O Que é Headless CMS e Qual a Diferença? Saiba Quando Usá-lo no Seu Site

O headless CMS é um sistema de gerenciamento de conteúdo inovador, projetado para sites modernos. Diferentemente de um CMS tradicional, ele separa a infraestrutura de conteúdo da camada de apresentação, oferecendo maior flexibilidade e controle sobre a implementação de conteúdo digital.
Nos parágrafos abaixo, exploraremos como os sistemas de gerenciamento de conteúdo headless estão mudando o fornecimento de conteúdo em vários canais digitais, fornecendo uma base robusta para gerenciar e distribuir conteúdo digital com eficiência.
Baixar Glossário Completo de Desenvolvimento Web
Conteúdo
O Que é um CMS Headless?
Um CMS headless é um sistema de gerenciamento de conteúdo que separa o armazenamento de conteúdo de sua camada de apresentação, concentrando-se no back-end para gerenciamento de conteúdo e na entrega por meio de interfaces de programação de aplicativos (APIs). Sua arquitetura permite que o conteúdo seja armazenado em um repositório e fornecido a qualquer canal digital.
Orientado por API, esse tipo de sistema permite que os editores gerenciem e publiquem conteúdo sem se preocupar com o design ou o layout. Além disso, ele simplifica a criação de sites e hubs de conteúdo headless.
CMS Headless vs. CMS Tradicional
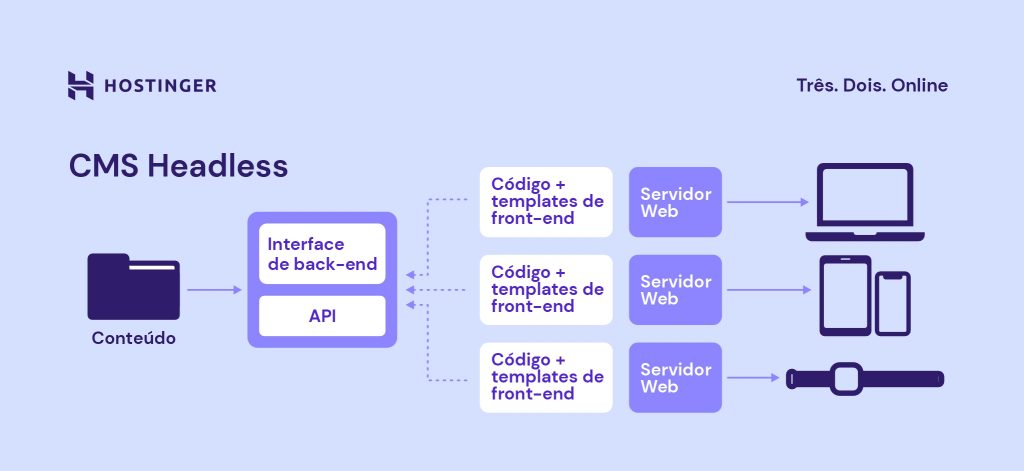
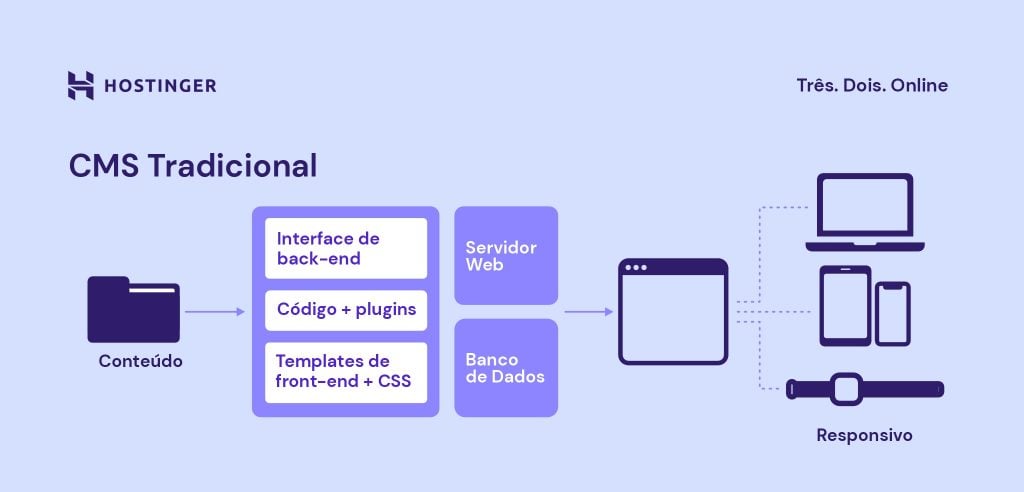
Primeiro, vamos explorar como um sistema de gerenciamento de conteúdo headless funciona em comparação com um CMS tradicional.

