Como Otimizar Seu Site WordPress Em 11 Passos – Guia 2024

Ter um site otimizado é crucial para qualquer empresa ou projeto.
Um site lento não apenas deixa uma impressão ruim nos visitantes, como também aumenta a chance deles deixarem o seu site. Uma página que leva cinco segundos para carregar tem uma chance 90% maior de sofrer rejeição do que uma que leva um segundo.
Além disso, sites de busca como o Google consideram a velocidade de carregamento como um fator na hora de determinar seus rankings. Sites lentos têm maior dificuldade de serem descobertos de forma orgânica.

Felizmente, existem maneiras de consertar um site lento. Neste guia, vamos explorar 11 passos que você pode executar agora, e que vão acelerar sites do WordPress de maneira significativa. Nós vamos trazer insights de especialistas que vão ensinar dicas valiosas e trazer um conhecimento mais profundo de otimização do WordPress.
Conteúdo
Tutorial em Vídeo
Escolha um Plano de Hospedagem Adequado para seu Site do WordPress
Primeiramente, certifique-se que você usa um provedor de hospedagem confiável e tem um plano que se encaixa com os requisitos do seu site. Uma hospedagem de baixa qualidade e um plano inadequado podem deixar seu site lento, além de causar outros problemas.
A chave é fazer uma boa pesquisa na hora de escolher sua hospedagem e o seu plano. Identifique as necessidades do seu site e então encontre um provedor de hospedagem e um plano que consiga satisfazê-las. Caso escolha a Hostinger, você você mesmo pode dar início à migração do seu site para os nossos serviços – e gratuitamente.
Confirme que a provedora de hospedagem que você escolher tem um histórico comprovado de oferecer excelente desempenho com o WordPress e um ótimo suporte ao cliente. Algumas empresas até oferecem recursos únicos que deixam o WordPress mais rápido.
A Hostinger, por exemplo, tem um recurso de gestão de cache no hPanel, e usa o LiteSpeed para otimizar o desempenho do servidor e os tempos de carregamento.
A arquitetura assíncrona do LiteSpeed consegue lidar com maior tráfego e com conexões simultâneas melhor do que servidores que usam o Apache. Ao invés de criar uma nova solicitação toda vez, o LiteSpeed armazena arquivos de cache compactados, o que otimiza a velocidade da página.
O LiteSpeed também vem com um plugin de cache para o WordPress que pode acelerar ainda mais o seu site. Ao contrário de outros plugins de cache, o LiteSpeed se integra diretamente com o servidor, permitindo que ele se lembre das entradas e analise as dependências para uma gestão de cache mais inteligente.
Uma vez que você tiver escolhido um provedor de hospedagem, é hora de escolher o plano mais adequado para o seu site do WordPress. Em geral, os provedores oferecem uma grande variedade de tipos de hospedagem, como por exemplo:
- Hospedagem de site. Um tipo de hospedagem de entrada que armazena diferentes sites no mesmo servidor, com compartilhamento de recursos. Os planos de hospedagem compartilhada da Hostinger partem de R$6.99/mês.
- Servidor Cloud. Um tipo de hospedagem premium que oferece os recursos aprimorados de uma rede com múltiplos servidores. É tão simples de usar quanto a hospedagem compartilhada. A linha de planos de hospedagem Cloud da Hostinger parte de R$39.99/mês.
- Servidor VPS Brasil. Um tipo de hospedagem que dá acesso root e recursos dedicados para os usuários. Ela requer algum conhecimento técnico para ser configurada e mantida. A hospedagem VPS KVM da Hostinger custa a partir de R$29.99/mês e conta com servidores dedicados no Brasil para máximo desempenho.
- Hospedagem WordPress. Um tipo de hospedagem compartilhada projetada especificamente para o WordPress, com otimizações para desempenho e segurança. Dê uma olhada na tabela a seguir para conferir informações mais detalhadas sobre os planos de hospedagem WordPress da Hostinger — desde o preço até os recursos de servidor alocados para o plano:
| WordPress Single | WordPress Starter | WordPress Business | WordPress Pro | |
| Preço | R$6.99/mês | R$12.99/mês | R$17.99/mês | R$49.99/mês |
| Número de sites | 1 | 100 | 100 | 300 |
| Armazenamento em SSD | 30 GB | 100 GB | 200 GB | 200 GB |
| Largura de banda | 100 GB | Ilimitada | Ilimitada | Ilimitada |
| Tráfego mensal | ~10.000 | ~25.000 | ~100.000 | ~300.000 |
| Domínio grátis | Não | Sim | Sim | Sim |
| SSL grátis | Sim | Sim | Sim | Sim |
| Contas de email | 1 | 100 | 100 | 100 |
| Bancos de dados MySQL | 2 | Ilimitados | Ilimitados | Ilimitados |
| Backups diários | Não | Não | Sim | Sim |
| Subdomínios | 2 | 100 | 100 | 300 |
Para ter o melhor desempenho e os melhores tempos de carregamento com a sua hospedagem WordPress, leve em conta os seus objetivos, a quantidade de conteúdo que você quer fazer upload e quanto tráfego você estima que terá.
É natural querer economizar dinheiro sempre que possível, mas a hospedagem deve ser uma prioridade no seu orçamento. É um investimento fundamental que vai determinar quão bom será o desempenho do seu site.
Idealmente, o plano que você escolher terá recursos suficientes para seu uso diário e ainda terá uma margem para upgrades e para dias em que você pode ter picos inesperados de tráfego.
Deste modo, você não terá que se preocupar em de repente ficar sem armazenamento, ou com o seu site caindo quando tiver muito tráfego. Além disso, se você usa a hospedagem compartilhada, ultrapassar os limites dos recursos alocados para o seu plano pode impactar negativamente outros sites no mesmo servidor.
