Os 19 Melhores Exemplos de Sites de Portfólio para Fotógrafos, Artistas, Escritores e Mais
Um portfólio digital é um cartão de visita que ajuda a destacar seus melhores trabalhos e aumentar a sua visibilidade online, abrindo oportunidades para possíveis empregos e colaborações. No entanto, criar um portfólio online que se destaque pode ser desafiador, e é por isso que recomendamos analisar os melhores exemplos disponíveis na internet antes de mergulhar no processo de criar o seu próprio site.
Este artigo lista 19 exemplos de portfólios com diferentes funções, incluindo sites de escritores, estudantes e figuras públicas, e destaca o que torna cada um deles especial. Também falaremos sobre os cinco principais elementos que você deve levar em conta para criar um portfólio cativante.
Baixar modelo de currículo atrativo de desenvolvedor web
Conteúdo
Sites de Portfólio para Indivíduos
Um ótimo ponto de partida para criar o seu site é entender como criar um site único e buscar inspiração para ver o que funciona para você e para o seu setor.
Aqui estão os quatro melhores exemplos de portfólio feitos para indivíduos e marcas pessoais. Na lista abaixo, pense em como você pode implementar as ideias de sites deles no seu próprio.
1. Enrico Deiana

- Diferenciais: várias micro-interações e extensão de domínio específica do setor
Enrico Deiana é um designer de internet e produtos baseado na Itália. Único e envolvente, seu portfólio recebeu uma Menção Honrosa no Awwwards de 2022.
Assim que os visitantes acessam o site, eles veem um efeito de deslizar e uma imagem principal com título chamativo, informando imediatamente aos visitantes o que ele faz e criando uma ótima primeira impressão.
Conforme você rola para baixo, existem várias micro-interações, incluindo:
- O estilo do cursor muda ao passar o mouse sobre links clicáveis.
- O fundo muda quando o cursor pousa em uma área de portfólio.
- Texto animado, fotos e botões de chamada para ação.
A página Sobre também é envolvente e informativa. Ela mostra vários certificados e prêmios usando um efeito de rolagem suave e título animado.

Enrico aprimora seu portfólio adicionando informações sobre sua agência de web design, incluindo uma página de preços com descrições de serviços.
Esta pode ser uma ótima maneira de obter leads mais rapidamente. Outro aspecto interessante deste portfólio online é o uso do TLD .design, fortalecendo a marca pessoal de Enrico como designer.
Ferramenta de Pesquisa de Domínio
Descubra se um nome de domínio está disponível
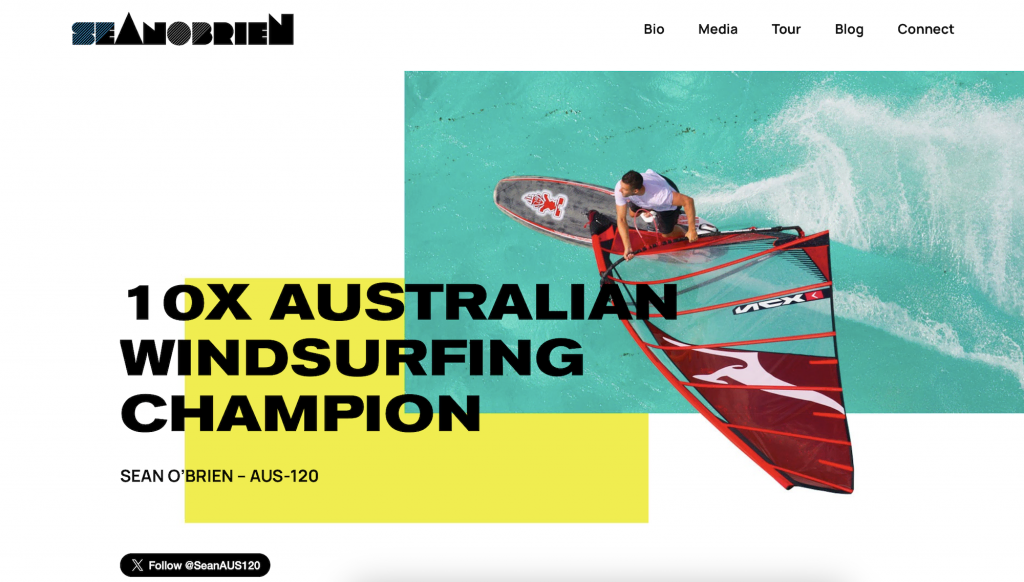
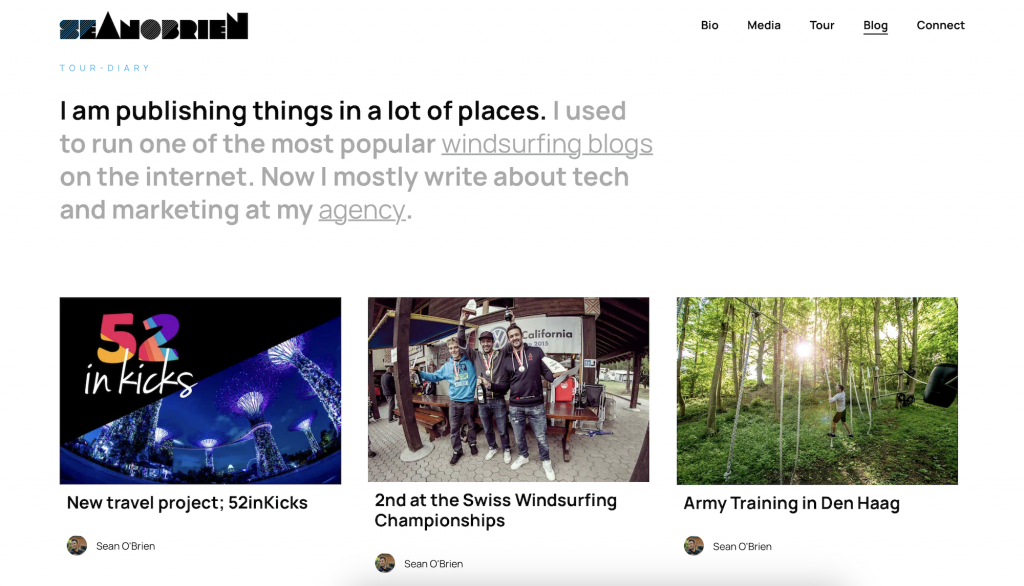
2. Sean O’Brien

- Diferenciais: marca pessoal sólida e domínio com código do país
Sean O’Brien é um velejador que ganhou campeonatos em todo o mundo. Ele transmite as informações principais acima da dobra na página inicial, permitindo que os visitantes saibam imediatamente quem ele é.
Sean exibe os logotipos dos parceiros na página inicial e artigos que o apresentam na página de Imprensa. Ele também escreve postagens de blog e dedica a página de Tour às suas atividades.
Sean escolheu designs ousados e coloridos para exibir sua paixão de maneira mais atraente. O portfólio conta com várias fotos dele surfando e fontes grandes usando efeitos simples, para manter o conteúdo fácil de interagir.

Como Sean é da Austrália, o atleta usa o TLD de código de país .au para sinalizar aos motores de busca e visitantes do site que seu site pessoal se concentra no país da Oceania. Você pode usar um localizador de domínio e a mesma abordagem para garantir sua marca pessoal hoje.
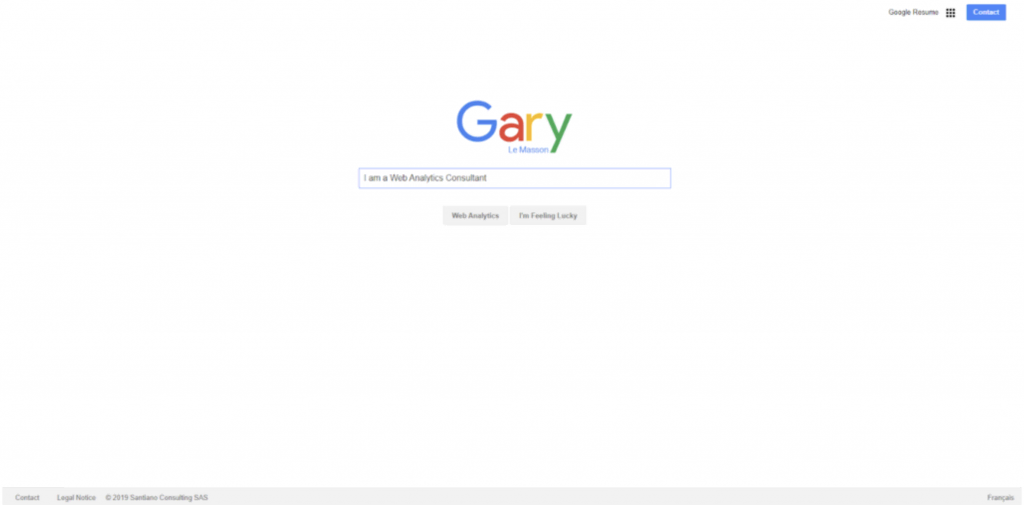
3. Gary Le Masson