Um CMS headless concentra-se exclusivamente no gerenciamento de conteúdo via back-end, usando APIs para tornar o conteúdo acessível em qualquer dispositivo. Em contrapartida, os CMSs tradicionais estão vinculados a uma camada de apresentação específica, o que geralmente limita a flexibilidade e o alcance do conteúdo.
As principais diferenças entre um CMS headless e um CMS tradicional incluem:
- Separação de conteúdo – a abordagem headless separa o conteúdo de sua apresentação, enquanto num CMS tradicional esses dois aspectos são inseparáveis.
- Flexibilidade – um CMS headless oferece mais flexibilidade na apresentação do conteúdo, desde um site de e-commerce headless até outras plataformas, em comparação com a estrutura mais rígida dos CMSs tradicionais.
- Escalabilidade – a abordagem orientada por API do CMS headless facilita a escalabilidade entre os canais digitais, ao contrário de um CMS tradicional, cujas dependências de front-end podem limitá-la.
- Velocidade de desenvolvimento – um CMS headless pode acelerar os ciclos de desenvolvimento, pois os desenvolvedores de front-end podem trabalhar independentemente do back-end. Enquanto isso, o desenvolvimento de front-end e back-end é mais interdependente em um CMS tradicional.
- Personalização e integração – o CMS headless permite uma experiência de usuário mais personalizada e uma integração mais fácil com outras ferramentas e plataformas digitais. CMSs tradicionais geralmente são mais limitados devido à sua camada de apresentação predefinida.

Sugestão de Leitura
Principais Recursos do CMS Headless
Aqui estão os principais recursos dos CMSs headless, pensados para alterar a forma como os usuários consomem conteúdo.
Gerenciamento e Fornecimento de Conteúdo
No CMS headless, o gerenciamento e o fornecimento de conteúdo são essenciais, especialmente com uma estratégia de conteúdo omnicanal. Isso garante um fornecimento consistente em vários canais, simplificando a uniformidade do conteúdo estruturado e atendendo a diversas plataformas.
A criação e a publicação de conteúdo são, portanto, simplificadas, permitindo atualizações contínuas sem ajustes por plataforma. Ferramentas como edição em tempo real, criação colaborativa e controle de versão do conteúdo são essenciais.
Esses recursos promovem um ambiente dinâmico para facilitar a criação, o gerenciamento e a exibição de conteúdo. Eles também estimulam a colaboração, permitindo que os colaboradores trabalhem juntos de forma eficiente, independentemente do local.
Escalabilidade e Desempenho
O Headless CMS foi desenvolvido para ser escalável e lidar com o aumento do conteúdo e do tráfego com facilidade. Ele pode gerenciar um número crescente de plataformas digitais e landing pages, permitindo que as empresas exibam conteúdo em todas as plataformas de forma consistente e sem problemas de desempenho.
Por exemplo, as plataformas de comércio eletrônico podem lidar com épocas de pico e atualizações de produtos com eficiência. Da mesma forma, outras plataformas digitais, como sites de notícias que usam CMS headless, podem publicar notícias de última hora rapidamente em vários canais durante picos de tráfego.
Os planos de hospedagem de sites da Hostinger aprimoram essa escalabilidade, oferecendo uma infraestrutura robusta que dá suporte às necessidades dinâmicas de um ambiente CMS headless. A Hostinger permite que as empresas comecem com um plano que atenda às suas necessidades iniciais e, com o tempo, façam upgrades à medida que suas operações se expandem.
Isso garante que as empresas sempre tenham os recursos necessários para manter o desempenho ideal, especialmente ao testar a velocidade do site usando uma ferramenta como o Google PageSpeed Insights.