Escolha o Servidor Localizado Mais Próximo do seu Público-Alvo
A localização do seu servidor determina o quão rápido ele pode transferir e receber solicitações para carregar o seu site. Muitos avanços foram feitos para melhorar a velocidade da internet nos últimos anos, mas a latência ainda é um problema.
A latência é o tempo que leva para os servidores da internet receberem e processarem uma solicitação por uma página da web. Um fator que influencia isso de maneira significativa é a distância física para o servidor.
As solicitações da web e os dados viajam de servidor a servidor até que chegam no navegador do usuário. Se um servidor está distante, a latência será alta e levará muito mais tempo para carregar as páginas no navegador.
Uma grande latência deixa os sites mais lentos e piora a experiência geral dos usuários. Isso é ainda pior para um site que tem muito conteúdo pesado, como imagens, animações e vídeos. A latência se torna um problema mais sério para usuários com conexões à internet lentas ou instáveis.
A Hostinger possui seis data centers localizados ao redor do planeta. Quando você assinar um plano de hospedagem, não se esqueça de escolher o servidor que esteja mais próximo do seu público-alvo. Se você já tem um site e quer mudar a localização do seu servidor, contate o suporte.
Contudo, você pode não saber onde está localizada a maior parte do seu público. Para ver um relatório detalhado do tráfego do seu site, incluindo a localização dos seus visitantes, use o Google Analytics.
O plugin de Google Analytics mais usado em sites WordPress é o MonsterInsights. Instalar o MonsterInsights vai adicionar o Google Analytics ao seu site, e você poderá visualizar as métricas de tráfego diretamente do painel de controle do WordPress.
Se você usa a Hostinger e precisa trocar para um servidor diferente, siga estes passos simples:
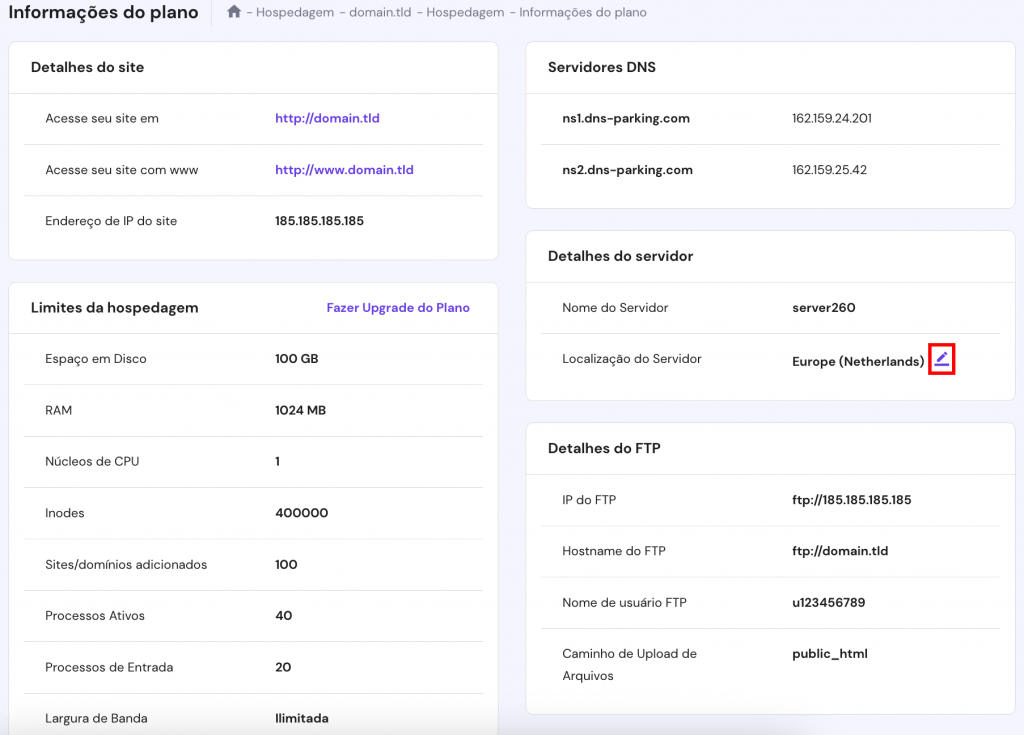
1. Acesse seu painel de controle do hPanel, abra a seção de detalhes do Plano e encontre a janela de localização do Servidor. Clique no ícone Editar.

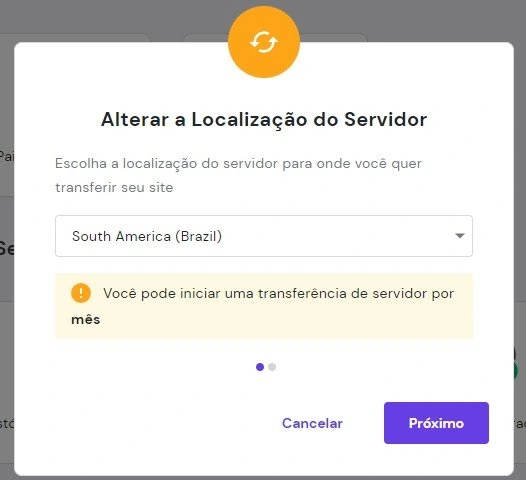
2. Uma nova janela vai aparecer. No menu suspenso, selecione a localização do servidor para o qual você quer migrar. Note que você só pode iniciar uma transferência de servidor por mês. Clique em Próximo para seguir em frente.

Tenha em mente que pode levar até 24 horas para que a migração do servidor seja concluída. Não recomendamos fazer mudanças no seu site WordPress durante o processo, já que elas não ficarão salvas.
Assim que o site tiver sido totalmente transferido para o novo servidor, o endereço de IP associado com o seu plano de hospedagem será renovado.
Use uma Rede de Fornecimento de Conteúdo
Uma CDN é uma rede de servidores geograficamente distribuídos que trabalham em conjunto para acelerar o processo de entrega de sites aos navegadores dos usuários.
