22 Fantásticos Exemplos de e-Commerce e Bom Design

Quando você cria uma lojinha online, um aspecto que não dá para deixar de lado é o design. É por isso que, neste artigo, vamos trazer 22 exemplos fantásticos de web design para e-commerce que certamente vão inspirar você a fazer um site deste tipo ou de qualquer outro.
Se a sua loja virtual tem um visual atrativo e é funcional, os clientes em potencial poderão explorar o seu site com facilidade e confiança.

Conteúdo
1. Amazon

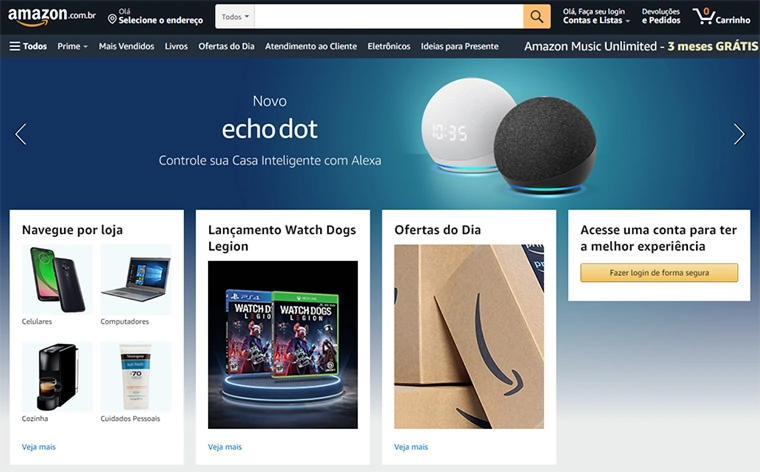
A Amazon é um excelente exemplo de como um design de e-commerce deve ser – seu site com visual amigável para os usuários faz com que seja fácil para os clientes encontrarem o que precisam.
Para agilizar a experiência de compra, os visitantes podem usar a busca do site para buscar os itens que desejam. As múltiplas opções de filtros também mostram os produtos mais relevantes.
Apesar de ter milhões de produtos disponíveis, a Amazon faz um ótimo trabalho para simplificar sua interface. Por exemplo, todas as categorias de produtos estão escondidas na barra lateral.
Deste modo, os usuários não vão se sentir sobrecarregados pelo excesso de opções, deixando o site mais fácil de se navegar.
2. Nova Smart Home
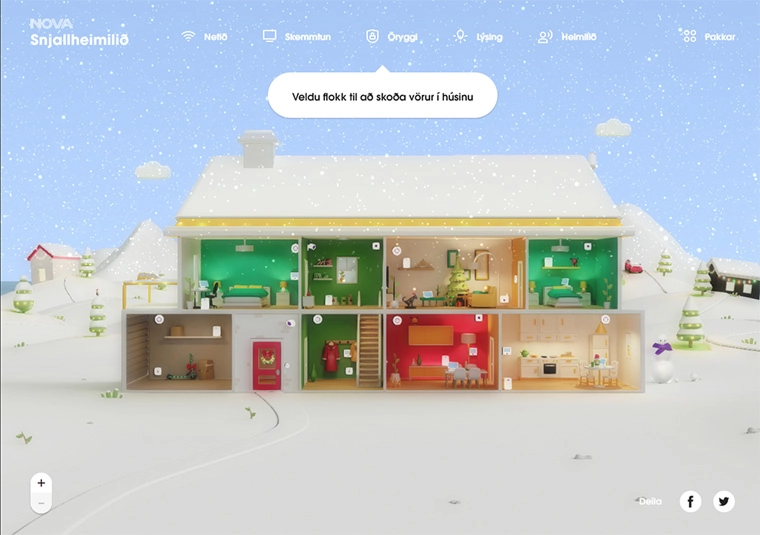
Esta empresa de telecomunicações islandesa tem um microsite único dedicado para os seus dispositivos domésticos inteligentes. Usando um modelo de casa animada em 3D, este site serve como uma demonstração interativa dos produtos da Nova.

Se você selecionar uma categoria de produto a partir da barra de navegação, a página vai mostrar onde o item é usado dentro da casa. O site então vai mostrar uma série de produtos domésticos inteligentes para você escolher dentro daquela categoria.
Montar uma loja online atraente pode parecer algo difícil de fazer, mas não precisa ser assim. Se você precisa de alguma inspiração, vem com a gente e confira a nossa lista de melhores exemplos de web design para e-commerce!
Apesar do microsite ser melhor visto em telas de desktop, seu design se traduz bem para dispositivos móveis. A barra de navegação no topo se transforma num belo menu, além de que os botões são bem visíveis.
3. Welly

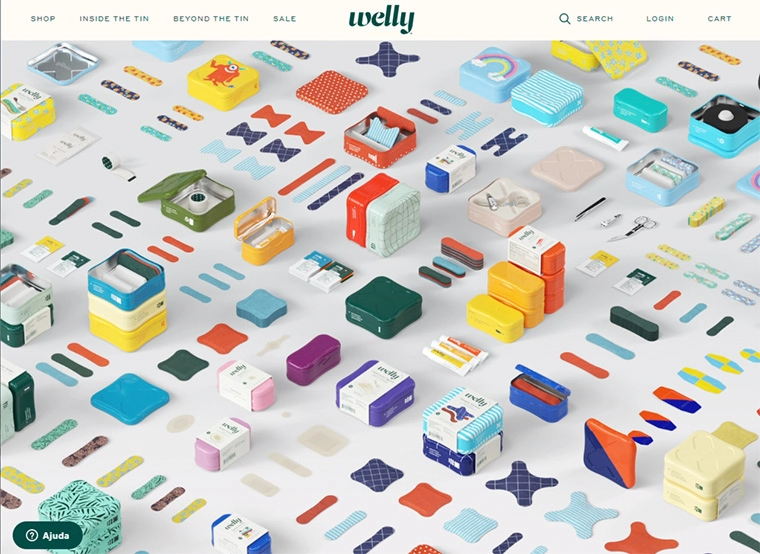
Se você quer criar uma loja virtual minimalista, considere usar o Welly como inspiração. Esta marca de primeiros-socorros baseada nos Estados Unidos possui um web design de site moderno, que coloca os seus produtos no centro.
A interface é simples e limpa, com bastante espaço em branco. O uso de uma hierarquia tipográfica também ajuda na legibilidade do site, fazendo com que seja fácil para os clientes entenderem qual é a área da empresa.
Outro recurso que se destaca é a paleta de cores – a maior parte do site usa branco para o fundo e verde para o texto, enquanto laranja é usada como uma cor de destaque.
Essa combinação de cores ajuda a direcionar os olhos dos usuários para os elementos mais importantes, como por exemplo botões call-to-action. Essa é uma boa dica para ter em mente se você quiser melhorar as suas taxas de conversão.
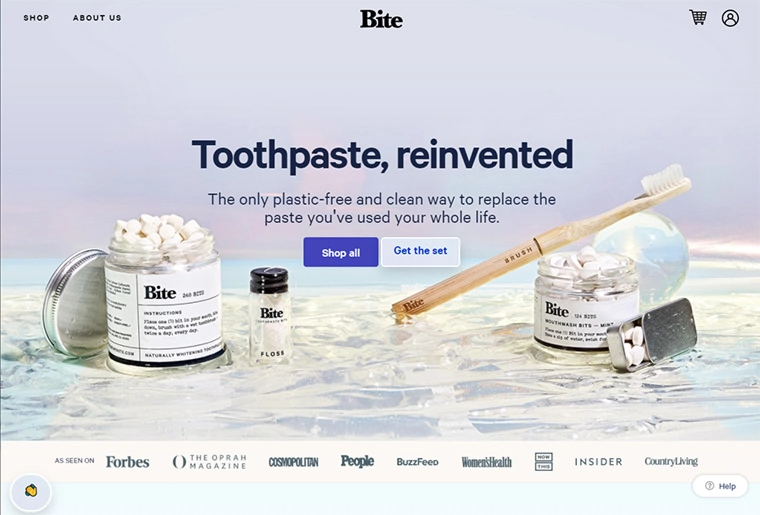
4. Bite Toothpaste

