Como Criar um Site do Zero: Tutorial Fácil para Iniciantes

Se você está procurando expandir seu negócio na internet, exibir seu portfólio ou começar um blog, um site é a melhor maneira para alcançar um público mais amplo. Ter um site para chamar de seu aumentará o reconhecimento da sua marca, abrirá potenciais fontes de receita e cultivará um público fiel, entre outros benefícios.
Apesar disso, talvez você ainda hesite em criar seu próprio site do zero. Nós entendemos: entender linguagens de programação é complicado, contratar desenvolvedores é caro e investir tempo em um projeto complexo pode, muitas vezes, desencorajar as pessoas a criar seus próprios sites.
Mas pode esquecer tudo que você sabe sobre o jeito “tradicional” de criar sites. Na verdade, construir um site por conta própria hoje em dia é extremamente fácil e econômico, tudo por conta da popularidade de plataformas de desenvolvimento amigáveis e fáceis de usar. Por exemplo, o Criador de Sites da Hostinger usa inteligência artificial (IA) para permitir que você crie seu site em menos de uma hora, sem mexer em uma linha de código sequer.
Continue lendo, pois vamos guiar você pelas etapas sobre como criar um site usando um criador de sites ou o WordPress. Vamos começar revisando os pré-requisitos para usar essas plataformas.

Conteúdo
Como Criar um Site: Pré-Requisitos
Abaixo, vamos falar dos três elementos cruciais para você ter o seu site.
Plataforma de Desenvolvimento Web
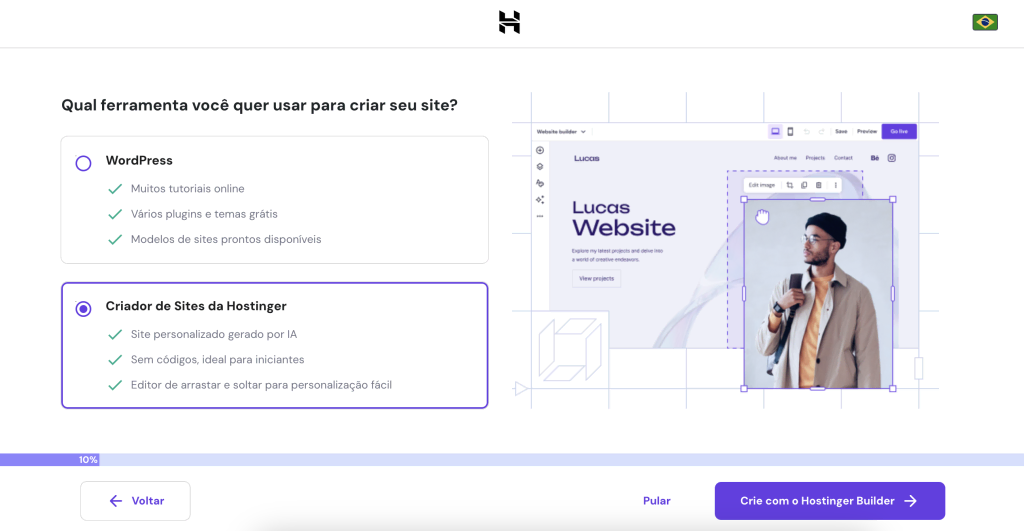
Uma plataforma de construção de sites permite que você configure um site sem nenhum conhecimento de codificação. Você pode optar por dois tipos principais de plataforma: um sistema de gerenciamento de conteúdo (CMS) ou um criador de sites.
O WordPress é um CMS bastante popular, que oferece uma ampla gama de opções de personalização. Ele possui uma ampla gama de plugins e temas para modificar a aparência e funcionalidade do seu site, tornando-o uma ótima escolha para criar um site personalizado.
Alternativamente, um criador de sites como o Criador de Sites da Hostinger oferece uma solução completa para a criação de sites. Muitos criadores de sites fornecem templates prontos para uso e um editor de arrastar e soltar, simplificando o processo para iniciantes ou aqueles que estão com pouco tempo.
Confira nossa comparação entre criadores de sites e o WordPress para explorar as características, vantagens e desvantagens de cada um.
Hospedagem de Site

Hospedagem de site é o ato de alugar um espaço na internet para o seu site. Provedores de hospedagem armazenam os dados do seu site em seus servidores, garantindo que ele esteja acessível online para qualquer pessoa.
Além do espaço no servidor, os provedores de hospedagem também oferecem recursos de desempenho e segurança. É por isso que escolher o plano de hospedagem certo é crucial para o crescimento do seu site, mesmo no caso de você estar procurando por uma hospedagem grátis.
Veja, por exemplo, a Hospedagem Business da Hostinger, ideal para sites pessoais e empresariais. Por a partir de R$17.99/mês, ela oferece desempenho aprimorado, backups diários, certificado SSL gratuito para conexões seguras, e-mail profissional e proteção robusta contra ameaças cibernéticas. Acesse nossa página de preços Hostinger para conferir os valores de outros planos.
Todos os nossos planos de hospedagem de site incluem um criador de sites fácil e uma ferramenta de instalação do WordPress com um clique, contemplando diversas necessidades de desenvolvimento web. Aproveite o recurso de garantia de devolução do dinheiro em 30 dias para testar nossos recursos de hospedagem sem riscos — e, ainda assim, lembre-se que temos planos de hospedagem barata de qualidade!
Confira nosso guia para aprender mais sobre a hospedagem de um site, abordando as etapas e dicas para selecionar o seu provedor de hospedagem. Saiba tudo também sobre nossos planos de hospedagem CMS e planos WooCommerce para lojas virtuais.

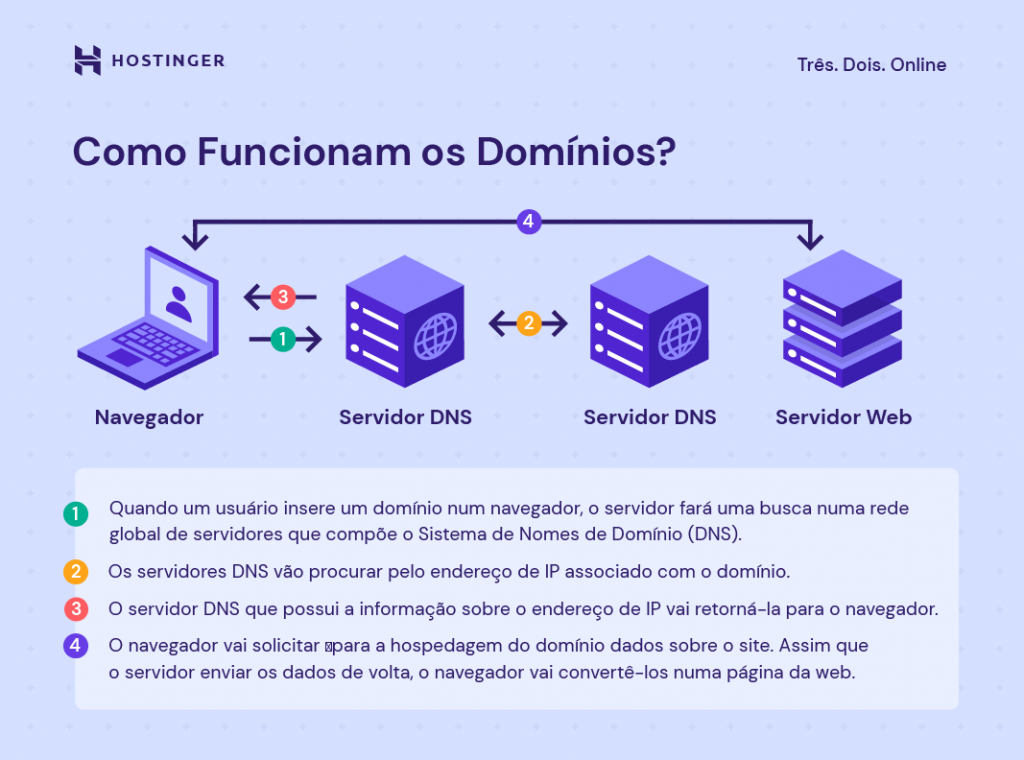
Domínio

Um domínio é um endereço único, como “hostinger.com.br“, que permite que os usuários da internet visitem seu site. Trata-se de um elemento chave da sua estratégia de marca, representando a primeira interação que os visitantes do site têm com sua presença online.
Selecionar a extensão de domínio correta, também conhecida como domínio de nível superior (TLD), é tão importante quanto o próprio nome. Extensões como .com, .net e .org podem definir seu site e moldam a percepção do usuário. Por exemplo, empresas geralmente escolhem .com por seu ampla reconhecimento, enquanto redes ou sites de tecnologia podem optar por .net.
Você pode fazer o registro de domínio por meio de um registrador, que é uma empresa que gerencia reservas de nomes de domínio. Os custos de domínios geralmente dependem da extensão e do período de assinatura escolhidos.
No entanto, alguns provedores de hospedagem incluem domínios gratuitos em seus planos. Essa é uma opção mais simples e econômica.
Todos os planos de hospedagem da Hostinger, por exemplo, vêm com um domínio grátis, simplificando a hospedagem e a gestão de domínios em uma única conta. Aproveite nosso verificador de nomes de domínio para navegar por todas as extensões de domínios disponíveis.
Dando um Nome Para Seu Site
Escolha o domínio certo: um que seja memorável, reflita a identidade da sua marca e ressoe com o seu público-alvo.
Ferramenta de Pesquisa de Domínio
Descubra se um nome de domínio está disponível
Lembrando que você também pode transferir domínio de outra empresa para a sua nova provedora de hospedagem, caso já tenha um.
Como Criar um Site com o Criador de Sites da Hostinger
Após comprar um plano de hospedagem da Hostinger e escolher um domínio, você está pronto para estabelecer sua presença online. Vamos passar por todas as etapas para construir um site do zero usando o Criador de Sites da Hostinger.

1. Escolha e Personalize seu Template
Um template determina a aparência do seu site, então escolha um que esteja alinhado com a sua marca.
A Hostinger oferece 150 templates responsivos adaptados para vários nichos, todos já otimizados para dispositivos móveis. Eles garantem que seu site seja compatível com smartphones e tablets, oferecendo uma experiência de usuário consistente em desktops e dispositivos móveis.
Alternativamente, você pode deixar a IA criar um template para se adequar às suas preferências. Aqui está como configurar um site simples com web design gerado por IA usando nosso construtor de sites:
- No hPanel (o painel de controle da Hostinger), vá até Sites e selecione Adicionar site → Criador Com IA.

