Como Fazer um Portfólio Digital: Guia Completo

Criar um portfólio que se destaque no mundo digital não precisa ser uma tarefa assustadora, seja você um artista, designer, fotógrafo ou qualquer outro tipo de profissional criativo. Com as ferramentas e estratégias corretas, criar uma vitrine para seus melhores trabalhos pode ser uma tarefa simples e até mesmo agradável.
Neste artigo, vamos guiar você pelos passos passos para criar um portfólio digital impressionante que não apenas destaque suas habilidades, mas também expresse sua visão artística única e te destaque no mercado de trabalho. Vamos lá?
Conteúdo
Como Criar um Portfólio Digital
Vamos detalhar todas as etapas que você precisa seguir para fazer um portfólio digital do zero.
1. Escolha um Criador de Portfólio
Ao escolher um construtor de sites, o Criador de Sites da Hostinger se destaca com sua interface amigável e recursos poderosos. Mais do que um simples criador de sites de arrastar e soltar, ele oferece um conjunto de ferramentas que permite que você crie de tudo, desde um simples portfólio de página única até um site profissional totalmente interativo.
Aqui estão as principais características do Criador de Sites da Hostinger:
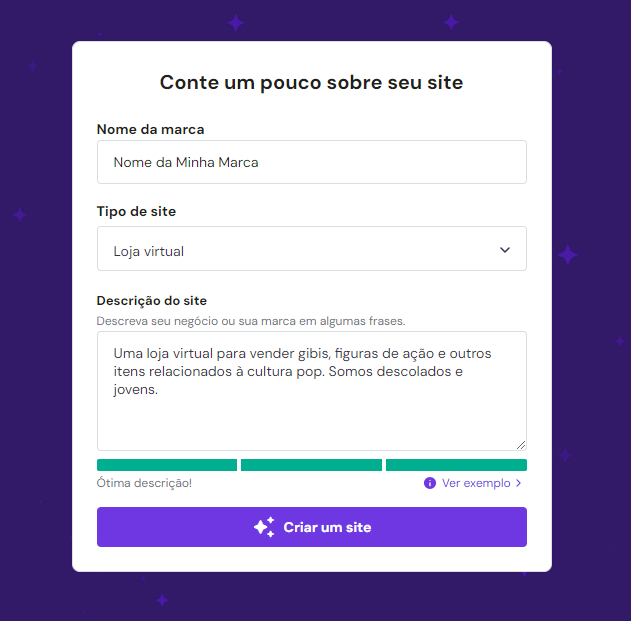
- Construtor de IA. Com a inteligência artificial que cria site , basta responder algumas perguntas sobre sua marca e deixar a IA criar um site totalmente funcional.
- Templates profissionais. Escolha entre uma variedade de templates pré-projetados, todos totalmente personalizáveis para se adequar ao seu portfólio online.
- Layout inteligente . Mova facilmente botões, imagens e outros elementos do seu site de acordo com sua preferência.
- HTML personalizado. Adicione seu próprio código para personalizar completamente seu portfólio.
- Design responsivo para dispositivos móveis. Seu portfólio terá um visual perfeito em qualquer dispositivo, proporcionando aos visitantes a melhor experiência de visualização até mesmo em smartphones ou tablets.
A Hostinger oferece dois planos para o seu criador de sites: Premium e Business, que custam a partir de R$10.99/mês e R$14.99/mês, respectivamente. Isso torna o Criador de Sites da Hostinger uma solução de excelente custo-benefício para criar um portfólio online.
Recomendamos a escolha do Plano Business, que oferece ferramentas de IA completas para simplificar o processo de construção do portfólio e inclui, além de outras vantagens, e-mail profissional. Ele também já inclui registro de domínio por um ano — você pode usar a pesquisa de domínio da Hostinger para encontrar o seu.

2. Selecione um Template para o Seu Portfólio
Após adquirir um plano, você irá para o painel de controle do site, onde é possível escolher entre criar o site com IA ou usar um template pronto.