O loja online da Bite é um dos melhores exemplos de lojas virtuais efetivas. Essa página inicial lindamente projetada não apenas chama a atenção, como ainda comunica porque vale à pena investir na pasta de dentes completamente natural deles.
Por exemplo, o slider de depoimentos está cheio de comentários de publicações notáveis. Na parte inferior da página, você pode encontrar uma coleção de análises de clientes.
Além disso, a página inicial responde todas as perguntas importantes sobre o produto, como os benefícios e como usá-los efetivamente. Ele também traz várias fotografias do tipo hero para demonstração.
Todos esses elementos combinados trabalham para eliminar obstáculos em potencial na jornada do cliente. Como resultado, os visitantes vão se sentir mais confiantes na hora de promover uma transação.
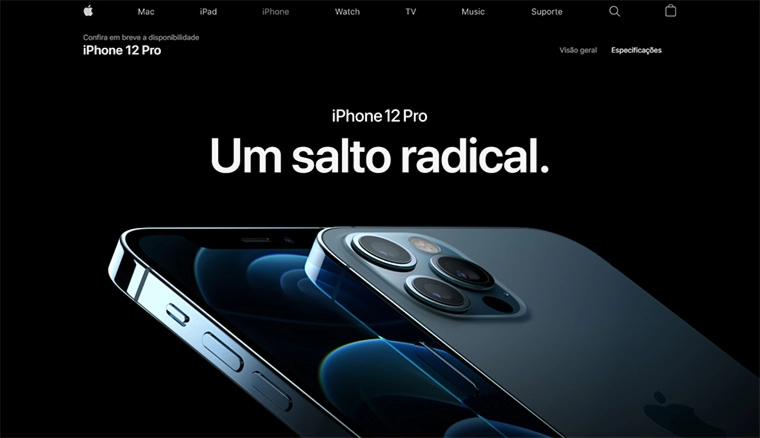
5. Apple

A loja virtual da Apple trabalha para destacar os seus produtos de alta qualidade. Diferentemente da maioria dos sites de e-commerce, as suas páginas de produto funcionam como se fossem uma landing page, com propostas de venda únicas, prova social, benefícios-chave e assim em diante.
O site também ilustra porque o design minimalista não é apenas esteticamente agradável, mas também é útil para atrair a atenção dos usuários. Com um plano de fundo simples e bastante espaço em branco, os clientes não vão se distrair das grandes imagens dos produtos em close.
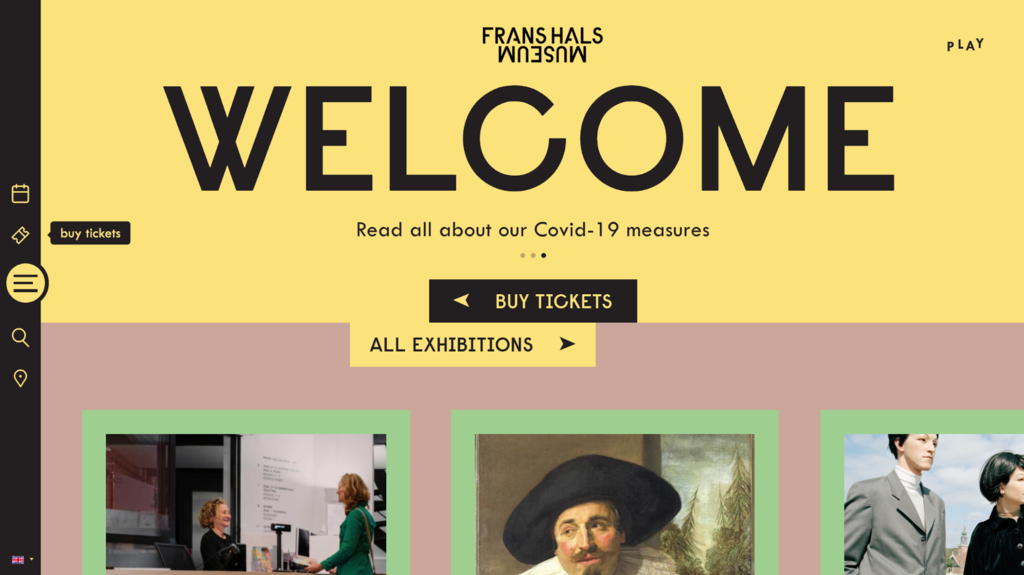
6. Museu Frans Hals

Quer criar uma loja colorida de e-commerce? Dê uma olhada no site do Museu Frans Hals.
Ele mostra como usar colores brilhantes para criar um web design atraente, sem distrair os visitantes da informação mais importante.
Para manter a legibilidade, o site usa fundo preto para o texto. Fora isso, existe uma boa quantidade de espaço em branco para equilibrar a abundância de cores.
O site também é bem amigável para os usuários. Por exemplo, se você não sabe qual evento conferir, a função de busca podem recomendar uma exibição baseada na sua personalidade.
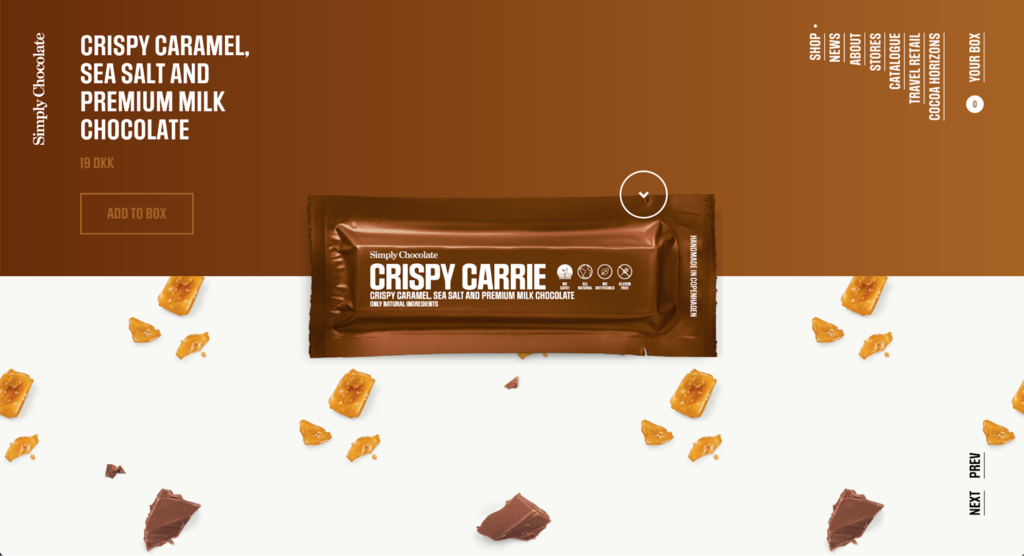
7. Simply Chocolate

A Simply Chocolate possui uma loja online impressionante. Ela pode parecer um pouco inusitada para alguns, mas os seus elementos de design a separam da maior parte dos sites de e-commerce.
Por exemplo, o menu de navegação usa um layout lateral para dar um visual único, enquanto as interações da página também fazem com que a experiência de navegação seja mais dinâmica. Isso pode parecer um recurso trivial, mas pode encorajar os visitantes a ficarem mais tempo no seu site.
Outro excelente elemento é a página única de fatura. Aqui, os compradores podem preencher os detalhes de pagamento, envio e de fatura na mesma página, o que deixa o processo de transação muito mais simples.
8. Carrollwood Florist

Com um belo design, este site de floricultura online é um excelente exemplo de como criar uma loja simples porém linda.
Em termos de design, o site parece minimalista, mas colorido. O fundo branco traz equilíbrio para as fotos vibrantes dos produtos, enquanto os botões de call-to-action verdes são fáceis de notar.
A página inicial inclui um banner de largura total com um grande título e uma foto do produto, criando uma forte primeira impressão. Depois de rolar para baixo, você encontrará um slider de depoimentos e uma persuasiva seção Why Shop With Us (Porque Comprar Conosco).
Ao invés de categorizar os produtos por tipo de flor, as categorias são baseadas em ocasiões. Isso ajuda os clientes que não possuem conhecimentos de design floral a escolher o produto certo para o seu evento.
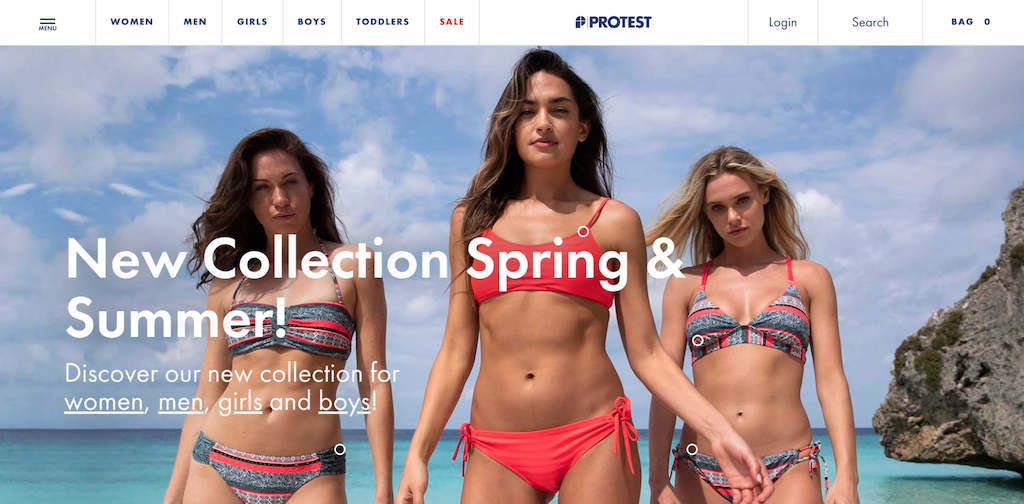
9. Protest