- Diferencial: design de portfólio criativo
Gary Le Masson é um consultor francês de otimização para mecanismos de busca (SEO) e análise de web. O site do portfólio dele é um ótimo exemplo de design criativo.
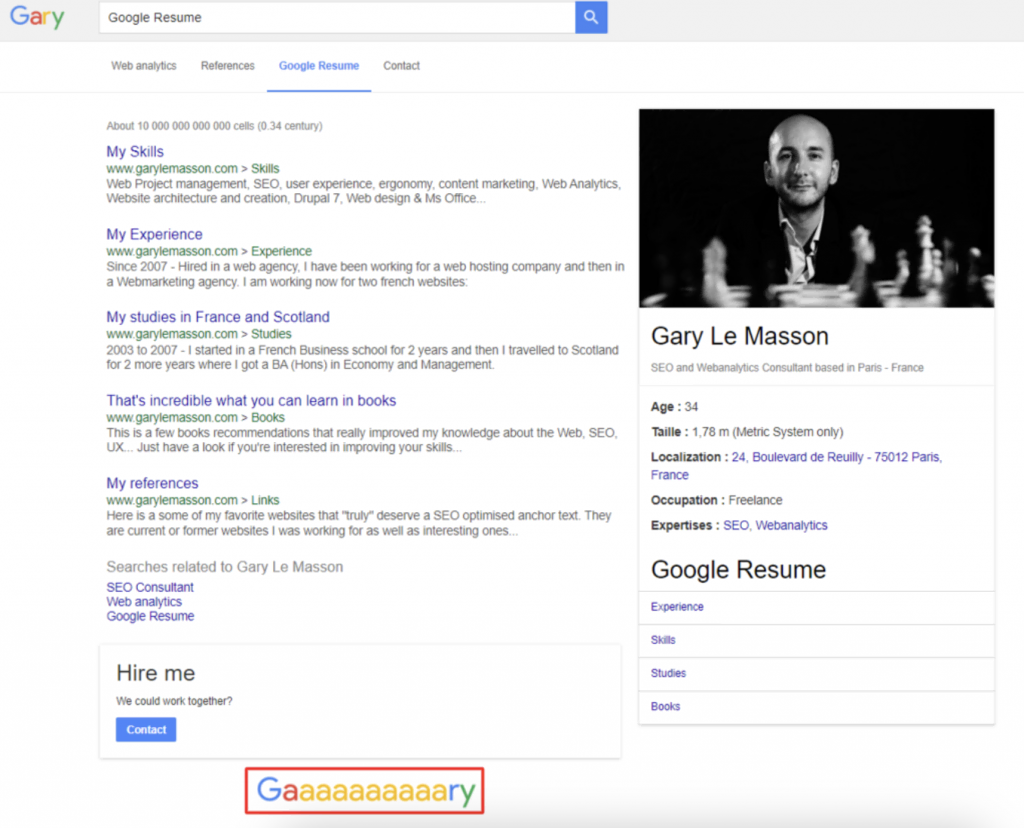
Este freelancer usou o design dos resultados de pesquisa do Google como inspiração, incluindo a barra de pesquisa, paleta de cores, fontes e layouts. Ele até animou seu nome para parecer com o Google no rodapé.
Esta é uma abordagem inteligente para mostrar que ele trabalha na indústria e atrair possíveis empregadores.

No topo da página, vemos os menus do site:
- Análise da web. Ele descreve suas competências em SEO e análise de web.
- Referências. Lista os clientes anteriores de Gary.
- Currículo Google. Esta página da web possui o histórico acadêmico e os detalhes pessoais do consultor.
- Contato. Apresenta um formulário de contato e detalhes, incluindo o endereço do seu escritório e redes sociais.
Geralmente, essas são as páginas mais comumente encontradas em sites de portfólio. Eles ajudam possíveis clientes a entender quem você é e se suas habilidades atendem às necessidades deles.
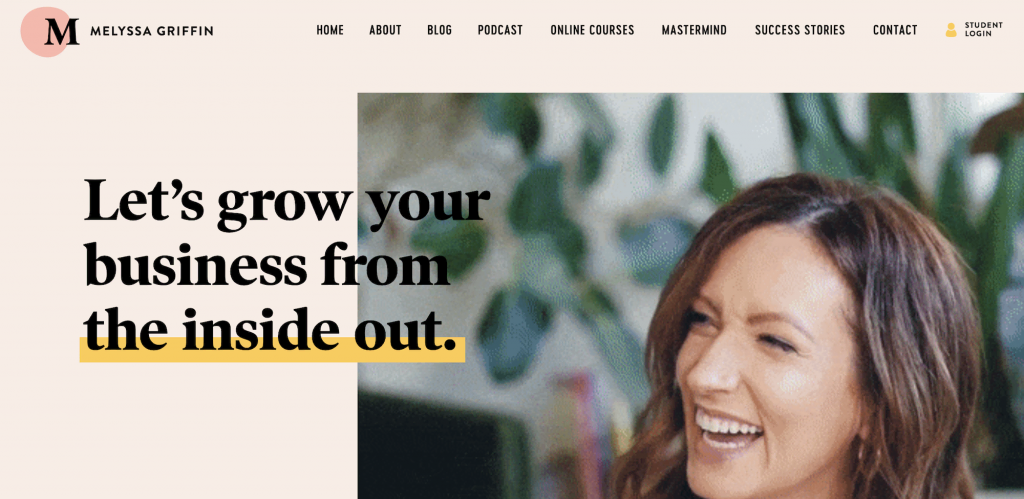
4. Melyssa Griffin

- Diferenciais: bom uso de pop-ups e página inicial informativa
Melyssa Griffin é uma ex-professora que capacita outros empreendedores criando conteúdo sobre o crescimento de negócios, incluindo cursos online e um programa de coaching.
Quando você abre o portfólio digital dela, surge um questionário pop-up querendo saber sobre o seu estilo de empreendedor. Esta é uma ótima ideia para aumentar o engajamento e entender melhor os visitantes do seu site.
Outro destaque no portfólio de Melyssa é a informação detalhada apresentada na página inicial. Ele mostra quem ela é, seus projetos e clientes anteriores, juntamente com links essenciais. A página também inclui o feed do Instagram dela e o cadastro de newsletter no rodapé, para incentivar a interação.
Melyssa usa cores vibrantes, como amarelo e laranja, para destacar áreas ou elementos. Ela também adiciona ilustrações e formas coloridas para criar um portfólio que seja único e atraente.
Dica
Veja algumas inspirações de web design a partir desses templates de sites de página única e experimente o Criador de Sites da Hostinger para construir seu próprio site facilmente.
Sites de Portfólio de Personalidades
Vamos revisar os sites de portfólio de quatro figuras públicas, incluindo um comediante e um jogador de futebol.
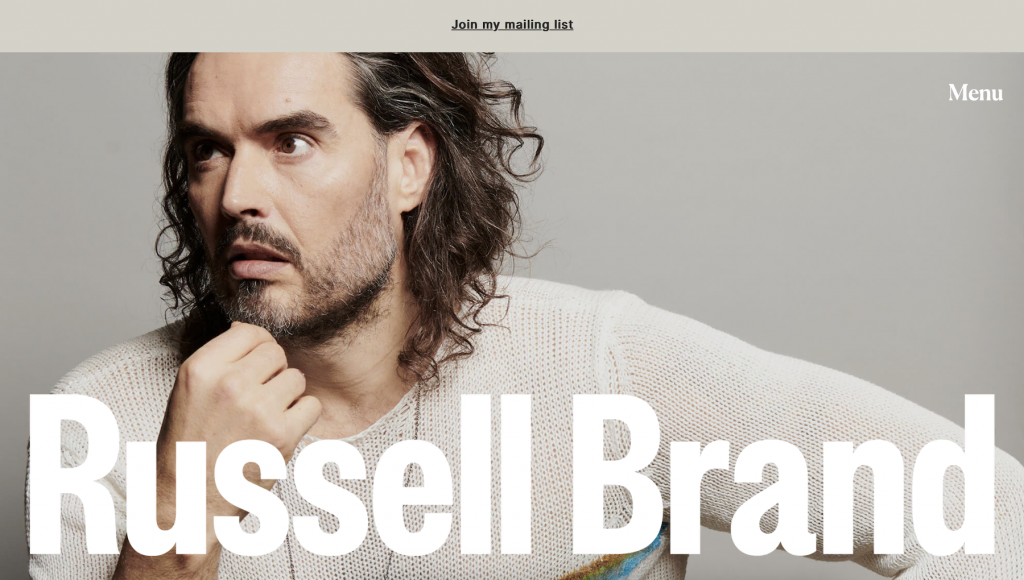
1. Russell Brand