- Clique em Começar a criar para iniciar o processo de criação com a IA.
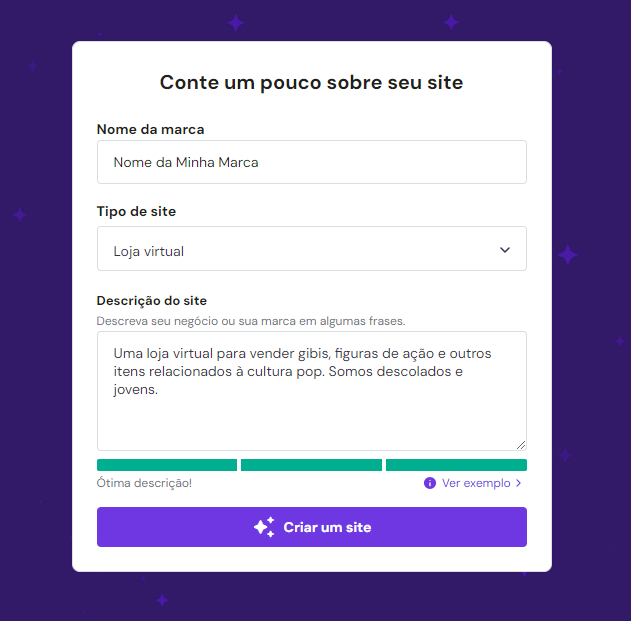
- Insira os detalhes da sua marca e o tipo de site. Faça a descrição mais precisa possível para ajudar a IA a entender suas necessidades. Expanda a seção Configurações de personalização para definir seu estilo e a paleta de cores preferidos, em vez de deixar que a IA escolha esses elementos de maneira aleatória. Uma vez terminado, clique em Criar um site.

- O construtor de sites irá mostrar uma pré-visualização da primeira versão do seu site. Clique em Editar site para personalizar o layout e o conteúdo ou clique em Voltar para o formulário de IA para alterar os comandos e criar um novo projeto.
- No editor do site, reorganize os elementos pré-adicionados arrastando e soltando-os com a ajuda da grade para um posicionamento preciso. Clique em um elemento para mostrar sua barra de ferramentas e ajustar posição, visibilidade e estilo. O editor do site inclui um recurso de salvamento automático que armazena todas as alterações automaticamente.

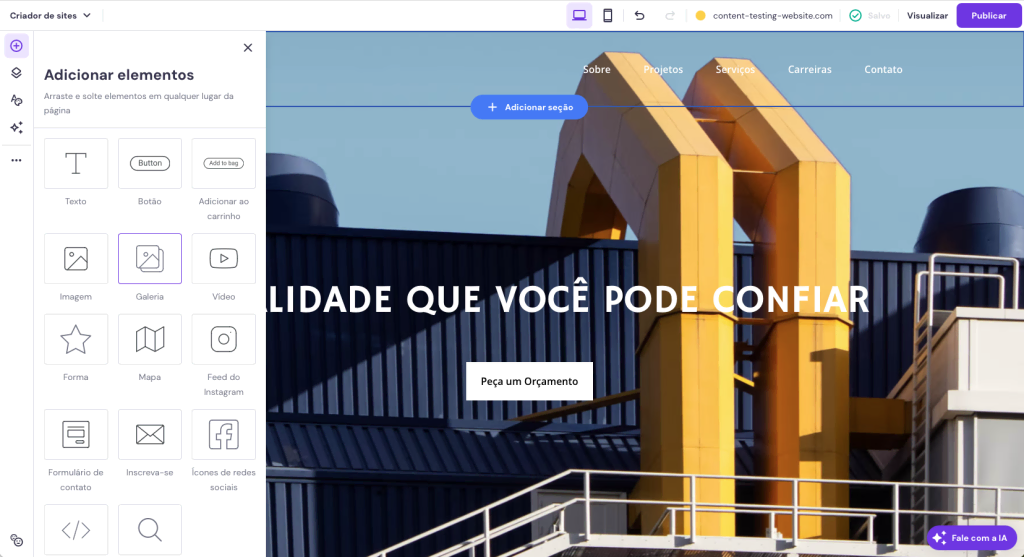
- Para inserir um novo elemento, clique no botão (+) na barra lateral e arraste e solte uma das opções disponíveis onde quiser.

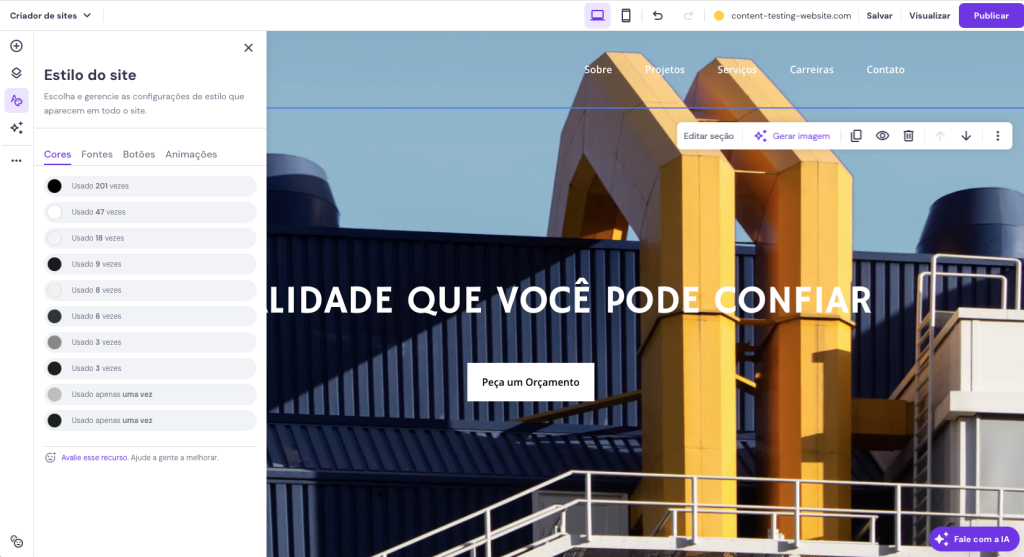
- Acesse Estilo do site para fazer alterações globais na aparência do seu site. Esta configuração permite que você ajuste a paleta de cores, estilos de texto, botões e animações.

Veja nosso guia sobre como fazer o design de um site para instruções detalhadas e áreas de foco principais. Nós também reunimos as melhores práticas de web design para te ajudar a criar um visual atraente para suas páginas.
2. Crie as Páginas do Site
Uma das maiores vantagens de aproveitar os recursos de IA do nosso construtor de sites é o tempo que você economiza por não precisar criar páginas da web do zero. Basta listar as páginas que você precisa no formulário de integração, e a IA as criará para você logo de cara.
Se você precisar de mais páginas, criar uma por conta própria é fácil e rápido. Aqui está como criar uma página nova em seu site usando o Criador de Sites da Hostinger:
- Abra Páginas e navegação na barra lateral e clique em Adicionar página.
- Escolha um dos templates de página prontos para usar, crie uma página vazia ou use a IA para gerar uma página personalizada. Para este tutorial, escolhemos Gerar página com IA.

- Descreva a página que você deseja criar no formulário, então clique em Criar página.

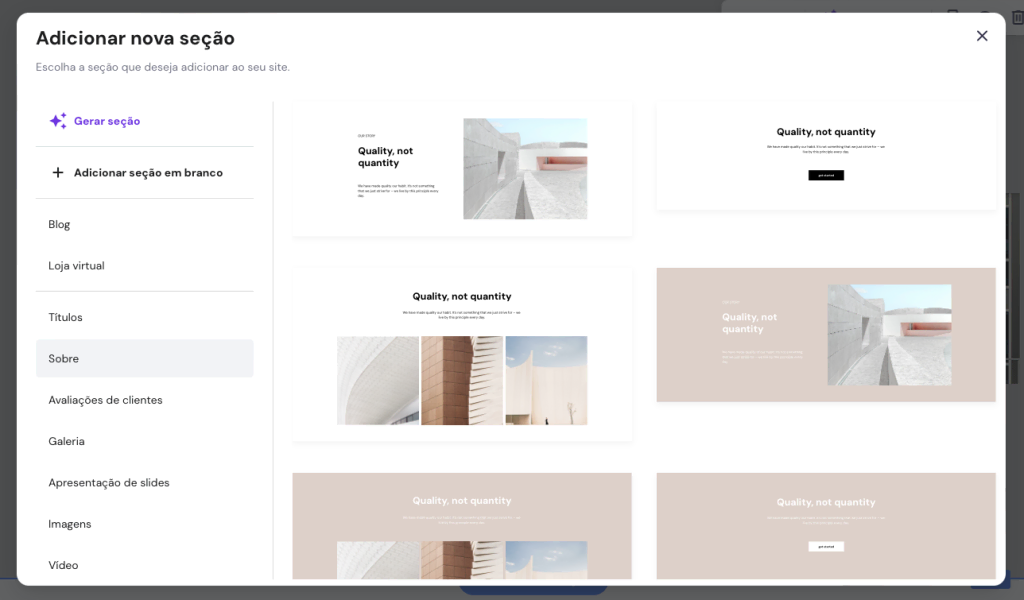
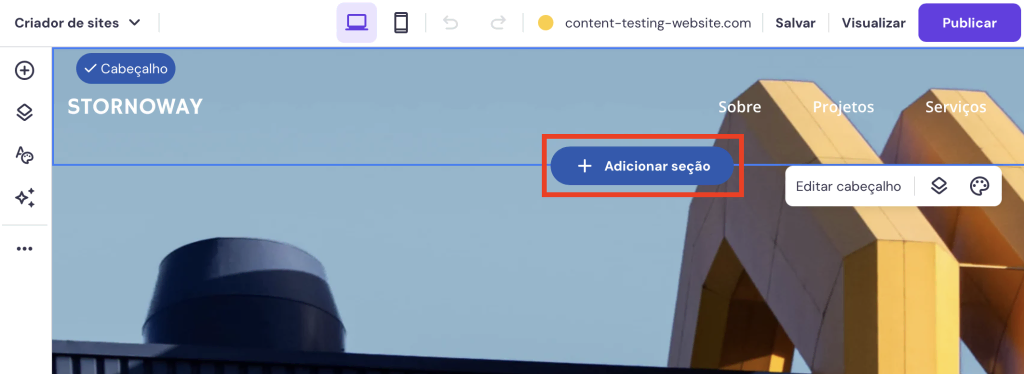
- A página recém-criada virá com várias seções para começar. Passe o mouse entre os elementos existentes e clique em Adicionar seção para adicionar uma nova seção usando um template pré-construído ou IA. Aumente ou diminua a barra de Altura da seção ao lado do botão de adição para ajustar a altura de cada parte.

- Clique em uma seção para exibir sua barra de ferramentas e alterar seu plano de fundo, layout e ordem.