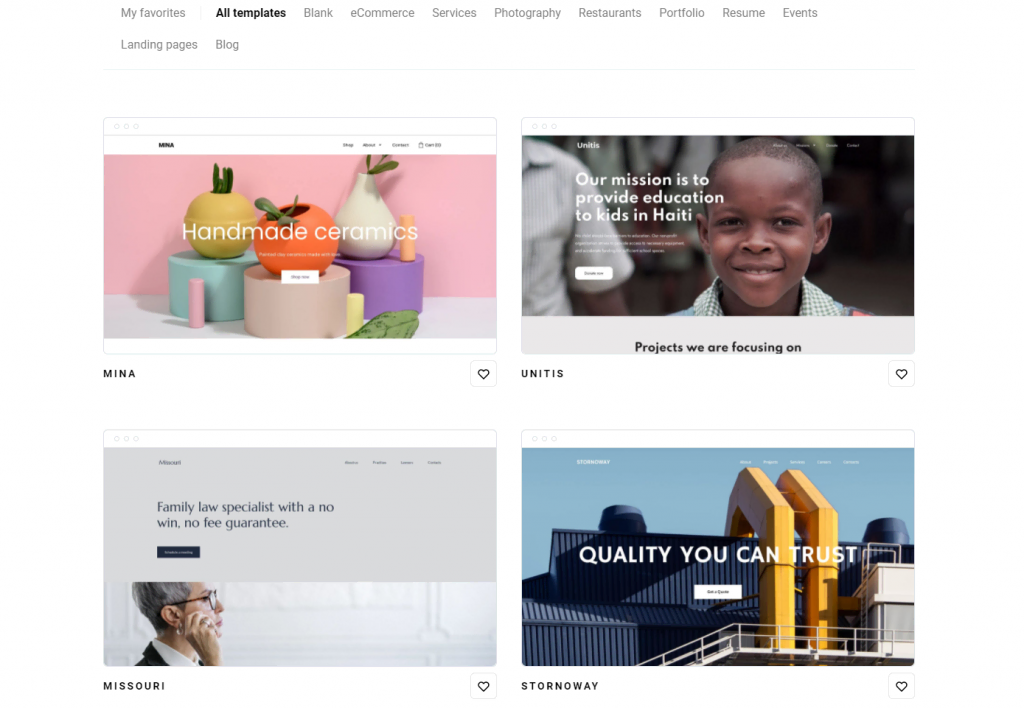
Se optar pela primeira alterativa, escolha um entre os mais de 150 templates pré-projetados para economizar tempo. Os templates de portfólio do Criador de Sites da Hostinger são todos feitos por designers profissionais e completamente responsivos para dispositivos móveis. Desta forma, você pode personalizar o seu conteúdo e publicar seu site rapidamente.
Vá para a categoria Portfólio e dê uma olhada em cada template até encontrar um que se alinhe melhor com a sua marca.

Dica
Ao escolher um template, lembre-se de manter a consistência da sua marca em todas as imagens, conteúdo escrito e web design. Isso aumenta o reconhecimento da marca e ajuda os potenciais clientes a saberem o que esperar ao trabalhar com você.
Após escolher um template, clique em Começar a construir para acessar a página do editor.
3. Decida a Estrutura do Seu Portfólio
Um portfólio bem estruturado ajuda a exibir seu trabalho de maneira clara e coesa. Isso facilita para que potenciais clientes ou empregadores saibam mais sobre suas habilidades, experiências e conquistas.
No editor de portfólio, dê uma olhada no número de páginas e certifique-se de que a estrutura esteja alinhada com as suas preferências. Normalmente, a estrutura de um portfólio é a seguinte:
- Página inicial ou landing page. Esta página apresenta você, seu histórico e seu estilo de trabalho.
- Página de projetos ou estudos de caso. Uma página para exibir seus melhores projetos e o processo criativo por trás deles.
- Sobre. A página onde você pode compartilhar sua biografia, metas e conquistas.
- Página de serviços. Se você oferece serviços ou produtos específicos, inclua uma página dedicada a descrevê-los em detalhes.
- Página de depoimentos. Exiba avaliações positivas e feedbacks de projetos anteriores para aumentar sua credibilidade e atrair novos clientes e empregadores.
- Página de contato. O melhor lugar para adicionar seus detalhes de contato, incluindo seu endereço de email, número de telefone e links de redes sociais. Você também pode adicionar um formulário de contato para que os visitantes possam enviar mensagens diretamente para você.
A estrutura pode variar um pouco dependendo do tipo de portfólio que você está criando. Por exemplo, um portfólio de design gráfico pode ser diferente de um portfólio de fotografia, onde o foco é na apresentação de conteúdo visual em vez de descrições em texto.
Para inspiração, confira como Indira Pietro estruturou seu portfólio, chamado The Indy Sign. Usando o Criador de Sites da Hostinger, ela combinou as capacidades do criador com sua marca para criar um portfólio de arte digital.

