para aquela página padrão do wordpress que diz que não encontrou a página. poderia me ajudar ?
fevereiro 16 2019
Oi, Felipe Pimeiro é bom verificar o log de erros da sua hospedagem e, caso isso não ajude, você pode refazer os passos pois pode ter faltando alguma configuração :)
setembro 14 2019
Exatamente o mesmo erro aqui.
setembro 16 2019
Oi Alexandre! Você pode tentar a solução do Diego, que parece resolver esse problema pelo que verificamos.
fevereiro 24 2019
O código não esta funcionado como deveria mas isso pode ser corrigido, passando o caminho com require_once. add_menu_page('Menu de teste', 'Meu menu', 'manage_options', 'nome-da-pagina-1', 'pagina1'); -pagina1 chama a função. function pagina1() { require_once "mfp-first-acp-page.php"; }
fevereiro 26 2019
Oi, Diego. Obrigada pela ajuda :)
setembro 16 2019
Boa tarde, Para a criação de um plugin só se for na hospedagem? não poderia ser local como teste e subir depois?
setembro 23 2019
Oi Tiago, você pode instalar o WordPress num servidor local e usá-lo para a criação e teste do plugin. Depois disso, dá para migrar o site para a sua hospedagem O processo só é um pouco mais complicado e possivelmente acarretará algumas incompatibilidades dependendo das funcionalidades do plugin
setembro 20 2019
Ei Diego. Eu consegui fazer funcionar também colocando o nome do diretório do plugin no slug do arquivo. Ex.: add_menu_page('Menu de teste', 'Meu menu', 'manage_options', 'plugin-dir/includes/slug-do-arquivo.php');
fevereiro 20 2021
Segui o tutorial, mas no final, o link do menu manda para essa página dominio.com/wp-admin/includes/mfp-first-acp-page.php, e dá página de erro.
março 19 2021
Olá, Marcelo! Você pode tentar usar o caminho "require_once" na parte do "add_menu_page" do código, deste modo (sugestão cortesia do nosso usuário Diego): add_menu_page('Menu de teste', 'Meu menu', 'manage_options', 'nome-da-pagina-1', 'pagina1'); -pagina1 chama a função. function pagina1() { require_once "mfp-first-acp-page.php"; }
maio 07 2022
Podiam corrigir o tutorial já que viram que ele não funciona mais neh... passei horas procurando o erro -.-
maio 09 2022
Olá, sinto muito que você tenha enfrentado esse problema. Já coloquei esse tutorial na lista para atualizações. Onde exatamente que você encontrou o erro?
julho 21 2022
Olá em vez "Require once" e coloquei o path do plugin e funcionou de igual forma. Ficou assim: add_menu_page( 'minha primeira página', // Title of the page 'meu_plugin', // Text to show on the menu link 'manage_options', // Capability requirement to see the link plugin_dir_path(__FILE__).'mp-painel-page.php' // The 'slug' - file to display when clicking the link );