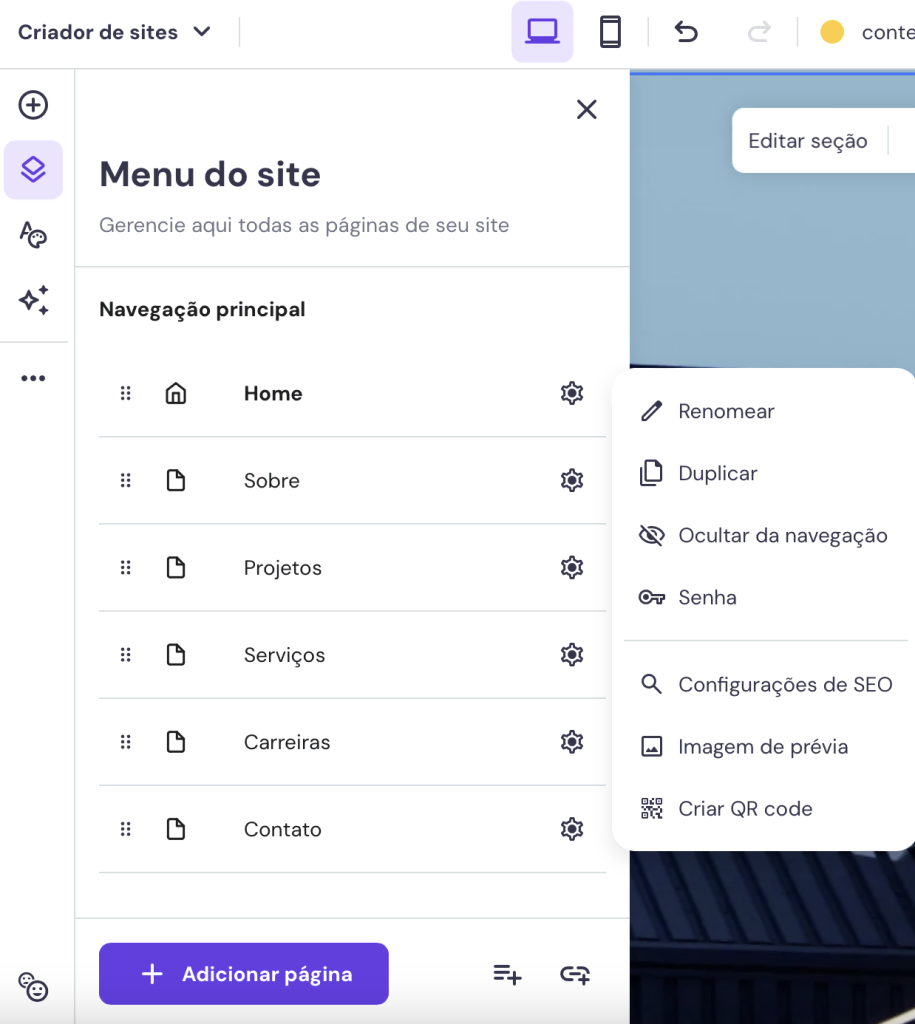
- Uma vez que você esteja contente com o design da página, retorne para Páginas e navegação para ajustar suas configurações. Use o ícone de engrenagem ao lado da sua nova página para acessar opções como defini-la como página inicial, adicionar uma senha, gerar um código QR ou ocultá-la da navegação.

Ao adicionar páginas principais, certifique-se de que elas estejam alinhadas com os objetivos do seu site. Cada página deve ter um propósito claro, seja para informar, envolver ou converter visitantes. Por exemplo, uma página “Sobre” eficaz deve expressar a história de origem da marca e seus valores.
Evite sobrecarregar a estrutura do site com páginas desnecessárias, pois isso pode confundir os usuários e dificultar a busca por informações.
Um layout consistente em todo o seu site pode melhorar a experiência do usuário, criando uma jornada de navegação coesa e intuitiva. Aproveite o recurso Estilo de site e o modo de Pré-visualização para fazer ajustes rápidos em todo o site e ver como suas páginas ficam ao vivo.
3. Adicione Funcionalidades ao Seu Site
Dependendo dos seus objetivos, você pode querer aumentar a funcionalidade do site com recursos adicionais. Uma página de blog, por exemplo, ajuda a aumentar o engajamento do usuário e a visibilidade nos resultados de pesquisa. Já com a funcionalidade de e-commerce, você pode transformar o site em uma loja virtual.
Aqui estão os passos para adicionar um blog ao seu site usando o Criador de Sites da Hostinger:
- Abra Páginas e navegação na barra lateral e clique em Adicionar página. Escolha Blog como o tipo de página e selecione o template de blog pré-construído.
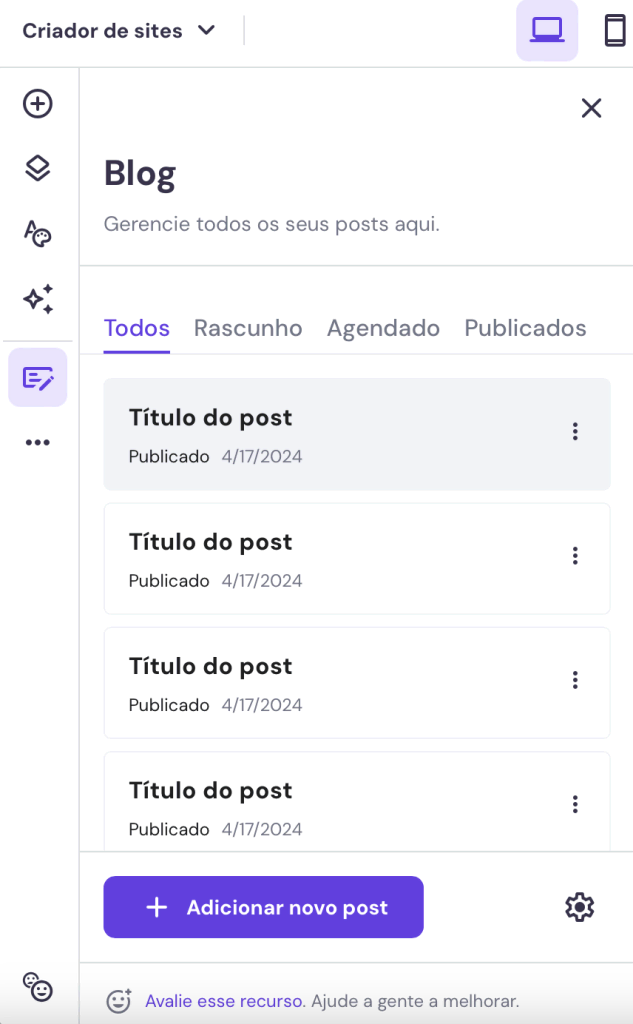
- Expanda o menu Blog para gerenciar os rascunhos do seu blog, postagens agendadas e artigos publicados. Selecione Adicionar nova postagem para escrever conteúdo novo.

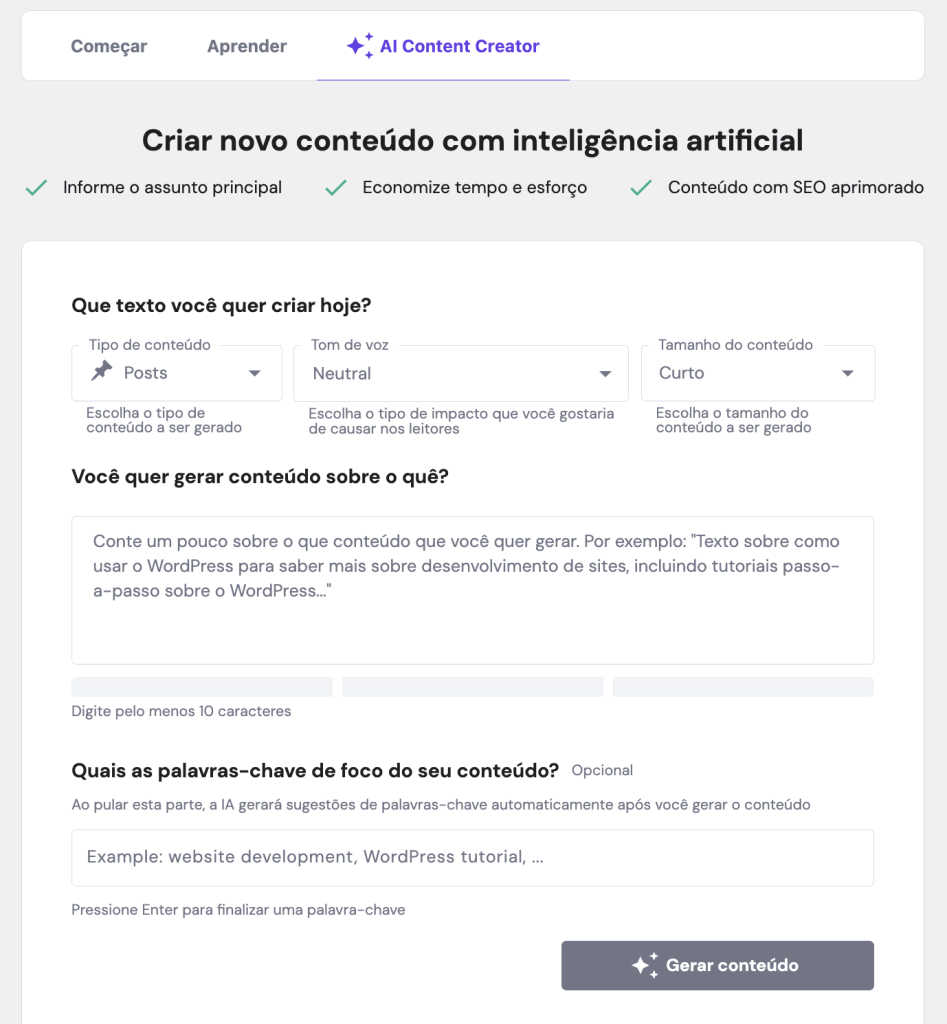
- Pule o formulário para escrever a postagem do blog você mesmo. Se você vai utilizar a IA, decida sobre o tom de voz, o tamanho e o conteúdo da postagem; em seguida, clique em Criar conteúdo.

- Personalize os elementos de texto e imagem do post conforme necessário, usando as ferramentas em suas respectivas barras. Uma vez que você esteja contente com a postagem, clique no menu Status no topo do menu principal para torná-la Pública quando o site entrar no ar.

Veja nosso guia sobre começar um blog para as melhores práticas para iniciantes e as maneiras de monetizar seu blog.
Siga estas etapas para habilitar o comércio eletrônico em seu site e começar a ganhar dinheiro online:
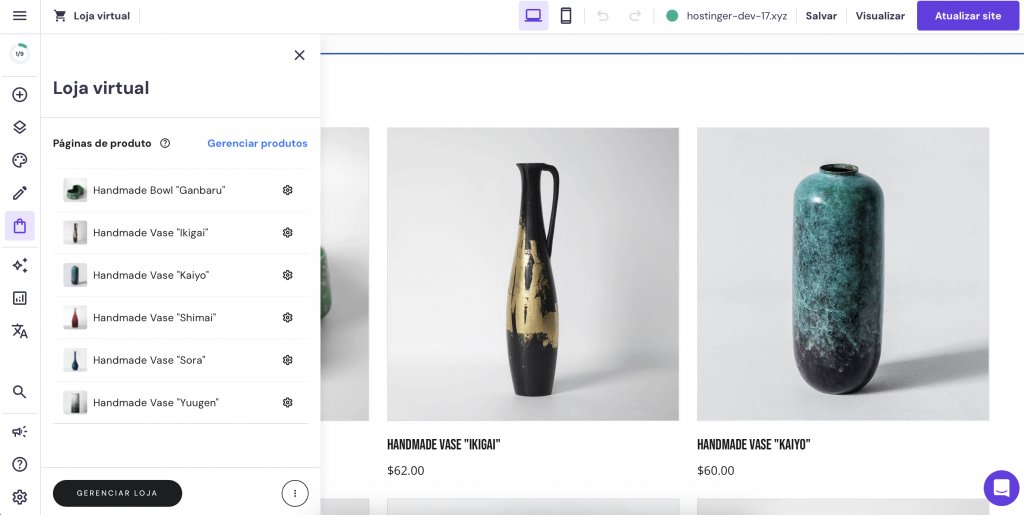
- Expanda o menu Configurações do site na barra lateral e selecione Loja online → Adicionar loja. Com isso, será criada a página da sua loja, com uma seção de lista de produtos.