Lojas de roupa online podem aprender uma ou duas coisas com o site da Protest. Não apenas o design é organizado e moderno, como ele também é muito fácil de se navegar.
O que faz com que esse e-commerce seja diferente da maioria é a imagem banner clicável na página inicial. Se você apertar em algum dos botões, você pode imediatamente comprar os produtos destacados na foto.
As opções de filtro também são bem extensas. Por exemplo, você pode ver os produtos com base em seus recursos – como respirabilidade, resistência a água e assim em diante. Isso pode economizar bastante tempo dos clientes, especialmente se eles estão procurando por um item com uma qualidade específica.
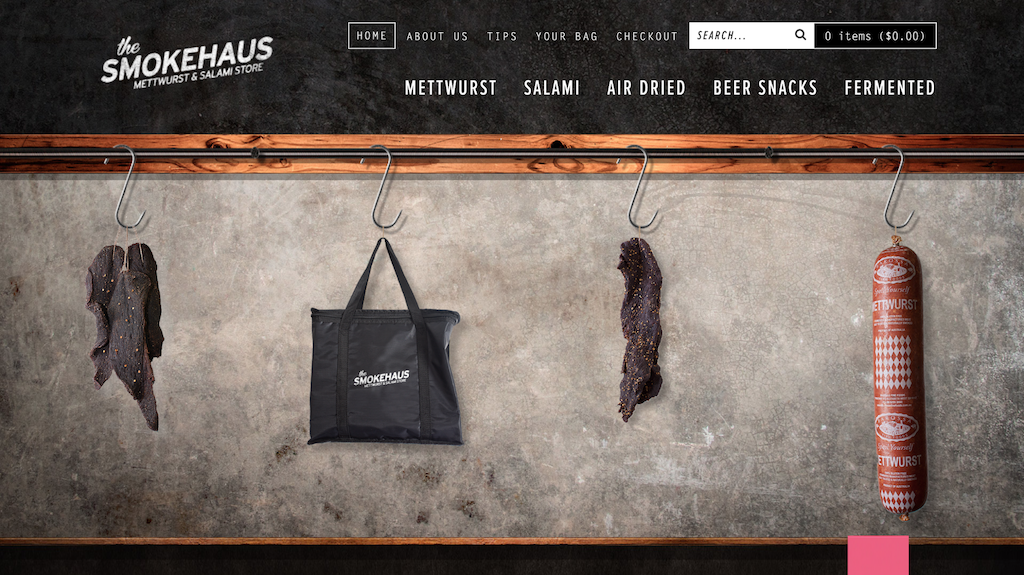
10. Smokehaus

O site da Smokehaus mostra como você pode simular a sensação de uma loja física para criar uma experiência de usuário memorável.
Ao invés de usar uma grade para apresentar seus produtos, o site opta por um slider arrastável para imitar o visitar de um açougue. Para evitar confusão, a mensagem de boas-vindas dá dicas para os usuários sobre como navegar pela loja.
Toda vez que você adiciona um item no carrinho de compras, a notificação aparace com uma mensagem curta como “Boa Escolha!” ou “Nhami! Amamos esse aí”. Pode parecer um pequeno detalhe, mas isso adiciona um elemento personalizado para a experiência de compras.
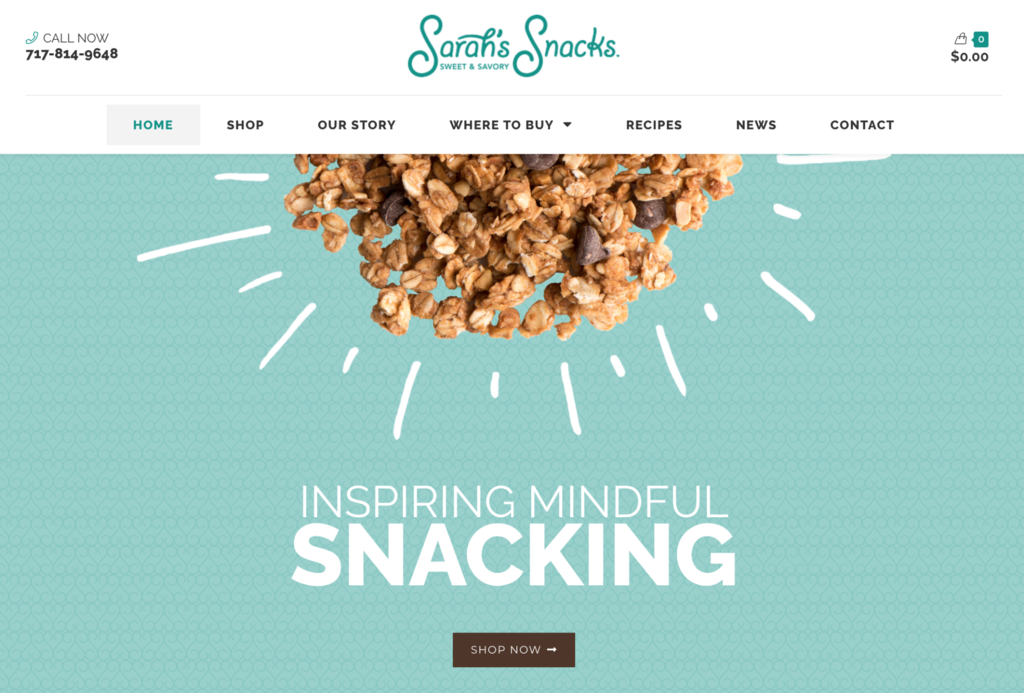
11. Sarah’s Snacks

O Sarah’s Snacks é uma empresa de comidas saudáveis dos Estados Unidos. Para vender seus produtos, a sua loja virtual destaca o que eles têm a oferecer e também inspira hábitos alimentares mais cuidadosos.
O site faz um ótimo trabalho para cumprir isso através de uma paleta de cores brilhante. A página inicial também comunica o que a empresa oferece através de um copy poderoso.
Em termos de usabilidade, a página de produto é simples, porém funcional – os clientes podem filtrar os produtos por categoria e então organizá-los por sua preferência. Você também pode ver o seu carrinho de compras perto da lista de produtos para rapidamente fazer uma prévia do preço total conforme você vai comprando.
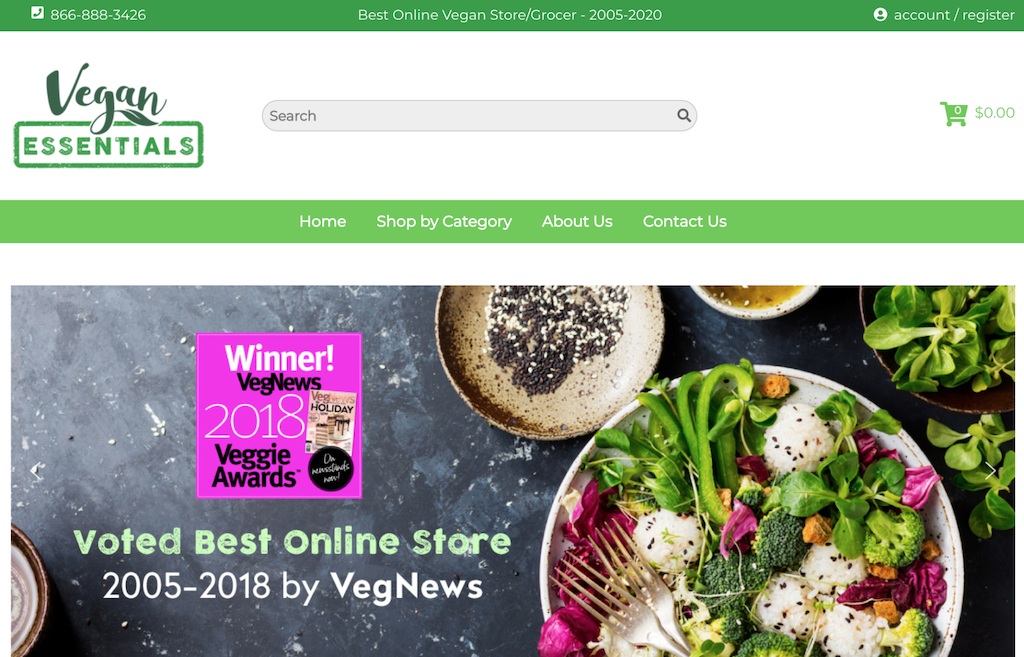
12. Vegan Essentials