Aspectos de Segurança
A separação do front-end e do back-end no CMS headless beneficia os aspectos de segurança ao limitar os vetores de ataque. Ao separar o gerenciamento de conteúdo da camada de apresentação, as vulnerabilidades em uma área não comprometem a outra.
O uso de um CMS headless pode aumentar significativamente a segurança dos sites de comércio eletrônico ao isolar os elementos transacionais da apresentação e do fornecimento de conteúdo, ajudando a reduzir o risco de violações de dados.
Em outros tipos de site, como plataformas de notícias, o CMS headless ajuda a proteger o conteúdo jornalístico sensível, separando-o do site voltado para o público, reduzindo o impacto de possíveis ataques cibernéticos.
As plataformas CMS headless geralmente empregam recursos de segurança como OAuth para acesso seguro à API, criptografia SSL para transmissão de dados e protocolos robustos de autenticação de usuários. Essas medidas, juntamente com a separação arquitetônica, contribuem para um ambiente mais seguro para distribuição e gerenciamento de conteúdo.
Flexibilidade e Abordagem Orientada por API
A abordagem API-first significa projetar aplicações que usam APIs como a interface principal para interação e funcionalidade. Isso garante a adaptabilidade, o dimensionamento e o suporte do sistema para vários aplicativos front-end.
O uso de um CMS API-first com tecnologia headless permite a integração e o fornecimento contínuos de estruturas de conteúdo em várias plataformas, incluindo sites, aplicativos móveis e dispositivos de IoT.
Essa flexibilidade permite que o mesmo conteúdo armazenado em um CMS seja fornecido via APIs de conteúdo, como GraphQL ou API RESTful, para atender aos requisitos específicos de cada plataforma. Esses requisitos podem incluir a atribuição de funções de usuário, o gerenciamento de webhooks e a importação e exportação de modelos de conteúdo.
Integrações bem-sucedidas de APIs existem em setores que vão desde o varejo, onde as informações sobre produtos são sincronizadas em lojas online e aplicativos móveis, até dispositivos domésticos inteligentes, onde as interfaces de usuário exibem conteúdo dinâmico. Isso garante o fornecimento consistente e eficiente de conteúdo entre plataformas.
Onde o Headless CMS é Usado?
O headless CMS é amplamente adotado em vários setores por sua capacidade de separar o gerenciamento de conteúdo do fornecimento de conteúdo.
No setor de mídia, ele permite atualizações rápidas de conteúdo em diferentes plataformas. Da mesma forma, os sites de comércio eletrônico se beneficiam do CMS headless ao fornecer informações consistentes sobre os produtos na internet e em aplicativos móveis.
Na educação, o CMS headless facilita a distribuição de materiais de aprendizagem em plataformas de aprendizado digital. Isso garante que os alunos possam acessar as informações necessárias em qualquer dispositivo ou plataforma.
Além disso, o desenvolvimento web com CMS headless permite usar tecnologias como React e Angular para obter conteúdo dinâmico e responsivo.
O React, com suas atualizações e renderização eficientes, abre espaço para interfaces de usuário (UIs) altamente interativas. Combinado com o CMS headless, ele exibe dinamicamente o conteúdo por meio de APIs, oferecendo suporte a atualizações contínuas sem recarregar a página.
Da mesma forma, o Angular oferece uma estrutura estruturada para aplicativos dimensionáveis. Integrado ao CMS headless, você pode desenvolver plataformas altamente personalizáveis para várias necessidades de conteúdo, desde sites simples até plataformas complexas de e-commerce.
As Principais Plataformas de CMS Headless
Usar soluções de CMS headless oferece vantagens para vários requisitos, desde o gerenciamento e a escalabilidade em nível empresarial até a flexibilidade e o controle do desenvolvedor.
Lembre-se de que a escolha do melhor CMS headless requer uma avaliação completa com base nas necessidades e nos objetivos específicos de seu projeto.
Aqui estão as principais plataformas CMS com tecnologia headless para você considerar:
Crownpeak

O Crownpeak, ideal para grandes empresas, destaca-se em conformidade e governança, adequando-se a setores com regulamentações rigorosas. Baseada na nuvem, sua plataforma de experiência digital oferece ferramentas avançadas de otimização e personalização, atendendo a necessidades complexas.
Contentful

Conhecido por sua abordagem amigável para o desenvolvedor, o Contentful oferece um ambiente flexível e que prioriza a API para gerenciar o conteúdo de forma independente. Ele se integra bem a stacks modernos, ideal para experiências digitais dinâmicas e omnicanais.
O Contentful também é capaz de atuar em cenários que exigem rápida implementação e iteração, como campanhas de marketing e aplicativos orientados por conteúdo.
Strapi

O Strapi oferece ampla personalização devido à sua natureza de código aberto e auto-hospedagem. Isso proporciona aos usuários controle total sobre as fontes de dados e a infraestrutura, o que é ideal para projetos que precisam de segurança rígida ou controle específico.
Ele é particularmente adequado para projetos que exigem um alto grau de personalização ou integração com sistemas existentes, como os sites Jamstack.
Coremedia