- Retorne ao menu da Loja online e clique em Gerenciar loja para acessar o gerenciamento do e-commerce.
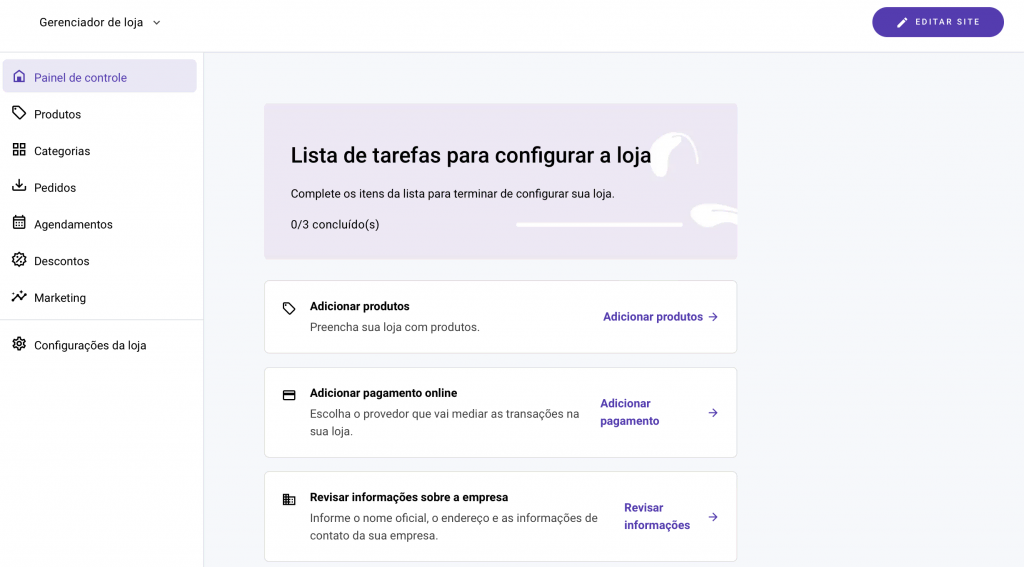
- Comece a configurar sua loja virtual inserindo o nome da loja, país e moeda. Clique em Continuar.
- Você entrará na área de gerenciamento da loja assim que o processo de configuração inicial estiver completo. Siga a checklist de verificação de configuração da loja para concluir os ajustes, incluindo a adição de produtos ou serviços e métodos de pagamento.

Algumas das etapas-chave para iniciar uma loja online de sucesso incluem definir sua estratégia de negócios, seu público-alvo e suas estratégias de marketing online. Explore nosso tutorial para construir uma base sólida para o seu negócio online.
4. Preencha as Páginas com Conteúdo Atraente
Agora que a estrutura do seu site está pronta, comece a adicionar conteúdo ao site.
Você aprendeu como inserir novos elementos em seu site no primeiro passo. As etapas a seguir mostrarão como usar as ferramentas de IA da Hostinger para preencher seu site com conteúdo envolvente:
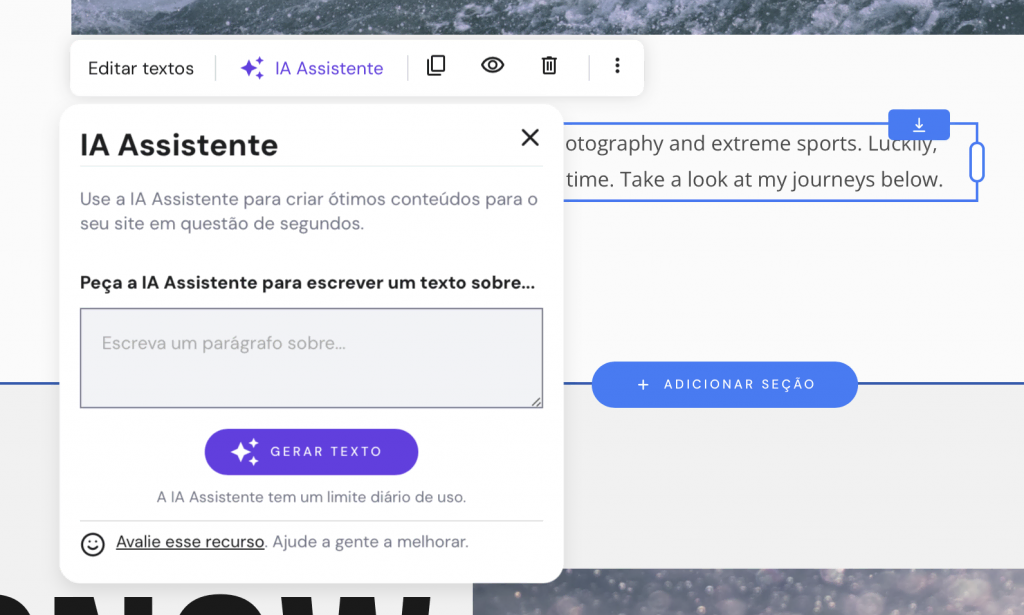
- Arraste e solte o elemento texto na página para adicionar conteúdo escrito. Quando a barra de ferramentas aparecer, escolha Escritor de IA.

- Descreva o conteúdo que você deseja em detalhes, então clique em Gerar Texto.
- Clique em Descartar para remover o texto gerado pela IA, peça à IA para tentar novamente se necessário, ou mantenha o texto e continue escrevendo. Dê um duplo clique no elemento texto para modificar a escrita e o estilo.
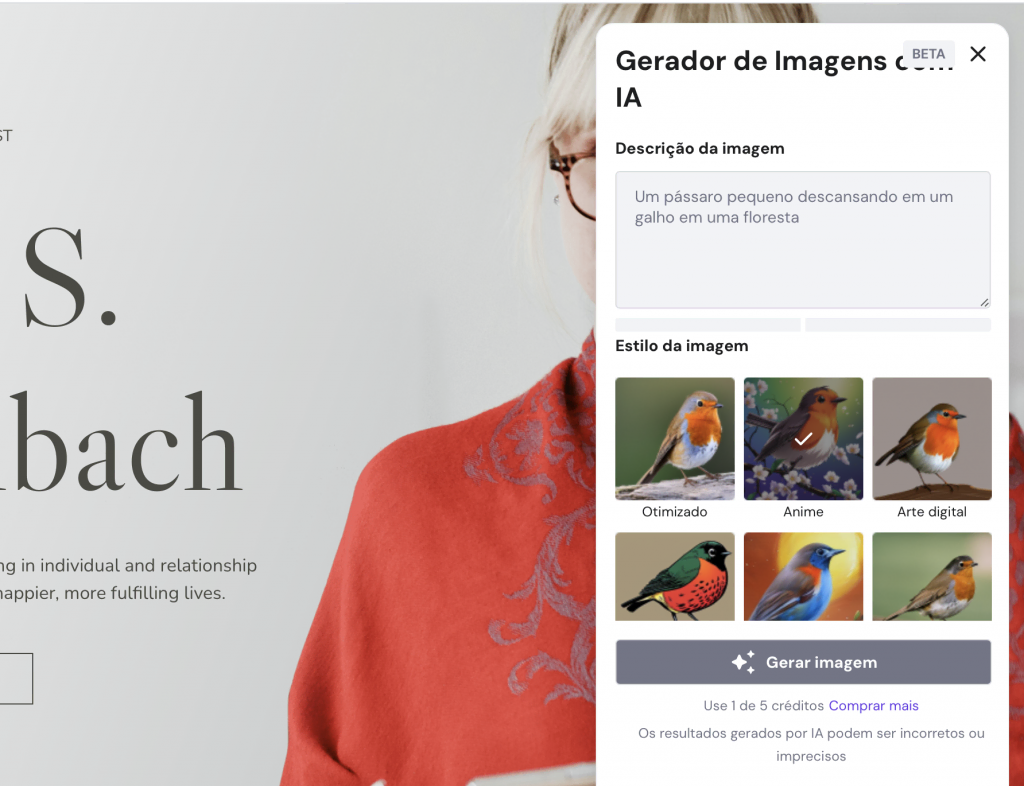
- Em seguida, preencha o design do seu site com visuais usando o Gerador de Imagens por IA. Arraste e solte o elemento imagem na página e escolha Gerar imagem.

- Descreva a imagem que você deseja e escolha o estilo. Clique em Criar imagens.
- A ferramenta de IA criará várias imagens em formato PNG para escolher. Escolha aquele que melhor se adapta às suas preferências, ou volte para o formulário e tente um prompt diferente.
- Para alterar a imagem, selecione o elemento imagem e selecione Editar imagem na barra de ferramentas. Escolha Substituir imagem, depois troque-a por outra imagem IA gerada anteriormente (ou faça o upload da sua própria). Todas as imagens de IA estão acessíveis na sua biblioteca de mídia.

Acesse o Escritor IA e o Gerador de Imagens IA a qualquer momento através do menu Ferramentas de IA na barra lateral. Por padrão, o gerador de imagens oferece cinco créditos para criar cinco imagens gratuitamente. Escolha a opção Comprar mais para adquirir mais créditos. Confira nosso guia sobre como maximizar o uso do Gerador de Imagens por IA.
Sinta-se à vontade para preencher seu site com outros tipos de conteúdo do diretório de elementos, como galerias, vídeos e formulários de contato. Certifique-se de que cada elemento tenha um propósito específico para manter a estética e a clareza do design do site.
5. Otimize Seu Site para Motores de Busca
O processo conhecido como otimização para motores de busca (SEO) aumenta suas chances de aparecer nas páginas de resultados dos mecanismos de busca quando os visitantes procuram por palavras-chave relevantes no seu nicho. Trata-se de um processo contínuo que, se bem feito, proporciona tráfego e conversões para o seu site sem que você precise pagar por anúncios.
Uma das práticas de SEO mais eficazes é integrar palavras-chave nos títulos, descrições, cabeçalhos e texto do corpo do seu site. Essas palavras-chave são termos ou frases que as pessoas pesquisam online para encontrar o que seu site oferece.
Utilize ferramentas como o Google Keyword Planner ou o Keyword Tool para pesquisar termos de busca populares relacionados ao seu nicho. Por exemplo, usar palavras-chave como “floricultura em São Paulo” e “melhor floricultura em São Paulo” no conteúdo do site de um florista local pode melhorar sua visibilidade online.
Depois de compilar uma lista de palavras-chave, siga estas etapas para ajustar a aparência do seu site nas páginas de resultados dos mecanismos de busca:
- Vá para Configurações do site → SEO a partir da barra lateral para acessar todas as configurações de otimização.
- Se você ver um ponto de exclamação amarelo ao lado do título de alguma página, isso significa que você tem oportunidades de SEO perdidas. Clique no título destacado para otimizá-lo.

- Crie um resumo conciso delineando o conteúdo da página com palavras-chave relevantes. Para visibilidade nos motores de busca, mantenha a descrição da página com menos de 160 caracteres para evitar que o Google corte o texto. Clique em Próximo passo.