Outro site inspirador construído com o Criador de Sites da Hostinger é o LightPeak Coaching. Por ser um portfólio de carreira e um site de serviços ao mesmo tempo, a proprietária Kristyne Thomas usou a integração do Appointlet para facilitar a marcação de horários.
Confira outros templates de portfólio que recomendamos:
- Kofi . Com um design limpo e apenas três páginas, o template mostra como você pode combinar as páginas Sobre e Contato de maneira ideal.
- Nico . Ideal para profissionais de todos os tipos, apresentando um menu suspenso de fácil utilização para melhorar a organização do projeto.
- Millen. Estruturado para destacar portfólios de fotografia ou outros tipos de sites focados em elementos visuais.
4. Personalize o Seu Portfólio
Esta etapa abordará as maneiras de personalizar as páginas do seu portfólio. Vamos dividir esse processo em algumas seções.
Adicionando mais páginas ao seu portfólio
Aqui estão as maneiras de fazer isso:
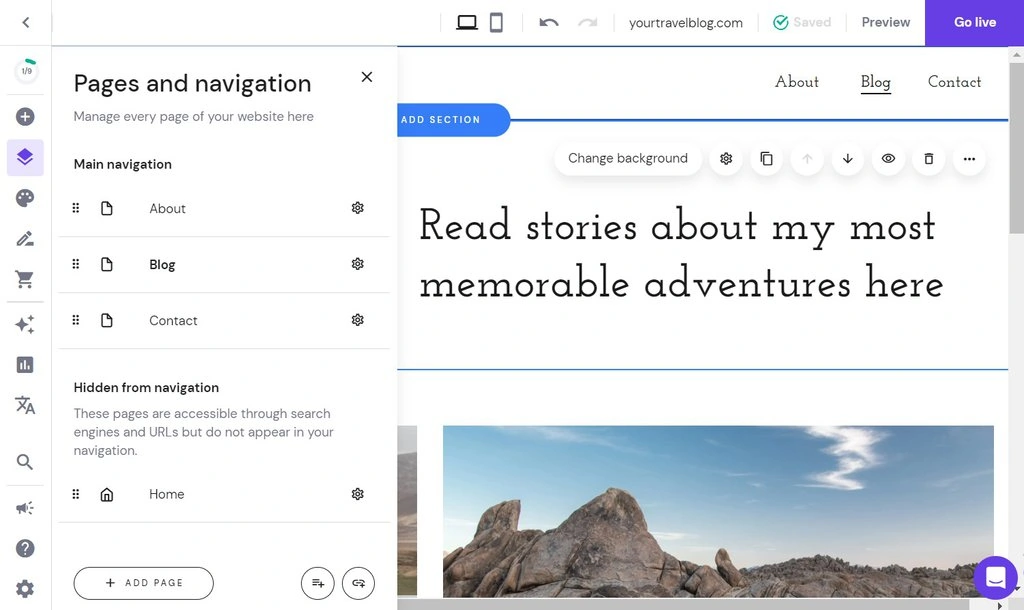
- Clique na opção Páginas e navegação na barra lateral esquerda.
- Clique no botão Adicionar página na parte inferior.

- Ali você encontrará várias opções de páginas para adicionar ao portfólio, desde Blog até Termos e Condições. Se você precisa criar uma página que não está na lista, escolha Gerar página para construir uma com IA ou Nova página vazia para criá-la do zero.

Repita este passo quando quiser adicionar novos projetos ou páginas da web no futuro.
Incorporando CTAs em cada página do portfólio
Certifique-se de incluir uma chamada para ação (CTA) em cada página. Uma CTA é uma frase ou botão que incentiva o espectador a tomar uma ação específica, como Entre em Contato ou Saiba Mais.
O template de portfólio escolhido já deve incluir botões de CTA. Você pode ajustar o texto, a forma, o tamanho, a fonte e o estilo de animação.