É a solução perfeita para um site WordPress global com públicos-alvo localizados em diferentes locais. Um CDN reduz a distância entre o usuário e o servidor, reduzindo significativamente a latência e aumentando a velocidade da página.

Um CDN funciona ao salvar cópias do conteúdo estático de um site no cache. Quando um usuário visita o site, o servidor mais próximo a ele carregará o conteúdo, reduzindo o número de solicitações HTTP externas.
O WordPress funciona bem com várias opções de CDN. Alguns provedores de hospedagem oferecem pacotes de CDN com seus planos.
Dica
Hostinger oferece sua própria solução CDN: a Hostinger CDN. Ela está disponível para clientes de planos de Hospedagem de Sites Business ou superiores.
Entregue o Conteúdo Através do HTTP/2
O Protocolo de Transferência de Hipertexto (HTTP) é a base da comunicação de dados na internet. É através dele que clientes e servidores trocam informações.
Por exemplo, quando alguém quer visitar seudominio.com, o seu navegador envia uma solicitação HTTP para um servidor remoto que irá processá-la e carregar o conteúdo do site.
A primeira iteração do HTTP, o HTTP/1, é muito efetiva. Contudo, ela é consideravelmente mais lenta em comparação com a versão mais nova, o HTTP/2.
Essas são algumas das vantagens do HTTP/2 sobre o HTTP/1:
- Comunicação eficiente. O HTTP/2 usa um protocolo binário projetado para a comunicação entre máquinas. Em comparação com o protocolo baseado em texto usado no HTTP/1, os dados binários são significativamente mais simples de se processar.
- Priorização ponderada. Com o HTTP/2, o desenvolvedor do site pode decidir qual conteúdo carregar primeiro. Essa funcionalidade permite que os navegadores carreguem antes conteúdos mais leves como texto, dando a impressão de que o site está carregando mais rápido.
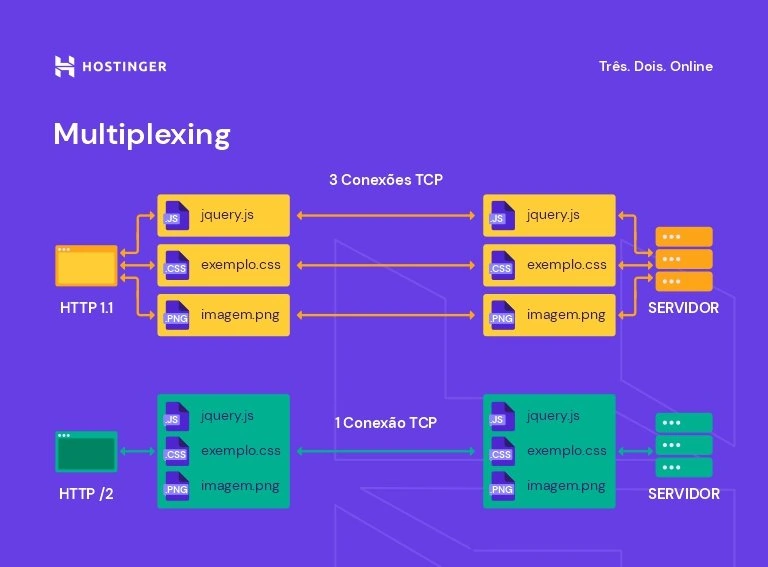
- Multiplexing. Com o HTTP/1, o navegador pode apenas carregar um elemento de cada vez. O HTTP/2 melhora isso ao permitir que os navegadores carreguem diferentes tipos de conteúdo numa única conexão.
- Push do servidor. O HTTP/2 permite que os servidores enviem conteúdo antes do navegador solicitá-lo.
- Compressão avançada. A HPACK, que é a compressão que o HTTP/2 usa, pode eliminar a redundância na troca de pacotes HTTP. Essa compressão faz com que as mensagens HTTP sejam menores, o que reduz o tempo de carregamento
Felizmente, a maioria dos provedores de hospedagem WordPress já usam o HTTP/2 por padrão. Não existe necessidade de começar a migração manualmente porque o LiteSpeed, que é o software de servidor usado pela Hostinger, suporta HTTP/2 de modo nativo.
Os provedores de hospedagem WordPress que usam servidores Nginx também suportam HTTP/2 de maneira nativa, enquanto servidores Apache adicionaram suporte para a tecnologia em 2015. Se o seu servidor usa Apache, contate-os para confirmar se o suporte a HTTP/2 está disponível.
Contudo, se você não sabe se o seu site do WordPress usa HTTP/2, utilize a Ferramenta de Teste HTTP/2 e o HTTP2.Pro para verificar. Se o seu site ainda estiver usando HTTP/1, confira se o seu provedor de hospedagem oferece HTTP/2 e entre em contato com eles para iniciar a migração.
Além disso, tenha em mente que instalar um certificado SSL da Let’s Encrypt é altamente recomendado para o HTTP/2, já que quase todos os navegadores apenas suportam HTTP/2 através de uma conexão criptografada.
Dica
Caso você não tenha um SSL instalado no seu site, seja de qualquer tipo, garanta o seu próprio SSL gratuito aqui mesmo na Hostinger.
Escolha um Tema WordPress Otimizado
O tema que você usa no WordPress pode influenciar a velocidade do seu site. É essencial escolher um tema bem otimizado para acelerar as suas páginas.
Fique de olho nos seguintes critérios para escolher um tema WordPress rápido:
- Código otimizado. Para evitar quaisquer erros de desempenho ou segurança, garanta que o código do tema cumpre os padrões do World Wide Web Consortium (W3C) e do WordPress. Use ferramentas como o HTML Markup Validation Service e o plugin gratuito Theme Check para validar rapidamente o código de um tema.