- A plataforma fornecerá palavras-chave para melhor ranquear sua página com base na descrição fornecida. Selecione três palavras-chave para representar sua página, então clique em Próximo passo.

- O último passo é refinar o título SEO da página e a meta descrição, que serão visíveis nos resultados de pesquisa. Uma vez que você esteja satisfeito com a pré-visualização, clique em Concluir.

- Retorne para Configurações do site e acesse Configurações gerais. Expanda a seção Favicon e clique em Adicionar imagem. Este ícone aparecerá ao lado do título da página na aba do navegador, então recomendamos o uso de um design personalizado de logotipo para aumentar a visibilidade da marca.

Há outras tarefas de SEO que você pode realizar para aumentar sua visibilidade online, como otimizar a velocidade do site, a responsividade móvel e as imagens. Felizmente, nosso Criador de Sites da Hostinger automatiza tudo isso desde o início.
6. Coloque Seu Site No Ar
Passamos por todas as etapas básicas para construir um site usando o Criador de Sites da Hostinger. Abra a checklist de configuração do site na barra lateral para completar as tarefas restantes, como ajustar o web design para visualização em dispositivos móveis e adicionar links de redes sociais.
Assim que estiver satisfeito com o site, clique em Publicar no canto superior direito da página para colocá-lo no ar.
Como Criar um Site com WordPress
Na Hostinger, criar um site com o WordPress é parecido com usar o nosso criador de sites. Vamos passar pelas principais etapas para configurar um site usando o CMS mais popular do mundo.

1. Instale o WordPress
Embora existam várias maneiras de instalar o WordPress, vamos cobrir o método de instalação mais fácil: usando o fluxo de configuração do WordPress no hPanel. Para fazer isso, siga os passos abaixo:
- No hPanel, clique em Sites e selecione Adicionar site → WordPress.

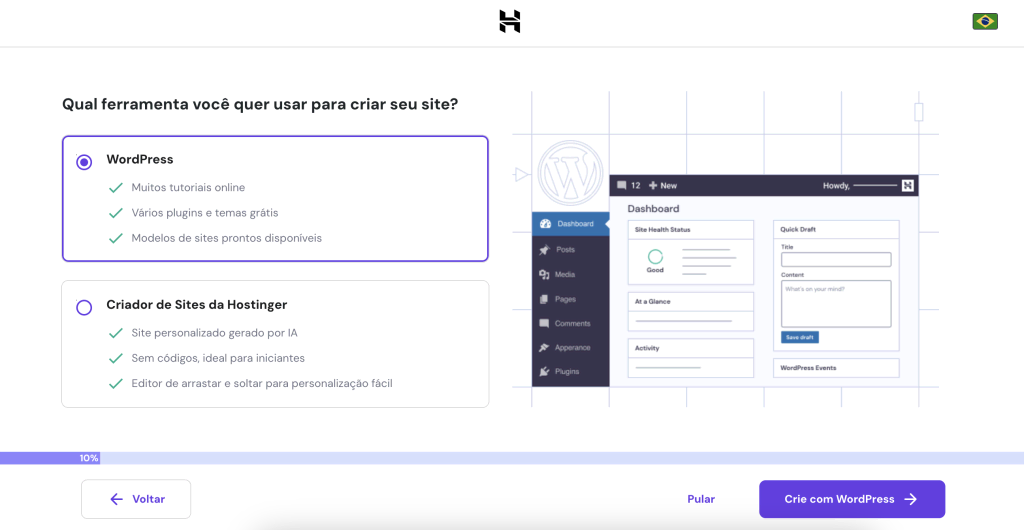
- Escolha o tipo de site que você deseja construir. Para este tutorial, estamos criando um blog.
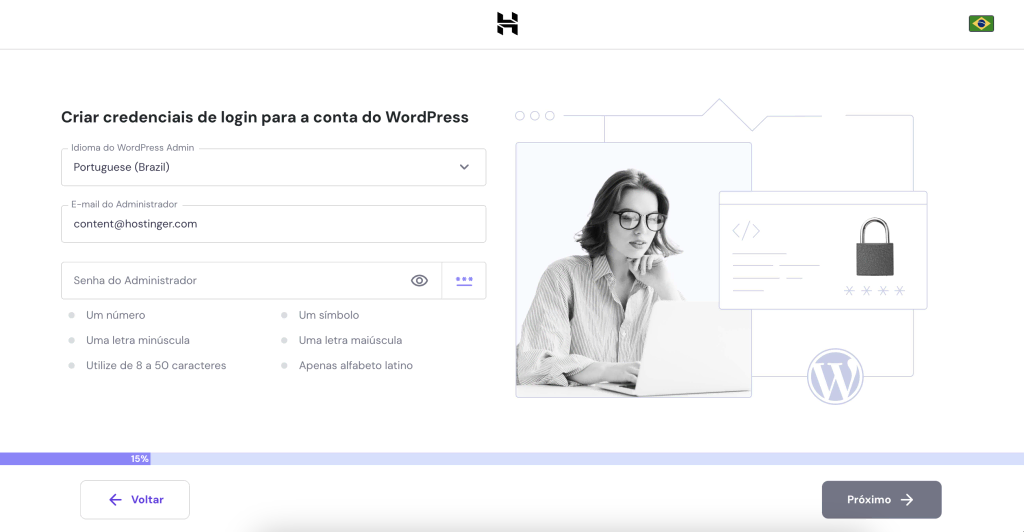
- Escolha o idioma desejado e crie detalhes de login para sua nova conta no WordPress. Clique em Continuar.

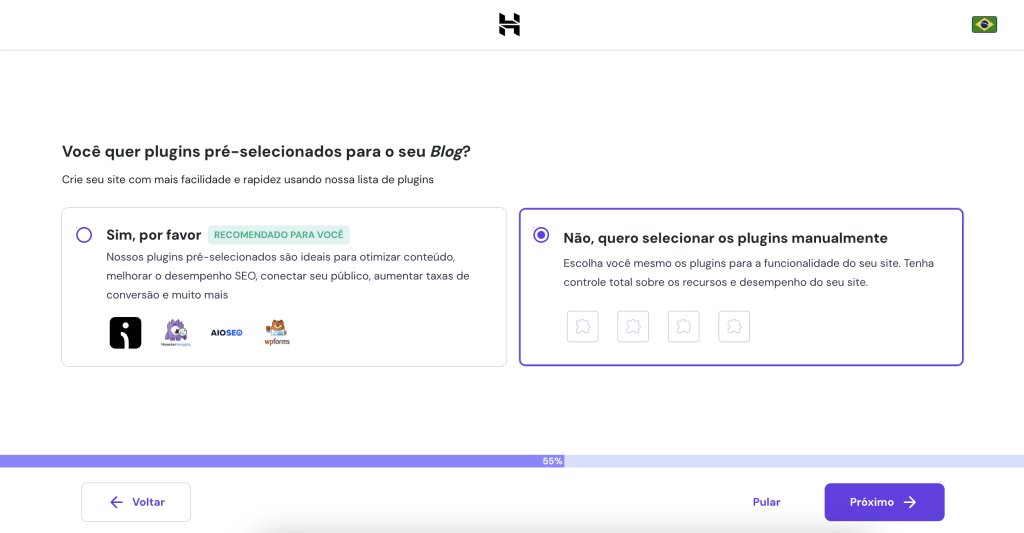
- O WordPress permite que você amplie a funcionalidade do site com plugins, que são softwares que adicionam recursos às suas páginas. Como talvez você ainda não saiba quais funções você precisará, pule esta etapa para construir um site simples.

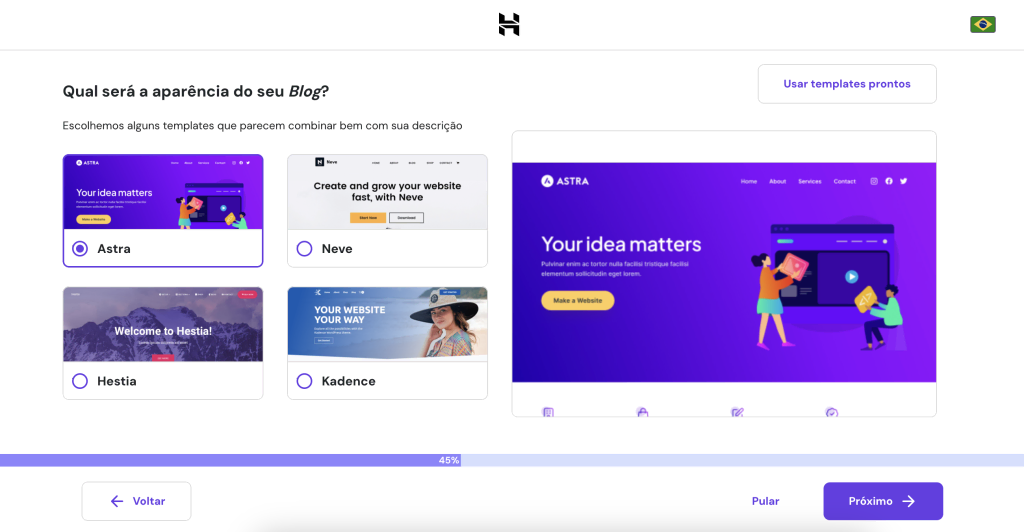
- O próximo passo é escolher um tema WordPress, que determina a aparência do seu site. Passe o mouse sobre cada tema e clique em Visualizar para ver o design deles, então clique em Selecionar quando achar o tema mais apropriado. Recomendamos escolher o Astra, pois ele funciona com todos os tipos de sites.

- Assim como o Criador de Sites da Hostinger, também integramos a inteligência articial no processo de configuração do WordPress via hPanel, para otimizar o processo. Adicione o nome da sua marca e descreva o propósito do site. Nossas ferramentas de IA para WordPress preencherão o site com conteúdo baseado nessas informações. Clique em Continuar.
- Registre o domínio gratuito que você recebe com o plano de hospedagem e inicie o processo de instalação.
- Após instalar o WordPress, retorne para a seção Sites no hPanel e clique em Painel de Administração ao lado do site recém-criado para acessar a área de administração do WordPress.
Tecnicamente, seu site agora está acessível para qualquer pessoa que saiba o seu endereço URL. Se você não está pronto para receber visitantes, navegue até Configurações → Leitura no painel do WordPress, marque a opção Evitar que mecanismos de busca indexem este site e clique em Salvar alterações.