- Diferenciais: banner de newsletter e recurso de reserva
Russell Brand é um ator, comediante e ativista de saúde mental e reabilitação de drogas. Por estar envolvido em atividades tão diversas, um site pessoal para atualizar sua agenda é importante.
Seu site apresenta todo o seu trabalho, incluindo livros, podcasts e vídeos de comédia stand-up. Ele também compartilha suas apresentações de stand-up e datas de eventos comunitários, permitindo que os fãs comprem ingressos diretamente no site.
O site também promove o envolvimento da comunidade incentivando as pessoas a se juntarem à lista de e-mail marketing e fixando o banner da newsletter no topo das páginas.
Em termos de design, ele usa uma paleta de tons terrosos com fontes serifadas e imagens de corvos, amplamente conhecidas por seus fãs para simbolizar mudança ou transformação.
2. Lior Raz

- Diferenciais: site de portfólio de página única e vídeo em destaque
O portfólio de Lior Raz está entre os melhores sites de página única em nossa lista. Ator e palestrante, Lior Raz tornou seu site visualmente atraente enquanto fornece informações de maneira simples e aberta.
Ao acessar este site de portfólio, os visitantes verão um vídeo principal mostrando trechos curtos dos filmes de Lior para ajudar a chamar a atenção do visitante.
Ele divide seu site de uma página em cinco seções – Sobre, Galeria, Imprensa, Palestras e Contato.
Os visitantes podem clicar no botão mais para ler o conteúdo de cada seção, evitando desordem. Há também um botão “hambúrguer” que contém essas diferentes seções para uma navegação mais rápida.
O site do ator usa imagens de banner em largura total para títulos e fundo preto para manter o foco em seu conteúdo.
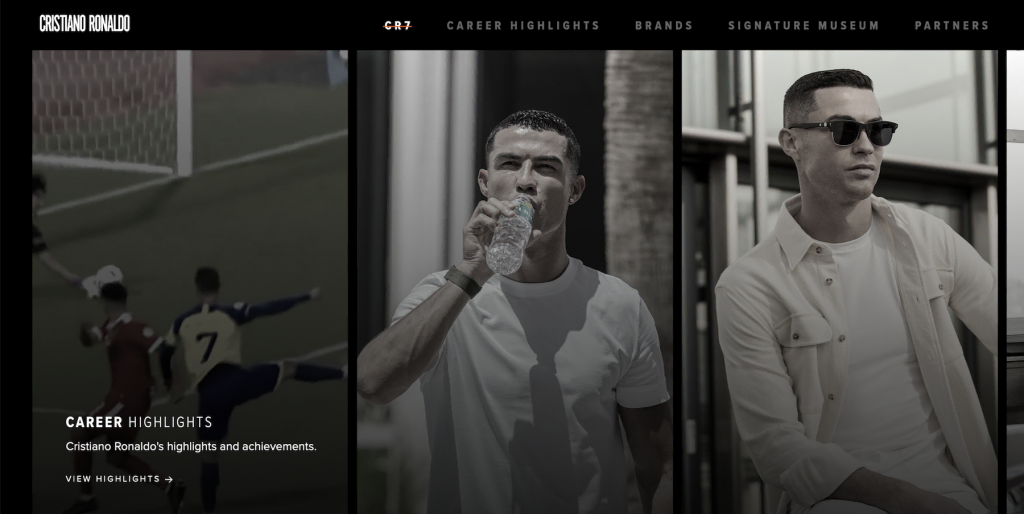
3. Cristiano Ronaldo

- Diferencial: destaques da carreira
Se você está procurando exemplos de layout de página única, visite o site de Cristiano Ronaldo.
A seção superior do portfólio mostra todos os projetos de Cristiano, desde sua carreira no futebol até a indústria da moda. No caso deste último, o layout baseado em cards tem imagens que direcionam os visitantes para a respectiva loja online do traje exibido.
Ao rolar para baixo, um controle deslizante horizontal resume a jornada de carreira do jogador, organizada pelos clubes que ele já jogou. Cada slide tem um pequeno vídeo rodando ao fundo mostrando a contribuição do Cristiano para o clube.
Além das marcas e destaques da carreira, este portfólio de página única contém um vídeo de seu produto mais recente, um formulário de inscrição para newsletter e links para as parcerias anteriores de Cristiano.
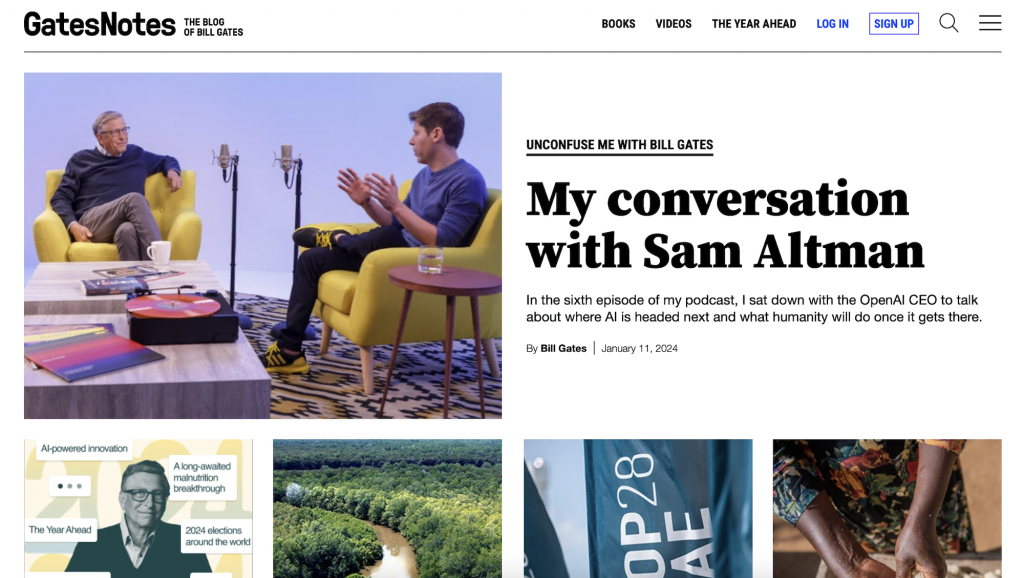
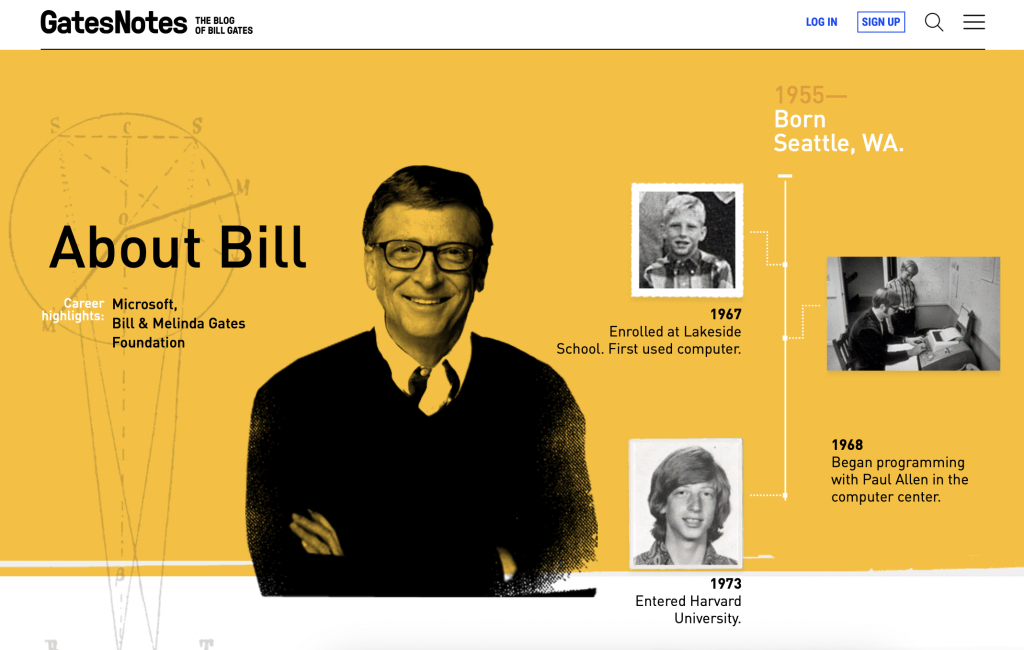
4. Bill Gates