- Leveza. Um tema leve traz apenas os recursos necessários. O seu código deve ser organizado, e os tamanhos dos arquivos JavaScript e CSS idealmente ficam abaixo de 100 KB. Os temas padrões do WordPress geralmente se encaixam nessa categoria.
- Compatibilidade com navegadores. Infelizmente, nem todos os temas do WordPress têm bom desempenho em diferentes navegadores. Escolha um tema compatível com múltiplos navegadores para oferecer a melhor experiência para qualquer usuário.
- Responsividade. Quando um tema é responsivo, ele pode se adaptar às telas de dispositivos móveis sem ficar lento. Como mais da metade de todo o tráfego da internet se origina de dispositivos móveis, a responsividade é importante para garantir acessibilidade e atrair visitantes.
- Pronto para AMP. A tecnologia de Páginas Móveis Aceleradas (AMP) permite que os sites do WordPress carreguem mais rapidamente em dispositivos móveis. Escolher um tema pronto para AMP pode deixar seu site significativamente mais rápido.
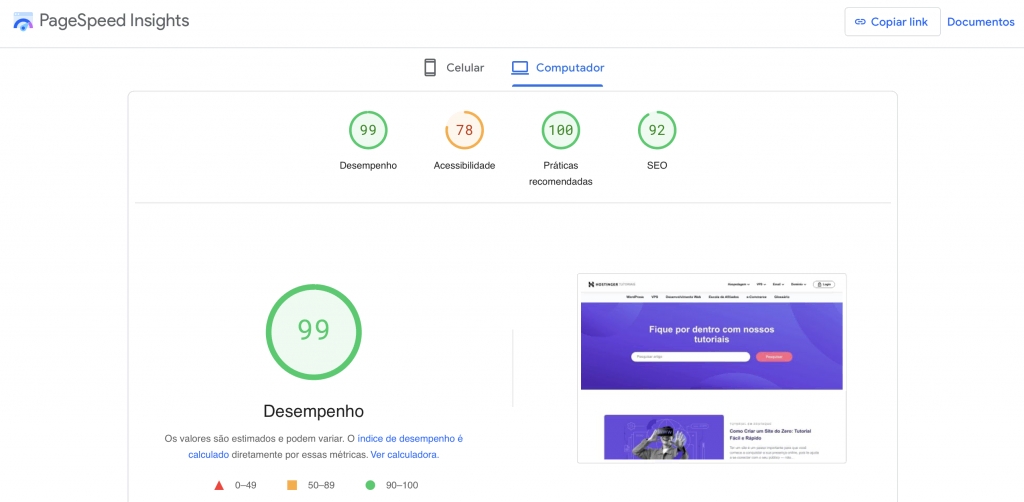
Antes de instalar um tema, certifique-se de experimentar o site de demonstração dele. Se o tema for gratuito, instale-o e ative-o no seu site, como você faria com qualquer conteúdo adicional. Então, teste sua velocidade usando uma ferramenta como o PageSpeed Insights.
Para fazer isso, vá até o site do PageSpeed Insights, insira o domínio personalizado do seu site e clique em Analyze.

Além de pontuar os sites com base em seu desempenho, o PageSpeed Insights também oferece dicas pontuais sobre como melhorar a otimização de velocidade das suas páginas.
O Pingdom e o GTmetrix são outras ferramentas de velocidade de site populares que você pode usar para conferir o desempenho das suas páginas do WordPress com o tema aplicado.
Se o site estiver lento quando for testado, isso significa que o tema que você está usando é mal otimizado. Tente outros temas do WordPress até você atingir a velocidade desejada.
Dica
Ainda não tem um domínio? A Hostinger tem registro de domínio internacional e também nacional. Você navega por uma variedade de extensões e escolhe aquela que mais combina com seu negócio. E, se estiver precisando de opções de nomes incríveis, use nosso gerador de nomes. A ferramenta usa IA para bolar várias opções de nomes de empresas, sites ou blogs, para vários nichos diferentes.
Otimize as Imagens
Imagens são vitais para a estética de um site. Ela são uma das melhores maneiras de atrair atenção, mostrar um produto ou evocar uma emoção em particular.
Contudo, imagens muito pesadas podem aumentar de maneira significativa o tamanho de uma página, fazendo com que o tempo de download fique mais lento. De acordo com o HTTP Archive, em agosto de 2021 as imagens representavam cerca de 45% do tamanho médio total de uma página. Isso é muito mais do que CSS, fontes e arquivos HTML combinados.
Aqui estão algumas dicas para otimizar as imagens e deixar o WordPress mais rápido:
- Garanta que arquivo tem 500 KB ou menos. Antes de fazer o upload de qualquer imagem, confira o tamanho do arquivo. Em geral, imagens com mais de 500 KB carregam de maneira consideravelmente mais lenta. Use uma ferramenta tipo o TinyPNG para comprimir as imagens.
- Use o formato de arquivo recomendado. Diferentes formatos de imagens usam diferentes métodos de compressão de arquivos. Como resultado, alguns formatos de arquivos são mais adequados para situações específicas do que outros. Aqui estão alguns dos formatos de imagem mais comuns e qual o seu melhor uso:
- JPEG. O JPEG usa compressão com perdas, o que significa que alguma informação vai ser perdida para se ter um tamanho de arquivo menor. Os JPEGs são melhores para compartilhar fotografias.
- PNG. O PNG usa compressão sem perdas, que retém toda a informação de uma imagem, garantindo a melhor resolução. Os PNGs são recomendados para ilustrações gráficas e desenhos.
- WebP. O WebP está ganhando popularidade por causa da sua habilidade de combinar compressão com e sem perdas. Ao usar o WebP, você pode oferecer uma imagem de alta resolução que é menor que um arquivo JPEG ou PNG.