Esse modo impede que os motores de busca indexem e mostrem seu site nos resultados de pesquisa.
2. Instale um Tema WordPress
A Hostinger integra a instalação de temas no processo de configuração inicial do WordPress, para que você possa começar a personalizar e preencher seu site imediatamente. Se você não tem certeza sobre o tema escolhido ou ainda não decidiu, é possível facilmente instalar um outro tema a partir do painel de administração do seu WordPress.
Aqui está como alterar um tema no WordPress:
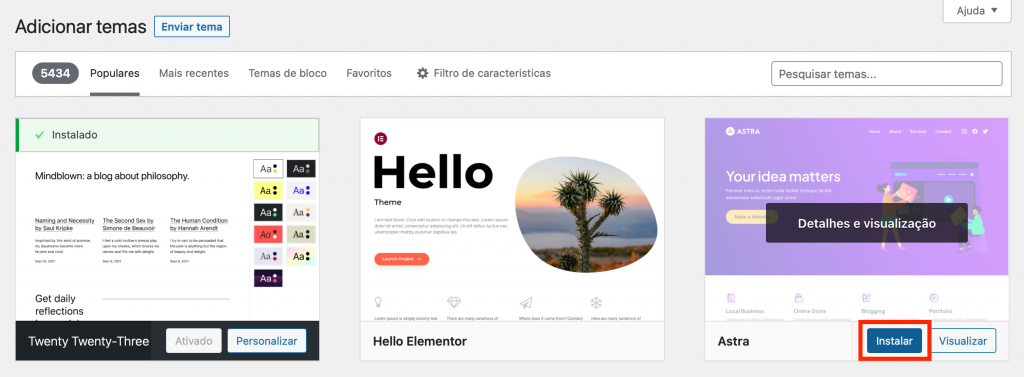
- Navegue até Aparência → Temas a partir do seu painel de administração. Selecione Adicionar Novo Tema no topo da página.
- Encontre o tema certo para o seu site usando a funcionalidade de pesquisa ou o Filtro de Recursos. Passe o mouse sobre algum tema e selecione Visualizar para vê-lo em funcionamento. Clique em Instalar na sua escolha.

- Após instalar o tema, clique em Ativar para começar a usá-lo.
Explore nossos principais temas gratuitos do WordPress para otimizar sua busca. Considere a classificação do tema, a compatibilidade com dispositivos móveis e a relevância dele para o seu nicho.
Além disso, lembre-se de testar completamente o seu novo tema antes de ativá-lo no seu site. Alterar temas após a publicação do site pode impactar o layout e a funcionalidade das suas páginas.
3. Instale os Plugins do WordPress
O WordPress conta com inúmeros plugins excelentes para te ajudar a construir todos os tipos de sites. Por enquanto, vamos instalar o SeedProd, um dos melhores construtores de páginas do WordPress para que você personalize seu site sem precisar mexer em código.
Aqui está como instalar um plugin do WordPress:
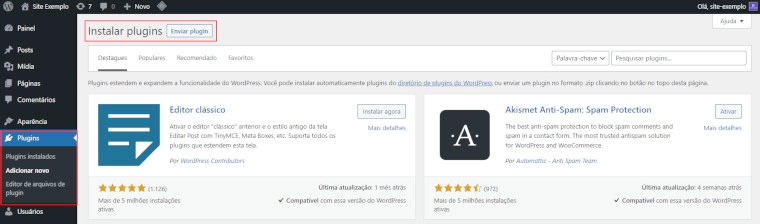
- Navegue até Plugins → Adicionar Novo Plugin a partir do painel de administração.
- Pesquise por SeedProd usando a barra de pesquisa, então clique em Instalar Agora.

- Quando a instalação estiver completa, clique em Ativar. Sua instalação e plugins ativos estão acessíveis através do menu Plugins .
Tenha em mente que instalar muitos plugins pode deixar seu site mais lento. Escolha os melhores plugins para as necessidades do seu site e mantenha-os atualizados através de Painel → Atualizações , ou pelo hPanel, para um desempenho otimizado do site.
Os usuários dos planos de Hospedagem Business e Hospedagem Cloud da Hostinger têm à disposição o Assistente com IA pré-instalado, para uma criação e importação de conteúdo otimizadas. Este plugin ajuda você a personalizar postagens e páginas para combinar com o tom de voz, tamanho e palavras-chave de foco do seu site.

4. Crie as Páginas do Site e o Menu de Navegação
A maneira mais fácil de criar páginas é usando o Assistente com IA. Se preferir, adicione páginas manualmente seguindo estas etapas:
- Vá para Páginas → Adicionar Nova Página a partir do painel de administração.
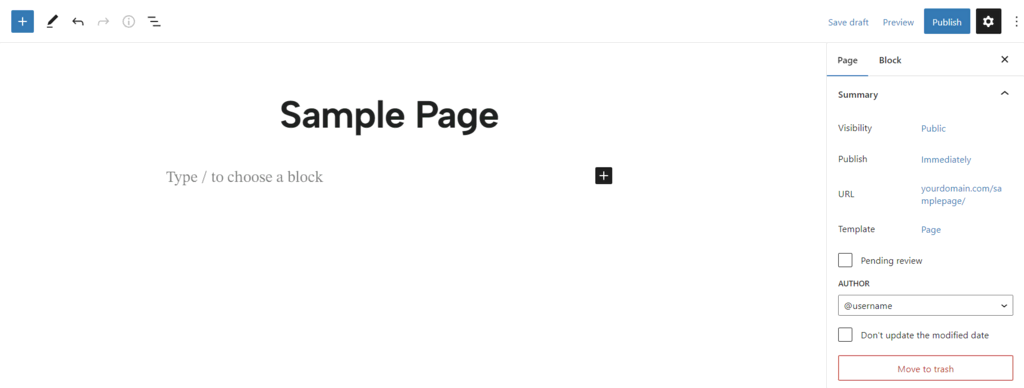
- Adicione o título da página e o texto do corpo ao editor de página.

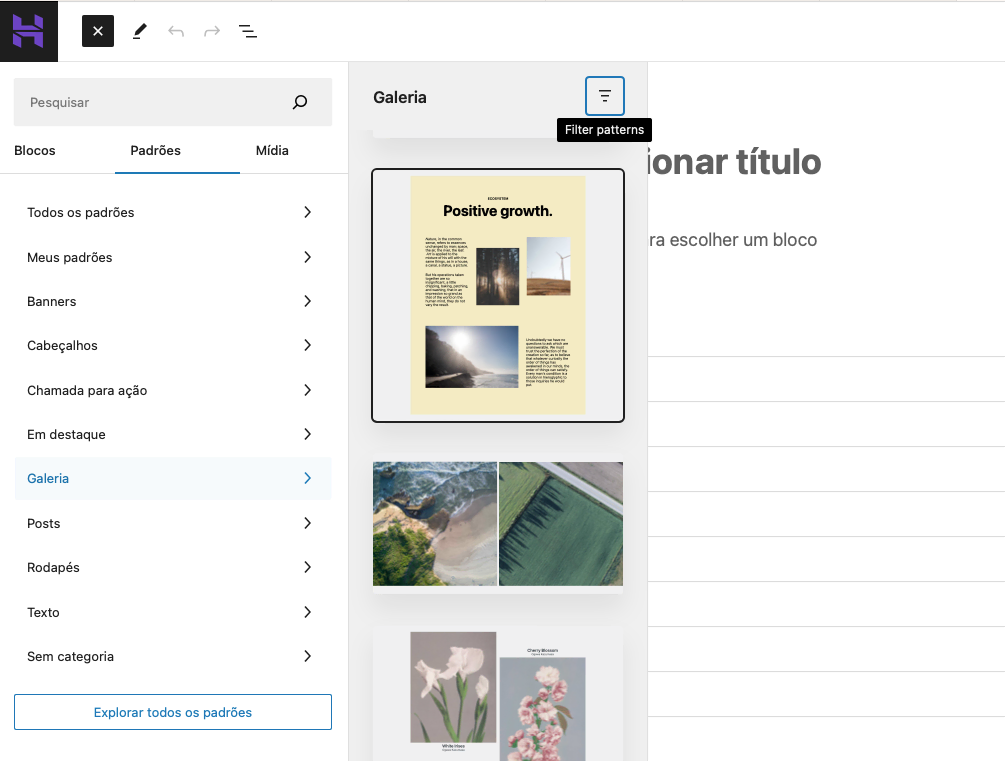
- Para adicionar widgets do WordPress ou elementos, clique no botão de mais (+) no canto superior esquerdo da página e arraste e solte-os no editor. Personalize cada bloco usando a barra de ferramentas e as configurações da barra lateral direita.

- Adicione imagens à página do WordPress usando o bloco de imagem ou como uma imagem em destaque através das configurações da página na barra lateral direita.
- Clique em Pré-visualizar para verificar a aparência da página e em Salvar rascunho para salvá-la sem publicar. Assim que estiver satisfeito, clique em Publicar.
Como um CMS robusto, o WordPress permite que você crie um menu de navegação personalizado com páginas, posts e páginas de categoria. Essa funcionalidade pode melhorar a experiência dos visitantes e direcionar o tráfego para páginas de alta conversão.
Aqui está como adicionar uma página a um menu de navegação no WordPress:
- Vá até Aparência → Menus a partir do painel de administração.
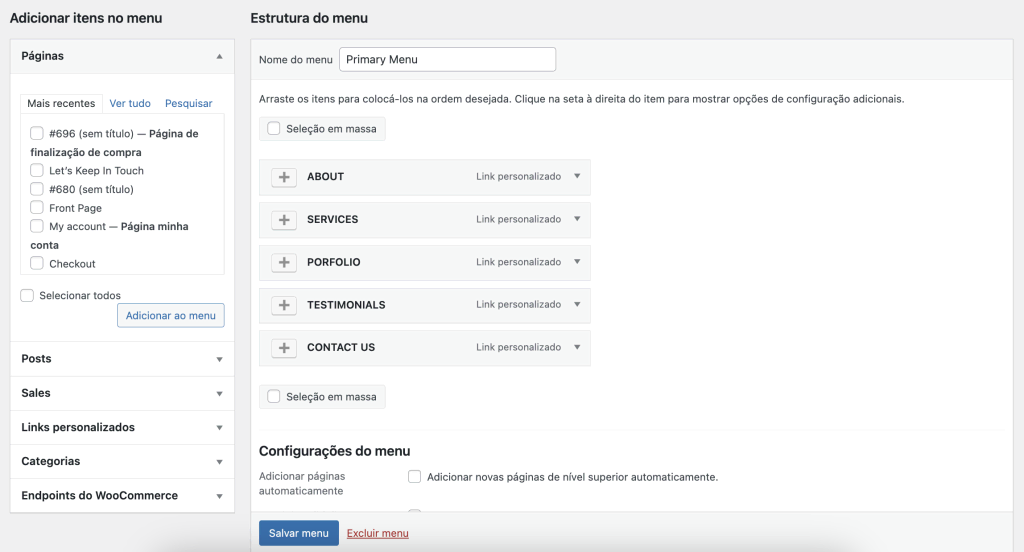
- Verifique todas as Páginas, Postagens, ou Categorias que você deseja Adicionar ao Menu. Você também pode adicionar Links Personalizados, como itens de menu.
- Arraste e solte os itens do menu na seção Estrutura do Menu para reordená-los. Para criar um sub-menu, arraste um item de menu sob o item principal.

- Adicione o nome do menu e clique em Salvar Menu.
Se você deseja atingir um público internacional, considere adicionar ícones de menu para aumentar a acessibilidade do seu menu de navegação. Use plugins como o WP Menu Icons e o Menu Image para simplificar o processo.
5. Preencha o Site com Conteúdo Envolvente
O WordPress vem com uma funcionalidade de blog integrada, permitindo que você comece a publicar postagens para atrair tráfego. Criar uma postagem é um processo parecido com criar uma página, mas os posts do WordPress permitem uma organização mais fácil, com categorias e tags.
Aqui está como criar uma postagem no WordPress:
- Navegue até Posts → Adicionar Novo Post a partir do painel de administração.
- Adicione o título da postagem, o texto do corpo, os elementos visuais e os widgets no editor.
- Atribua uma ou várias Categorias e Tags através das configurações da página na barra lateral direita. As categorias cobrem os tópicos gerais do blog, enquanto as tags são mais específicas para cada postagem.