- Diferenciais: linha do tempo pessoal e layout de revista
O site de Bill Gates é um dos melhores exemplos de portfólio se você deseja se concentrar em exibir seu trabalho e atualizações, além de compartilhar seus conhecimentos.
O site usa um layout de revista e divide as postagens em tópicos, como Clima, Engenharia de Software, Energia e Educação. No topo da página inicial, os artigos em destaque selecionados são novos ou relevantes para os eventos atuais.
O site do co-fundador da Microsoft usa paletas de cores em preto e branco, permitindo que os leitores se concentrem nas imagens e vídeos de seu canal no YouTube. Para manter a simplicidade, o site usa um menu hambúrguer no canto superior direito da tela.
A página Sobre fornece ótimas ideias para criar uma linha do tempo pessoal ou profissional envolvente. Ele apresenta um controle deslizante de linha do tempo para ilustrar a jornada de Bill Gates em diferentes áreas: Microsoft, Fundação Bill & Melinda Gates e seus outros projetos – juntamente com fotos de cada uma dessas empreitadas.

Sites de Portfólio para Fotógrafos e Artistas
Se você é um fotógrafo ou designer gráfico, confira esses sites para gerar ideias para o seu próprio portfólio.
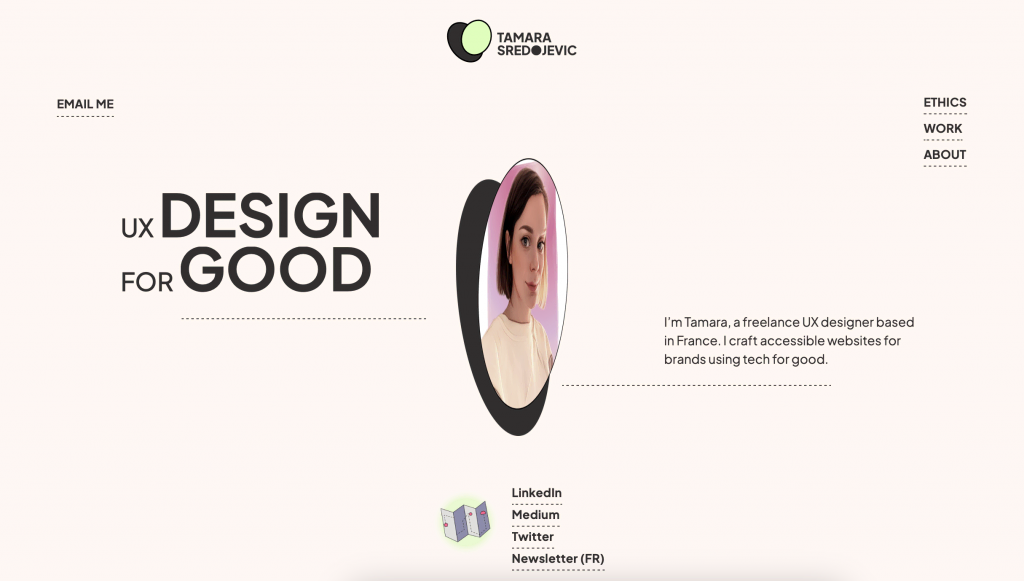
1. Tamara Sredojevic

- Diferenciais: proposta de valor única e domínio personalizado
Tamara Sredojevic é especialista em UX design acessível e sustentável. O site dela é um excelente exemplo de um portfólio de design que reflete valores pessoais.
Já na página inicial, ela indica seu mercado-alvo e a sua base de clientes, principalmente organizações sem fins lucrativos, instituições de caridade e marcas éticas.
Além de mencionar seus valores fundamentais na página Sobre, o rodapé do portfólio faz um link para a página da Declaração de Acessibilidade, explicando como ela aplica padrões de acessibilidade ao site.
O site também apresenta uma pontuação de pegada de carbono, para mostrar que é ecologicamente correto.
O design do portfólio se baseia na simplicidade, usando formas grandes, linhas finas e cores suaves.
Para educar possíveis clientes sobre seu trabalho, cada página de projeto explica seu processo de design, incluindo o contexto do projeto e sua abordagem de UX.
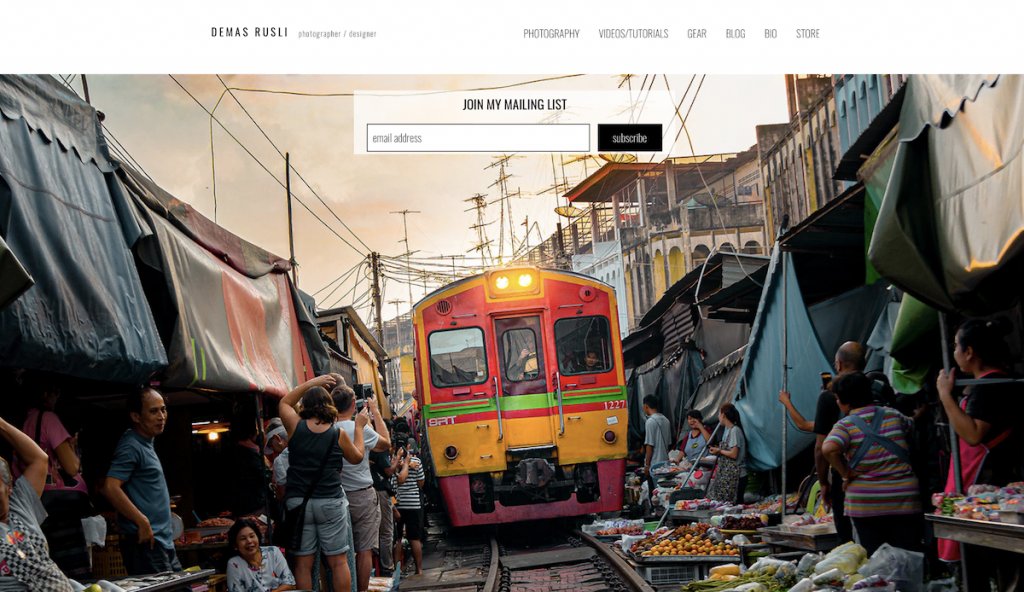
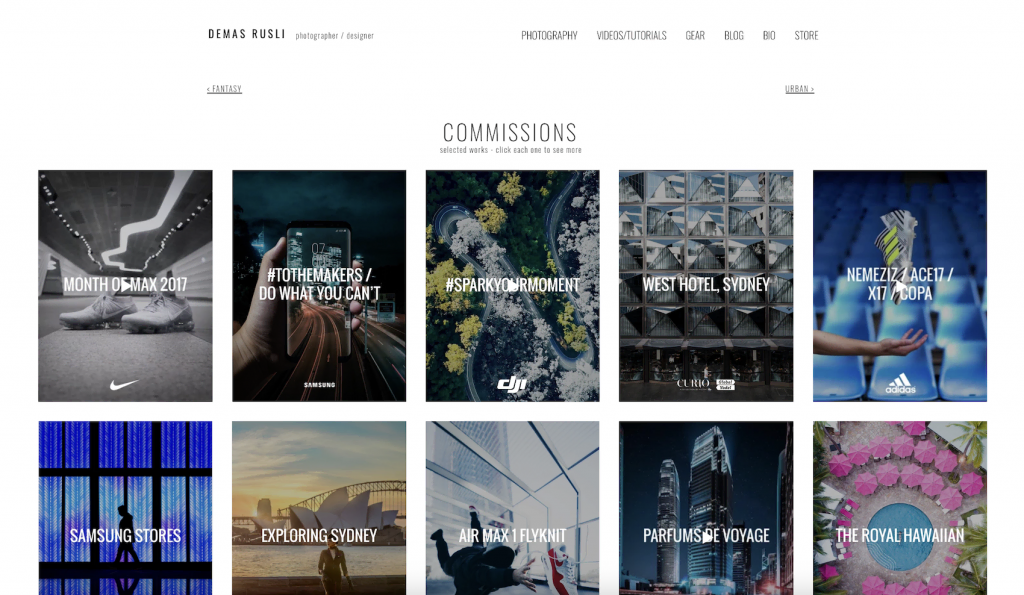
2. Demas Rusli