O site do Vegan Essentials é um excelente exemplo para se seguir se você tem uma ampla gama de produtos. A categorização clara e o sistema de tags permite que os usuários encontrem os produtos que desejam com facilidade.
Um recurso que vale mencionar é a opção de filtros. Já que a loja online tem como público-alvo pessoas com certas dietas, eles possuem um filtro especial que permite que os clientes encontrem produtos com base nos ingredientes.
Em termos de design, o site do Vegan Essentials está no ponto certo para a marca. Além do esquema de cores verde, ele usa elementos decorativos que remetem a plantas. Eles estão localizados na parte inferior da página para minimizar distrações.
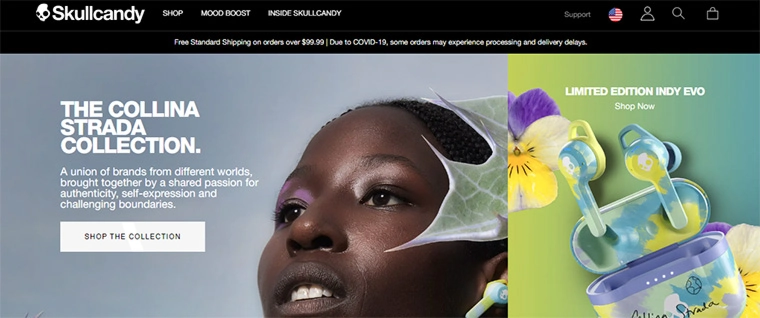
13. Skullcandy

Os produtos da Skullcandy são lindos – cheios de elementos visuais, que fazem com que seja difícil para os clientes tirarem os olhos de seus gadgets de áudio.
As fotografias de estilo de vida, em particular, são úteis para demonstrar como os clientes podem incorporar esses produtos nas suas rotinas diárias. Em alguns exemplos, figuras públicas notáveis servem como modelos para essas imagens, fortalecendo a credibilidade da marca.
Essas páginas também usam um botão fixo de adicionar ao carrinho na parte inferior. Como resultado, os clientes podem fazer a compra imediatamente, sem a necessidade de rolar novamente para cima.
Outro ótimo aspecto é que cada produto possui um slogan cativante. Isso é uma ótima maneira de aumentar a chance da sua marca ser lembrada, além de deixar um sentimento positivo com relação aos seus produtos em seus clientes.
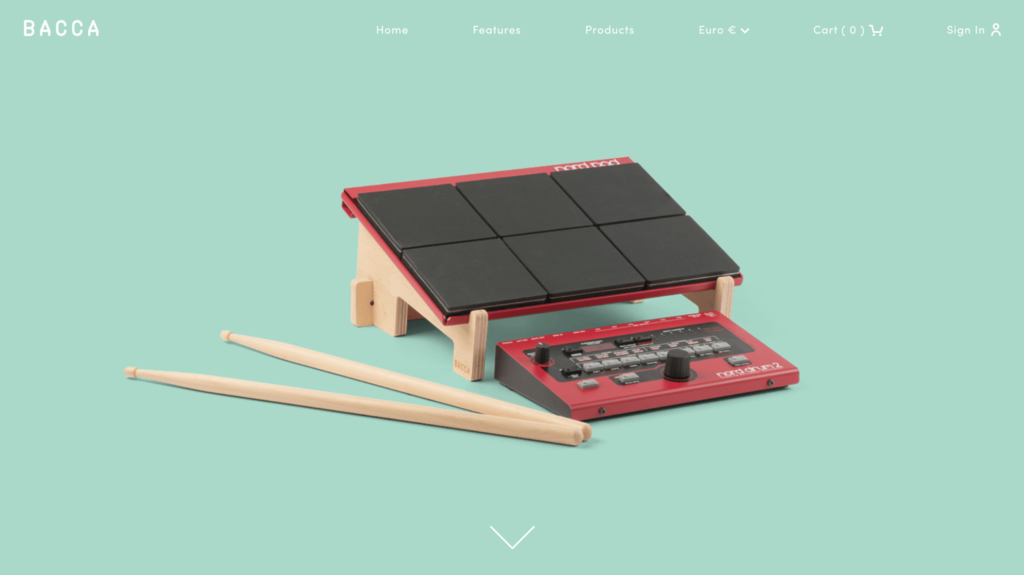
14. Bacca

A loja virtual da Bacca é uma ótima ilustração de como destacar os seus produtos. Como as imagens não possuem fundo próprio, elas se destacam facilmente em relação ao fundo colorido do site.
Além disso, o modo de largura total com as páginas de produto faz com que seja fácil para os compradores verem os itens de maneira clara sem ter que dar zoom.
Adicionalmente, a barra de navegação fixa faz com que o site seja ótimo para dispositivos móveis, já que ele permite que você pule entre seções enquanto rola para cima ou para baixo.
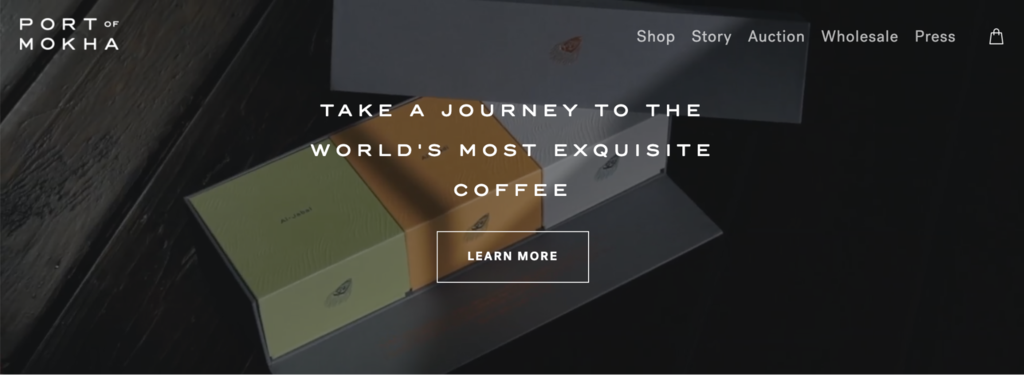
15. Port of Mokha