- Configure as configurações de Visibilidade e Publicação do post se você quiser limitar o acesso com uma senha, mantê-lo privado ou programar sua data e hora de publicação.
- Assim que terminar, clique em Publicar.
Confira nossos principais exemplos de sites WordPress para ideias de conteúdo.
6. Otimize Seu Site para Motores de Busca
Um tema amigável para SEO e conteúdo otimizado para palavras-chave dão a você uma boa vantagem nas classificações dos motores de busca. No entanto, você pode impulsionar ainda mais seus esforços de SEO ao adicionar meta descrições do WordPress em suas páginas e postagens.
Aqui está como adicionar meta descrições usando o Yoast SEO, um dos melhores plugins de SEO para melhorar sua visibilidade online:
- Instale e ative o plugin Yoast SEO.
- Vá para Posts → Todos os Posts no painel de administração. Passe o mouse sobre a postagem que você deseja otimizar; em seguida, clique em Editar.
- No editor de postagens, role para baixo até a seção do plugin Yoast SEO.

- Insira a frase-chave de foco para a qual você deseja otimizar a postagem. Lembre-se de que uma palavra-chave de foco deve ser única para cada postagem ou página.
- Expanda a seção Aparência da pesquisa e digite o título SEO e a meta descrição usando palavras-chave relevantes. Pré-visualize a aparência deles nos resultados de desktop e mobile.
- Expanda a seção análise de SEO para ver os problemas sinalizados e as sugestões de melhorias para aumentar sua visibilidade online. Trate de todos os itens até que os ícones estejam verdes, se possível.
- Atualize a postagem quando você terminar.
Assim como os criadores de sites, o WordPress também permite que os usuários adicionem um logotipo personalizado para o site na seção Aparência → Personalizar. Quanto ao seu favicon do WordPress, recomendamos o uso de um plugin de favicon para uma personalização mais fácil.
Veja nosso guia para dicas de SEO WordPress, incluindo melhores práticas e recomendações de plugins para simplificar seus esforços de otimização.
7. Publique Seu Site
Faça uma revisão final do seu site passando o mouse sobre o nome do seu site no canto superior esquerdo da página e clicando em Visitar Site. Verifique todos os links, imagens, formulários e funções para garantir que eles funcionem corretamente.
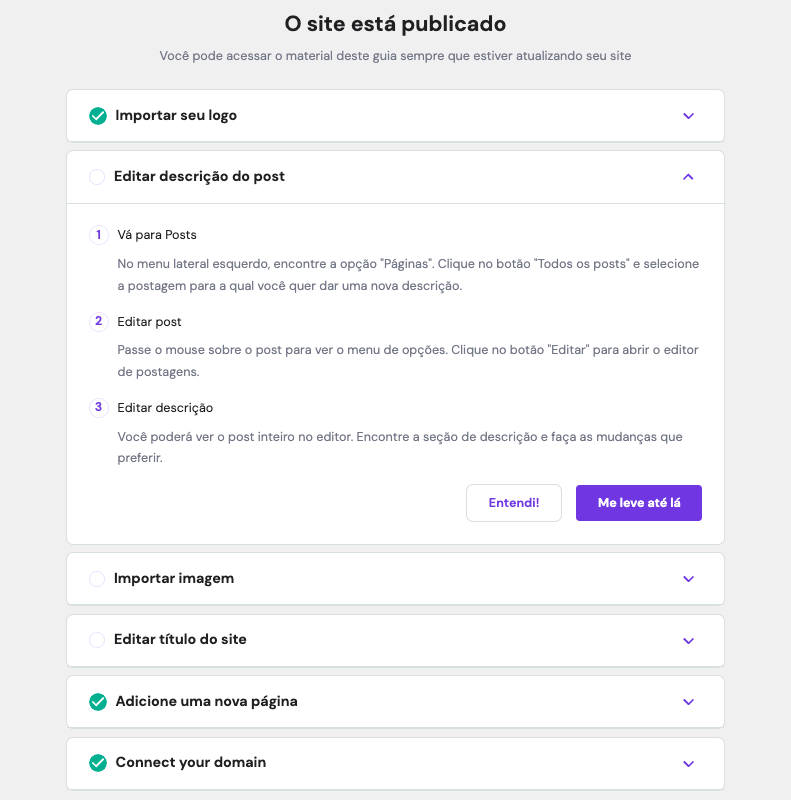
Vá até Hostinger → Começar a partir do painel de administração para rememorar quaisquer etapas de configuração do site que você possa ter pulado. Se houver uma etapa incompleta, expanda-a e selecione Me leve até lá para cuidar dela.

Uma vez que você esteja satisfeito com o site, navegue até Configurações → Leitura e desmarque a opção Visibilidade do motor de busca para torná-lo visível nos resultados de pesquisa.

Está Com Dúvidas?
Se você não tem certeza sobre o WordPress ou quer compará-lo com outra solução de desenvolvimento de sites, você pode facilmente mudar para o Criador de Sites da Hostinger. No hPanel, localize seu site na seção Sites, clique nos três pontinhos (…) → Mudar para o Construtor Hostinger. Você terá 14 dias para reverter essa alteração.
Como Criar um Site: Tutorial em Vídeo
Assista a este tutorial em vídeo para instruções passo a passo sobre como configurar um site usando o Criador de Sites da Hostinger.
Seu Site Está No Ar: E Agora?
Lançar um site é apenas o começo. Os próximos passos são cruciais para se envolver com seu público, garantir a segurança do website e garantir seu crescimento e sustentabilidade.
Aqui estão as áreas-chave para se concentrar depois que seu site entrar no ar:
Esforços de Marketing
O tráfego é essencial para o crescimento do seu site, por isso é importante começar a promover seu site para o seu público-alvo o mais rápido possível.
Uma maneira simples e econômica de começar é usando plataformas de mídias sociais para compartilhar conteúdo e aumentar o tráfego do site. Escolha plataformas frequentadas pelo seu público para maximizar o impacto do seu marketing digital. Por exemplo, o Facebook é ideal para alcançar um público acima de 30 anos, enquanto o Instagram tende a atrair uma faixa mais jovem.
Considere iniciar uma newsletter por email para aumentar as conversões, mantendo os assinantes engajados com atualizações, promoções e conteúdo exclusivo. Adicione um formulário de inscrição ao site com incentivos para os visitantes que se inscreverem.
Se você tem interesse em blogs, reunimos estratégias eficazes de marketing para blogs para ajudar a promover seu conteúdo. Para sites de empresas, confira nossas estratégias de marketing para e-Commerce com dicas de especialistas e as melhores práticas.
Monitoramento de Desempenho
Entender o desempenho do seu site após o lançamento é essencial para fazer melhorias baseadas em dados. O monitoramento regular fornece insights sobre o comportamento do visitante, tempos de carregamento da página e experiência do usuário, todos cruciais para aprimorar seu site.
Use o Google Analytics para rastrear métricas vitais, como número de visitantes, taxas de rejeição e duração média da sessão. Além disso, lance mão de ferramentas como GTmetrix e Pingdom para analisar a velocidade do site e identificar maneiras de melhorar o envolvimento e a retenção de visitantes.
Segurança e Manutenção
Garantir a segurança do seu site é vital para proteger seus dados e conteúdo, especialmente caso você colete informações pessoais dos visitantes. O Criador de Sites da Hostinger simplifica tarefas com atualizações automáticas e monitoramento de segurança, permitindo que você se concentre em criar e expandir seu site.
Com o WordPress, atualize o software principal, plugins e temas através do painel de administração ou do hPanel. Veja nosso guia com todos os métodos de atualização do WordPress e os passos requeridos. Remover plugins e temas não utilizados, bem como instalar certificados SSL, também pode ajudar a proteger seu site WordPress.
Além disso, crie backups do site para prevenir a perda de dados e reduzir o tempo de inatividade em caso de violações de segurança ou perda de dados. A Hostinger automatiza esse processo em todos os planos de hospedagem, garantindo tranquilidade e opções fáceis de recuperação.
Melhorias em SEO
Adaptar sua estratégia de SEO é essencial para tornar seu site mais visível nos motores de busca.
Atualizar periodicamente o seu conteúdo com informações atualizadas, novos elementos visuais e palavras-chave populares é uma maneira de melhorar sua visibilidade online. Isso é especialmente importante para seções dinâmicas em seu site, como postagens de blog e páginas de produtos, onde novos conteúdos podem gerar mais tráfego e melhorar as taxas de conversão.
Se você deseja criar um site profissional voltado para mercados locais, considere configurar um perfil no Google Meu Negócio. Esta listagem gratuita garante que as informações da sua empresa apareçam no Google Maps e nos resultados de pesquisa locais, o que é crucial para o SEO local.
Opções de Monetização
Seja você está lançando um blog ou uma loja online, existem várias maneiras de transformar seu site em uma fonte de renda. Um método comum é através de plataformas de publicidade, como o Google AdSense, onde você pode ganhar dinheiro com base no tráfego do site e nos cliques em anúncios.
Se você gosta de escrever ou produzir vídeos, o marketing de afiliados permite que você ganhe comissões promovendo produtos ou serviços que se alinham com seu conteúdo e público.
Alternativamente, cultive um público dedicado oferecendo associações com conteúdo exclusivo, códigos de desconto ou outras vantagens como incentivos. Essa estratégia é eficaz para sites com conteúdo de nicho ou especializado, onde os usuários valorizam visões ou recursos únicos.
Uma monetização bem-sucedida depende do equilíbrio entre conteúdo valioso para o seu público e estratégias de renda que se alinham com os valores do seu site. Priorize a criação de conteúdo de alta qualidade antes de explorar estratégias de monetização que se alinham com sua marca e público.
Conclusão
Criar um site é uma etapa vital para o crescimento de marcas pessoais e empresariais. Sua presença online abre portas para várias oportunidades, expandindo seu alcance para se conectar com um público global. Com uma infinidade de plataformas e ferramentas disponíveis, até mesmo iniciantes podem criar sites profissionais sem nenhum conhecimento técnico.
O Criador de Sites da Hostinger é a solução perfeita para aqueles que estão apenas começando, pois não exige nenhum conhecimento em linguagens de programação. Projetado com foco na facilidade de uso, ele proporciona uma experiência suave, com todas as ferramentas e recursos essenciais em um só lugar. As ferramentas integradas de IA simplificam ainda mais o processo, criando visuais e conteúdo em alguns cliques.
Por outro lado, o WordPress atende aos usuários que desejam mais opções de personalização. Ele é perfeito para criar sites personalizados, oferecendo uma ampla gama de plugins e temas para personalização profunda.
Qualquer que seja a plataforma que você escolher, lembre-se de que tudo se resume a encontrar o melhor equilíbrio para suas necessidades e objetivos.
Esperamos que este artigo tenha ajudado você a entender como projetar um site do zero. Confira a seção de perguntas frequentes ou deixe um comentário abaixo se ainda tiver alguma dúvida. Boa sorte!
Como Criar um Site: Perguntas Frequentes
Esta seção responde perguntas comuns sobre como criar um site do zero.
Eu Preciso Ter Conhecimento Técnico para Criar um Site?
Não, você não precisa de conhecimento técnico para construir um site. Muitas plataformas oferecem ferramentas de arrastar e soltar, que dispensam o uso de código no processo de criação de sites. Você também pode usar templates e guias, que estão disponíveis para ajudar até mesmo iniciantes a criar sua presença online.
Quanto Custa Criar um Site?
Os custos de desenvolvimento de sites variam com base na plataforma escolhida. Com o Criador de Sites da Hostinger, você parte de R$6.99/mês para criar qualquer tipo de site. Esse custo inclui hospedagem, registro de domínio e acesso a várias ferramentas de construção de sites. Confira nosso guia de custo de desenvolvimento web para uma análise detalhada dos preços.
Como Criar um Site Para Minha Empresa?
Criar um site empresarial é semelhante a fazer um site pessoal. A principal diferença envolve adicionar funcionalidades de comércio eletrônico, como um catálogo de produtos e processamento de pagamento. O Criador de sites da Hostinger oferece recursos de e-commerce com várias opções de pagamento, para atender às necessidades da sua empresa.
Como Ganhar Dinheiro com Meu Site?
Os proprietários de sites podem ganhar dinheiro através de vários métodos, como exibir anúncios, vender produtos ou serviços, marketing de afiliados e conteúdo patrocinado. O Construtor de Sites da Hostinger, por exemplo, permite que você receba pagamentos online e conecte o Google AdSense, transformando seu site em um canal de receita.
Quanto Tempo Leva Para Criar um Site?
O tempo que você leva para criar de um site do zero depende da plataforma escolhida, do número de páginas e da funcionalidade necessária. Você pode desenvolver um site em menos de uma hora usando o Criador de Sites da Hostinger. Um site personalizado, com recursos complexos, pode levar alguns dias para ser adaptado de acordo com suas necessidades.
Quantos Produtos Posso Vender Com o Criador de Sites da Hostinger?
Você pode vender até 500 produtos com o criador de loja online da Hostinger.