- Diferencial: imagem de destaque
Demas Rusli é um fotógrafo com centenas de milhares de seguidores nas redes sociais. Ele se concentra em fotografia urbana, arquitetônica e aérea.
Este exemplo de portfólio exibe fotos visualmente atraentes diretamente na página inicial. Eles estão divididos em três seções – imagem de destaque, categorias de fotos e seu feed do Instagram.
No topo, são exibidas imagens de largura total que mudam a cada cinco segundos, criando um site de fotografia que se destaca.
Embaixo, Demas categoriza seu trabalho em seis tópicos – Comissões, Urbano, Aéreo, Arquitetura, Natureza e Fantasia – para ajudar possíveis clientes a decidir se seu trabalho atende às suas necessidades. Se você clicar em uma das categorias, verá uma galeria cheia de suas fotos e filmagens estáticas.
O layout da galeria depende da categoria. Por exemplo, na página de Comissões, Demas usa um layout de grade apresentando a imagem ou GIF de cada projeto.
Além disso, ele adiciona botões que levam a outras categorias acima de cada título de categoria, facilitando para os visitantes naveguem por diferentes áreas sem ter que voltar para a página inicial.
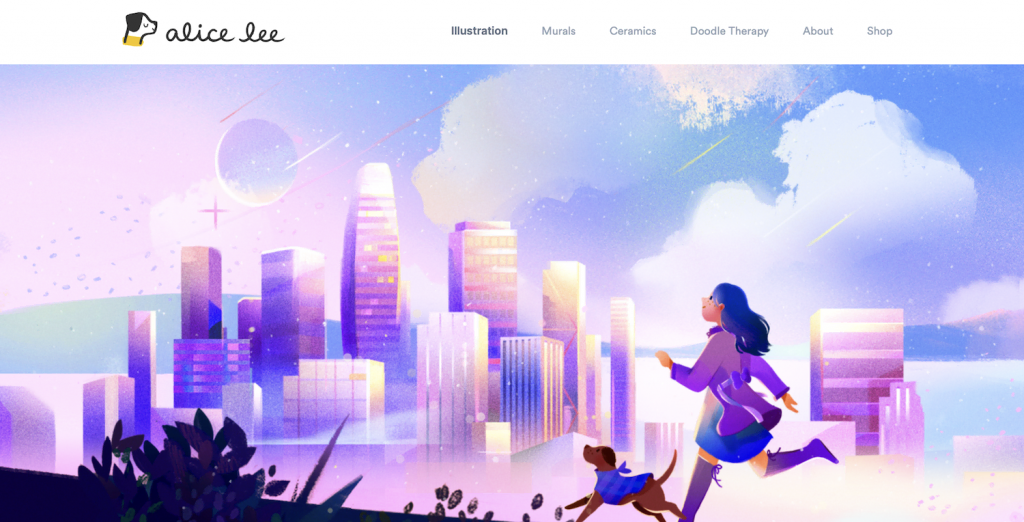
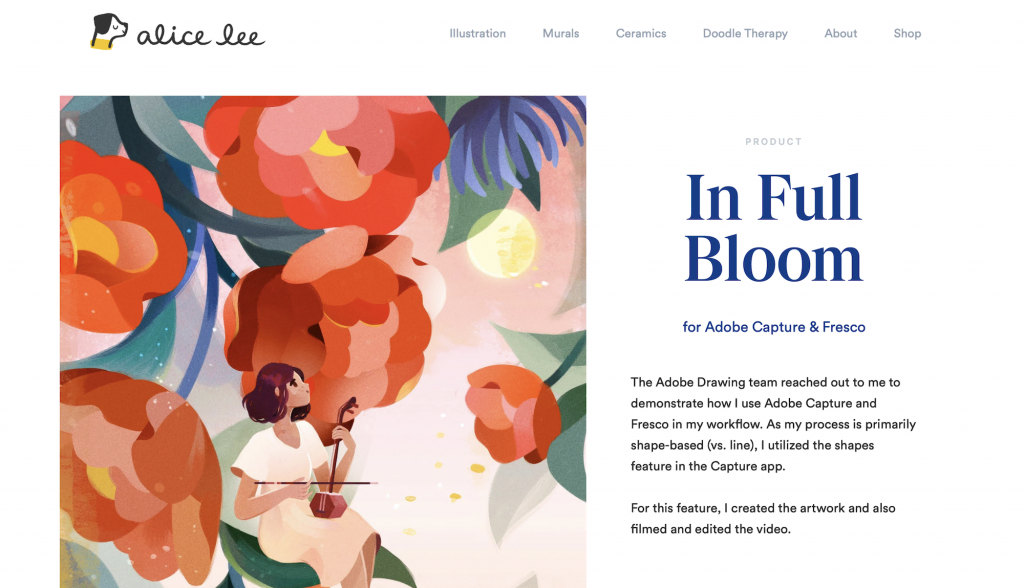
3. Alice Lee

- Diferencial: design minimalista para portfólios de ilustração
Alice Lee é uma ilustradora e muralista independente. Seu portfólio visualmente atraente pode inspirar um ótimo web design, especialmente para ilustradores.
No topo da página inicial, ela adiciona uma animação sutil onde a imagem principal se move de acordo com o cursor do visitante.
Embaixo, Alice mostra vários projetos usando um layout minimalista em um fundo branco, permitindo que os visitantes se concentrem em seu trabalho bonito e colorido. Basta clicar em uma das imagens para ver a descrição do projeto e os rascunhos dela.