O site do Port of Mokha foca totalmente em incorporar a sua atraente narrativa de marca.
Ele faz isso principalmente através do seu copy. Por exemplo, o título atraente convida os visitantes a explorar a jornada de making-off do seu café. Frases poderosas como “Um café pelo qual vale arriscar sua vida” também encorajam os usuários a ficarem investidos na história.
Para garantir que o copywriting tenha o destaque adequado, o texto usa uma hierarquia tipográfica para capturar a atenção dos visitantes.
Além disso, há dezenas de prova social para aumentar a reputação da marca – desde um slider de depoimentos até uma exibição dos comentários das principais publicações. As páginas de produtos também trazem avaliações e análises de clientes.
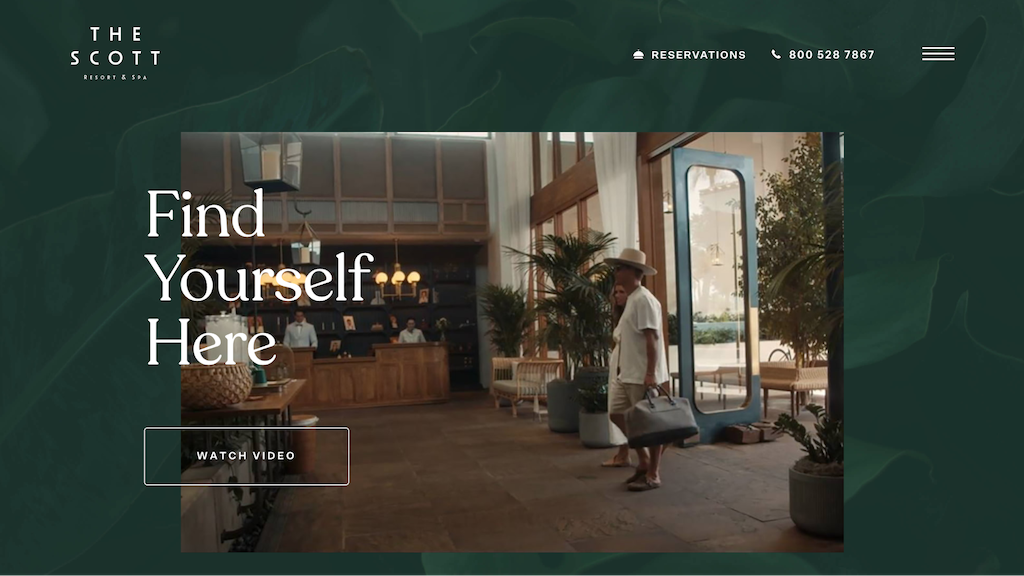
16. The Scott Resort & Spa

Se você quer criar um site para acomodar o seu negócio, dê uma olhada no design da página do Scott Resort & Spa para referência. A aparência limpa e minimalista deixa os visitantes em paz, inspirando-os a reservar um quarto para uma rápida escapada no resort.
Este site toma vantagem de belas imagens para vender as suas ofertas – desde galerias de largura completa até vídeos em loop. Ademais, existem animações de rolagem suaves para melhorar a experiência de usuário.
Mais para o final da página, você pode encontrar o feed de Instagram do resort, o que funciona não apenas para propósitos promocionais como também para prova social.
Outro recurso único é o de navegação com overlay de tela cheia, o que é uma tendência que pode dar muito espaço para você inserir mais informações.
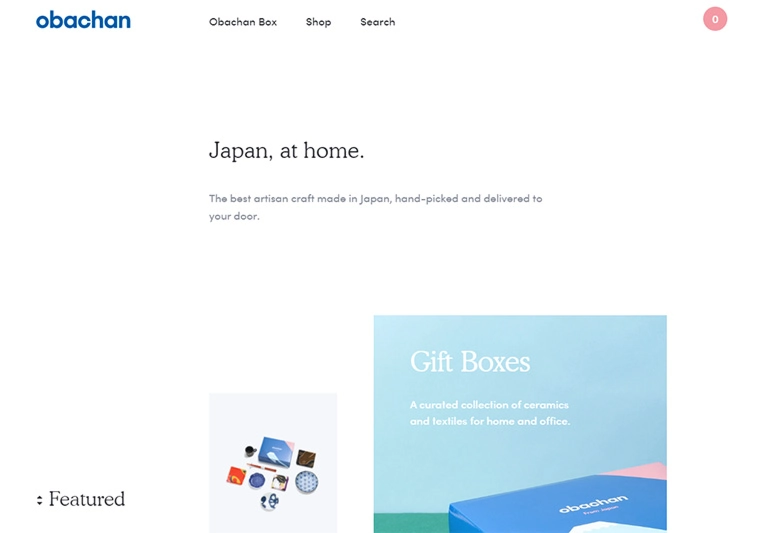
17. Obachan

O Obachan é totalmente sobre o estilo de vida Zen. Com um layout limpo e bastante espaço branco, essa companhia japonesa de bens é capaz de representar essa qualidade através do design do seu site de e-commerce.
Apesar da simplicidade, alguns elementos fazem com que navegar pelo site seja uma experiência dinâmica. Os visitantes certamente terão uma experiência agradável ao explorar o seu site de e-commerce. Isso é garantido por causa das animações de rolagem, dos efeitos de passar o mouse por cima e até de um cursor customizado.
Fora isso, recursos de design como um menu lateral fixo, uma barra de pesquisa flutuante e um botão de adicionar ao carrinho também adicionam um toque pessoal. Com esses pequenos detalhes, o Obachan se destaca da maioria dos sites de e-commerce.
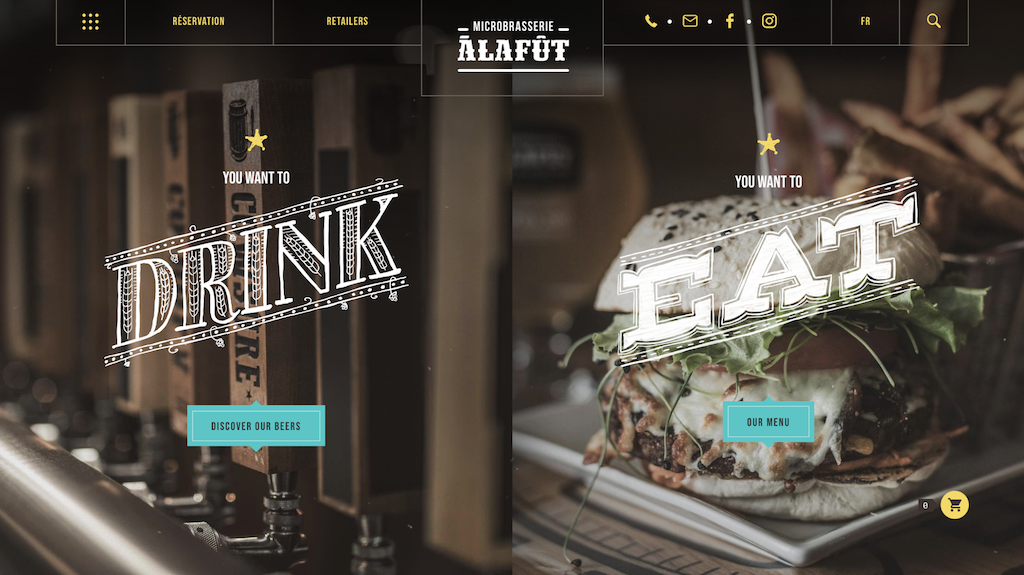
18. Microbrasserie À la Fût

Apesar deste ser principalmente um site de restaurante, ele também possui uma seção de e-commerce onde os clientes podem comprar mercadorias ou produtos relacionados a cerveja artesanal.
O que faz com que a loja deles se destaque é o processo de pagamento. Se você clicar no botão de carrinho, você imediatamente pode acessar a página de checkout, cortando o tempo de carregamento.
Cada passo foi separado em abas, e os clientes podem ver o seu progresso em direção a uma transação. Depois de preencher todos os detalhes, você pode voltar para as abas anteriores para confirmar as suas informações.
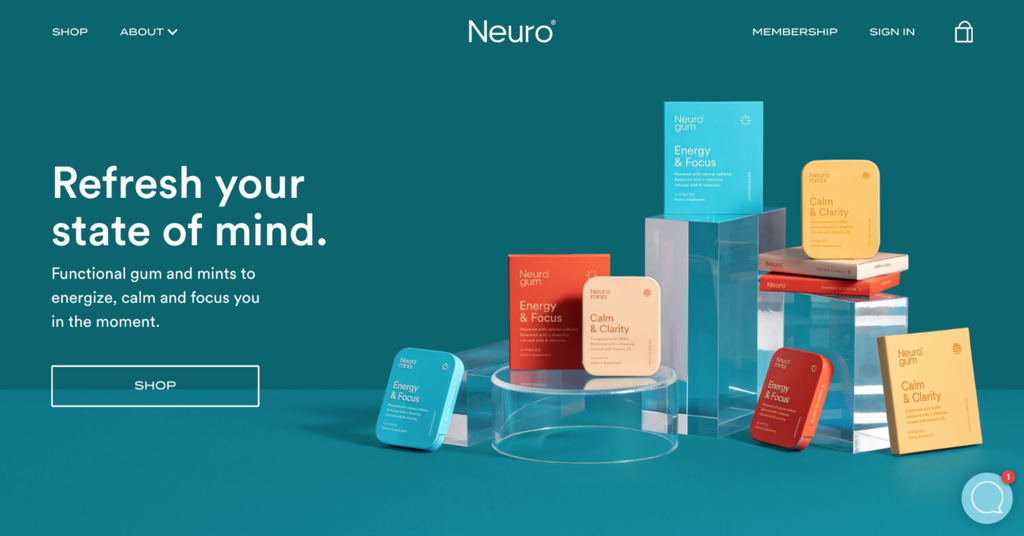
19. Neuro