- Use um tamanho de exibição adequado. Evite fazer upload de imagens de alta resolução e depois redimensioná-las no WordPress. Elas até vão aparecer menores, mas as máquinas ainda precisam fazer o download do arquivo inteiro do servidor, o que ocupa uma maior largura de banda. Se você precisa de imagens com 2000 x 1000 px, é melhor redimensioná-las para o tamanho exato antes de fazer o upload.
- Utilize Lazy Loading. Quando o lazy loading está habilitado, as imagens da página vão carregar sob demanda. Isso ajuda a otimizar o site porque evita que ele tenha que carregar todas as fotos de uma só vez, já que elas só serão baixadas quando o usuário rolar a tela para baixo.
Nós recomendamos instalar um plugin de otimização de imagem do tipo tudo-em-um, como é o caso do WP Smush. Isso vai garantir que você tenha uma solução rápida, simples e direta. O WP Smush permite que você execute uma compressão e um redimensionamento em massa das imagens da sua biblioteca de mídia do WordPress. Além disso, o plugin tem o recurso de lazy loading.
Adicionalmente, a versão Pro do WP Smush permite que você converta suas imagens para WebP.
Leitura Sugerida
Leia nosso artigo sobre a comparação entre imagens com perda e sem perda para ver qual é o tipo ideal para melhorar a velocidade de carregamento do seu site!
Atualize Regularmente o Núcleo, os Plugins e os Temas do WordPress
Ao se manter atualizado com as atualizações de software do WordPress, você vai garantir que o seu site sempre tem as últimas melhorias de desempenho e segurança. A segurança e o desempenho estão interconectados — se um site do WordPress está vulnerável, ele pode ficar mais lento ou até inutilizável.
Como uma plataforma de código aberto, o WordPress infelizmente atrai hackers, que estão constantemente procurando por falhas de segurança. Por causa disso, manter o WordPress atualizado é de extrema importância.
Por sorte, desde o WordPress 5.5, as atualizações automáticas para o núcleo, os plugins e os temas podem ser habilitadas facilmente direto do painel de controle. Dito isso, você ainda tem a opção de atualizá-los manualmente.
No caso do núcleo do WordPress, você pode habilitar atualizações automáticas apenas para upgrades menores, que é o recomendado para a maioria dos usuários. Grandes atualizações podem adicionar mudanças significativas que podem não combinar com o seu site.
Para escolher como o software núcleo do WordPress deve ser atualizado automaticamente, faça login e navegue até Atualizações.
- Se os updates automáticos menores já estiverem habilitados, você verá uma mensagem que diz Este site é automaticamente atualizado apenas com versões de manutenção e segurança do WordPress.
- Se você quiser habilitar a atualização automática para grandes updates, clique em Ativar atualizações automáticas para todas as novas versões do WordPress. Assim que essa opção estiver habilitada, aparecerá a mensagem Este site é automaticamente atualizado para cada nova versão do WordPress.
De modo alternativo, se você usa a Hostinger, tem a opção de habilitar as atualizações automáticas de núcleo do WordPress a partir do hPanel. Para fazer isso, vá até WordPress → Visão Geral na barra lateral. Na área Núcleo, encontre Atualizações do WordPress e clique em Alterar.
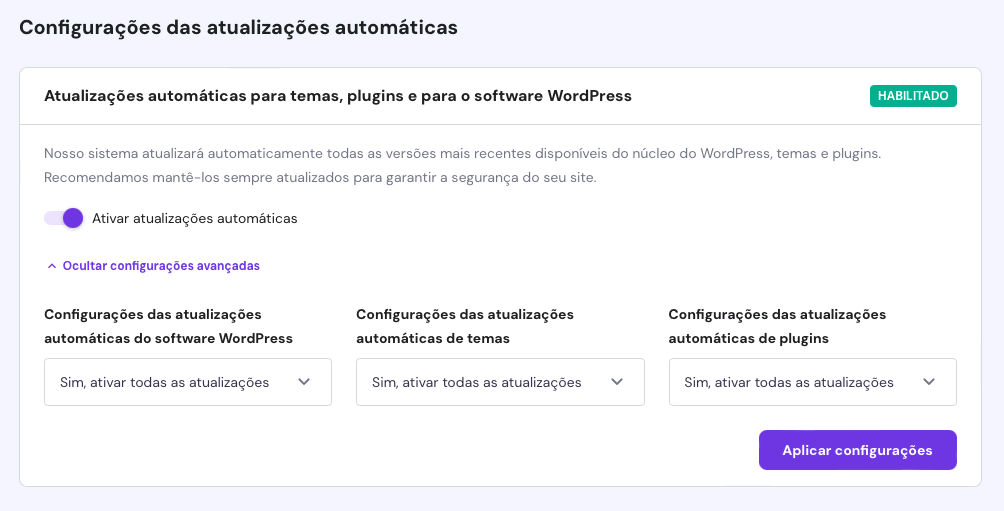
Na nova janela, ative a opção Ativar atualizações automáticas. Se quiser, clique em Mostrar configurações avançadas e escolha as opções de atualização automática que você preferir. Você pode configurar separadamente as atualizações do WordPress, dos temas e dos plugins, podendo optar por ativar todas as atualizações, apenas atualizações de segurança ou desativar as atualizações de cada um deles.