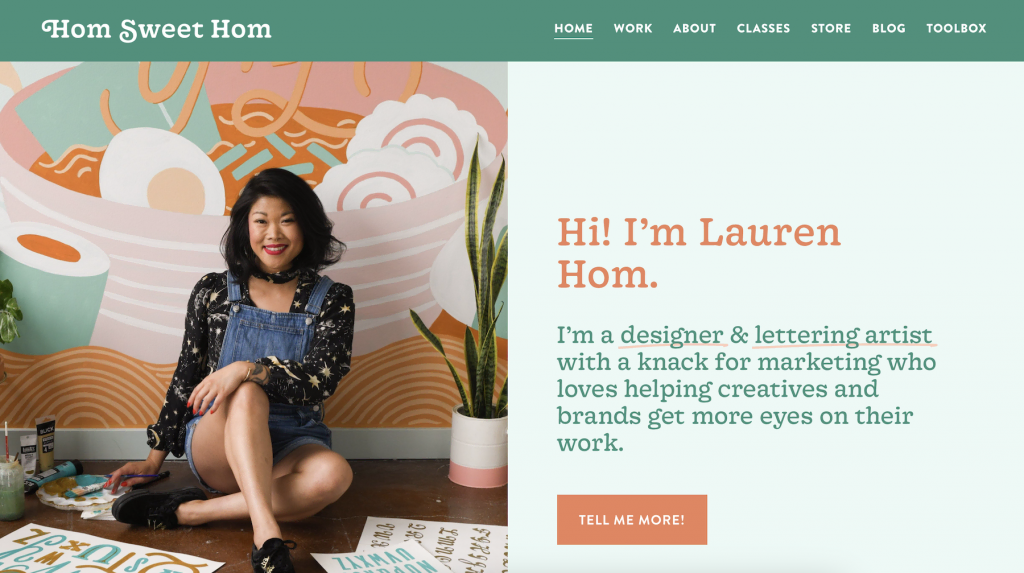
4. Lauren Hom

- Diferenciais: conteúdo por trás das cenas e blog educativo
Lauren Hom é uma designer gráfica, ilustradora e artista de lettering baseada em Nova York. Ela é conhecida por suas paletas de cores vivas e formas de letras lúdicas, e você pode ver que ela também aplica esse estilo em seu portfólio de design gráfico.
Ela usa várias tonalidades de verde para o fundo e laranja para os elementos destacados, como hiperlinks e botões de chamada para ação.
Além disso, ela compartilha fotos dos bastidores junto com os produtos finais na página de Trabalho.
Por fim, Lauren também escreve postagens de blog sobre murais, lettering e dicas de trabalho autônomo, compartilhando sua expertise e ajudando a melhorar o ranking do site nos resultados de pesquisa.
Sites de Portfólio para Blogueiros e Escritores
Esta seção aborda quatro ideias de portfólio para escritores, de redatores a compositores.
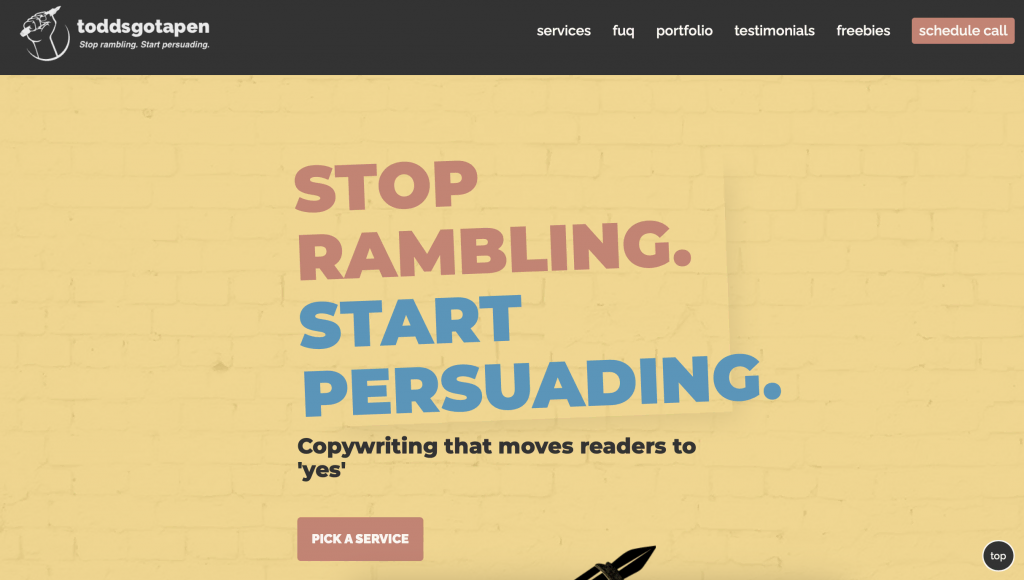
1. Todd Clarke

- Diferencial: texto envolvente
Usando a marca Toddsgotapen, Todd Clarke mostra que criar um portfólio de sites envolvente não requer animações complexas. Este redator mantém o design do seu site simples e usa suas habilidades de redação publicitária para atrair a atenção do visitante.
O texto dele é direto e cativante, ajudando os leitores a entender rapidamente o que ele oferece e por que eles deveriam contratá-lo. Ele usa títulos grandes para estruturar as informações, além de frases em negrito e ícones no corpo do texto para destacar pontos importantes.
Na página de Portfólio, as categorias clicáveis no topo facilitam para os leitores conferirem seu trabalho. Cada imagem na página irá direcioná-los para o site em si ou uma imagem em tela cheia refletindo a versão ao vivo do projeto. Para estabelecer credibilidade, ele dedica uma página inteira para depoimentos.
Como Todd só tem um perfil no LinkedIn, ele deixa um risco nas outras contas de mídia social no rodapé para informar aos visitantes onde ele está disponível.
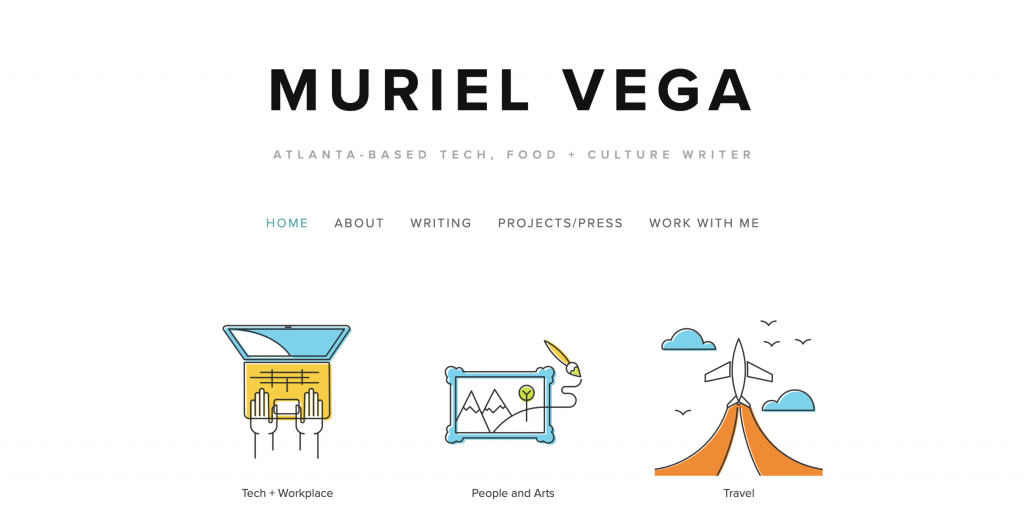
2. Muriel Vega

- Diferencial: sistema de navegação direto
Muriel Vega é uma escritora freelancer de tecnologia, gastronomia e cultura que trabalhou com várias marcas populares, incluindo The Guardian e Patreon. O portfólio dela é simples, mas eficaz ao mostrar aos possíveis empregadores suas habilidades de escrita.
A página inicial apresenta o título do seu trabalho, menu, seis ilustrações linkáveis para diferenciar seus projetos e ícones de mídias sociais. O trabalho dela está organizado em um layout de grade contendo uma imagem, título do artigo e a empresa que o publicou.
Em sua página Sobre, Muriel mantém as informações diretas ao descrever suas experiências anteriores com escrita.
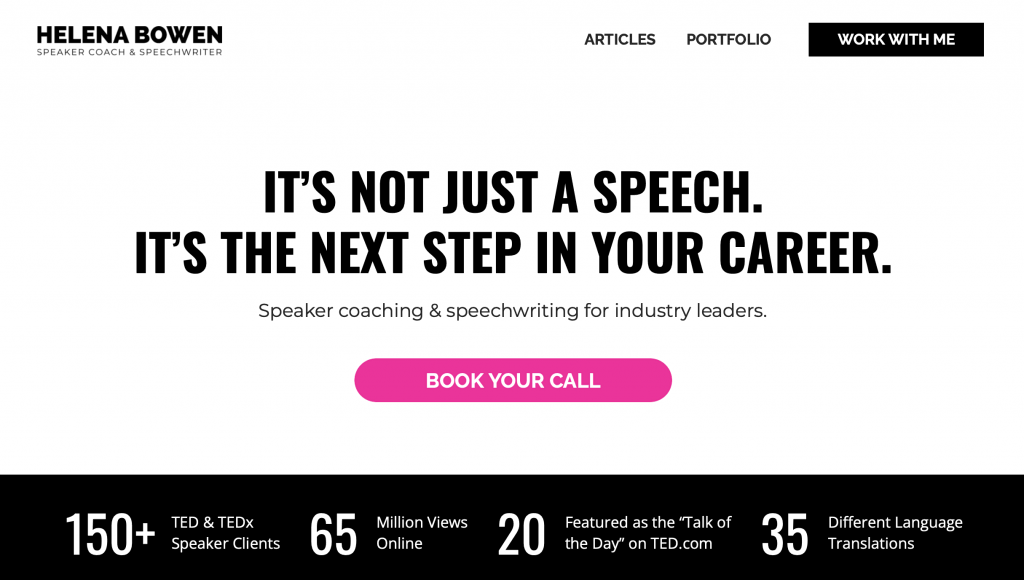
3. Helena Bowen