Este design de site de e-commerce é um lindo exemplo de como pode ser o visual projetados para pequenos negócios. Ele foca em fazer com que o webdesign fique o mais atraente possível, com fotos de produto de alta qualidade, animações e um esquema de cores claras.
Como a companhia possui apenas dois produtos disponíveis, as páginas de produtos permitem que você troque entre os itens ao clicar no título do produto. Para maximizar as vendas, você pode encontrar uma seção de Frequentemente Comprados Juntos, que faz uma venda cruzada e diferentes variantes de produto.
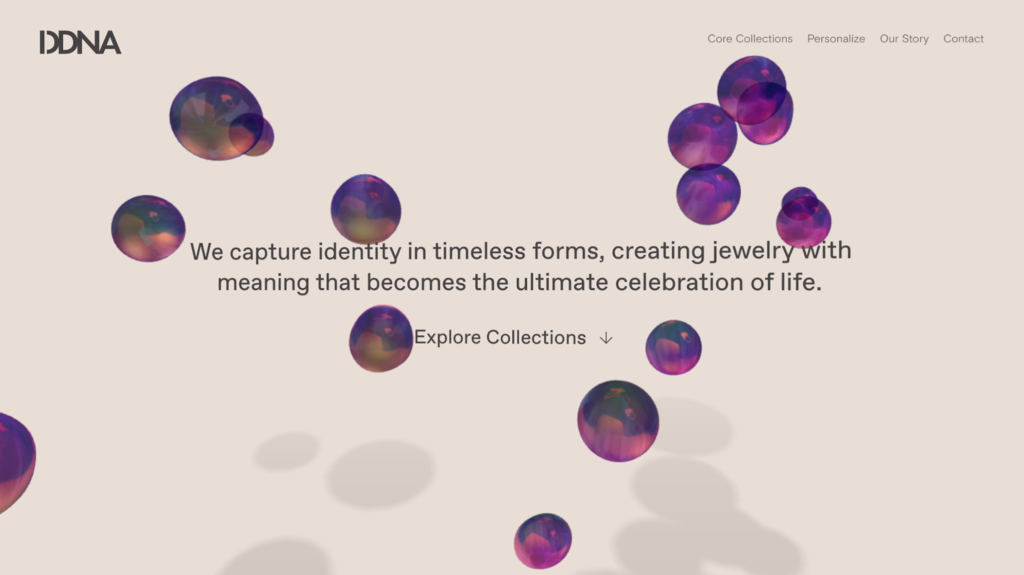
20. DDNA

Se você vende acessórios e outros itens decorativos, fazer com que a sua página fique como uma galeria de portfólio pode ser uma maneira efetiva de apresentar seus produtos.
Você pode ver como esse método funciona no site da DDNA – a página de loja opta por um slider ao invés de uma grade de miniaturas, deixando os produtos em destaque. Acima disso, ainda tem um sistema de filtragem útil no canto superior, fazendo com que seja um ótimo exemplo de e-commerce.
21. Lou Board

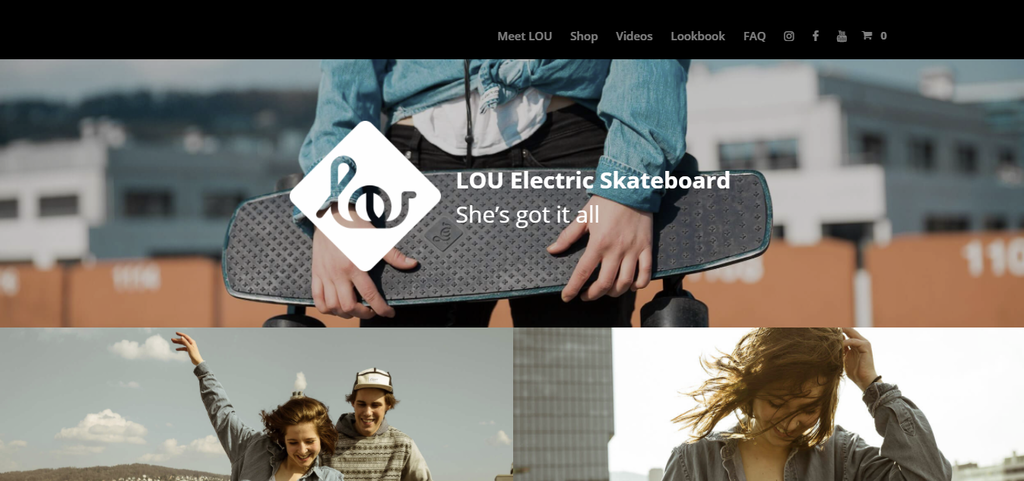
O Lou Board é um dos melhores sites de e-commerce com um design de ponta. A empresa de skates elétricos oferece um estilo de vida que vem com a compra dos seus produtos. Você pode ver isso através do vídeo e da página de lookbook.
O design do site de e-commerce faz um ótimo trabalho de facilitar a navegação com a sua ousada paleta de cores. Além disso, as fontes na sua barra de menu são espaçadas de modo generoso, com a sua espessura atraindo os olhares.
Ao combinar imagens grandes e sem bordas com uma rolagem em paralaxe, o design do e-commerce faz com que ele próprio fique imersivo. Os visuais móveis do Lou Boards são posicionados de modo estratégico em seções específicas, com o objetivo de não sobrecarregar os visitantes.
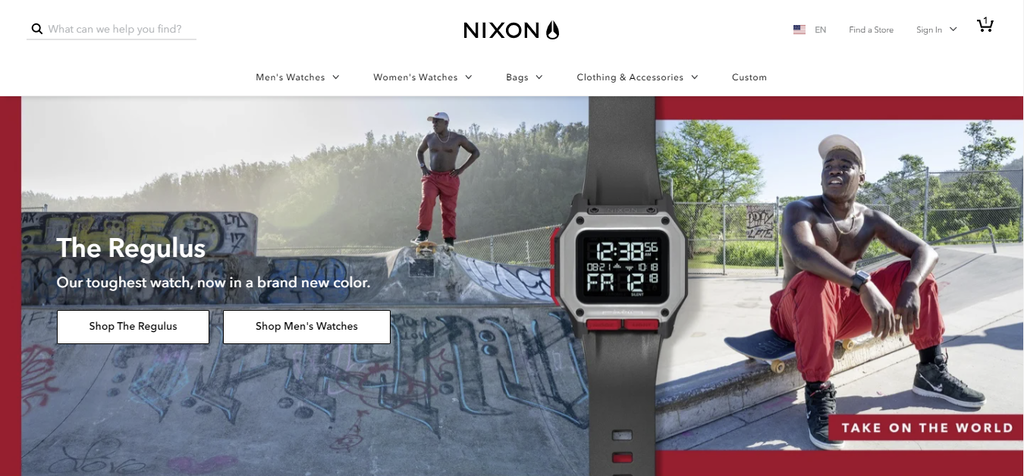
22. Nixon