Entretanto, não sobrecarregue suas páginas com muitas CTAs. Posicione-as estrategicamente em áreas-chave onde os espectadores têm mais probabilidade de prestar atenção, como a página inicial ou a página de Contato.
Escrevendo os textos do seu portfólio
Ao escrever o conteúdo do seu site, considere seu público-alvo e o propósito do seu portfólio. Cada template inclui textos pré-escritos, então sinta-se à vontade para editá-los de acordo com as suas necessidades.
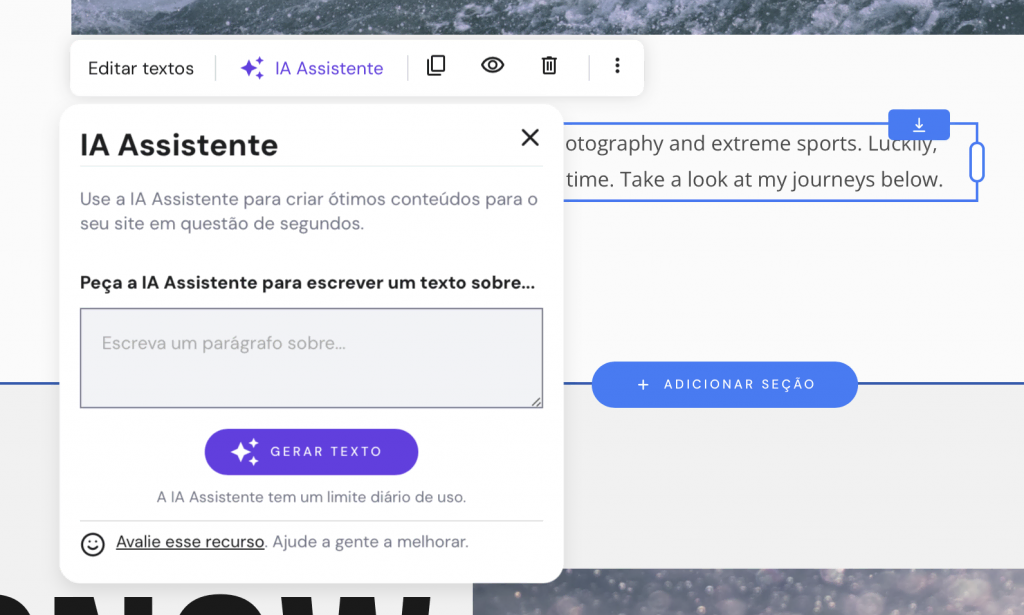
Se você adicionou uma página de Blog, você também pode usar o Escritor IA para ajudar você a escrever artigos. Para usar o Escritor IA, localize a postagem do blog desejada e clique em Editar post. Em seguida, clique no bloco de texto para abrir a ferramenta. Descreva o texto que você deseja gerar em detalhes até que a barra de progresso fique verde.

Dica
Prefere escrever por conta própria? Não se preocupe! Nosso recurso de Escritor IA também vem com uma opção de Perguntar à IA, localizada no canto inferior direito do criador. Ela ajuda você a escrever conteúdo e dá dicas sobre como melhorá-lo.
5. Exiba Seu Trabalho
Além do conteúdo escrito, lembre-se de incluir elementos visuais abundantes. Imagens ou vídeos podem melhorar muito a aparência do seu portfólio e fornecer mais contexto para seus projetos.
Para tornar o processo mais simples, divida seu trabalho em diferentes categorias, como seus projetos mais recentes ou mais premiados. Alternativamente, você pode separá-los em categorias como nomes de clientes ou tipos de projetos. Isso tornará mais fácil para os visitantes encontrar o tipo específico de trabalho em que eles estão interessados.
Lembre-se de usar imagens de alta qualidade. Isso ajudará a destacar seu trabalho da melhor maneira possível e causará uma impressão duradoura em potenciais clientes.
Para adicionar imagens usando o Criador de Sites da Hostinger, acesse a página ou seção na qual você quer adicionar imagens. Depois disso, clique no símbolo +, que abre o menu Adicionar elementos. Aqui, você poderá escolher entre várias seções para adicionar. Escolha a opção Imagem para começar a adicionar imagens.

Ao clicar na opção Imagem , o Criador de Sites gerará um elemento com uma imagem temporária, que você pode começar a personalizar. Comece substituindo a imagem.

Você também pode fazer upload de imagens do seu computador e criar pastas para organizá-las. Isso facilita manter todos os seus arquivos em um só lugar e acessá-los sempre que precisar.
Se você precisar de mais opções de personalização, use a função de HTML personalizado. Para adicionar um código personalizado, vá para a página desejada, clique em Adicionar elementos e selecione Incorporar código.