- Diferencial: seção forte acima da dobra
Helena Bowen é uma destacada palestrante, treinadora e redatora de discursos. Ela trabalhou com mais de 150 clientes, acumulou milhões de visualizações online e foi destaque em mídias como TED, CNN e National Geographic.
Ela usa a seção acima da dobra da página inicial como um elemento impactante para atrair clientes em potencial. Ele exibe o número de clientes com quem ela trabalhou, traduções de idiomas e visualizações.
Ao rolar a página para baixo, ela não apenas inclui os depoimentos de seus clientes anteriores, mas também os comentários deles nas redes sociais.
Além de fornecer prova social, Helena explica seu histórico profissional e fluxo de trabalho geral.
Em relação ao design do site, ela mantém o visual simples, com bastante espaço em branco e fotos profissionais para fazer os leitores se concentrarem no conteúdo — e cores fortes para destacar detalhes essenciais.
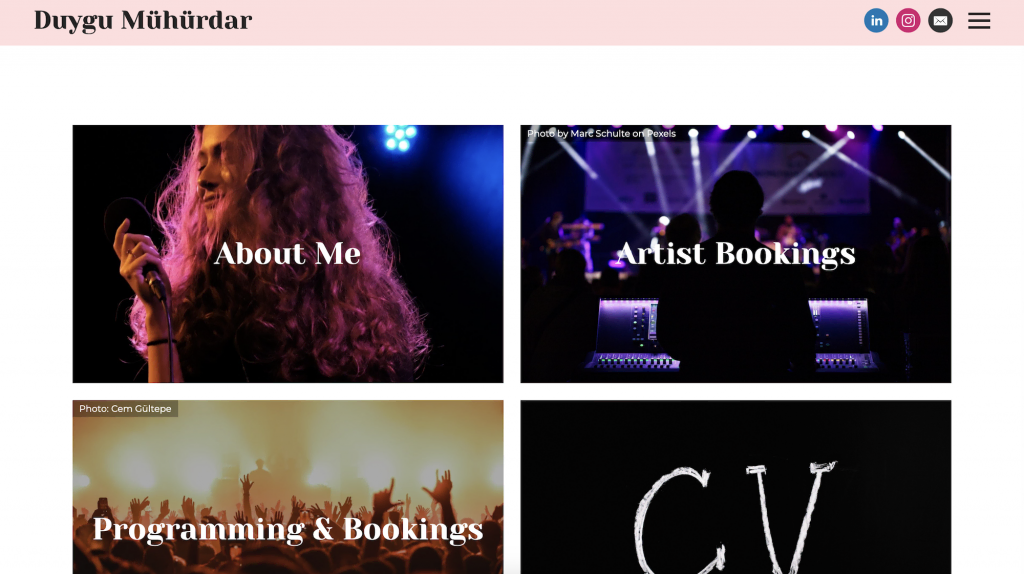
4. Duygu Mühürdar

- Diferenciais: interface de usuário simples, navegação limpa
Duygu Mühürdar é uma escritora do ramo da música que assume vários papéis na indústria fonográfica. Como ela tem mais do que apenas artigos para exibir, ela usa miniaturas para representar seu trabalho escrito e visual, o que mantém a página inicial limpa e informativa.
Cada thumbnail do menu reflete o mesmo estilo minimalista, com bastante espaço em branco. Ela também inclui seus links de mídia social para apoiar o conteúdo de texto.
A página de Postagens – escrita em turco – oferece um recurso de pesquisa e ordenação. Os visitantes também podem encontrar artigos específicos com base em seu tipo de publicação.
O fundo branco em todo o site faz com que as seções destacadas se sobressaiam. Essa é uma boa escolha de design para a página de Trabalhos para Mídias Sociais, pois as miniaturas coloridas podem entrar em conflito com cores não neutras.
Sites de Portfólio para Estudantes
Reunimos quatro exemplos de portfólio de estudantes e profissionais recém-formados para servir de inspiração para o seu próprio site.
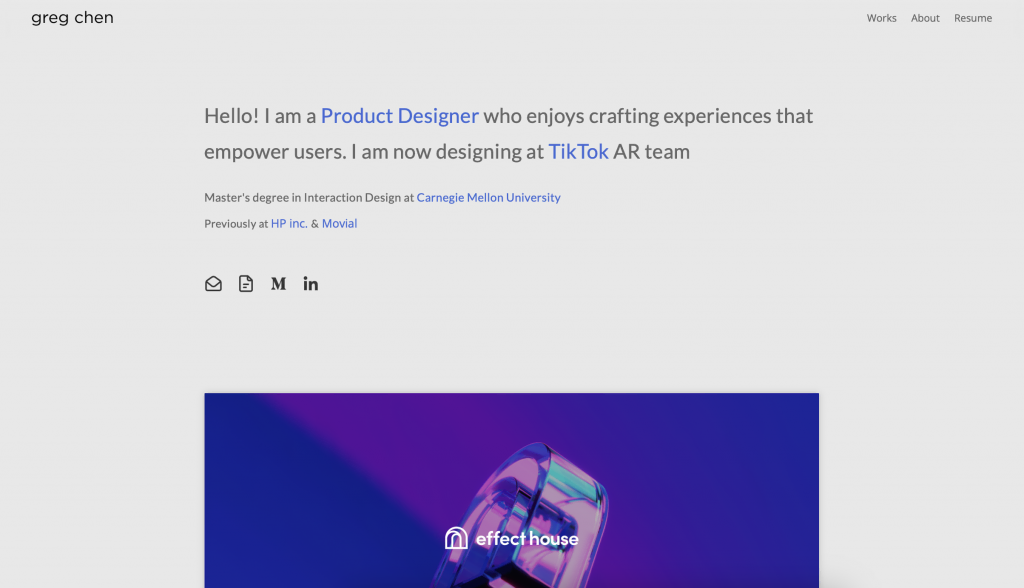
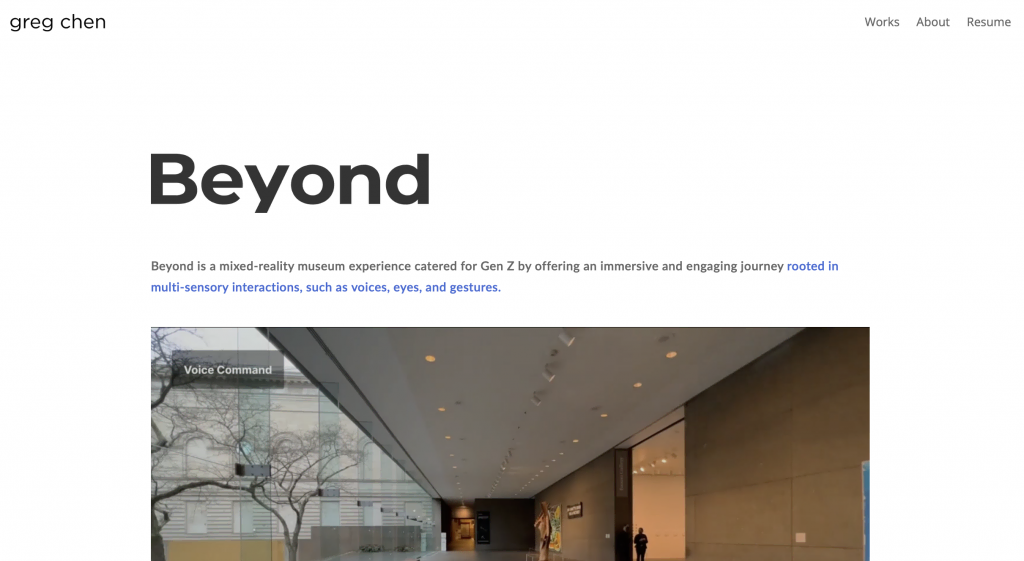
1. Greg Chen

- Diferencial: fluxo de trabalho detalhado
Greg Chen tem um dos melhores sites de portfólio se você está procurando uma maneira atraente de organizar suas páginas de produto. Chen, profissional recém-formado pela Universidade Carnegie Mellon, se descreve e mostra projetos em destaque já na página inicial.
Assim que você clicar em um dos links do projeto, verá um vídeo e uma breve descrição do projeto. Conforme você rola para baixo, ele exibirá o contexto do projeto, seu processo de pesquisa e design, bem como o resultado. Greg também anexa fotos e capturas de tela para ilustrar seu fluxo de trabalho e destacar sua expertise.