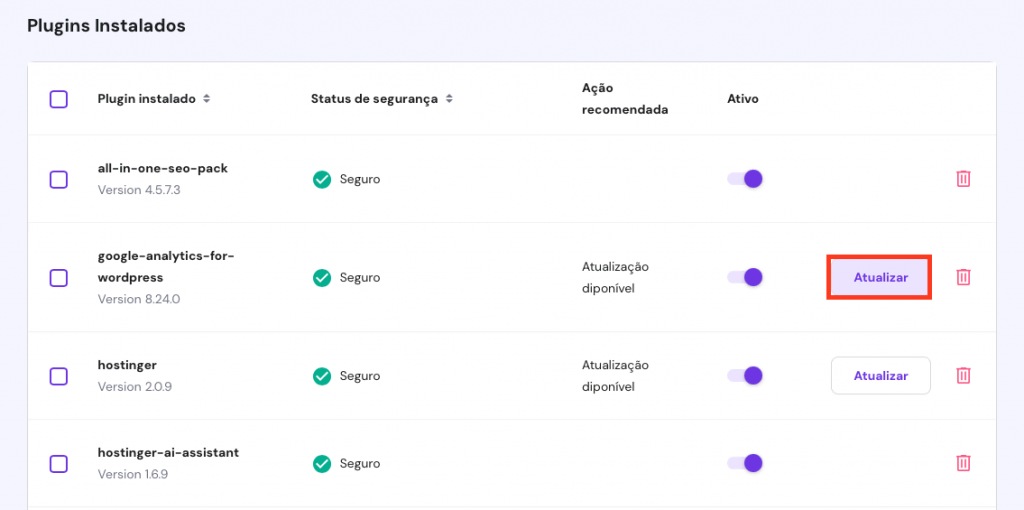
Para atualizar um plugin, faça login no painel de controle e vá até Plugins → Plugins Instalados. Encontre o plugin que você quer atualizar e selecione Atualizar agora. Se você preferir, também dá para escolher Ativar atualizações automáticas na coluna Atualizações Automáticas.

Ainda assim, por segurança, sempre recomendamos que você leia o registro de mudanças antes de atualizar qualquer plugin. Isso é especialmente vital se você tem um grande site que precisa lidar com muito tráfego.
As atualizações de segurança normalmente são seguras para serem aplicadas imediatamente. Contudo, as atualizações de recursos podem ter bugs que afetam a usabilidade e o desempenho. Uma boa regra para seguir é esperar uma semana antes de aplicar qualquer atualização. Até lá, quaisquer problemas conhecidos já deverão ter sido resolvidos pelos desenvolvedores.
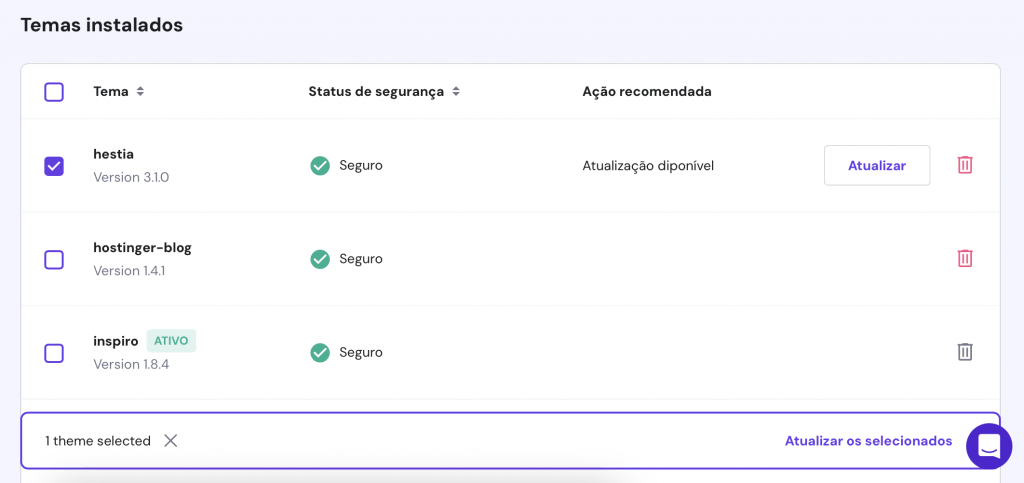
Para atualizar um tema, vá até Temas Instlados e clique no template que você quer atualizar. Para atualizar o tema manualmente, clique em Atualizar.

Assim como acontece com os plugins, tenha cuidado na hora de aplicar as atualizações. Também é altamente recomendado conferir as notas da nova versão antes de atualizar os temas.
Outra dica é usar um tema filho. Um tema filho herda todos os recursos do tema pai, mas permite que os usuários do WordPress o modifique sem promover alterações ao tema pai. Como resultado, quando você for aplicar atualizações ao parent theme, será possível manter as alterações feitas ao child theme.
Se for uma grande atualização, pode ser uma boa ideia configurar um ambiente de teste para ver se está tudo certo antes de aplicá-la ao seu site. Isso pode ser feito manualmente ou usando um plugin tipo o WP Staging.
Desinstale Plugins Desativados
Os plugins expandem as funcionalidades do WordPress, o que os torna ótimas adições para um site. Contudo, alguns plugins podem demandar muitos recursos, atrapalhando o desempenho. É por isso que você deve evitar ter muitos plugins do WordPress, e deve remover os que não usa mais.
Desativar um plugin não é suficiente porque ele ainda fica ligado ao seu site. Você tem que deletar totalmente os plugins não usados.
Felizmente, é bem simples de remover a maioria dos plugins. No seu painel de controle, vá até Plugins, localize o plugin desativado e selecione Remover.
Plugins inativos podem deixar algumas consultas de bancos de dados para trás e configurações do WordPress. Isso requer que você tome alguns passos extras para removê-los completamente. Trata-se de algo comum com plugins de segurança ou de cache.
Antes de remover um plugin desativado, confira a documentação oficial dele — que vai explicar como desinstalá-lo do jeito certo. Por exemplo, o Yoast SEO tem um artigo bem abrangente (em inglês) sobre como desinstalar completamente plugin deles.
Se o plugin não possui um guia aprofundado de desinstalação, você terá que remover manualmente os arquivos de banco de dados e as configurações que ficarem para trás.