Isso melhora a funcionalidade do seu portfólio com base no código personalizado que você incluiu. Sugerimos o uso de ferramentas de terceiros como Calendly, Jotform e Lordicon.
6. Otimize o Desempenho do Seu Portfólio
Um site lento ou com bugs pode desencorajar potenciais clientes ou empregadores de visualizar seu trabalho. É muito importante garantir que seu portfólio funcione de maneira eficiente para melhorar o desempenho e a otimização de mecanismos de busca.
Otimização de desempenho
Os usuários do Criador de Sites da Hostinger não precisam se preocupar com tarefas de otimização, pois a plataforma opera em um sistema de hospedagem rápido e seguro, atendendo aos critérios de motores de busca como o Google.
Sites feitos com o Criador de Sites da Hostinger também são intuitivos e compatíveis com dispositivos móveis, o que otimiza a experiência do usuário e expande o alcance para públicos mais amplos.
Otimização para mecanismos de busca
O Criador de Sites da Hostinger oferece ferramentas de SEO integradas para aumentar a visibilidade do seu site nas páginas de resultados dos motores de busca. Entre essas ferramentas, podemos citar meta tags personalizáveis, texto alternativo para imagens e geração automática de sitemaps.
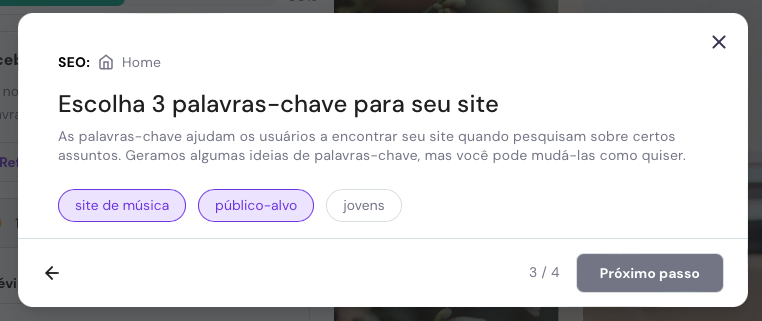
Para acessar as ferramentas de SEO, vá para a página de configurações do site e clique em configurações de SEO. Isso mostrará o indicador de SEO para as páginas do seu portfólio.

As ferramentas funcionam analisando seu site e sugerindo ações recomendadas que podem melhorar a visibilidade do seu portfólio no Google.

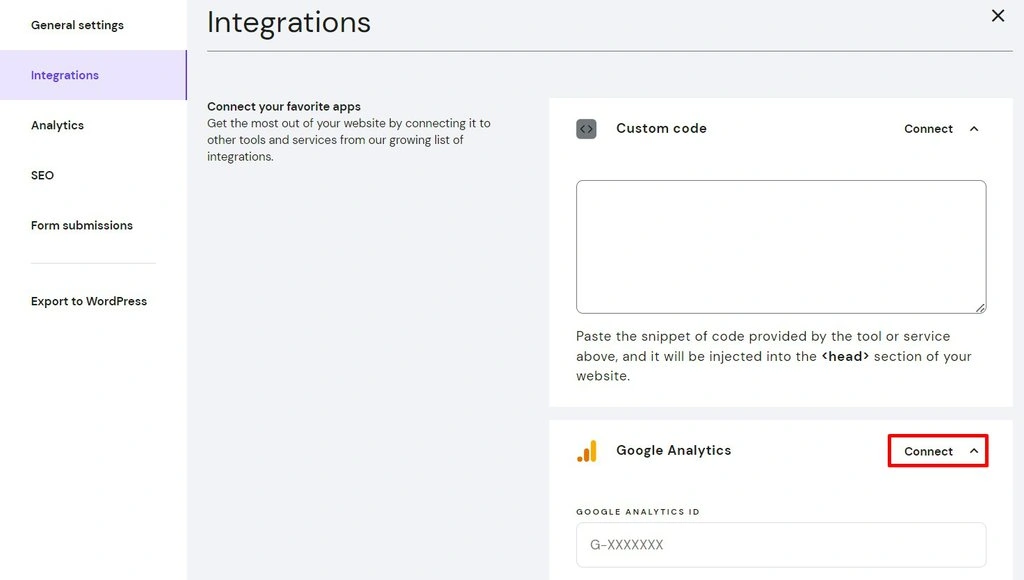
Você também pode integrar o Google Analytics em seu portfólio para monitorar seu tráfego e desempenho, permitindo que você tome decisões baseadas em dados para melhorar sua estratégia de SEO.
Vá até a página Integrações e selecione Google Analytics.