Além de descrever sua formação educacional e profissional na página Sobre, Greg disponibiliza um currículo para download para referência futura e explica seu papel em mais detalhes.
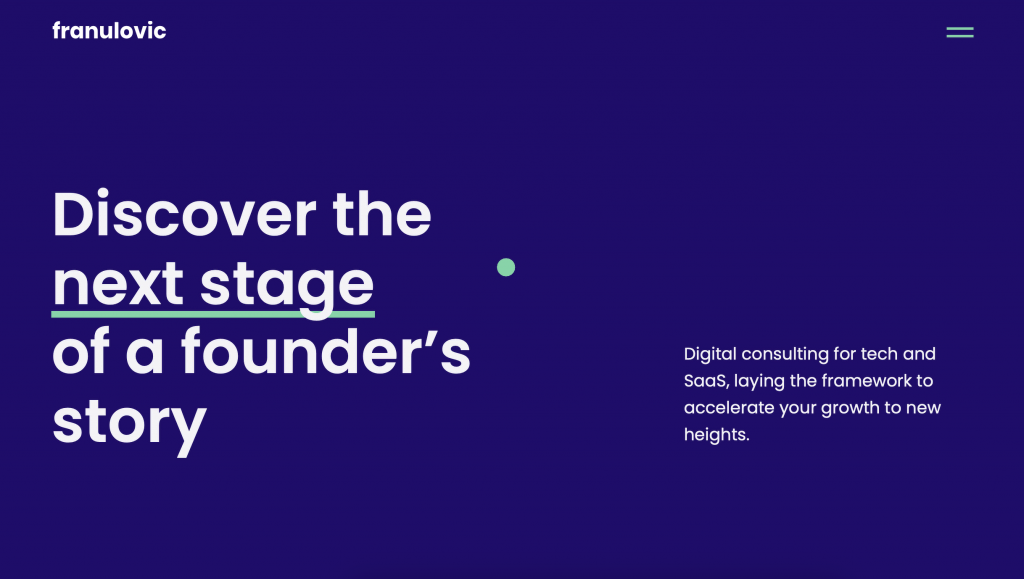
2. Marino Franulovic

- Diferencial: animações sutis em toda a página inicial
Marino Franulovic possui um diploma Artes pela Universidade Coventry e concentra sua carreira em consultoria de marketing digital.
A seção acima da dobra da página inicial tem um grande título, sua biografia resumida e textos animados. Abaixo disso, Marino descreve seus serviços, que incluem planejamento e desenvolvimento de marketing, aplicando efeitos sutis de flutuação à medida que os usuários rolam a página.
Mais abaixo, apresenta uma postagem de blog, uma seção Sobre com seus detalhes de contato e foto e, por fim, depoimentos. Embora o portfólio de desenvolvedor web do Marino seja um ótimo exemplo de bom design, ele poderia ser aprimorado ao exibir trabalhos anteriores para convencer possíveis clientes a trabalharem com ele.
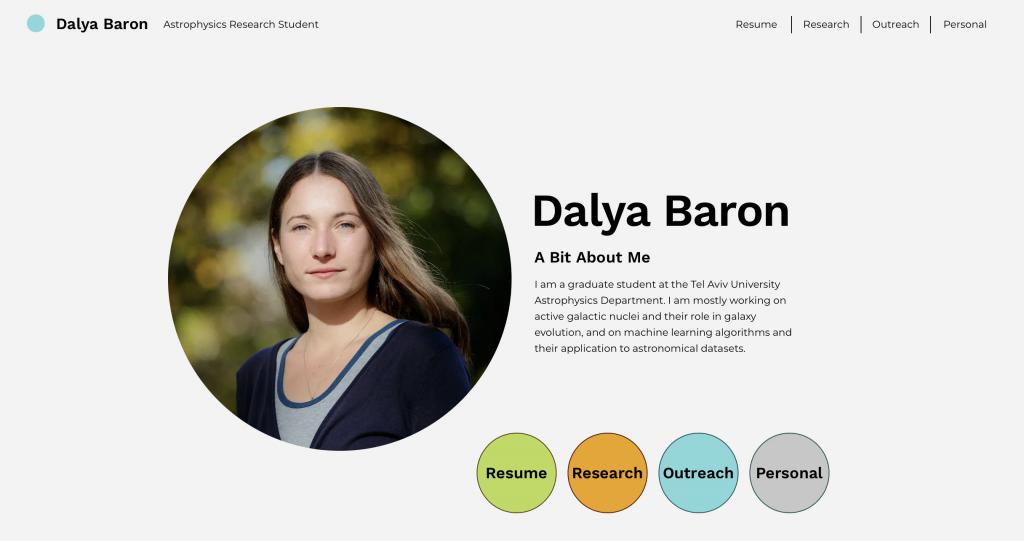
3. Dayla Baron

- Diferencial: foco em seu currículo
Para aqueles que procuram inspiração para seu portfólio de escrita acadêmica, o site de Dayla Baron é um excelente exemplo.
Este estudante de doutorado em astrofísica mantém a navegação simples, exibindo quatro menus na página inicial – Currículo, Pesquisa, Divulgação e Pessoal. Os menus também são fixos, então os visitantes não precisam retornar à página inicial para encontrar outras categorias.
Dayla exibe sua trajetória acadêmica, prêmios e publicações cronologicamente na página de Currículo, enquanto a página de Pesquisa possui infográficos e figuras para ajudar os leitores a terem uma visão geral de seus trabalhos acadêmicos.
Dicas para um Site de Portfólio de Sucesso
Os exemplos acima deixam claro que projetar um portfólio não envole apenas estética, mas também sobre a UX geral e o conteúdo. Portanto, esta seção abordará cinco características que você deve considerar ao criar um novo portfólio ou atualizar um existente.
Projetos Relevantes
Certifique-se de incluir apenas os seus melhores trabalhos no portfólio, para destacar habilidades relevantes para a posição que você está interessado.
Portanto, definir um público-alvo é importante para ajudar a filtrar seu trabalho e exibir sua expertise sob a perspectiva do cliente. Por exemplo, fotógrafos de alimentos devem manter seu portfólio limitado à fotografia comercial e de alimentos, mesmo que tenham capturado belas fotos de paisagens.
Navegação Simples
A navegação fácil permite que os visitantes do site encontrem o que querem mais rapidamente, proporcionando uma ótima experiência ao usuário. Evite ter muitos links de menu e garanta que o design seja totalmente responsivo para dispositivos móveis.
Se você quer exercer a criatividade, não se esqueça da experiência do usuário. Por exemplo, aqueles que criam um portfólio de fotografia podem usar o portfólio de Demas Rusli como exemplo de organização de diferentes categorias.

Design Atraente
Seguir as melhores práticas de web design é essencial para proporcionar uma boa experiência ao usuário e maximizar suas chances de contratação. Independentemente do tipo do seu portfólio, certifique-se de:
- Usar imagens de alta qualidade.
- Selecione uma paleta de cores que melhor represente sua personalidade e destaque seu trabalho.
- Escolher a tipografia certa.
Temas de sites feitos por designers profissionais são uma ótima maneira de começar. A maioria dos Criadores de Sites, incluindo o da Hostinger, oferece ótimos modelos de sites para currículos e portfólios online, então você não precisa criar tudo do zero.
Basta adicionar seu conteúdo e, se necessário, personalizar o design com nosso editor fácil de usar.

Dica
Aprenda como projetar um site e leve seu portfólio online a novos patamares.
Informações Sobre Você
Sua história profissional ajuda a convencer potenciais clientes a trabalhar com você, especialmente quando você possui uma trajetória acadêmica, treinamento e reconhecimento relevantes. No entanto, não tenha medo de se afastar de um tom profissional para construir uma marca adequada à sua personalidade.
Algumas das informações necessárias para incluir em sites de portfólio são:
- Detalhes pessoais, como hobbies e valores.
- Formação profissional, como educação e certificados.
- Sua foto.
Prova Social
A prova social torna sua marca pessoal mais confiável. Além de incluir depoimentos de clientes ou colegas anteriores, você pode adicionar artigos e prêmios.
Por exemplo, Enrico Deiana menciona sua participação no júri do Awwwards em seu portfólio, e Helena Bowen incluiu artigos em que seus clientes foram destaque.

Conclusão
Um bom site de portfólio combina o design certo, exemplos de trabalhos relevantes e conteúdo bem selecionado.
Antes de construir um portfólio, considere seu trabalho, sua personalidade e seus valores para que você se destaque. Um web designer, por exemplo, pode demonstrar suas habilidades técnicas com micro-interações, como Enrico Deiana, ou escrever seus princípios como Tamara Sredojevic faz.
Além do design, usar sua experiência, como as habilidades de redação de Todd Clarke, é uma ótima maneira de mostrar aos empregadores e clientes em potencial o que você tem a oferecer.
Esperamos que, nos exemplos que trouxemos acima, você tenha encontrado inspiração para o design e gerado ideias para aplicar ao seu portfólio online.
Se você não tem certeza sobre a qualidade do seu portfólio, peça aos seus amigos ou entre em contato com um especialista para uma avaliação profissional. Boa sorte!