Para evitar ter que desinstalar os plugins do WordPress com frequência, tente ser mais seletivo e antes de instalá-los:
- Sempre pesquise sobre o desenvolvedor. Idealmente, o desenvolvedor deve ter criado bons plugins no passado e responder ao feedback dos usuários. Ele também deve atualizar o plugin regularmente.
- Use marketplaces confiáveis. Se você quer instalar um plugin de alguma fonte alternativa, tenha certeza que ela é confiável, como no caso do CodeCanyon. Fontes não confiáveis têm maior chance de incluir plugins de baixa qualidade, que pode até estar contaminados com vírus.
- Apenas instale os plugins necessários. Antes de instalar qualquer plugin, pergunte a si mesmo se ele é essencial para o seu site. Quanto menos plugins você tiver, mais leve e rápido será o seu website do WordPress.
Menos plugins resultam em melhor desempenho. Contudo, a qualidade do plugin é igualmente importante. Uma opção de baixa qualidade pode causar problemas de desempenho devastadores. Portanto, é imperativo que você faça uma pesquisa adequada antes de baixar um plugin.
Minifique o HTML, o CSS e o JavaScript
Se você já abriu um arquivo CSS, HTML ou JavaScript, vai perceber que alguns deles possuem muitos espaços, quebras de linhas, comentários ou caracteres redundantes. Isso pode até torná-los mais legíveis para outros desenvolvedores, mas acaba sendo uma desorganização que faz o site carregar mais devagar.
Minificar arquivos CSS, HTML e JavaScript significa remover caracteres desnecessários para reduzir os tamanhos dos arquivos. Você pode otimizar o WordPress com arquivos menores, já que as transferências de dados entre servidores serão mais rápidas.
Existem duas maneiras principais de minificar um arquivo JavaScript, HTML ou CSS:
- Use uma ferramenta online. O site MinifyCode tem ferrametnas que permitem minificar automaticamente o conteúdo de arquivos JavaScript, CSS e HTML. Tudo o que você precisa fazer é substituir os arquivos antigos com versões minificadas.
- Instale um plugin de minificação. Diversos plugins permitem que você minifique arquivos HTML, JavaScript e CSS — um deles é o Fast Velocity Minify. Nas configurações do plugin, simplesmente selecione os tipos de arquivo que deseja minificar.
A minificação de arquivos é uma das maneiras mais fáceis e eficientes de otimizar o desempenho de um site. Ela frequentemente reduz o tamanho dos arquivos em cerca de 40% a 60%. Plugins de cache como LiteSpeed, W3 Total Cache e Autoptimize também oferecem funcionalidades de minificação.
Use a Versão PHP Mais Recente
O PHP é uma linguagem de script que permite que desenvolvedores criem sites dinâmicos e interativos. De acordo com o W3Techs, o PHP é usado em 78,4% de todos os sites com uma linguagem de script de servidor identificável. O CMS WordPress e todos os sites construídos nele são escritos em PHP.
Como qualquer outro software, o PHP tem sido constantemente atualizado desde o seu primeiro lançamento. Cada nova versão do PHP introduz melhorias de performance e segurança. A versão mais recente do PHP é a 8.0, que também é suportada pelos planos de hospedagem da Hostinger.
Segundo o benchmark da Phoronix, o PHP 8.0 tem um desempenho 10% superior ao seu predecessor, o PHP 7.4. Ele vem com muitos novos recursos e otimizações, melhorando a eficiência da linguagem.
Um recurso-chave do PHP 8.0 é a compilação just-in-time (JIT). Em termos simples, a JIT permite que o PHP 8.0 compile um programa em código de máquina imediatamente antes da execução. Sem a compilação JIT habilitada, o desempenho do PHP 8.0 no WordPress é ainda mais rápido.
Atualmente, o WordPress suporta o PHP 7.3 ou superior. Infelizmente, grande parte dos sites feitos em WordPress — 32,38% para ser exato — ainda estão usando uma versão do PHP que não é mais suportada pelo CMS. Além disso, somente 1,54% dos sites do WordPress usam a versão mais recente do PHP.
Se você ainda está usando uma versão antiga do PHP, irá ficar de fora de recursos novos, melhorias de desempenho e atualizações de segurança. Além de melhorar a velocidade do seu site, atualizar o PHP também vai melhorar a segurança em geral.
A maioria dos provedores de hospedagem WordPress permite que você altere a sua versão do PHP diretamente do painel de controle da hospedagem. Para mudar a versão do PHP na Hostinger, siga estes passos:
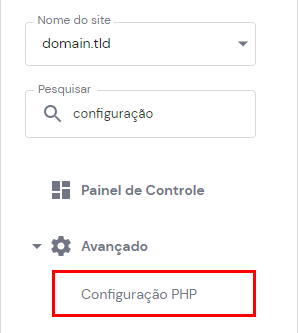
1. Faça login no hPanel e navegue para Avançado → Configuração PHP.