A Nixon possui um ponto de venda único (USP) que é bem forte. O seu copy mostra de maneira precisa essa mensagem para os visitantes em apenas duas frases.
Com uma escolha de fonte de alto contraste e livre de distrações, a fonte branca sem serifa se destaca do fundo vermelho escuro da página inicial.
Alinhado com a escolha de fontes, o botão call-to-action da Nixon também é bem legível. Ele é fácil de se encontrar e possui um ótimo preenchimento.
O site faz um ótimo trabalho em categorizar seus produtos abundantes. Ele usa bastante espaço em branco entre as seções, o que resulta em fácil navegação e ótima legibilidade.
Para completar, a página de checkout proporciona uma lista de sugestões de produtos para encorajar as compras.
O Que faz um Webdesign de e-Commerce ser Ótimo?
Quando se trata de projetar um site de e-commerce, existem vários elementos que precisam ser levados em consideração.
Um bom design de site não é apenas sobre estética – ele também foca na experiência do usuário. Se o seu design de e-commerce é esteticamente agradável e fácil de navegar, o seu negócio online estará pronto para o sucesso.
Se você quiser construir sites bem projetados para a sua loja virtual, fique atento aos seguintes elementos:
Deixe Óbvio Onde Clicar a Seguir
Quando os usuários visitante o seu site de compras online pela primeira vez, é importante que eles saibam imediatamente qual será o seu próximo passo e como chegar lá.
Nesse caso, o webdesign deverá auxiliar os visitantes a navegar na sua loja virtual sem precisar de instruções explícitas. Isso seria melhor se o seu design de e-commerce possa direcioná-los para o fim do seu funil de conversão.
Com isso, aqui estão algumas dicas que você pode seguir para melhorar a usabilidade do seu site:
- Diferencie itens estáticos de itens clicáveis. Por exemplo, evite usar as mesmas cores de fontes e estilos para hiperlinks e textos. O seu público-alvo ficará mais propenso a clicar num link se ele for claramente diferente.
- Faça os botões call-to-action se destacarem. Considere usar um design 3D ou uma cor clara como vermelho ou verde. Além disso, tente adicionar uma sensação de urgência para o copy ao usar palavras relacionadas ao tempo como “agora” ou “última chance”.
- Use hierarquia visual. Em outras palavras, organize seu conteúdo por ordem de prioridade. Isso vai ajudar você a guiar os olhos dos usuários para os elementos mais importantes da sua loja.
Use um Design que Prioriza Dispositivos Móveis
Conforme os navegadores mobile continuam dominando o tráfego da internet, a Google priorizou sites amigáveis para dispositivos móveis nas suas páginas de resultados.
Por isso, garantir que o seu site de e-commerce pode se adaptar a telas pequenas vai melhorar a experiência dos usuários da sua loja e o SEO (Search Engine Optimization) do seu site.
Siga essas dicas se você quer criar um site mobile-first:
- Use um design responsivo. Isso vai garantir que a sua loja possa se ajustar a qualquer dispositivo.
- Otimize o seu site para rolagem. Por exemplo, adicione uma barra de navegação fixa para o design do e-commerce, para que os usuários não precisem voltar para uma página diferente.
- Comprima elementos grandes. Se o conteúdo do seu site só é otimizado para dispositivos desktop, os navegadores mobile vão demorar mais tempo para carregar a sua loja virtual. Você pode começar a otimizar as suas imagens ao usar ferramentas como Compressor.io.
Seja Consistente com o Branding da sua Loja Virtual
Para estabelecer uma forte presença online para o seu negócio, o branding da sua empresa deve se destacar para o público-alvo.
Uma maneira de estabelecer isso é implementando uma consistência de marca. Neste caso, essa é a prática de fazer com que o seu site seja mais memorável ao repetir os elementos.
Como um resultado, a sua marca será mais reconhecível e vai se diferenciar mais dos seus competidores.
Uma maneira fácil de criar consistência de marca é ao projetar um guia de estilo de marca. Isso vai funcionar como um manual para exibir quais elementos de design de e-commerce usar através das suas plataformas, como redes sociais e sites de marca. Você também pode se referir a ele quando estiver projetando os mockups dos seus produtos.
Se você não sabe por onde começar, comece ao criar o logo da sua marca. Isso vai permitir que você pense sobre como quer que o seu negócio seja representado visualmente, ditando o resto dos seus elementos de branding.
Garanta que o seu Site de e-Commerce seja Limpo e Legível
Quando se trata de projetar os seus sites de e-commerce, a chave é a simplicidade. Geralmente, você não deve adicionar quaisquer elementos decorativos ou irrelevantes, já que eles podem deixar suas páginas bagunçadas e resultar numa experiência ruim de visualização.
O mesmo serve para o seu texto – a maioria dos usuários hoje lê devagar, o que faz com que eles tenham uma maior tendência de passar os olhos para buscar informações rápidas. Portanto, não é recomendável usar copies longos no seu site.
Com essas sugestões em mente, tente essas dicas para deixar o seu site limpo e legível:
- Reserve um lugar para o espaço em branco. Isso não apenas melhora a legibilidade do conteúdo, como também pode evitar que a sua loja virtual sobrecarregue seus usuários.
- Divida parágrafos longos em trechos menores. A informação ficará mais fácil de passar os olhos e de entender.
- Teste a legibilidade do seu conteúdo. Ferramentas como o Readable podem chegar o tamanho das suas frases e o estilo que você escreve.
Como Criar um Site de e-Commerce
Agora que você sabe do que é composto um ótimo design de e-commerce e viu excelentes exemplos de sites do ramo, é hora de aprender como criar o seu próprio.
Siga esses passos para projetar um site de e-commerce:
1. Decida o que Vender e Escolha um Modelo de Negócios
Decidir o que você quer vender é o primeiro passo para criar um negócio de e-commerce.
Existem várias maneiras de se ter ideias de produtos. Você pode capitalizar em cima de tendências, de um nicho e marketing e de produtos relacionados a hobbies, assim como lançar produtos para resolver problemas – apenas para listar algumas opções.
Independentemente do seu público-alvo, garanta que você vai fazer um brainstorm de ideias antes e escolha aquela que se destacar melhor.
Depois de identificar seus produtos, decida como você vai obtê-los.
Aqui estão os tipos de modelos de negócio mais comuns para inspirar você:
- Atacado. Este modelo envolve revender produtos em grandes quantidades.
- Dropshipping. Colabore com um fornecedor e deixe que eles lidem com os processos de fabricação e envio para você.
- Manufatura. Produza seus próprios produtos a partir do zero. Esse modelo de negócio dará a você a liberdade de manter o controle de qualidade através de todo o processo de produção.
- White labeling. Terceirize produtos finais de outros fabricantes e os venda com sua própria marca.
2. Escolha uma Plataforma de e-Commerce
Existem várias plataformas para criar a sua loja virtual. Apesar disso, cada plataforma é mais adequada para uma necessidade em particular.
Se você quer uma experiência de configuração em complicações, use uma plataforma hospedada. Tudo o que você precisa é pagar uma taxa de assinatura mensal e você pode começar a configurar o seu site de e-commerce de modo instantâneo.
Algumas das plataformas de e-commerce hospedadas mais populares incluem:
- Criador de Sites da Hostinger. Consegue se manter acessível enquanto entrega recursos essenciais para uma loja de e-commerce, como recuperação de carrinho abandonado e gestão de inventário.
- BigCommerce. Oferece um recurso de negócio de e-commerce com múltiplos canais para que você possa vender em marketplaces e canais de comércio sociais como Facebook e Instagram.
- Shopify. Oferece integração com apps de dropshipping como Ordoro, eCommHub e Inventory Source para um negócio de dropshipping fácil de se configurar.

Para ter mais controle sobre o seu site, considere optar por uma plataforma auto-hospedada. Tenha em mente que esse tipo de plataforma exige mais tempo para ser configurada e mantida.
Veja nossas escolhas para as melhores plataformas de e-commerce auto-hospedadas:
- WooCommerce. Adicione esse plugin para transformar seu site do WordPress numa loja virtual. Algumas das suas integrações disponíveis incluem Pagamentos do WooCommerce, Strip e MailChimp.
- Magento. Uma poderosa plataforma para escalar o seu eCommerce. Ela suporta e-commerce B2B, mobile commerce e expansão global. Na Hostinger, nossos planos de servidor VPS são compatíveis com a plataforma.
- PrestaShop. Melhor opção para aumentar as receitas com o seu recurso de destaque de produto. Melhor ainda quando usada em conjunto com uma hospedagem otimizada para a plataforma.
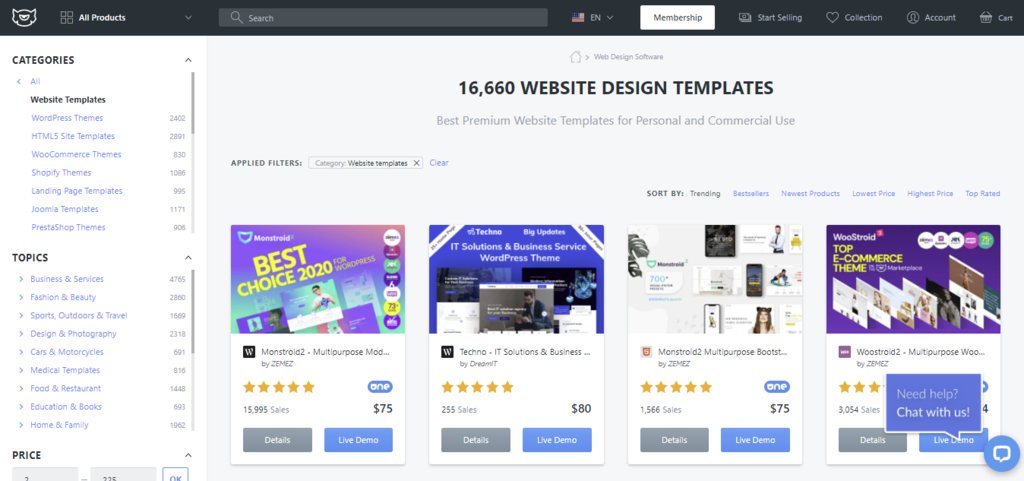
3. Escolha um Template e Customize-o
Na hora de escolher um template, garanta que ele é responsivo e amigável para dispositivos móveis. Isso é crucial para o sucesso da sua loja online, já que mais e mais pessoas estão comprando através de aparelhos mobile.
Se você escolher construir um site de e-commerce numa plataforma hospedada, geralmente você terá acesso a web designs de e-commerce pré-construídos.
Lembre-se de escolher um web design de e-commerce que reflita a identidade da sua marca através de elementos visuais, como esquema de cor e escolha de fonte.