Comentários
maio 22 2018
Muito chateada com a Hostinger, quando contratei estava informando que teria suporte por telefone e agora fico sabendo que não mais oferece esse tipo de serviço. Nunca montei um site mesmo e tenho duvidas onde ficar escrevendo pelo chat é muito complicado, as indicações para trabalhar com vcs foram ótimas inclusive que eu teria a opção de ter suporte por telefone. Lamentável
maio 22 2018
Olá, Letícia, como vai? Eu entendo sua frustração quanto ao telefone. Nós queremos que nossos clientes sejam os mais felizes que existem, por isso buscamos ouvi-los e melhorar o nosso atendimento a cada dia. Neste ano, aconteceram algumas mudanças em nosso atendimento, tornando nossas respostas mais rápidas e eficientes, sem contar no atendimento 24/7. Neste processo percebemos que o perfil de nossos clientes não exigem atendimento ao telefone, por este motivo ele foi desativado. Nosso índice de resolução de problemas é de 90% e possuímos o selo Reclame Aqui de Qualidade. Isso prova que estamos altamente preparados para ajudar vocês, pode ter certeza que nós garantimos a solução e o melhor atendimento. Você pode entrar em contato conosco a qualquer momento via seu painel de controle e será muito bem atendida pelos nossos agentes de sucesso do cliente, que estão altamente preparados para prestar um excelente atendimento e garantimos que ficará muito satisfeita. Não fique chateada, nós não te deixaremos na mão nunca! Estamos a total disposição para ajuda-la! Basta entrar em contato e ficaremos felizes em atende-la. :D
agosto 02 2018
Pela Hostinger os sites possuem SSL gratuito? Como funciona essa parte?
agosto 03 2018
Oi, Rodrigo, tudo bem? É muito importante para a reputação de seu site possuir um SSL, aumentando suas chances de ter uma melhor posição no mecanismos de busca (SEO), além de transparecer segurança aos usuários. ;) Todos os sites precisam ter seu próprio SSL! Para obter um SSL gratuitamente na Hostinger é muito fácil, basta visitar nossos planos no site Hostinger e adquirir um Plano Business 12 meses onde você obtém um certificado SSL como presente. Aproveite! :)
agosto 09 2018
"How to Create a Website" nice topic which you have choose. second is, the information which you have provided is better then other blog. so nice work keep it up. And thanks for sharing.
agosto 17 2018
Boas dicas para iniciantes como eu. Porém no item "Desativar configurações do diretório", quando procedo a alteração pelo Filezilla, não consigo mais entrar no painel do Word Press (domínio/wp-admin). Dá erro 550.
janeiro 21 2019
Está aparecendo uma barra com opções de compartilhamento do post para as redes sociais que não some e fica atrapalhando a leitura. Eu tentei compartilhar no meu face para ver se sumia, mas não funcionou. Depois eu desabilitei o Adblock e também não funcionou.... Assim fica difícil ler o conteúdo da página.
janeiro 21 2019
Oi, Danilo. Obrigada pelo feedback! Já desabilitamos os botões de compartilhamento até que o problema seja solucionado. Nos dá mais uma chance? ?
fevereiro 14 2019
Legal! Bela Iniciativa.
fevereiro 14 2019
Deu certo o site de vocês pode aí? Bom trabalho ;)
fevereiro 19 2019
Como funciona a monetização dentro de um meu futuro site?
fevereiro 19 2019
Oi, Luis. Se você que saber como ganhar dinheiro com seu site, leia este artigo. Tem mais de 30 dicas :)
abril 06 2019
Era justamente o que procurava. Obrigado.
abril 08 2019
?
abril 28 2019
Olá bom dia, Gostaria de saber como faria para adaptar o que foi visto para um site de serviços. Meu projeto terá dois atores: 1) Empresas/prestadores de serviços; 2) clientes. O site irá disponibilizar um formulário (estilo wizard) para o cliente. Solicitando preenchimento de campos de categorias variáveis para no final (com todos os dados coletados) solicitar um orçamento dos serviços para Empresas/prestadores de serviços; No cenário dos prestadores. Os mesmos deverão se cadastrar informando quais serviços irão oferecer ex: serviço de manutenção elétrica, animação de eventos, massagens, manicure etc. e no final fazer uma adesão a algum plano de pagamento para o site. Quando o cliente terminar de preencher seu formulário de orçamento. O mesmo deveria ser encaminhado (via email ou torpedo) para algum prestador de serviço que se encaixe nesse perfil. O prestador de serviço teria também um área restrita para ver as solicitações que forem chegando. assim como o cliente para acompanhar seu pedido
setembro 23 2019
Gostei muito, pois ainda tenho pouco conhecimento no que preciso desenvolver um site. Gostaria de saber se tem um contato para que possa solicitar mais informações e ver a possibilidade de desenvolver o projeto. Att
setembro 27 2019
Valeu, Iedson! Acesse nossa página de Contato para falar com a gente!
março 27 2020
gostaria de saber se esse valores que tem aqui é anual ou mensal quero e faze um site e e resgitrar um domínio
março 28 2020
Oi, Marlúcia! Os valores da hospedagem e do domínio são individuais e mensais. Mas se você contratar anual, os valores caem e você ainda ganha um domínio!
abril 29 2020
Não consigo criar um site mesmo assim
abril 30 2020
Oi Zeca! O que está impedindo você? Alguma dúvida em particular? Se precisar, entre em contato com nosso time de agentes de sucesso por este link.
maio 06 2020
Como criar botão para fazer download de formulário de inscrição em formato PDF, previamente guardado no meu site. Como fazer o upload e o botão de download Tenho pacote Premium.
maio 13 2020
Oi, Armando, tudo bem? Se estiver usando o WordPress e algum plugin de formulário, este tutorial pode te ajudar bastante!
fevereiro 06 2021
Uau!!! artigo completíssimo para quem quer criar um site. Atuamos no desenvolvimento de sites para prestadores de serviços e recentemente ganhamos um cliente que tem um site hospedado na Hostinger, gostei muito do suporte dado.
fevereiro 12 2021
Ficamos muito felizes em ler feedbacks assim, Débora! Desejamos muito sucesso para vocês e o seu cliente! <3
fevereiro 20 2021
Oi tem como migrar um site wordpress para o hostinger
fevereiro 26 2021
Olá, Ernesto! Tem sim! Inclusive você pode manter o seu site no CMS do WordPress enquanto está hospedado aqui com a gente! Recomendo que você entre em contato com nossa equipe de suporte que eles vão te guiar nisso!
abril 07 2021
Olá, estamos planejando um site com mesmo do perfil do Orkut, com login e senha para usuário. Um dos recursos indispensáveis são: upload de arquivos PDF, áudio e vídeo. A hostinger sugeria para nós iniciarmos qual projeto de hospedagem?
abril 09 2021
Olá, Samuel! Neste caso, realmente vai depender do tamanho da rede, incluindo quantidade de usuários e a complexidade das páginas! Recomendo que você fale com nosso time de suporte que eles vão poder te indicar para o melhor plano ;)
julho 24 2021
Boa noite, Preciso de ajuda, registrei o domínio aqui, meu interesse é no e-mail (com urgência), preciso passar o endereço de e-mail para cliente e não como...
julho 30 2021
Olá Gabriana. Você pode seguir este tutorial aqui para criar o seu email profissional! E sempre que precisar de urgência, pode contar com nosso time de suporte 24/7 que eles estarão sempre lá por você ?
janeiro 08 2022
???????
julho 06 2022
Sou estudante preciso aprender e gerenciar o bom conhecimento para ajudar pelo povo
julho 09 2022
Bom, sou estudante preciso de melhorias para meu povo pra gerenciar o bom conhecimento
julho 15 2022
Olá, Katia! Que tipo de melhoras você busca? ?
julho 25 2022
Olá ! ... é possível fazer na Hostinger: - página de vendas ? - página de checkout ? Usar os links destas páginas, para promover produtos, na Hotmart, por exemplo ?
julho 28 2022
Olá, é possível fazer ambas essas páginas sim! Fica ainda mais fácil se você contratar um plano de Hospedagem WordPress e usar uma plataforma de eCommerce como o Prestashop! ?
setembro 19 2022
Fiz todo procedimento cuidadosamente e seu site não vai ao ar. Estou tentando desde sexta e até agora nada. Está dizendo que a conexão do site não é segura e não abre por nada. Já olhei nas configurações e parece estar tudo ok, podem me ajudar?
setembro 30 2022
Olá, Clara! Estou vendo aqui que o seu site já está funcionando normalmente! Desejamos todo sucesso pra você ?
fevereiro 03 2023
Esse blog realmente tem todas as informações que eu queria sobre o assunto e não sabia a quem perguntar.
fevereiro 03 2023
Que legal! Ficamos muito feliz em poder ajudar ?
outubro 10 2023
Achei muito legal , preciso também pra mim.
outubro 13 2023
Obrigado, Emídio! Se precisar de ajuda, estamos por aqui :) Boa sorte!
outubro 25 2023
Estou satisfeito por ter este conhecimento. Grato.
outubro 27 2023
Obrigado pelo comentário, Samuel! :D
novembro 24 2023
Gostei muito
abril 18 2024
Estou satisfeito