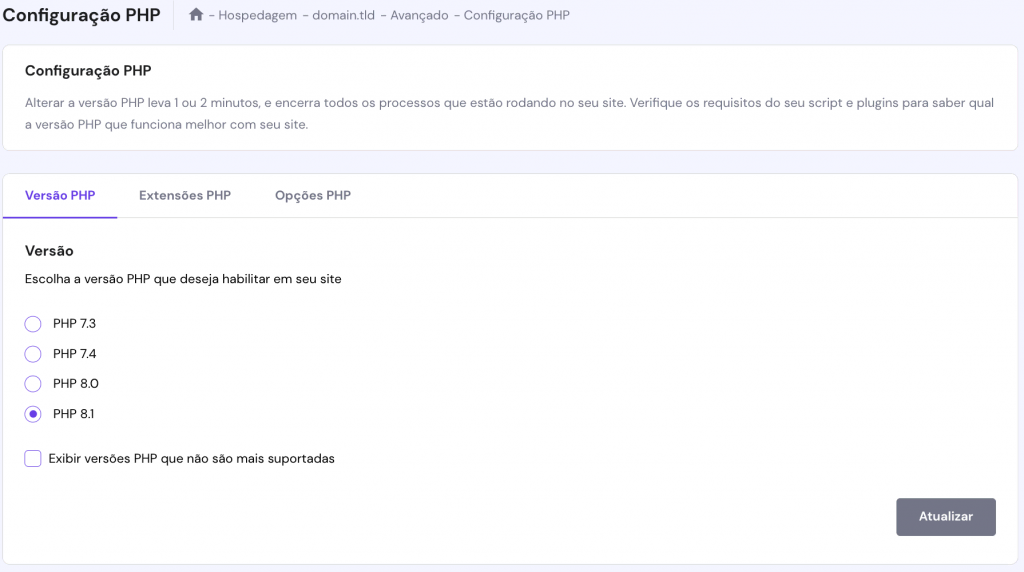
2. Na aba versão PHP, selecione a sua versão preferida e clique em Atualizar.

Antes de atualizar a versão do PHP, garanta que o código do seu site do WordPress é compatível com a versão que você está instalando. É recomendado que você primeiro tente fazer o upgrade da versão PHP num ambiente de testes. Essa é a melhor maneira de diminuir o risco do seu site ter problemas técnicos.
Otimizar Banco de Dados
O banco de dados do seu site armazena todos os tipos de dados e informações que chegam até ele. Isso inclui conteúdos, logins, senhas, arquivos baixos e enviados a servidores, comentários e spams. É por isso que você precisa limpá-lo de vez que quando.
Da mesma forma como fizemos antes com a desinstalação de plugins e temas desnecessários, apagar estes tipos de dados vai diminuir o peso exigido sobre o banco de dados e melhorar o desempenho geral do seu site.
Para fazer isso, você pode instalar um plugin de otimização de banco de dados, como o WP-Optimize ou o Advanced Database Cleaner. Ambos vão automaticamente remover dados desnecessários do seu site, além de compactar tabelas e imagens numa hora programada.
Recomendações de Leitura
Se você está em busca de mais maneiras para melhorar o desempenho do WordPress, estes artigos vão de ajudar a encontrar o caminho certo:
- 30 dicas de SEO para seu site WordPress
- Como deixar seu site responsivo com Google AMP
- Por que você precisa de Schema e como usar no WordPress
Crie Seu Site WordPress Para o Futuro
Sites que são capazes de se adaptar a melhorias tecnológicas têm maior probabilidade de sobreviver na próxima década do mundo web. Da mesma forma, desenvolvedores que querem conquistar o sucesso devem estar preparados para mudanças.
Fique sempre atento às novas atualizações, plugins e tendências para otimizar WordPress, para que você possa estar sempre na frente. O desempenho do WordPress pode ser complicado às vezes, mas ao implementar as dicas acima, você já terá uma vantagem competitiva em relação aos concorrentes.



Comentários
agosto 16 2017
ÓTIMO PARABÉNS BUSCANDO SEMPRE MAIS EM ENOVAR, SUPERANDO TODA CRISE DANDO NOS CORAGEM PARA PROSSEGUIR E JUNTOS POSSAMOS PASSO A PASSO CAMINHAR REALIZANDO NOSSOS SONHOS DE UM GRANDE EMPREENDEDOR. OBRIGADO. ATT: PASCHOAL
agosto 17 2017
Muito bom adorei o conteúdo vou dar uma estudada nos tutoriais pois preciso aprender mais sobre WordPress
março 25 2018
muito boa essas dicas vou tomar partes disso tudo em minha vida, obrigado por essa matéria
março 29 2018
Ficamos felizes em saber disso. Muito obrigado, Edson! :D
março 20 2019
Olá! Gosto muito de seus artigos, sempre com novidades para agradar as pessoas, parabéns.
maio 09 2019
poderia elogiar de varias formas mas vou tentar resumir em três, (top muito foda) meu site passou de 15s para 3s
maio 19 2019
Olá! Adoro demais de seus artigos são muito informativos e vem ajudando muitas pessoas. PARABÉNS
julho 09 2019
Gostei muito de sua matera e gostaria de saber mais .
julho 20 2019
ola tenho acompanhado seus artigos e tem me ajudado muito.
julho 24 2019
Legal, parabéns aos responsáveis do site pela iniciativa.
setembro 03 2019
Adorei seu conteúdo Parabéns, bem completo e dinâmico. Era exatamente o que eu estava buscando na internet e todas as minhas dúvidas foram tiradas aqui. Muito sucesso e gratidão!
outubro 23 2019
Gostei muito do artigo do seu site. Estarei acompanhando sempre.Grata!!!
dezembro 03 2019
Show, muito bem explicado.
dezembro 04 2019
Agradecemos o elogio, amigo! :D
dezembro 03 2019
Trabalho com aplicativos de cartão de visitas digitais publicados na Play Store. Mesmo não tendo nada a ver com meu trabalho, este posts foi de uma grande inspiração e me ajudou muito. Gostei muito do seu post, o conteúdo além de ser bem explicado tem me ajudado muito, vou acompanhar mais suas postagens!
novembro 25 2020
Ótimas dicas!
novembro 16 2021
Cade o curso gente? :( hahahah
novembro 19 2021
Olá, Camila! De que curso que você estaria falando?
outubro 08 2022
Top demais, bem objetivo.
outubro 30 2022
Nesse post da hotinger youtube sugere o Fastest cache. Qual usar? https://www.youtube.com/watch?v=8jLHLtj_hTA&lc=UgyEfpEmXMmgSBM-dO94AaABAg
novembro 04 2022
Olá, Renan! Ambos plugins são ótimas opções, você certamente estará bem servido com o que escolher. Mas se você quiser uma resposta nossa, aqui nos tutoriais seguimos recomendando o LiteSpeed Cache ?