O Coremedia fornece ferramentas abrangentes de edição de conteúdo, adaptadas para empresas que desejam criar experiências digitais imersivas. Ele se integra bem a várias plataformas de comércio e marketing, permitindo uma estratégia coesa de conteúdo e comércio.
Essa solução é ideal para organizações que buscam combinar uma narrativa rica em conteúdo com a funcionalidade de comércio eletrônico, como marcas de varejo e empresas de mídia.
Como Configurar um Headless CMS na Hostinger
Integrar um CMS headless com um serviço de hospedagem confiável garante que seu projeto terá uma operação suave e uma entrega de conteúdo sólida. Alguns CMSs headless, como o Strapi, exigem hospedagens com suporte a Node.js e acesso total ao root para conexões ao servidor via SSH.
O serviço de VPS da Hostinger oferece um template Strapi, permitindo que você configure um ambiente de CMS headless e implemente APIs facilmente. Nós também oferecemos acesso total ao root, o que é crucial para integrar o CMS a frameworks de front-end ou geradores de sites estáticos.
Siga os passos abaixo para instalar o template Strapi em um VPS da Hostinger:
- Faça login no hPanel e clique em VPS na barra superior.
- Localize o VPS no qual você deseja instalar o template e clique em Gerenciar.
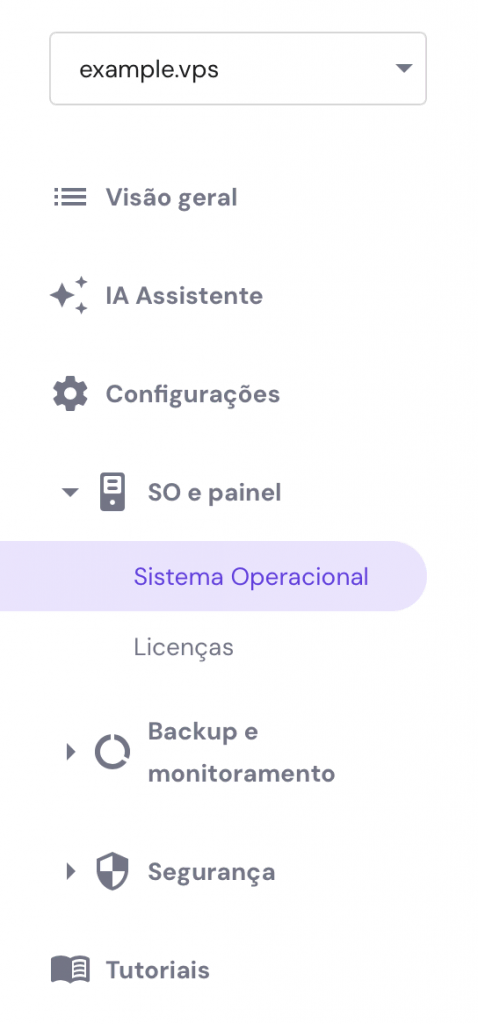
- Na barra lateral, clique em Configurações → SO e Painel → Sistema Operacional.

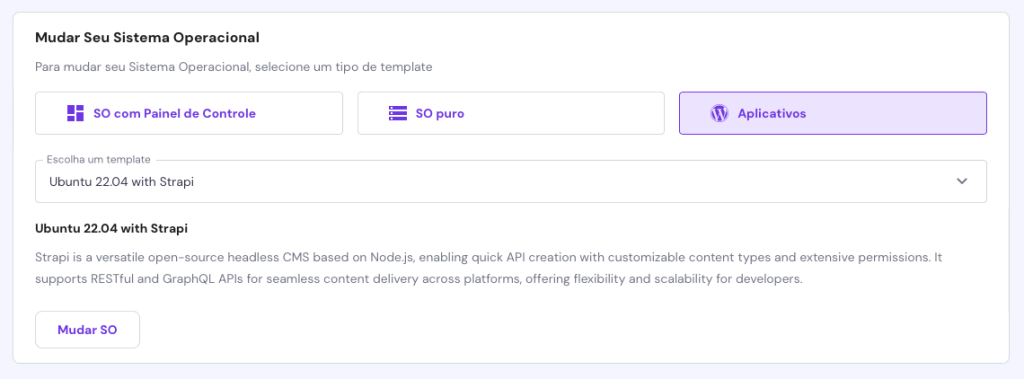
- Na seção Mudar Seu Sistema Operacional, clique em Aplicativos.
- Selecione Ubuntu 22.04 64bit com Strapi e clique em Mudar SO.