Basta adicionar seu ID do Google Analytics para se conectar à plataforma e iniciar o processo de integração.
7. Publique Seu Portfólio
Antes de dar o passo final para publicar o seu portfólio, certifique-se de que tudo está em perfeita ordem.
Faça uma verificação minuciosa para se certificar de que não há erros ou problemas no site, pois eles podem impactar a experiência do usuário e afetar negativamente o seu SEO. As verificações de qualidade devem cobrir várias áreas-chave:
- Revisão de conteúdo . Revise todo o texto em busca de erros de ortografia, gramática ou pontuação. Certifique-se de que todo o conteúdo esteja preciso, bem escrito e apresentado de maneira profissional.
- Verificação de links. Verifique todos os links para garantir que eles estão funcionando corretamente e levam às páginas certas.
- Consistência visual . Revise todas as imagens e outros elementos visuais para garantir qualidade e consistência. Certifique-se de que as imagens carreguem corretamente, estejam bem alinhadas e tenham alta resolução.
- Navegação e funcionalidade. Teste a navegação para garantir que todos os menus e botões funcionem de maneira suave e intuitiva.
Assim que você tiver certeza de que tudo está correto e funcionando sem problemas, publique seu portfólio clicando no botão Publicar no canto superior direito do criador.

Para manter seu portfólio atualizado, siga nossas dicas de pós-publicação:
- Atualize o conteúdo do seu portfólio regularmente . Adicione novos projetos ou amostras de trabalho à medida que estiverem disponíveis, remova informações desatualizadas e reorganize o layout se necessário.
- Repense o design do seu portfólio de tempos em tempos. As tendências e ferramentas de design estão constantemente evoluindo, então certifique-se de que seu portfólio reflete os padrões atuais da indústria. Por exemplo, atualize seus visuais, fontes, esquemas de cores e estética geral.
- Adapte-se às novas ferramentas digitais que podem aprimorar seu portfólio . Considere usar elementos interativos, como animações ou vídeos, para dar vida aos seus exemplos de trabalho.
Conclusão
Se você é um artista, um designer ou simplesmente alguém que deseja exibir seu trabalho online, criar um portfólio profissional é uma estratégia importante de marketing digital — e está mais fácil do que nunca com o Criador de Sites da Hostinger.
O Criador de Sites da Hostinger oferece uma variedade de templates personalizáveis, opções de design de arrastar e soltar e ferramentas de IA para ajudar você a criar um portfólio visualmente atraente e funcional em pouco tempo, sem precisar de habilidades em desenvolvimento web.
Para resumir, aqui estão os passos para construir um portfólio eficaz com o Criador de Sites da Hostinger:
- Escolha um criador de portfólios.
- Selecione um template para o seu portfólio.
- Decida sobre a estrutura do seu portfólio.
- Personalize o seu portfólio.
- Exiba seu trabalho.
- Otimize o desempenho do seu portfólio.
- Publique seu portfólio.
Pronto para compartilhar seu portfólio online com o mundo? Boa sorte!

Como Criar um Portfólio Digital: Perguntas Frequentes
Veja as respostas para as perguntas mais frequentes sobre como criar um portfólio digital.
Quanto Custa Criar um Portfólio?
O custo para construir um portfólio varia dependendo da sua plataforma escolhida e suas necessidades. Com o Criador de Sites da Hostinger, você pode criar um site de portfólio por a partir de R$10.99/mês. Esse valor já inclui e-mails profissionais e muito mais.
Quanto Tempo Leva para Construir um Site de Portfólio?
Depende do tamanho e complexidade do site. Felizmente, criadores de sites como o Criador de Sites da Hostinger podem acelerar significativamente o processo. Você pode usar um template existente ou o criador de AI: com qualquer um deles, é possível configurar seu portfólio em apenas alguns minutos.
O Que Devo Incluir no Meu Portfólio?
Inclua páginas essenciais do portfólio, como uma página inicial, página de Galeria ou Projetos, página Sobre, página de Contato e página de Depoimentos ou Avaliações. Você também pode incluir uma página de Blog ou de Notícias, bem como links para seus perfis de redes sociais.