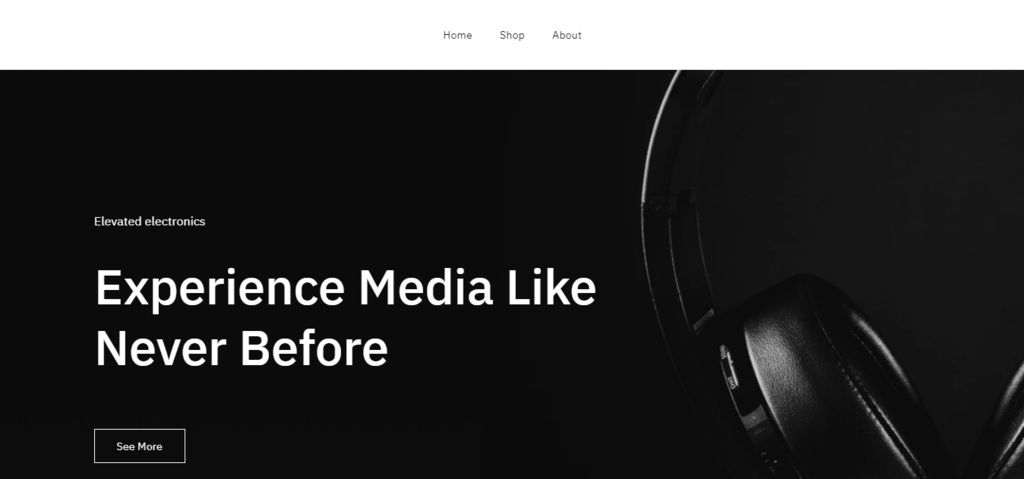
A escolha de um esquema de cores preto e branco com uma grande fonte sem serifa em negrito entregam uma identidade de negócio moderna, agradável e forte.
Dito isso, o template é adequado para lojas online que vendem itens relacionados a tecnologia e outros produtos modernos.
Quando se trata de plataformas auto-hospedadas, você pode procurar templates em várias lojas de temas, como ThemeForest, TemplateMonster e Colorlib.

Uma vez que você tiver determinado o template, comece a customização ao adicionar o seu logo, suas páginas e o copy. Também preste atenção nos aspectos do web design do e-commerce, além da paleta de cores e a tipografia.
4. Configure sua Loja Online
Agora que tudo está pronto, você só precisa configurar sua loja online.
Vamos usar o criador de sites da Hostinger como exemplo, já que ele tem o processo de configuração mais fácil de todos e uma categoria dedicada para temas de lojas online.
Os passos são os seguintes:
- Adicione produtos. Isso inclui adicionar nomes, imagens e descrições para as páginas de produto.
- Revise configurações regionais. Selecione o país da sua loja, a moeda e o idioma.
- Escolha a opção de envio. Você pode adicionar entrega local, retirada no local ou opções de envio internacional. Se você vende bens intangíveis como música ou software, desabilite o envio.
- Configure métodos de pagamento. Inclua cartões de crédito ou débito, gateways de pagamento como PayPal e Stripe, assim como opções de pagamento manual como dinheiro ou entrega.
Comece seu Site de e-Commerce Hoje
Se você quer criar designs lindos para o seu site de e-commerce, os exemplos mencionados devem oferecer bastante inspiração para você. Cada uma delas oferece seus próprios designs e detalhes criativos, então dê uma olhada e decida quais elementos você quer incorporar no seu site.
Claro que, se precisar, você sempre pode encurtar a jornada e firmar sua presença online buscando serviços de web design para sites ainda mais competentes e profissionais.
Para resumir, aqui estão os 22 melhores sites de e-commerce do mercado:
- Amazon — esta gigante do e-commerce possui uma loja online amigável para os usuários com uma interface simples.
- Nova Smart Home — mostra como você pode usar uma demonstração de produto criativa para vender seus itens.
- Welly — o webdesign minimalista e a paleta de cores notável ajuda a chamar a atenção dos usuários para os elementos mais importantes.
- Bite Toothpaste — uma loja online efetiva com bastante prova social e uma home page abrangente.
- Apple — o design organizado ajuda a destacar as imagens grandes e em close-up.
- Frans Hals Museum — um exemplo de site de e-commerce colorido, porém legível.
- Simply Chocolate — os elementos únicos fazem com que essa loja online seja diferenciável da maioria dos sites.
- Carrollwood Florist — um site de floricultura online com um esquema de cores claras e uma bela página inicial.
- Protest — traz uma imagem de banner clicável e um conjunto abrangente de opções de filtros.
- Smokehaus — um site de e-commerce excelente que simula o sentimento de uma loja física.
- Sarah’s Snacks — uma loja online que não apenas vende os seus produtos como também inspira hábitos de alimentação saudáveis através do seu design.
- Vegan Essentials — vem com uma excelente opção de filtragem para pessoas com dietas específicas.
- Skullcandy — as páginas de produto possuem vários elementos visuais, um botão de adicionar ao carrinho fixo e um slogan cativante para cada item.
- Bacca — o design transparente e o fundo colorido fazem com que as imagens de produto se destaquem.
- Port of Mokha — possui um copywriting poderoso e elementos de prova social para aumentar a reputação da marca.
- The Scott Resort & Spa — usa um design minimalista e imagens para inspirar os visitantes a saírem de férias.
- Obachan — o site de e-commerce captura o estilo de vida Zen promovido por essa empresa japonesa de bens.
- Microbrasserie Á la Fût — traz um processo de checkout rápido e fácil.
- Neuro — um ótimo exemplo de site de e-commerce com um design atraente.
- DDNA — usa um slider de galeria de portfólio para apresentar os seus produtos.
- Lou Board — atrai a atenção dos visitantes através de imagens grandes e sem bordas no design da sua homepage.
- Nixon — um copy claro e conciso ajuda potenciais clientes a entender imediatamente o valor da empresa.
Agora que você tem essas lojas online na sua frente, você pode botar a mão na massa e projetar o seu site de e-commerce perfeito. Para isso, use a uma hospedagem para eCommerce dedicada.
Sites de e-Commerce – Perguntas Frequentes
O ramo de e-Commerce é lucrativo?
De acordo com o Statista, a soma das vendas de e-commerce no mundo inteiro atingiu o equivalente a R$ 24,5 trilhões. A expectativa é de que esse número vai crescer 50% nos próximos quatro anos, então é seguro dizer que a indústria de e-commerce é altamente lucrativa.
Que plataforma de e-Commerce eu deveria usar?
Existem diversas plataformas de e-commerce para você escolher, cada uma oferecendo diferentes ferramentas e recursos únicos. Portanto, recomendamos fazer sua escolha com base no seu modelo de negócio. Por exemplo, o Oberlo é ideal para quem fazer dropshipping, enquanto o Squarespace combina mais com empresas do ramo de B2C.
Quais são as melhores maneiras de encontrar clientes?
A maneira mais fácil e barata de atrair clientes em potencial é através do marketing boca a boca. Se você quer ir um passo além, considere experimentar com marketing de redes sociais e com marketing de conteúdo. De modo alternativo, você pode comprar propagandas em mídias sociais.


Comentários
agosto 21 2023
Quero trabalhar como designer
agosto 25 2023
Oi, Domingos! Dá uma olhada no nosso vídeo sobre Como se Tornar um Web Designer, pode te ajudar: https://www.youtube.com/watch?v=VH9VzzS2VfA. Boa sorte!