- Uma janela pop-up aparecerá com um aviso de perda de dados. Marque o seletor de confirmação e clique em Confirmar.
- Configure uma nova senha para acesso ao CloudPanel e clique em Confirmar.
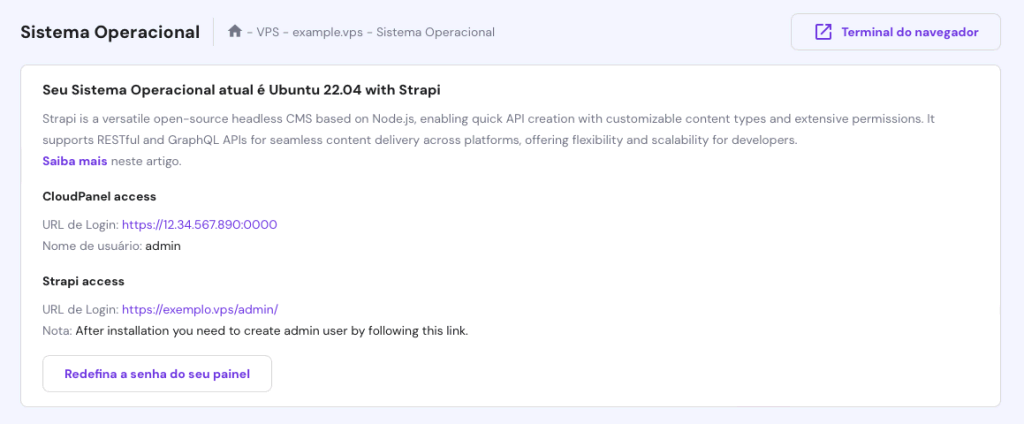
Aguarde o processo de instalação, que pode levar até 15 minutos. Após a conclusão, use o link de Acesso ao Strapi para fazer login e criar um novo usuário administrador.

Pronto! Agora você já pode criar seu conteúdo com o Strapi no seu VPS Hostinger.

Tenha em mente algumas boas práticas que você deve seguir para um bom processo de integração com seu CMS headless:
- Configure o ambiente: adapte seu servidor e runtime às necessidades da aplicação, considerando fatores como tráfego e processamento de dados.
- Proteja a implementação: aplique medidas de segurança como criptografia SSL, conexões seguras ao banco de dados e configurações de firewall.
- Otimize o desempenho: ative o cache, use uma rede de distribuição de conteúdo (CDN) e otimize imagens e arquivos para diminuir os tempos de carregamento.
- Faça atualizações constantes: mantenha o Strapi, o Node.js e outras dependências atualizadas para aproveitar os novos recursos e as correções de segurança.
- Faça backups e recuperações: implemente uma estratégia robusta de backups para proteger seus dados e garantir que você poderá recuperá-los no caso de quaisquer problemas.
Conclusão
À medida que o CMS headless se torna uma solução cada vez mais popular, ele destaca uma mudança significativa no gerenciamento de conteúdo que busca oferecer maior flexibilidade e controle. À medida que as empresas evoluem, cresce a demanda por plataformas CMS mais adaptáveis e dimensionáveis.
O CMS headless é uma solução interessante para as empresas oferecerem experiências dinâmicas e multicanal. O uso desse tipo de plataforma CMS garante que suas práticas de gerenciamento de conteúdo sejam robustas e adaptáveis para acompanhar as atualizações e mudanças.
Se você planeja adotar uma infraestrutura de CMS headless, certifique-se de escolher um provedor de hospedagem confiável e uma plataforma com recursos avançados e amplos recursos. Para começar, considere usar o Strapi com a solução de hospedagem VPS da Hostinger.
Perguntas Frequentes Sobre Headless CMS
Esta seção responderá às perguntas mais comuns sobre o CMS headless.
Qual é a Diferença Entre o CMS Headless e o CMS Desacoplado?
Uma arquitetura CMS desacoplada separa o back-end e o front-end, mas inclui uma camada de apresentação. Por outro lado, uma interface CMS headless fornece conteúdo por meio de uma API, concentrando-se no gerenciamento de back-end e oferecendo maior flexibilidade de gerenciamento de conteúdo.
Qual é a Diferença Entre o CMS Headless e o CMS Desacoplado?
Considere um CMS headless se você precisa fornecer conteúdo em várias plataformas, busca um tech stack mais moderno ou precisa de um gerenciamento de conteúdo dimensionável. O CMS headless certo é ideal para projetos inovadores e preparados para o futuro.
Preciso de Habilidades Avançadas de Desenvolvimento Para Usar um CMS Headless?
Não é obrigatório ter habilidades avançadas de desenvolvimento para o uso de um CMS headless, já que a maioria deles possuem interfaces amigáveis e editores do tipo “o que você vê é o que você obtém” (WYSIWYG) para a criação de conteúdo. Entretanto, a personalização e a integração com outras tecnologias podem exigir algum conhecimento técnico.
